JavaScript的垃圾回收
1900''''s 88 keys 人气:0为什么需要垃圾回收(GC)
- 程序和人一样,生活时间长了会产生垃圾,程序在运行过程中也会产生垃圾,垃圾积攒过多后,会导致程序运行速度变慢。
- 在JavaScript中的字符串、对象、数组等数据的内存是不固定的,只有真正使用的时候才会动态分配内存。
- 这些数据所占的内存在不使用时,需要进行释放,以便再次使用,否者在可用内存耗尽造成程序崩溃。
什么是垃圾回收
垃圾回收机制也称Garbage Collection简称GC。在JavaScript中拥有自动的垃圾回收机制,通过一些回收算法,找出不再使用引用的变量或属性,由JS引擎按照固定时间间隔周期性的释放其所占的内存空间。在C/C++中需要程序员手动完成垃圾回收。
垃圾产生
当一个对象没有任何的变量或属性对它进行引用,此时我们将永远无法操作该对象,这种对象就是一个垃圾,这种对象过多会占用大量的内存空间,导致程序变慢。
例如:

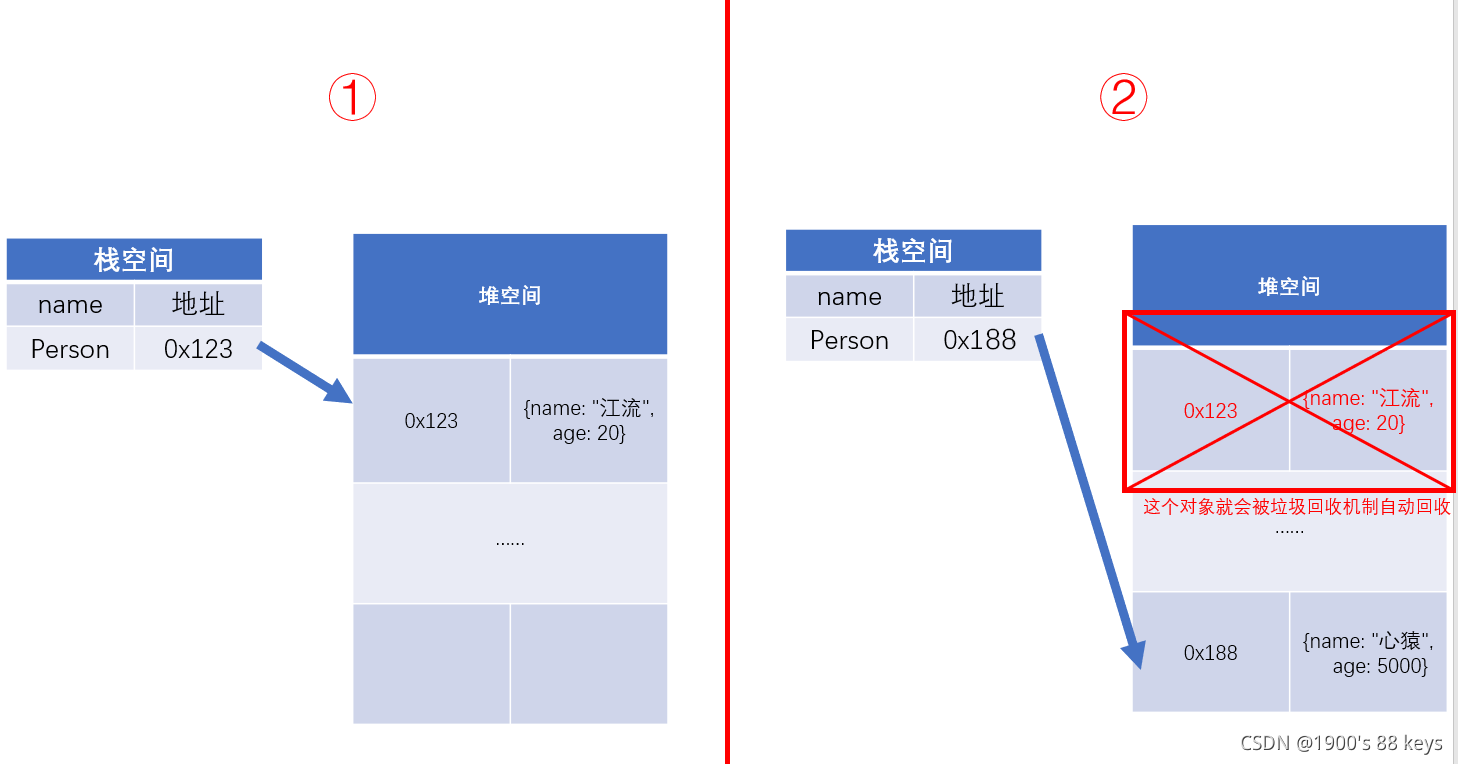
这里我先声明了一个Person变量,它引用了对象{name: "江流",age: 20},接着我又将这个Person变量指向了另一个对象{name: "心猿", age: 5000},那么之前被引用的对象,现在就成了无用对象,也永远无法使用操作该对象,这种对象就是一个垃圾。
这种垃圾对象过多,就会占用大量空间,如果一直不释放就会影响系统性能,重则导致程序崩溃,所以就需要垃圾回收释放这部分内存。
这个过程我们不需要也不能进行垃圾回收的操作。
我们只需要的是将不再使用的对象设置为null即可。
垃圾回收策略
JavaScript 中主要的内存管理概念是可达性。大概意思是以某种方式可以访问到或者可以使用的值,它们就是需要保存在内存中,无法访问,也无法使用的值,则需要被垃圾回收机制回收。
垃圾回收过程是不实时进行的,因为JavaScript是一门单线程的语言,每次执行垃圾回收,会使程序应用逻辑暂停,执行完垃圾后回收在执行应用逻辑,这种行为称为全停顿,所以一般垃圾回收会在cpu闲时进行。
