Springboot打成jar包thymeleaf
长河 人气:0Springboot打成jar包thymeleaf
1.使用springboot打成jar包
需要在maven中添加插件
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<configuration>
<fork>true</fork>
</configuration>
</plugin>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<configuration>
<source>1.7</source>
<target>1.7</target>
</configuration>
</plugin>
</plugins>
<resources>
<resource>
<targetPath>BOOT-INF/lib/</targetPath>
<directory>${basedir}/lib/</directory>
<includes>
<include>**/*.jar</include>
</includes>
</resource>
<resource>
<directory>${basedir}/src/main/java</directory>
<targetPath>BOOT-INF/classes/</targetPath>
<filtering>true</filtering>
<includes>
<include>**/*.xml</include>
<include>**/*.properties</include>
</includes>
</resource>
<resource>
<directory>src/main/java</directory>
<includes>
<include>**/*.xml</include>
</includes>
<filtering>false</filtering>
</resource>
</resources>
</build>
2. controller的书写
/**
* 跳转到病例数据上传页面
*/
@GetMapping("to_case")
public String jumpToCase(Map<String, Object> map) {
map.put("name", "全专科病例数据");
return "/case";
}
这种形式在本地是可以的,但是打成jar包,就会找不到case.html页面,其实是存在的.
需要修改成:
return "case";
或者改为:
/**
* 跳转到病例数据上传页面
*/
@GetMapping("to_case")
public ModelAndView jumpToCase(Map<String, Object> map) {
map.put("name", "全专科病例数据");
return new ModelAndView("case");
}
这两种方式都是可以的,再次打成jar包就可以跳转了。
springboot + thymeleaf jar包运行就报错
你应该知道这样排错
最近在使用springboot+thymeleaf技术,打包成jar包运行的时候总是报500错误,所以就把一些常见原因写到下面,供大家参考。
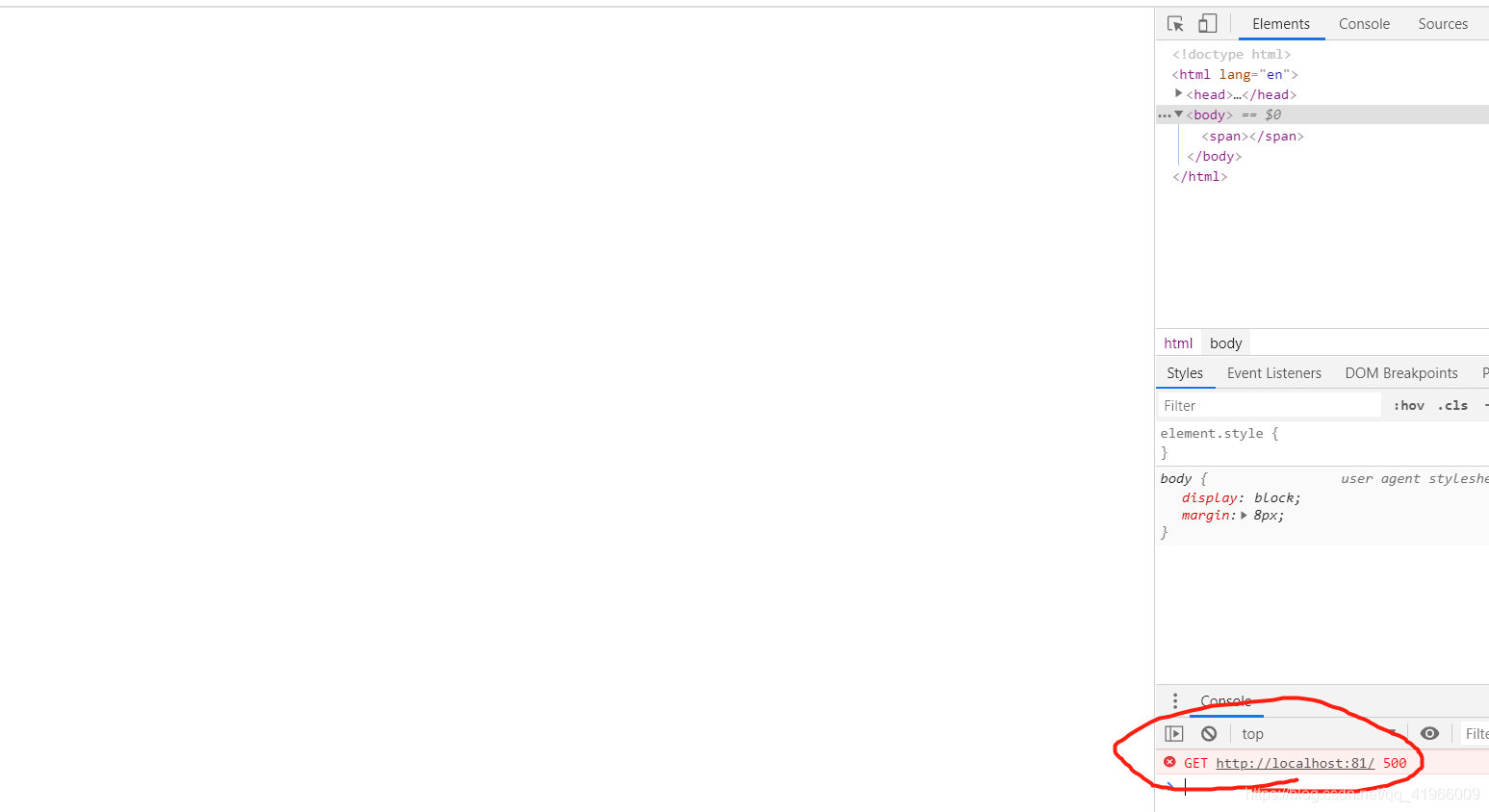
错误代码图片:而且页面不返回任何东西,只提示500错误码,只有在日志里面才可以看到错误日志

