设计青绿色玉石质感的3D立体字教程 PS石头文字制作教程
PS大点 人气:0
PS石头文字制作教程:设计青绿色玉石质感的3D立体字教程,一个模拟玉石质感的文字效果,没有用到任何素材,我们以图层样式来达成我们所希望的效果,以智能对象图层来实现Mock-Up效果。

主要过程:
新建文档,我用的是1500X1000像素大小,大家随意。

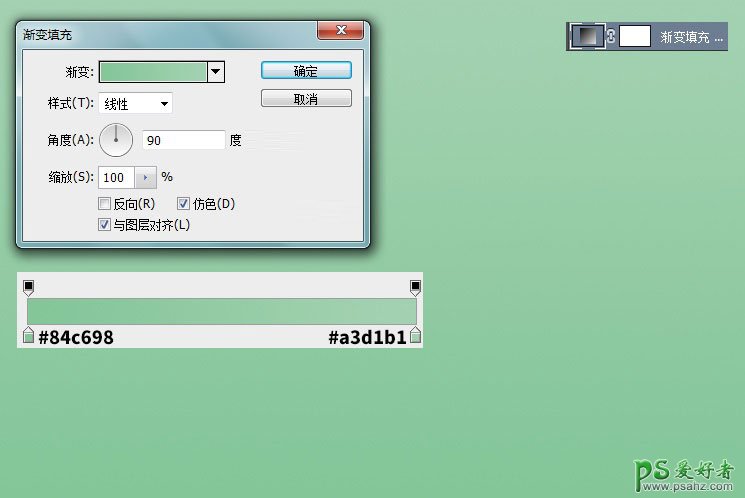
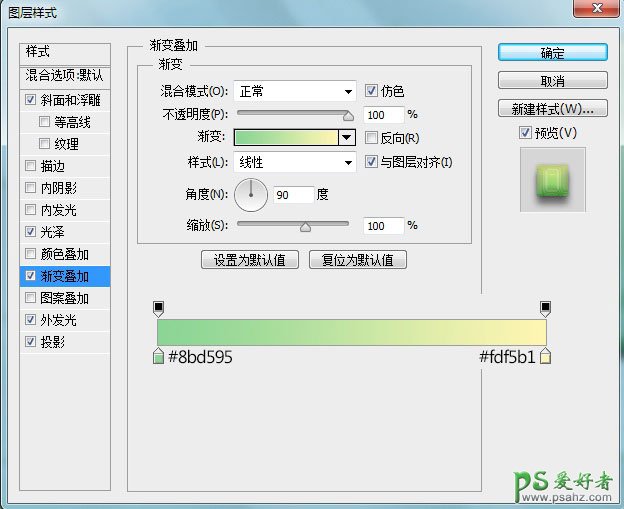
创建一个渐变填充,下图是我用的颜色,当然大家可以用自己喜欢的颜色。