如何通过某种方式找到所谓的垃圾,是垃圾回收的重点,所以下面常见的算法策略,不过这里只说前两种:
- 引用计数算法
- 标记清除算法
- 标记整理
- 分代回收
引用计数标记
策略思想:
- 跟踪记录每个变量值被使用的次数
- 当声明一个变量并且将一个引用类型数据赋值给这个变量的时候,这个引用类型数据的引用次数就标记为 1
- 如果当这个引用类型数据又赋值给另一个变量,那么引用次数就+1
- 如果变量被其他的值覆盖,则引用次数-1
- 当这个引用类型数据的引用次数变为0的时候,这个变量就没有被使用了,也无法访问,垃圾回收器就会在执行时,销毁引用次数为0的引用类型数据,回收其所占用的内存空间。
例如:
let a = {
name: "江流",
age: 20
}; //此时该对象的引用计数标记为1(a 引用)
let b = a; //此时对象的引用计数标记为2(a、b 引用)
a = null; //此时对象的引用计数标记为1((b 引用))
b = null; //此时对象的引用计数标记为0(无变量引用)
... //等待GC 回收此对象
但是这种方式有个很严重的问题 – 循环引用
循环引用引发的问题
在一个函数中,对象A的属性指向对象B,对象B的属性指向对象A,这个函数在执行完,对象A和B的计数器也不会为0,影响了正常的GC。
例如下面的例子:
function test()
{
let A = new Object();
let B = new Object();
A.pointer= B;
B.pointer = A;
}
test();
当对象A和对象B的属性相互引用这,按照引用计数策略,他们的引用计数都是为2,但是在test()执行完成后,在函数执行完,函数作用域中的数据对象A和对象B都应该被GC销毁掉。
如果执行多次,将会造成严重的内存泄漏。
解决方法
在函数结束时,将其指向null
//切断引用关系 A = null; B = null;
引用计数算法的优缺点
优点:
- 引用计数为零时,发现垃圾立即回收
- 最大限度减少程序暂停
缺点:
- 无法回收循环引用的对象
- 空间开销比较大
标记清除算法