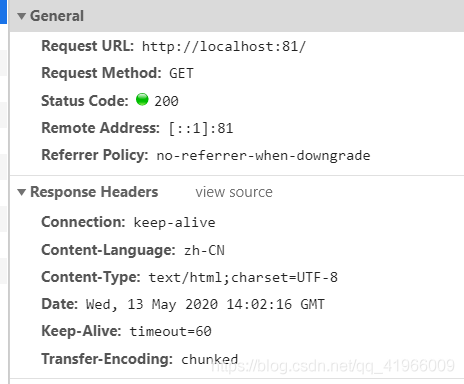
测试最终成功后的:

1.静态文件错误
比如bootstrap或者layui的静态css,js文件未找到,就会报如下错误
org.thymeleaf.exceptions.TemplateInputException: An error happened during template parsing (template: "class path resource [templates/main.h tml]")
你会发现并没有提示页面不存在,就是说thymeleaf错误,所以这时候我们就要想,是不是静态文件没找到 排查过程:
1.1:css,js文件路径是否正确
我下面分别用layui的静态资源文件和bootstrap的静态资源文件做演示
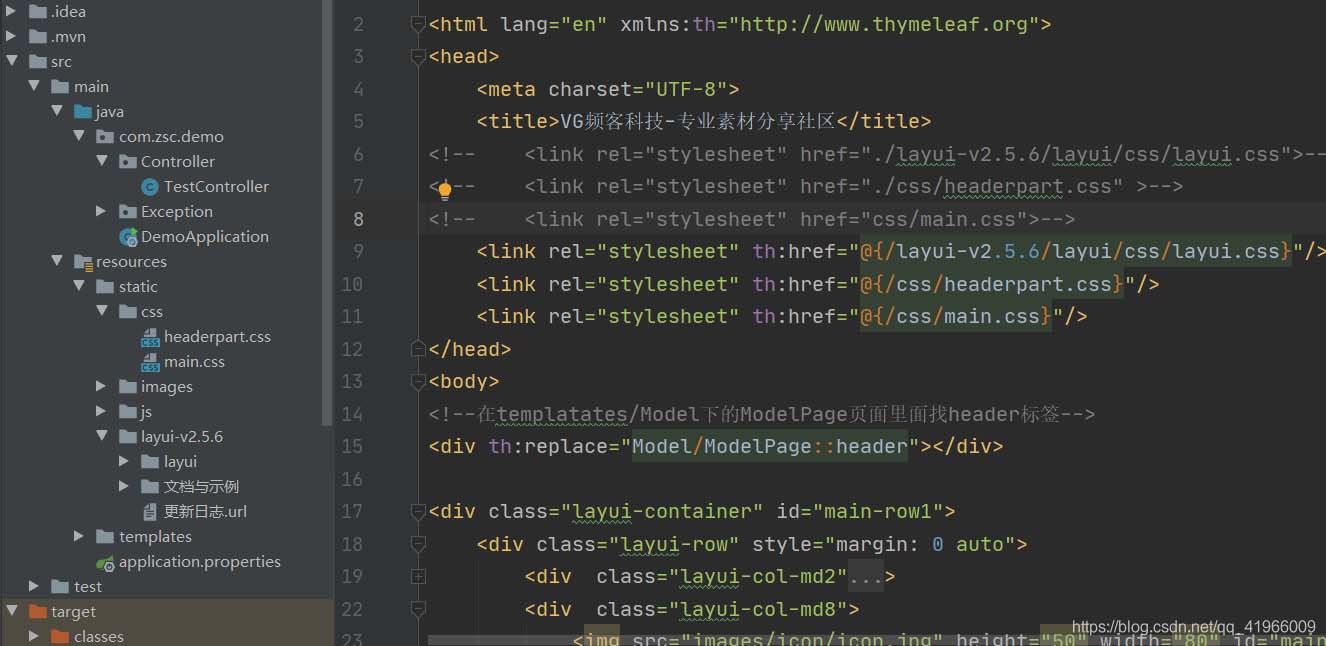
layui:直接上路径图
下面我分别把项目的文件位置和引用layui样式的方法供大家参考
易错点1:使用相对路径
切记!!!千万别使用相对路径,我注释的代码只可以在本地运行,打包上传就不行了,所以仿照我写下如下代码
易错点2:使用thymeleaf模板但是没有使用th:href
我就被坑在这里,本地可以运行,但是上传到服务器上运行
<link rel="stylesheet" th:href="@{/layui-v2.5.6/layui/css/layui.css}" rel="external nofollow" />

