js style对象与CurrentStyle对象
张baby的小跟班 人气:0想了解JavaScript style对象与CurrentStyle对象案例详解的相关内容吗,张baby的小跟班在本文为您仔细讲解js style对象与CurrentStyle对象的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:js,style对象,js,CurrentStyle对象,下面大家一起来学习吧。
1、Style对象
style对象代表一个单独的样式声明,可以从应用样式的文档元素访问Style对象。style对象获取的是内联样式,即元素标签中style属性的值。
例子:
<style type="text/css">#div{color:gray;}</div>//内部样式
<div id="div" style="color:red;"></div>//内联样式
document.getElementById('id').style.color;//值为red
2、currentStyle对象
返回所有样式声明(包括内部、外部、内联)按css层叠规则作用于元素的最终样式。只有IE和Opera支持使用CurrentStyle获取的元素计算后的样式。getComputeStyle()方法可以获取当前元素所使用的css属性值。
var div=window.getComputeStyle("div",null).color;//第一个参数为目标元素,第二个参数为伪类(必需,没有伪类设为null)
与style对象的区别:
getComputeStyle()是只读,只能获取不能设置,style能读能设;
对于一个没有设定任何样式的元素,getComputedStyle()返回对象中的length属性值,而style对象中length是0。
不同的浏览器对currentStyle对象支持有差异,需要兼容处理。
var div=document.getElementById('div');
var colorStr=null;
if(div.currentStyle){//兼容IE
colorStr=div.currentStyle;
}else{
colorStr=window.getComputedStyle(div,null);
}
var col=colorStr.color;//得到div的color属性值
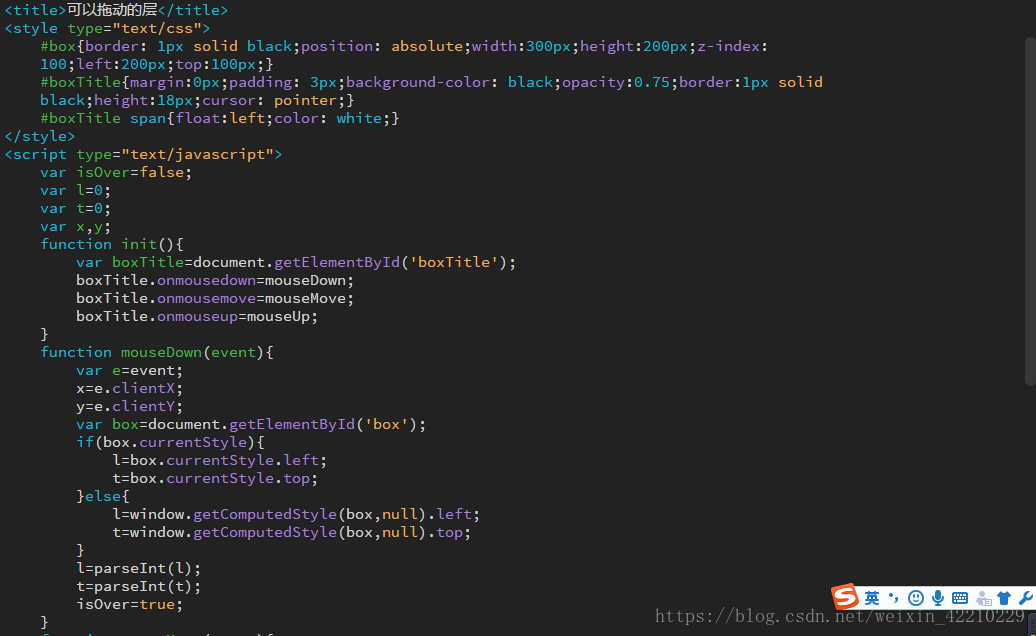
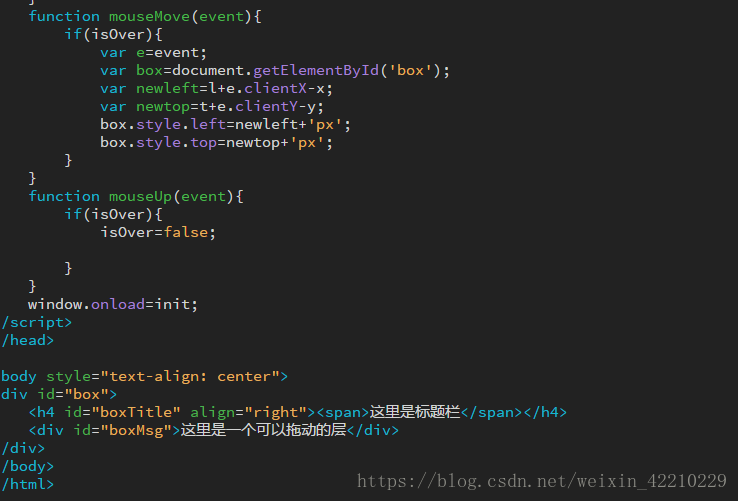
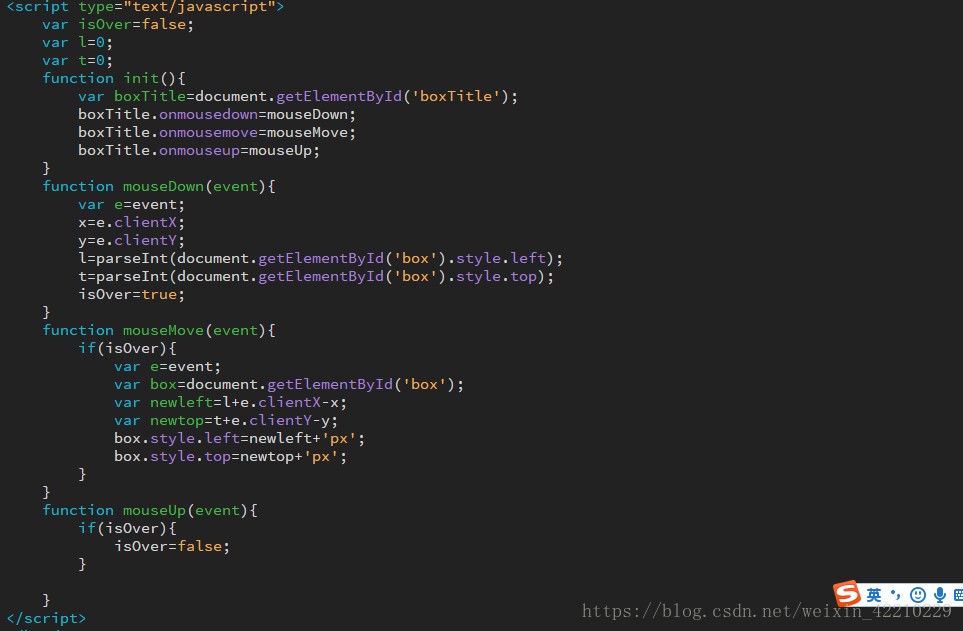
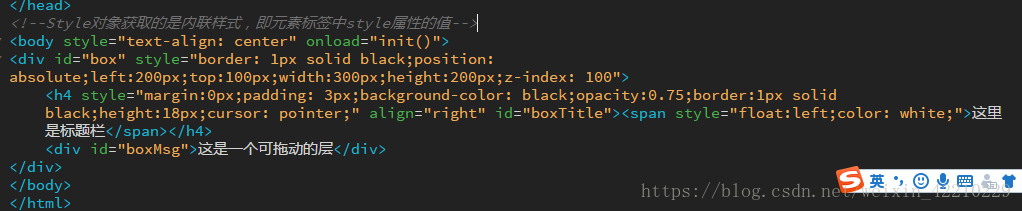
3、例子(可拖动的层)
currentstyle对象


style对象


加载全部内容