js实现弹幕
纸 飞机 人气:0想了解一篇文章教你学会js实现弹幕效果的相关内容吗,纸 飞机在本文为您仔细讲解js实现弹幕的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:js实现弹幕,js效果,下面大家一起来学习吧。
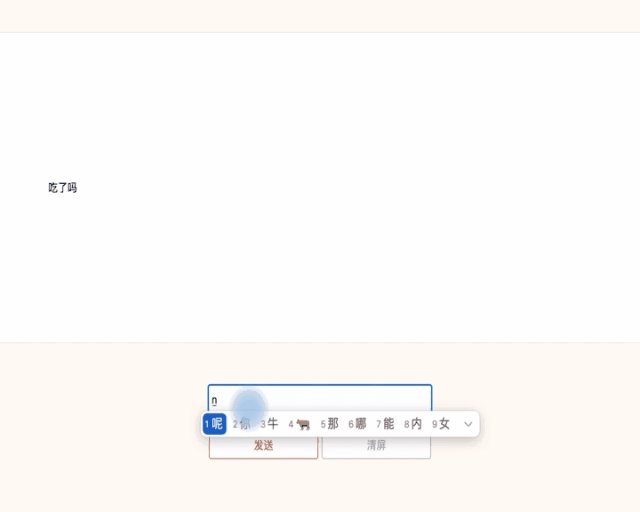
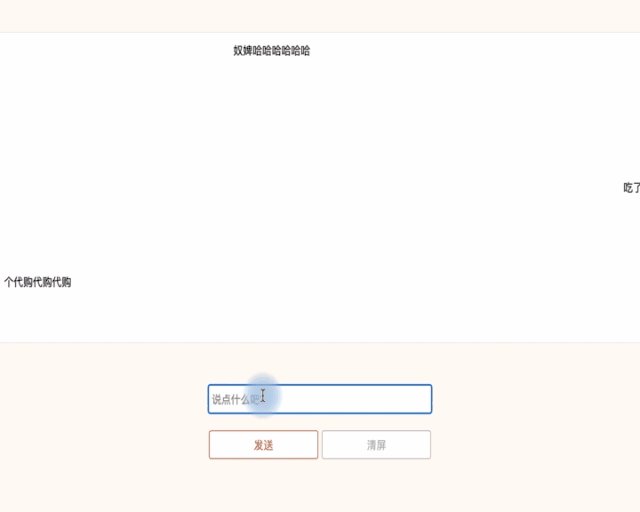
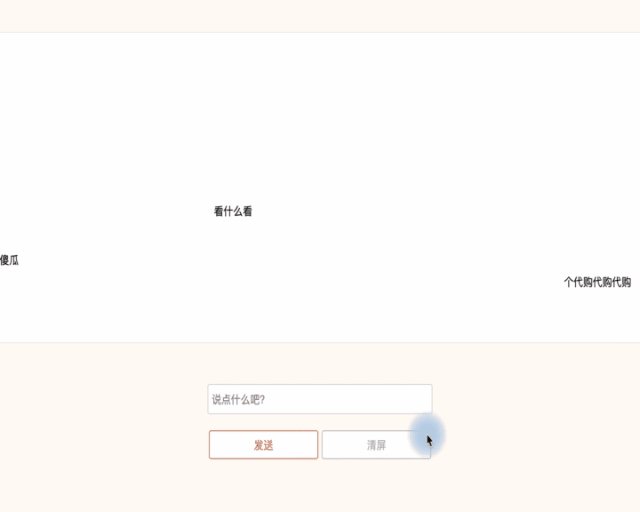
下面是弹幕效果 :

相信小伙伴们都看过了,那么它实现的原理是什么呢,那么我们前端怎么用我们web技术去实现呢??
