Nginx 服务搭建子域环境
supermapsupport 人气:0一、背景
最近有小伙伴遇到了大数据量地图加载慢的情况,观察iServer性能并未发挥到极致,所以通过搭建子域的方式成功实现了浏览速度的提升。
子域能对加载速度进行提升是因为浏览器对同一个域名服务的并发请求数量有限制,通过 Nginx 服务部署多个子域名,加大向 iServer 发送数据请求的并发量,从而达到提升加载速度的目的。
二、Nginx配置步骤
1.修改Nginx 配置nginx.conf,监控多个端口
server {
listen 8881;
listen 8882;
listen 8883;
listen 8884;
listen 8885;
server_name 127.0.0.1,172.16.15.124;
location / {
root html;
index index.html index.htm;
}
location /iserver {
proxy_pass http://172.16.15.124:8090;
proxy_redirect off;
proxy_buffering off;
proxy_set_header Host $host:$server_port;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
三、前端对接
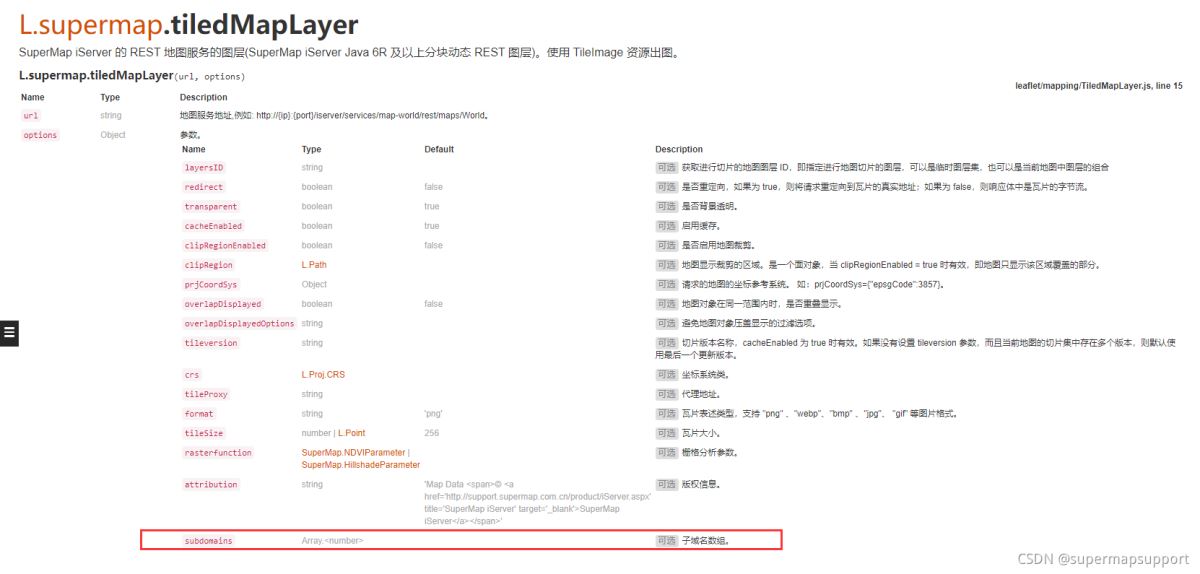
1.Leaflet使用subdomains参数,url中加入{s}占位符

代码如下:
var map= "";
map = L.map('map', {
crs: L.CRS.EPSG4326,
center: [0, 0],
maxZoom: 18,
zoom: 1
});
L.supermap.tiledMapLayer("http://127.0.0.1:{s}/iserver/services/map-world/rest/maps/World",{subdomains:[8881,8882,8883,8884]}).addTo(map);
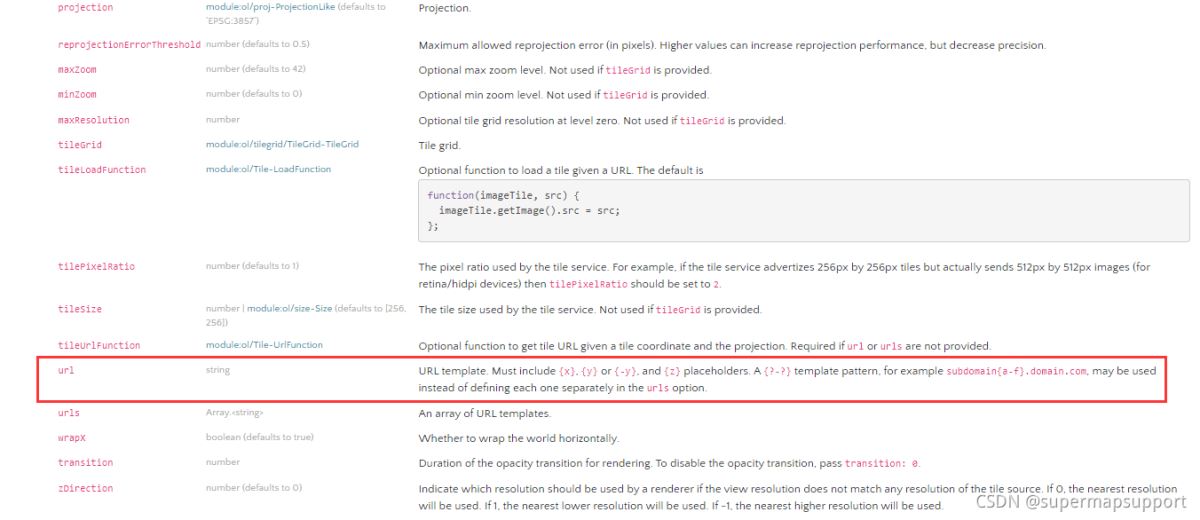
2.OpenLayer通过设置url参数{?-?},并通过XYZ方式对接

