Element 头像上传
一只阿龙 人气:0本篇文章用到 element官网 和 七牛云官网
element-ui 官网:https://element.eleme.io/#/zh-CN
七牛云官网:https://www.qiniu.com/
1.七牛云注册 登录 之后 然后实名认证

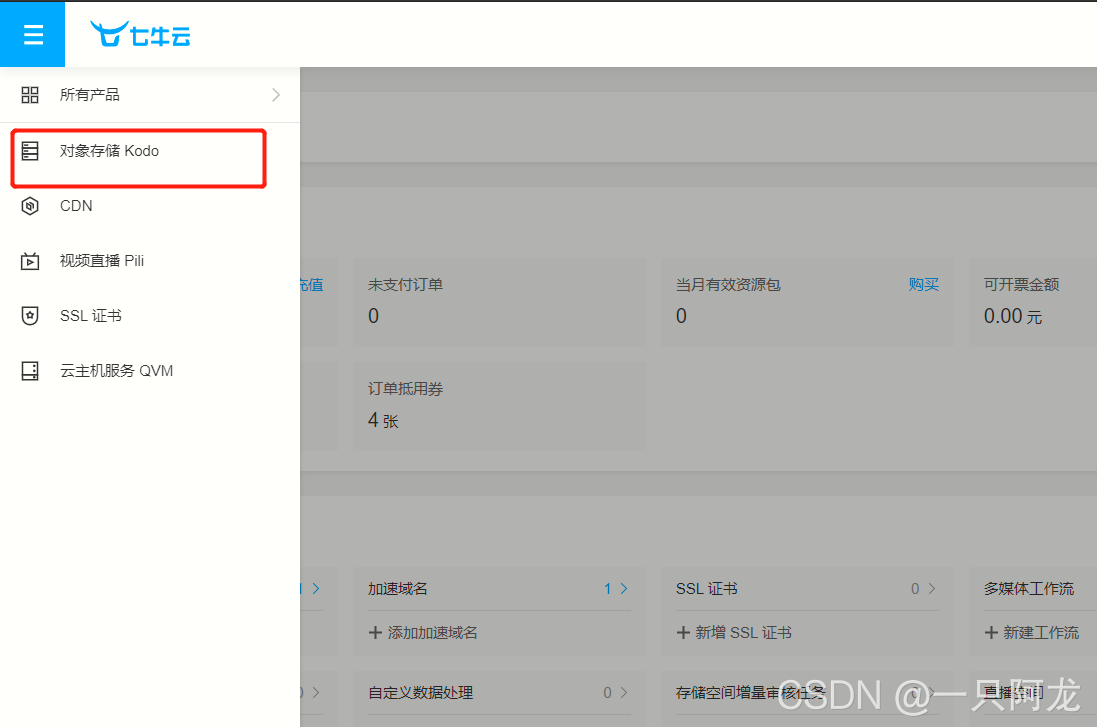
2.进入对象存储后 进入空间管理
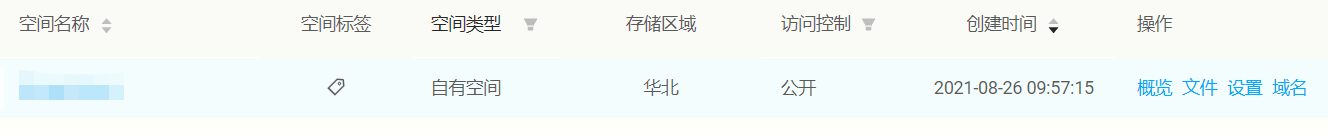
3.新建空间

在这里就能拿到 cdn测试域名
python SDK 在开发者中心可以查看
使用七牛云 就需要安装他
pip install qiniu
我们使用封装的思想 进行封装使用
文件名:comm.py
# 七牛云
from qiniu import Auth
# 需要填写你的 Access Key 和 Secret Key
access_key = 'Access Key '
secret_key = 'Secret Key'
def qn_token():
#构建鉴权对象
q = Auth(access_key, secret_key)
# 要上传的空间名字
bucket_name = 'name'
# 生成上传 Token
token = q.upload_token(bucket_name)
return token
获取上传的接口
# 导入封装好的token
from utils.comm import qn_token
#七牛云获取token接口
class GetQnToken(APIView):
def get(self,request):
token = qn_token()
return Response({'code':200,'token':token})
配上路由
from django.urls import path
from . import views
urlpatterns = [
path('gettoken/',views.GetQnToken.as_view())
]
在vue中下载好 element 之后 就可以使用组件了
用户头像上传
<template>
<div>
<!-- action 必选参数,上传的地址 七牛云:http://up-z1.qiniu.com/-->
<!-- data 上传时附带的额外参数 -->
<!-- on-success 文件上传成功时的钩子 -->
<!-- before-upload 上传文件之前的钩子,参数为上传的文件,若返回 false 或者返回 Promise 且被 reject,则停止上传。 -->
<el-upload
class="avatar-uploader"
action="http://up-z1.qiniu.com/"
:show-file-list="false"
:on-success="handleAvatarSuccess"
:before-upload="beforeAvatarUpload"
:data='postData'>
<img v-if="imageUrl" :src="imageUrl" class="avatar">
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>
</div>
</template>
<script>
import axios from 'axios'
export default {
data() {
return {
imageUrl: '',
postData:{
// 上传时要带上附带的token
token:''
}
}
},
methods: {
// 获取七牛云token
getToken(){
this.axios.get('sadmin/gettoken/').then(res=>{
console.log(res.data)
this.postData.token = res.data.token
})
},
// 文件上传成功的钩子
handleAvatarSuccess(res, file) {
this.imageUrl = 'cdn测试域名'+res.key;
console.log(this.imageUrl)
},
beforeAvatarUpload(file) {
const isJPG = file.type === 'image/jpeg';
const isLt2M = file.size / 1024 / 1024 < 2;
if (!isJPG) {
this.$message.error('上传头像图片只能是 JPG 格式!');
}
if (!isLt2M) {
this.$message.error('上传头像图片大小不能超过 2MB!');
}
return isJPG && isLt2M;
}
},
created() {
this.getToken()
}
}
</script>
<style scoped>
.avatar-uploader .el-upload {
border: 1px dashed #d9d9d9;
border-radius: 6px;
cursor: pointer;
position: relative;
overflow: hidden;
}
.avatar-uploader .el-upload:hover {
border-color: #409EFF;
}
.avatar-uploader-icon {
font-size: 28px;
color: #8c939d;
width: 178px;
height: 178px;
line-height: 178px;
text-align: center;
}
.avatar {
width: 178px;
height: 178px;
display: block;
}
</style>
**七牛云的存储对象的地区对应表**
**七牛的一张存储区域表**
| **存储区域** | **区域代码** | 客户端上传地址 | **服务端上传地址** |
| ------------ | ------------ | --------------------------------- | ----------------------------- |
| 华东 | ECN | `http(s)://upload.qiniup.com` | `http(s)://up.qiniup.com` |
| 华北 | NCN | `http(s)://upload-z1.qiniup.com` | `http(s)://up-z1.qiniup.com` |
| 华南 | SCN | `http(s)://upload-z2.qiniup.com` | `http(s)://up-z2.qiniup.com` |
| 北美 | NA | `http(s)://upload-na0.qiniup.com` | `http(s)://up-na0.qiniup.com` |
加载全部内容