SpringBoot整合JSP
蹦蹦跳的鼻涕泡 人气:0SpringBoot体系内推荐使用Thymeleaf作为前端页面模板。jsp还得自己整合一下。
1.项目结构
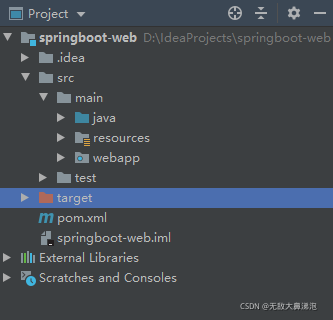
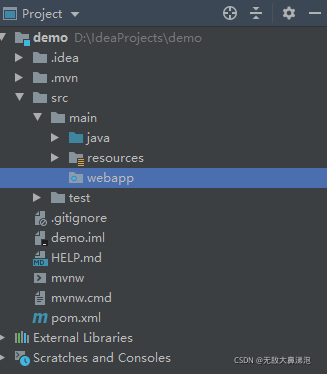
对比以前的项目结构,main目录下多了webapp目录,用来存放jsp文件。
webapp目录为我们手动创建,所以需要在IDEA中进行配置,指定webapp目录为项目的Web资源目录。

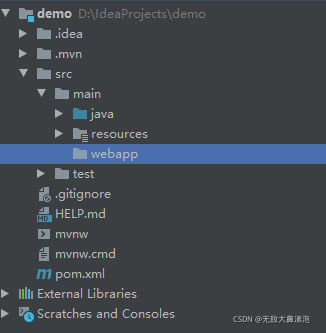
首先在main目录下创建一个webapp目录

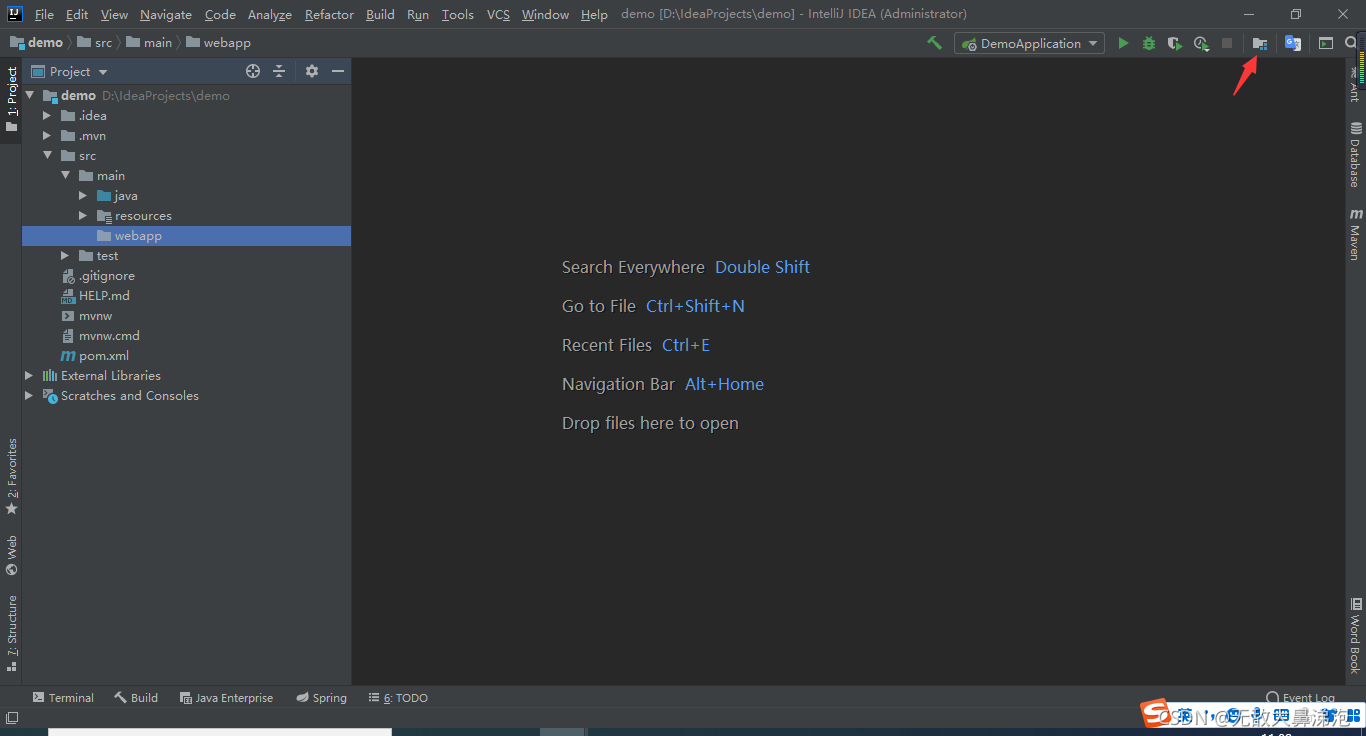
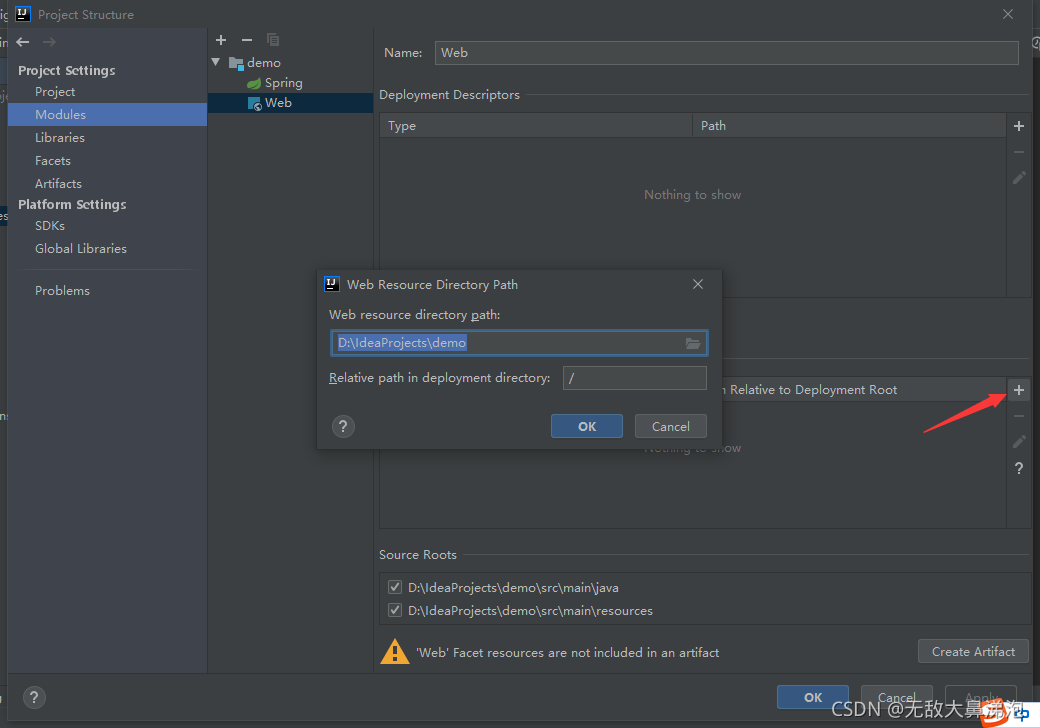
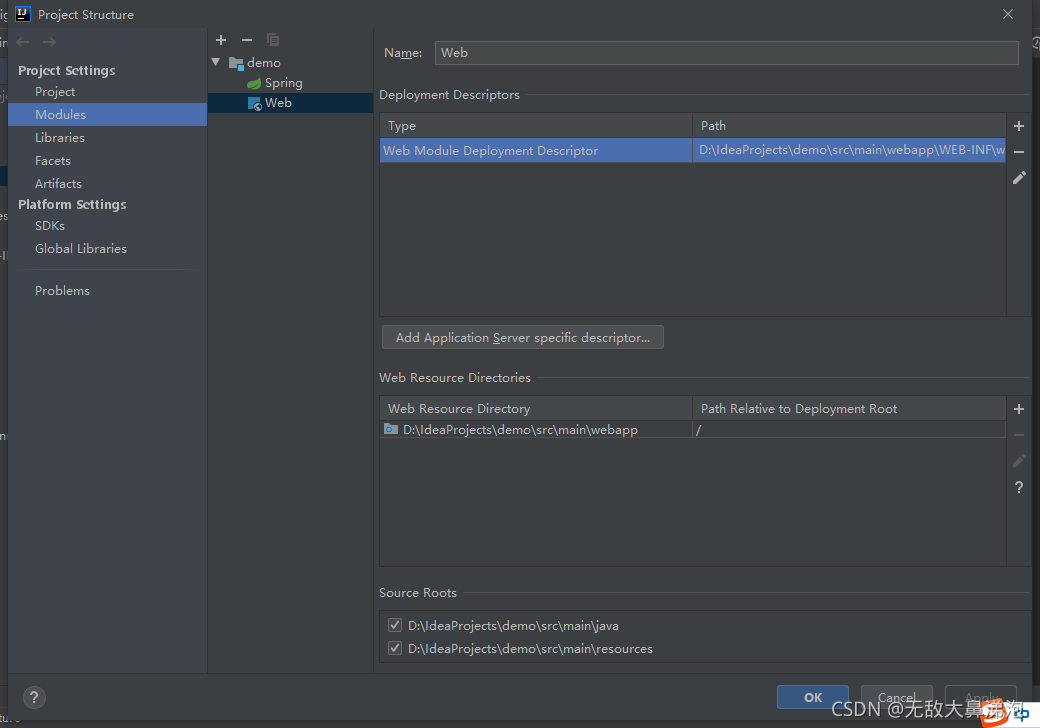
点击这个小图标(这里没有的可以File->Project Structure 或使用快捷键Ctrl+Alt+Shift+S)

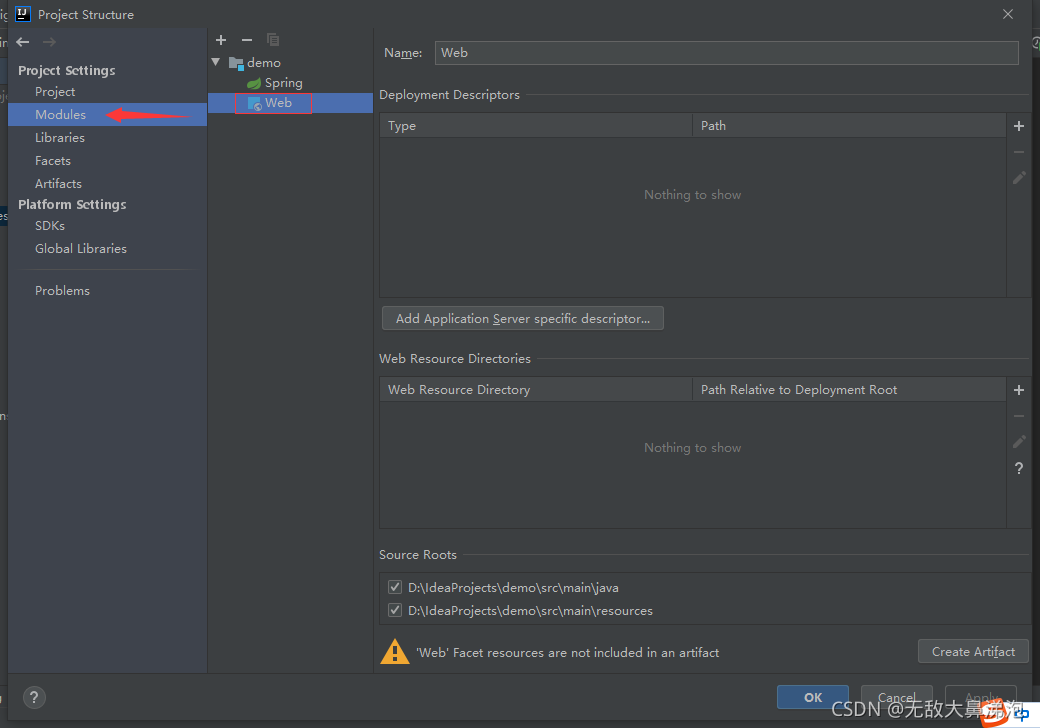