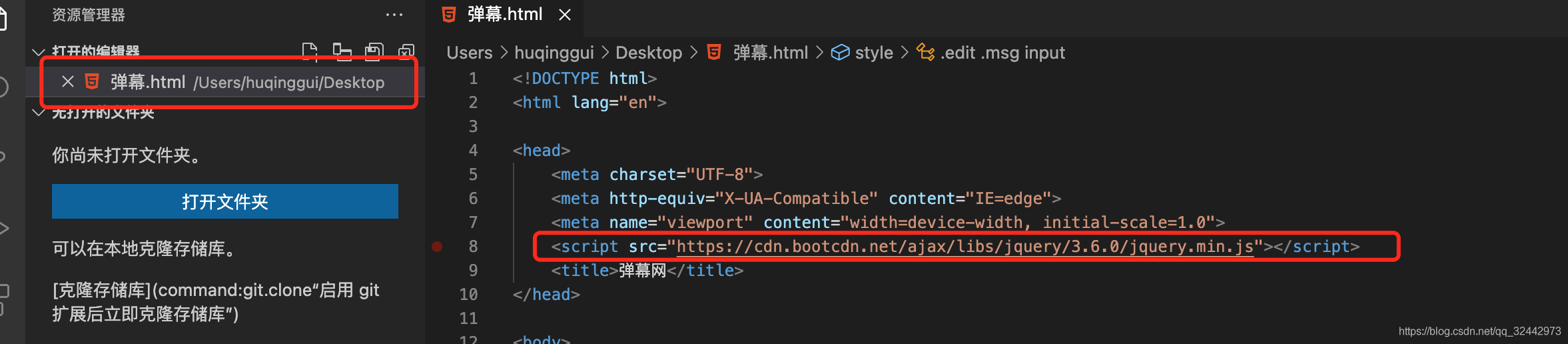
新建一个html文件:

哈哈哈,大家别像我一样用中文命名。
中文命名是不合规范的,行走江湖,大佬们看见你的中文命名会笑话你的。
上图中,我们引入了jquery插件,没错我们用jq写,回归原始(找不到cdn链接的小伙伴可以百度bootcdn,在里面搜索jquery)。并且取了个弹幕网的标题。
搞出初始模版
在这里不得不提一句,我推荐前端开发的小伙伴们用vscode来开发,很好用的。
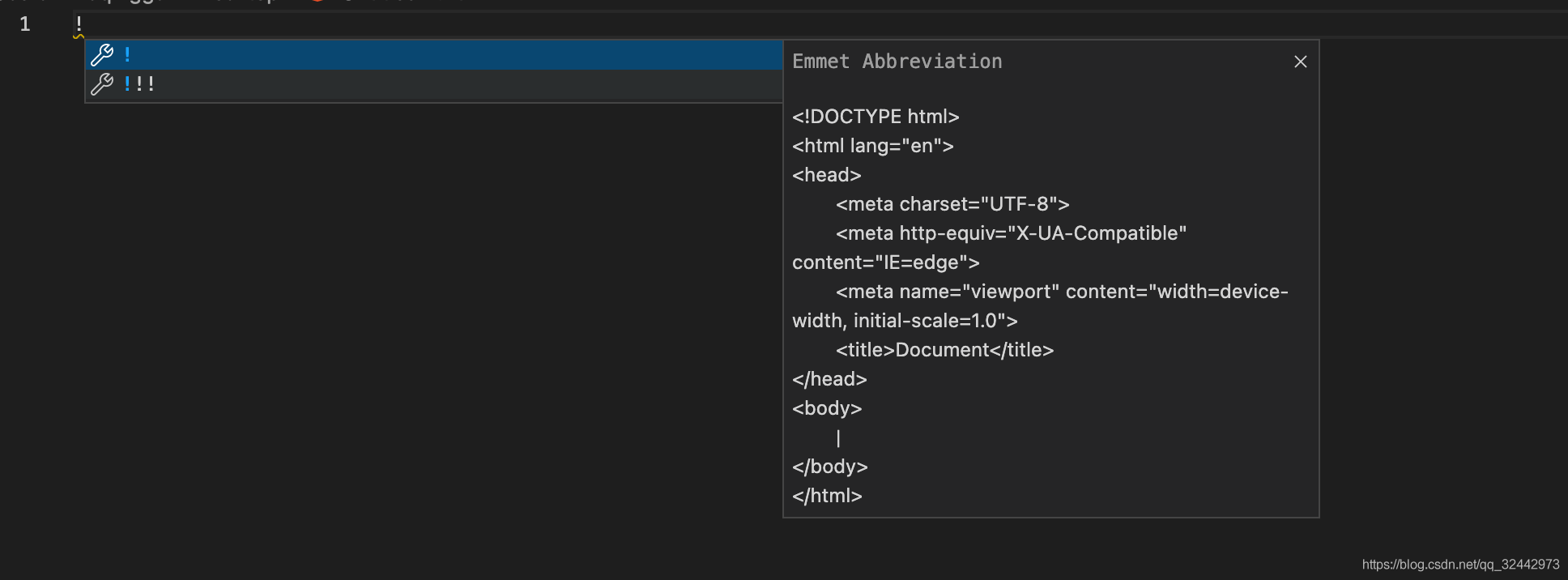
一个小技巧:在空白html文件输入!会自动帮你初始化html模板

模板已经建立完毕,并且引入jquery后,正文开始了:
HTML添加
<body>
<div class="con">
<div id="screen">
<div class="dm_show">
<!-- <div>text message</div> -->
</div>
</div>
<div class="edit">
<p class="msg">
<input placeholder="说点什么吧?" class="content" type="text" />
</p>
<p class="btns">
<input type="button" class="send" value="发送" />
<input type="button" class="clear" value="清屏" />
</p>
</div>
</div>
</body>
一段朴实无华的html。
再来写好css:
CSS填充
<style>
.con {
background-color: floralwhite;
padding: 40px 80px 80px;
}
#screen {
background-color: #fff;
width: 100%;
height: 380px;
border: 1px solid rgb(229, 229, 229);
font-size: 14px;
}
.content {