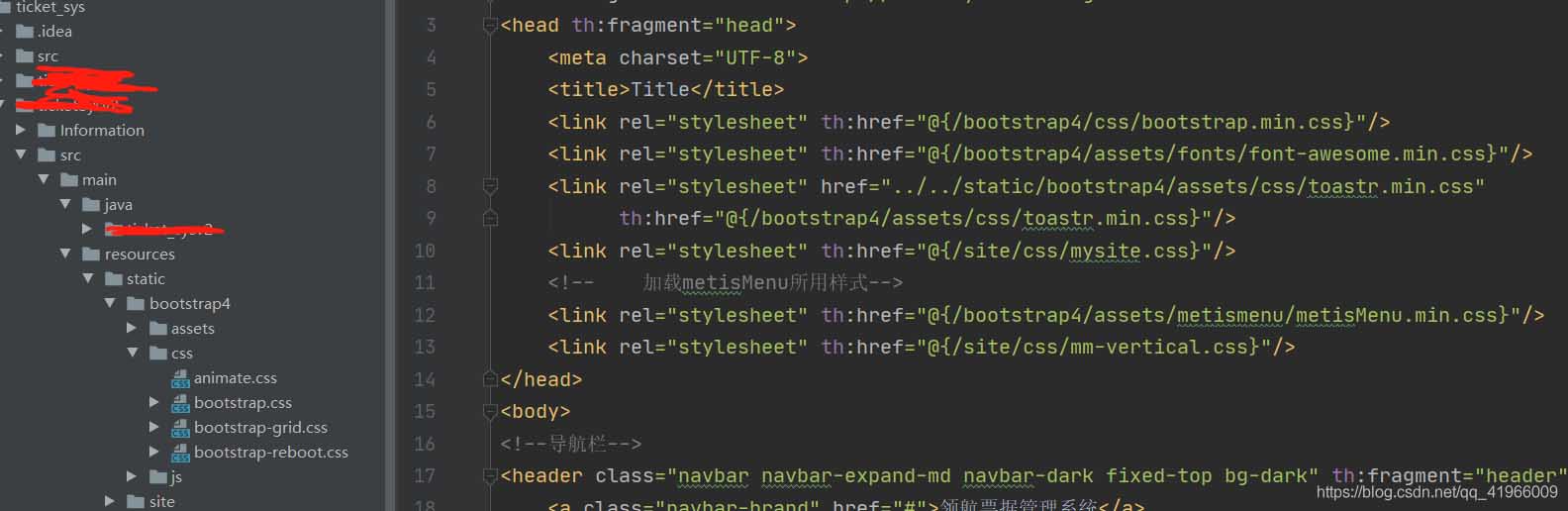
bootstrap:

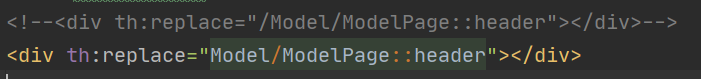
1.2:thymeleaf模板是否引用正确
注意,比如引用写好的模板,应该按如下方式引用:
上面的那一句是错误的,因为前面多加了一个/,删除即可

小结一下:如果不按照要求使用对应的方法引用thymeleaf,非常容易出现我上面的错误日志,而且会返回500的错误代码。
2.controller层返回页面错误
常见错误提示:
templates页面下找不到应该去的那个文件(由于刚入门的时候才能写出这种bug,所以就找不到图片可以贴出来了)
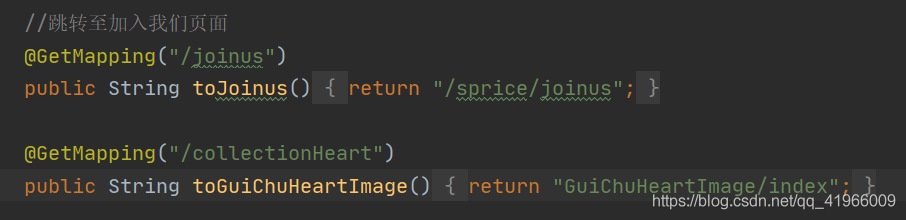
这种问题很好解决,首先就去看controller下有没有跳转正确:
切记不要在路径前面加“/”这个斜杠了,你在云服务器下运行肯定报500错误,找不到这个页面。

3.小结一下
其实这些报404和500错误很好解决,要么请求路径不对,要么因为资源文件找不到无法返回正确的页面,我这篇把基本容易出错的点都罗列了出来,出错就一条一条排查即可发现错误,解决问题。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容