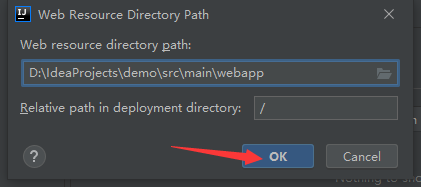
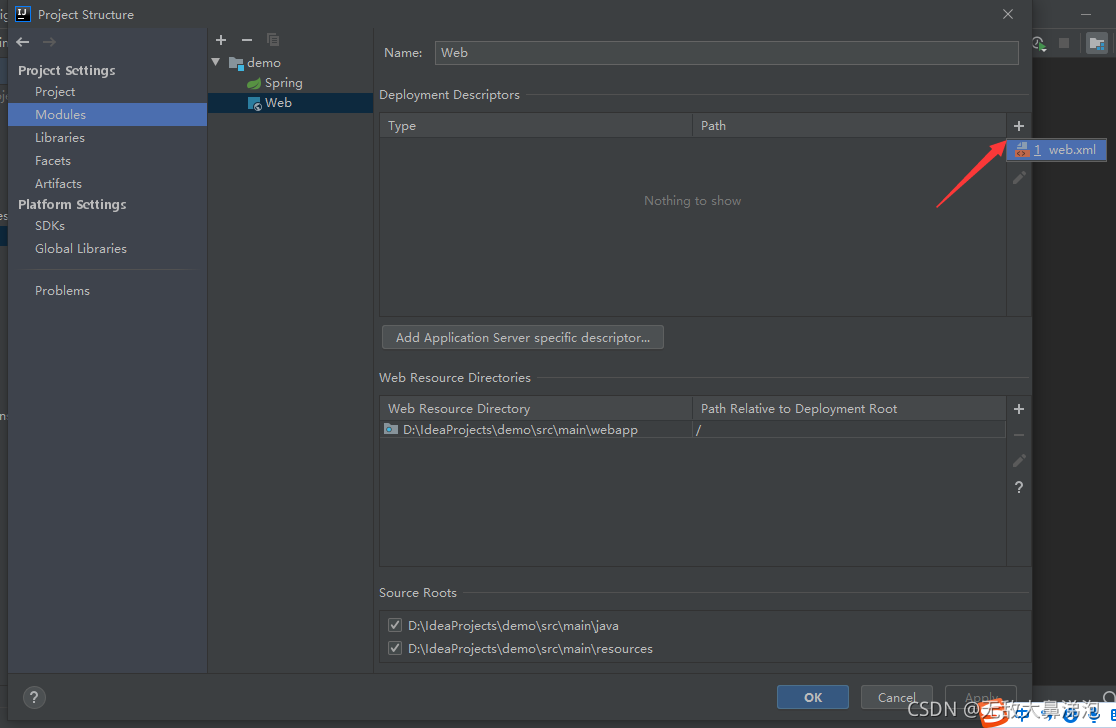
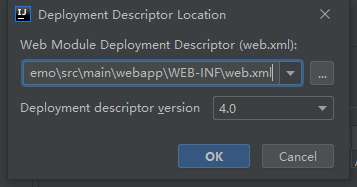
接下来跟着图片教程一步步走






我们可以看到webapp这个目录的图标已经变了

2.配置文件
修改全局配置文件application.properties,指定SpringMVC视图的前后缀,支持使用JSP文件作为视图
spring.mvc.view.prefix=/WEB-INF/jsp/ 这个路径是webapp下的 spring.mvc.view.suffix=.jsp //后缀
3.引入依赖
<!-- 添加jstl标签库依赖 -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
</dependency>
<!-- 添加jsp引擎依赖,SpringBoot内置tomcat没有此依赖 -->
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
</dependency>
至此,就能使用了。
加载全部内容