学习制作漂亮的霓虹灯发光字效果 Illustrator文字特效教程
霓虹灯发光字 人气:4
Illustrator文字特效教程:学习制作漂亮的霓虹灯发光字效果,学习如何在AI制作霓虹发光字效果的制作,主要学习对文字进行添加颜色、位移路径、外发光等步骤的操作实现最终效果,希望能给朋友们带来帮助~~
先来看看最终效果:

声明:本教程13V-Ai原创,但其核心内容来自http://vectips.com/,英文好的可以多去逛逛,东西真的很棒!!
1、打开Ai > 文件 > 新建
我创建了一个100PT 大小 IMPACT 字体 的样本。

2、选中文本,将字体颜色选为无。(通过多次实践此步骤很重要)

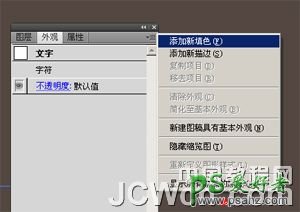
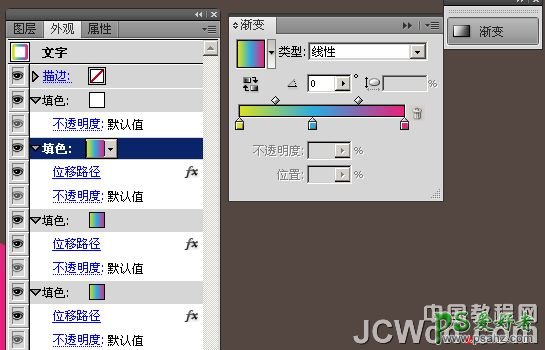
3、保证文本别选中的状态,选择 外观面板,单击右上角 三角选项,选择 添加新颜色。

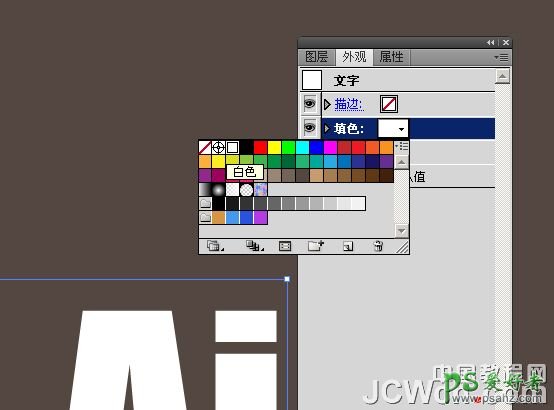
4、在新添加的 填色 中选择白色。

5、照此方法,添加四个填色。

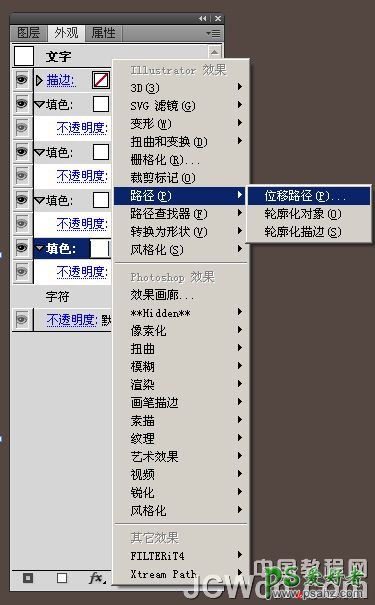
6、选中最后一个 填色 ,效果 > 路径 > 位移路径

7、在弹出的选项中 位移:5mm; 连接:圆角 其他默认 可预览效果。
照此方法,将倒数第二 填色,位移路径大小调为2.5mm,倒数第三 填色,位移路径大小调为1mm,倒数第四不变。

8、分别选择 填色,填充颜色。

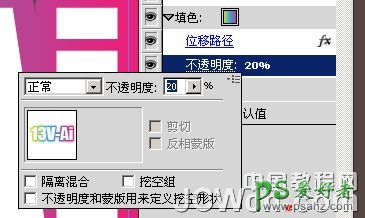
9、点击 倒数第一 填色 中的 不透明度,将不透明度调整到20%。
照此方法,将倒数第二 透明度调整为70%。其他填色不变。

10、到此已经基本完成,剩下就是加细工作。
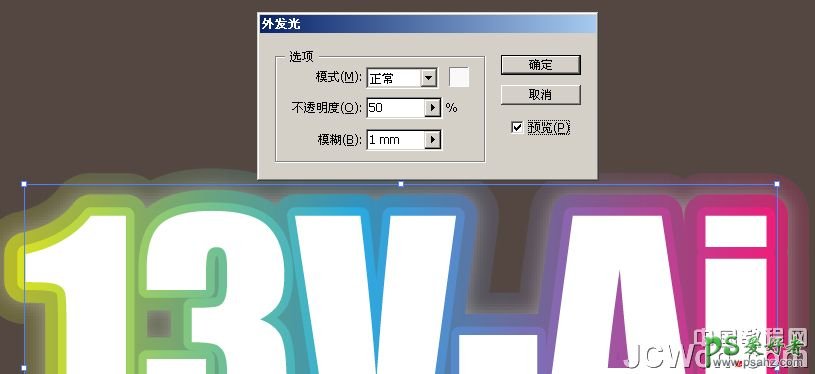
选中倒数第二 填色,效果 > 风格化 > 外发光 ,模式:正常;不透明度:50%;模糊1mm。

到此,教程完毕,希望借此可以帮助大家。其中操作可变性很强,有心者可以多实践,多尝试,相信一定会得到更满意的效果。

加载全部内容