核心思想
分标记和清除两个阶段完成。
大概过程:
- 垃圾收集器在运行时会给内存中所有的变量都加上一个标记,假设内存中所有的对象全部是垃圾,全部标记为0
- 然后从各个根对象开始遍历,把不是垃圾的节点改成1
- 清理所有标记为0的垃圾,销毁并回收它们所占用的内存空间
- 最后把所有内存中对象标记修改为0,等待下一轮的垃圾回收

标记清除算法优缺点
优点:
- 实现简单,标记情况无非是打与不打的两种情况,通过二进制(0和1)就可以为其标记。
- 能够回收循环引用的对象
- 是v8引擎使用最多的算法。
缺点:
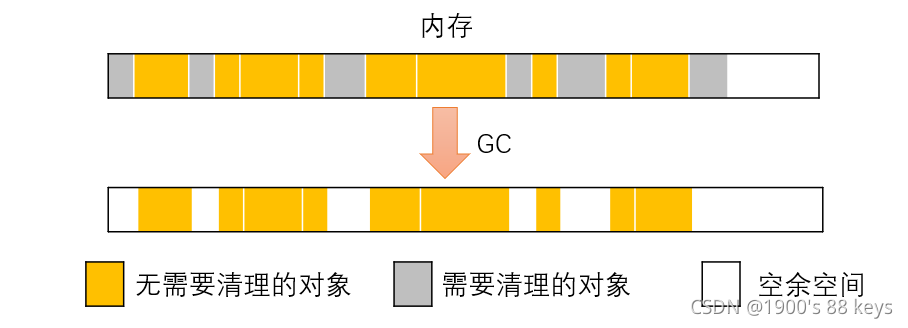
在清除垃圾之后,剩余对象的内存位置是不变的,就会导致空闲内存空间不连续。这样就出现了内存碎片,并且由于剩余空间不是整块,就需要内存分配的问题。
标记整理算法
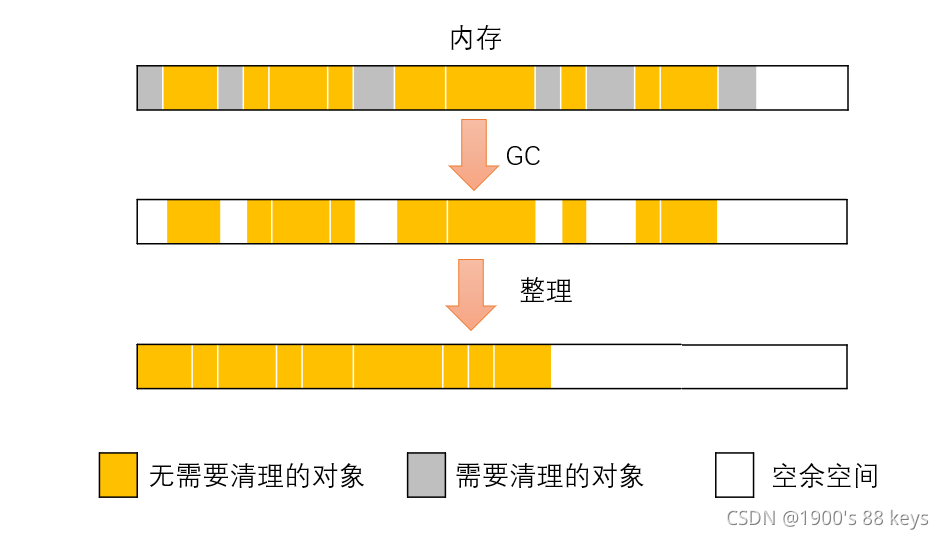
标记整理(Mark-Compact)算法,就是可以有效的解决,它是在标记结束后标记整理算法会将不需要清理的对象向内存一端移动,最后清理边界的内存。

V8引擎的垃圾回收
- V8引擎的垃圾回收采用标记清除法与分代回收法
- 分为新生代和老生代
针对不同对象采用不同算法:
(1)新生代:对象的存活时间较短。新生对象或只经过一次垃圾回收的对象。
(2)老生代:对象存活时间较长。经历过一次或多次垃圾回收的对象。
回收新生代对象
回收新生代对象主要采用复制算法(Scavenge 算法)加标记整理算法。而Scavenge 算法的具体实现,主要采用了Cheney算法。
对象晋升机制
一轮GC还存活的新生代需要晋升。
回收老生代对象
回收老生代对象主要采用标记清除、标记整理、增量标记算法,主要使用标记清除算法,只有在内存分配不足时,采用标记整理算法。
- 首先使用标记清除完成垃圾空间的回收;
- 采用标记整理进行空间优化;
- 采用增量标记进行效率优化;
参考文档:
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注的更多内容!
加载全部内容