v-html和v-text
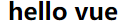
huxiaoxiao 人气:01、v-text 文本渲染指令
(只能渲染文本不能渲染标签)
<div id="test">
<p v-text="message"></p>
</div>
<script src="./js/vue.js"></script>
<script>
const vm = new Vue({
el:"#test",
data:{
message:"<h2>hello vue</h2>"
}
})
</script>
输出结果为:

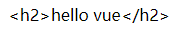
2、 v-html
(可以渲染指令,可以渲染标签)
<div id="test">
<p v-html="message"></p>
</div>
<script src="./js/vue.js"></script>
<script>
const vm = new Vue({
el:"#test",
data:{
message:"<h2>hello vue</h2>"
}
})
</script>
输出结果为:

到此这篇关于 vue指令v-html和v-text的文章就介绍到这了,更多相关v-html和v-text内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
加载全部内容