修改vant自带的样式 vue修改vant自带的样式过程
_仰望星空的你 人气:0想了解vue修改vant自带的样式过程的相关内容吗,_仰望星空的你在本文为您仔细讲解修改vant自带的样式的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:vue修改vant样式,修改vant自带的样式,vant样式修改,下面大家一起来学习吧。
修改vant自带的样式
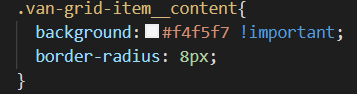
今天用vue写页面时,发现使用vant的有些UI组件,而又不能满足自己的样式,修改CSS样式还是无效。
css一般都会使用sass或者less,加了scoped后修改的样式不起作用,即使加了important也没用。

在vue项目中,当style 标签有scoped属性时,它的 CSS 样式只作用于当前组件中的元素,父组件的样式将不会渗透到子组件中。
解决办法
1.对于css语法起作用

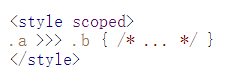
使用深度选择器,使用 >>> 操作符,将scoped样式中的选择器“深入”,即影响子组件
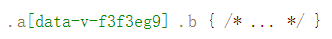
上述代码将会编译成:

2.对于scss,less这类的预处理器
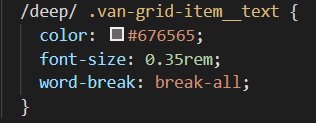
使用 /deep/ 操作符取而代之——这是一个 >>> 的别名
代码如下:

这样修改样式就有效啦。
vant的样式怎么修改不了?
在vue中写<style lang="scss" scoped> 时候都要加上这个 scoped 用于避免全局污染
但是加上了scoped会导致无法修改 vant 框架组件中本身的样式但是scoped我们不能去掉
即使写不了vant中的样式我们也不能去掉那么在怎么不去掉的情况下实现样式呢?
如果有scss的话只要在原有的样式类前面加 /deep/ 即可
/deep/ .van-cell{
background: #F39894;
color: white;
}
/deep/ .van-icon::before{
color: white;
}这样就可以在有scoped的情况下 也能修改组件的样式了
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容