border: 1px solid rgb(204, 204, 204);
border-radius: 3px;
width: 320px;
height: 35px;
font-size: 14px;
margin-top: 30px;
}
.send {
border: 1px solid rgb(230, 80, 30);
color: rgb(230, 80, 0);
border-radius: 3px;
text-align: center;
padding: 0;
height: 35px;
line-height: 35px;
font-size: 14px;
width: 159px;
background-color: white;
}
.clear {
border: 1px solid;
color: darkgray;
border-radius: 3px;
text-align: center;
padding: 0;
height: 35px;
line-height: 35px;
font-size: 14px;
width: 159px;
background-color: white;
}
.edit {
margin: 20px;
text-align: center;
}
.edit .btns{
margin-top: 20px;
}
.edit .msg input{
padding-left: 5px;
}
.text {
position: absolute;
}
* {
margin: 0;
padding: 0;
}
.dm_show {
margin: 30px;
}
</style>
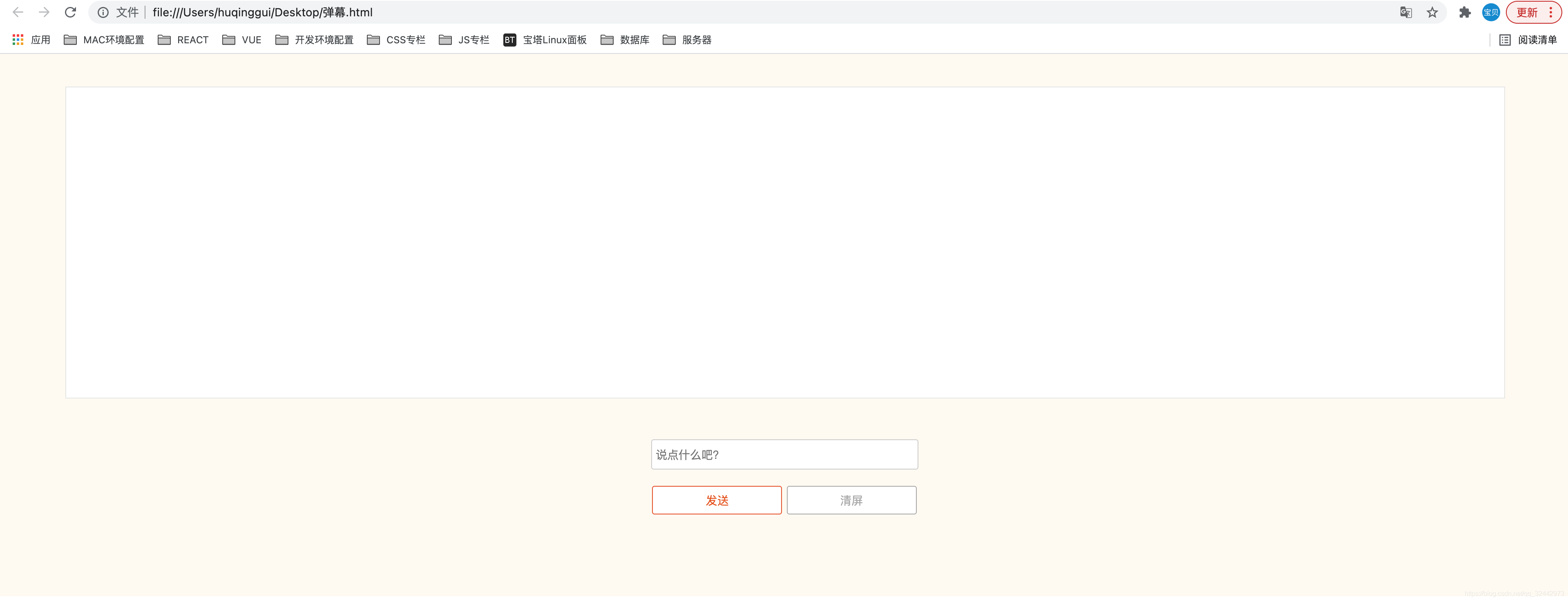
看看效果:

整体结构已经出来了,下面就是真二八经的js:
js逻辑代码
<script>
$(function () {
//设置“发送”按钮点击事件,将弹幕体显示在弹幕墙上
$('.send').click(function () {
//获取文本输入框的内容
