Vue2.x与Vue3.x中路由钩子的区别
SpringSir 人气:9vue2.x
前置概念:
路由钩子分类
一共分3类, 7个钩子

路由和组件的概念(方便理解钩子函数)
路由和组件是2个概念, 可以粗犷的认为:
- 路由是浏览器网址
- 组件是显示在网页上的不同内容
全局路由钩子
router.beforeEach(to, from, next){ } 前置导航守卫
路由进入前
router.afterEach(to, from, next){ } 后置导航守卫
路由进入后
router.beforeResolve(to, from, next){ } 解析守卫

解析组件时, 已经读取所有配置, 前面的关卡都通过了, 准备解析组件前执行
路由配置守卫钩子
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-iNt9TxY9-1631622860323)(C:\Users\hwm\AppData\Roaming\Typora\typora-user-images\image-20210914193901604.png)]](https://img.qb5200.com/20220522/b6987ca055d6bb0b35b55b4edb8c9b0d.png)
beforeEnter() 在读取路由配置信息前调用
在beforeCreate()前执行
const router = new VueRouter({
routes: [
{
path: '/foo',
component: Foo,
beforeEnter: (to, from, next) => { }
}
]
})
组件内的守卫钩子
beforeRouteEnter(to, from, next){ } 进入组件前
默认不能获取组件实例 this
但是以下办法可以访问
beforeRouteEnter(to, from, next){
// next()的回调函数,在进入路由,实例化执行
next(vm => {
// vm等价于当前组件this
})
}
beforeRouteUpdate(to, from, next){ } 修改组件前
当前组件依然在使用路由地址改变满足以上2个条件才会执行
beforeRouteLeave(to, from, next){ } 离开组件前
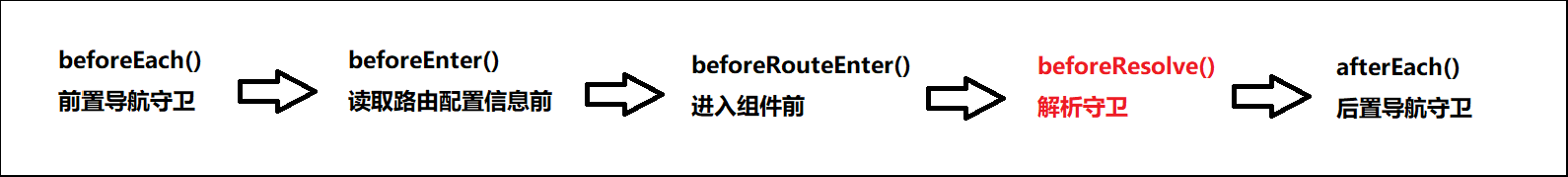
路由钩子执行顺序
eg: 从A组件跳转到B组件顺序
beforeRouteLeave() 先离开A组件
beforeEach() 全局-前置导航守卫
beforeEnter() 读取路由配置信息前 (读取B路由信息)
beforeRouteEnter() 进入组件前
beforeResolve() 解析守卫
afterEach() 全局-后置导航守卫
如果B路有更新, 每次都会执行以下三个钩子:
beforeEach() 全局 - 前置导航守卫
beforeResolve() 全局 - 解析守卫
beforeRouteUpdate() 组件内 - 修改组件前
vue3.x
vue3.x相对于vue2.x, 只有小部分不同, 此处只针对不同做讲解
对比变化图

区别补充:
- 在Vue2.x中, 有3个组件, 如果A组件跳转到B组件, B组件中存在子组件:
B组件中的子组件不会触发路由钩子
- 在Vue3.x中, 有3个组件, 如果A组件跳转到B组件, B组件中存在子组件:
B组件中的子组件会触发路由钩子: onBeforeRouteUpdate和onBeforeRouteLeave
B组件中的子组件不会触发路由钩子
- 在Vue3.x中, 有3个组件, 如果A组件跳转到B组件, B组件中存在子组件:
B组件中的子组件会触发路由钩子: onBeforeRouteUpdate和onBeforeRouteLeave
加载全部内容