代码如下:
var map, url = "http://127.0.0.1:888{1-4}/iserver/services/map-world/rest/maps/World/zxyTileImage.png?z={z}&x={x}&y={y}";
map = new ol.Map({
target: 'map',
controls: ol.control.defaults({attributionOptions: {collapsed: false}})
.extend([new ol.supermap.control.Logo()]),
view: new ol.View({
center: [0, 0],
zoom: 2,
projection: 'EPSG:3857',
multiWorld: true
})
});
var layer = new ol.layer.Tile({
source: new ol.source.XYZ({
url: url,
wrapX: true
}),
projection: 'EPSG:3857'
});
map.addLayer(layer);
map.addControl(new ol.supermap.control.ScaleLine());
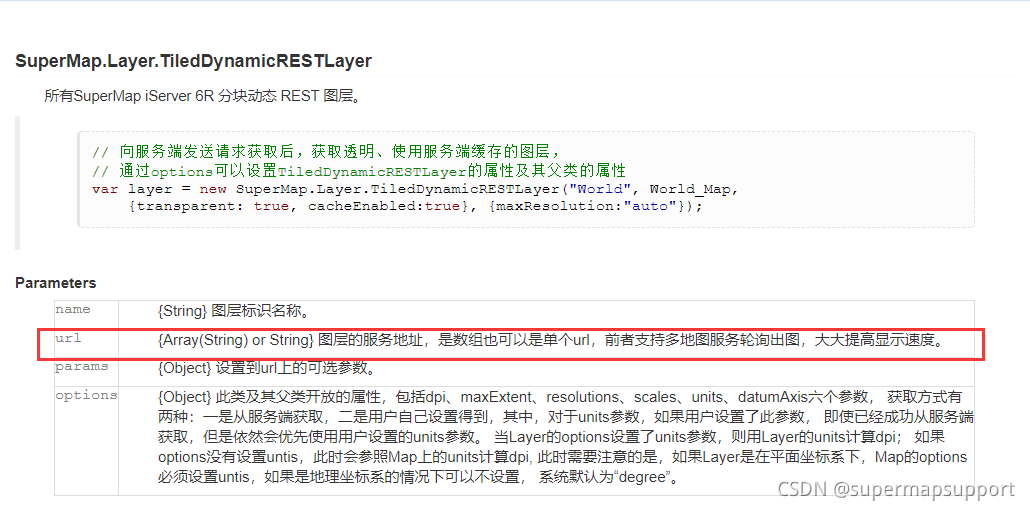
3.Classic直接传递url数组

代码如下:
var map, layer,
host = window.isLocal ? window.server : "https://iserver.supermap.io",
url = host + "/iserver/services/map-world/rest/maps/World";
//初始化地图
map = new SuperMap.Map("map", {
controls: [
new SuperMap.Control.Navigation(),
new SuperMap.Control.Zoom()]
});
map.addControl(new SuperMap.Control.MousePosition());
//初始化图层
layer = new SuperMap.Layer.TiledDynamicRESTLayer("World", ["http://127.0.0.1:8881/iserver/services/map-world/rest/maps/World","http://127.0.0.1:8882/iserver/services/map-world/rest/maps/World","http://127.0.0.1:8883/iserver/services/map-world/rest/maps/World"], null, {maxResolution: "auto"});
//监听图层信息加载完成事件
layer.events.on({"layerInitialized": addLayer});
function addLayer() {
map.addLayer(layer);
//显示地图范围
map.setCenter(new SuperMap.LonLat(0, 0), 0);
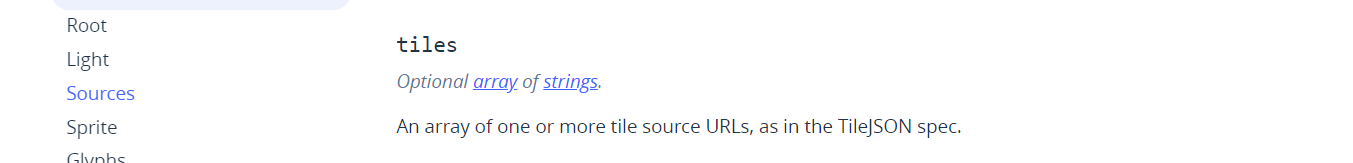
4.MapboxGL直接传递tiles参数

代码如下:
var host = window.isLocal ? window.server : 'https://iserver.supermap.io';
var map = new mapboxgl.Map({
container: 'map', // container id
style: {
version: 8,
sources: {
'raster-tiles': {
type: 'raster',
tileSize: 256,
tiles: ["http://127.0.0.1:8881/iserver/services/map-world/rest/maps/World","http://127.0.0.1:8882/iserver/services/map-world/rest/maps/World","http://127.0.0.1:8883/iserver/services/map-world/rest/maps/World"],
rasterSource: 'iserver'
}
},
layers: [
{
id: 'simple-tiles',
type: 'raster',
source: 'raster-tiles',
minzoom: 0,
maxzoom: 22
}
]
},
crs: 'EPSG:4326', // 或者 mapboxgl.CRS.EPSG4326 或者 new mapboxgl.CRS('EPSG:4326',[-180,-90,180,90]);
center: [0, 0],
zoom: 2
});
加载全部内容