var val = $('.content').val();
//将文本框的内容赋值给val后,将文本框的内容清除,以便用户下一次输入
$('.content').val('');
//将文本框内容用div包裹起来,便于后续处理
var $content = $('<div class="text">' + val + '</div>');
//获取弹幕墙对象
$screen = $(document.getElementById("screen"));
//设置弹幕体出现时的上边距,为任意值
var top = Math.random() * $screen.height() + 40;
//设置弹幕体的上边距和左边距
$content.css({
top: top + "px",
left: 80
});
//将弹幕体添加到弹幕墙中
$('.dm_show').append($content);
//弹幕体从左端移动到最右侧,时间为8秒,然后直接删除该元素
$content.animate({
left: $screen.width() + 80 - $content.width()
}, 8000, function () {
$(this).remove();
});
});
//设置“清屏”点击事件,清除弹幕墙中的所有内容
$('.clear').click(function () {
$('.dm_show').empty();
});
});
</script>
意外吗?就这么几行,哈哈哈。
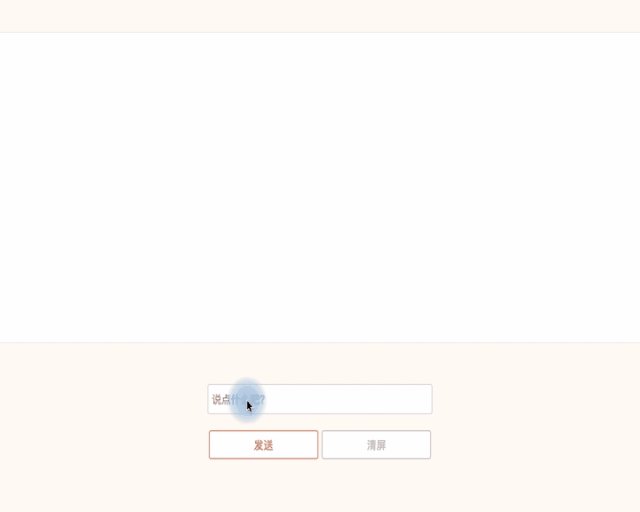
注释里写的很详细,小伙伴们可以好好看来看,这里我给大家演示演示:
动画效果

请原谅我这糟糕的画质,还好不影响看效果,这里只是简单的实现了一个弹幕的效果,还不能够达到企业级的应用,有需求的也可以自行完善,道理就是这么个道理,嘿嘿。
如果企业级视频弹幕的话,这里也推荐dplayer播放器,一个非常完美的播放器。

关于前端弹幕的讨论就差不多到此了,以上就是一篇文章教你学会用js实现弹幕效果的详细内容,更多关于js实现弹幕的资料请关注其它相关文章!
加载全部内容