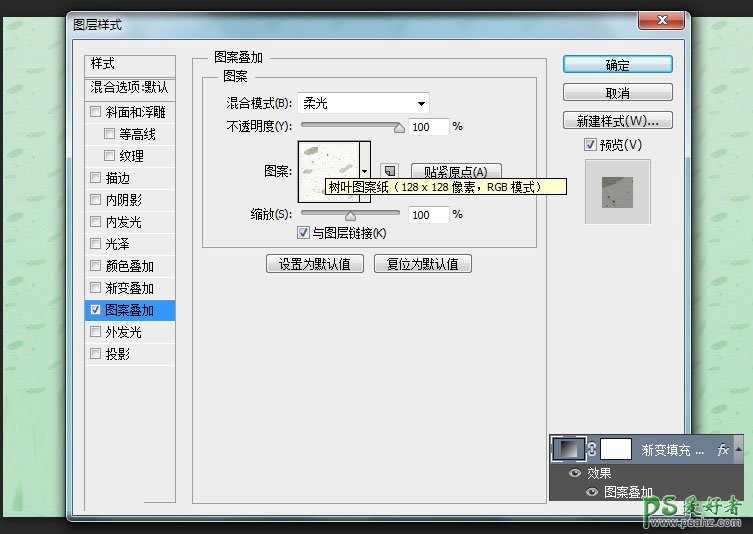
感觉光是一个渐变,有点单调,所以我加了一个图案叠加,这个图案是自带的。

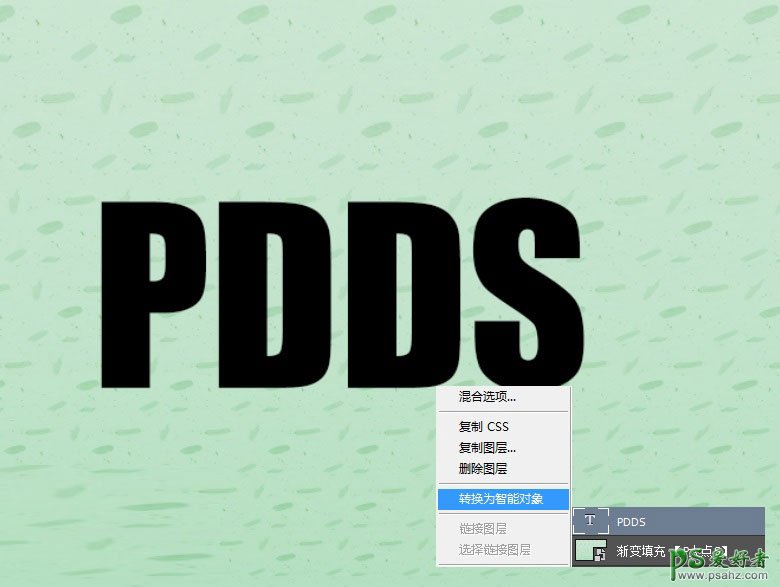
打上文字,这里我用的是P大点S的缩写,PDDS,字体用的是Impact!Impact字体是由Stephenson Blake设计的,由德国URW++字体公司推出的无衬线字体。

因为我想得到一个类似Mock-Up的效果,所以右键将文字转换为智能对象。

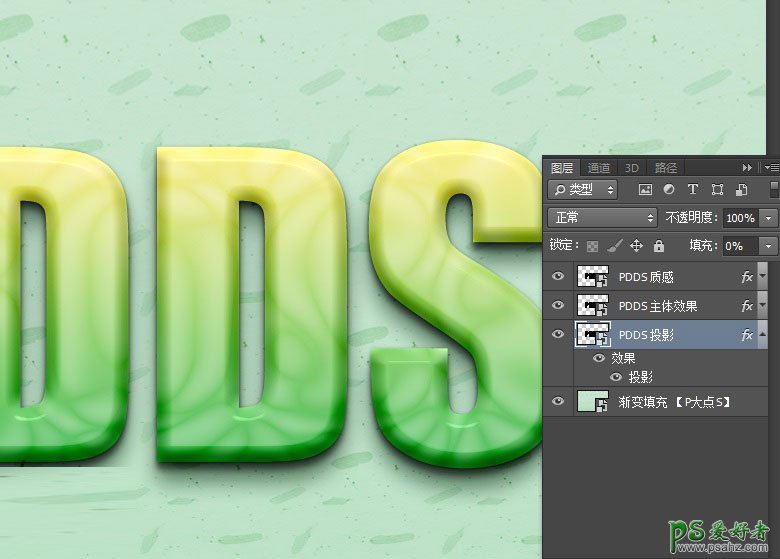
复制两层这个智能对象,我将三个智能对象的名字分别命名为投影、主体效果、质感,接下来我们的操作,就将通过赋予这三个图层图层样式来实现我们的效果了。

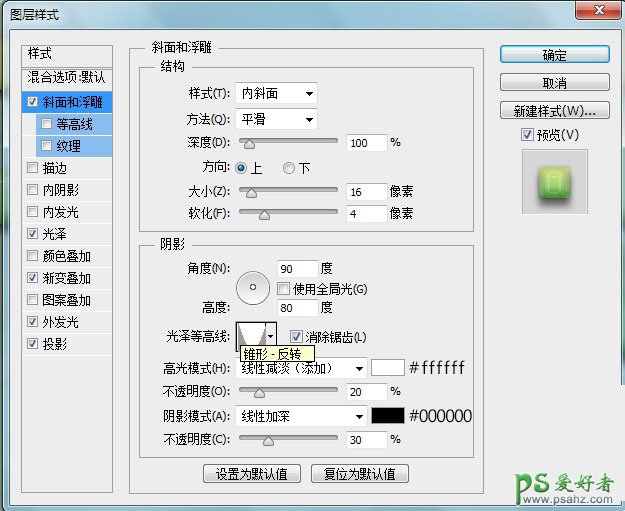
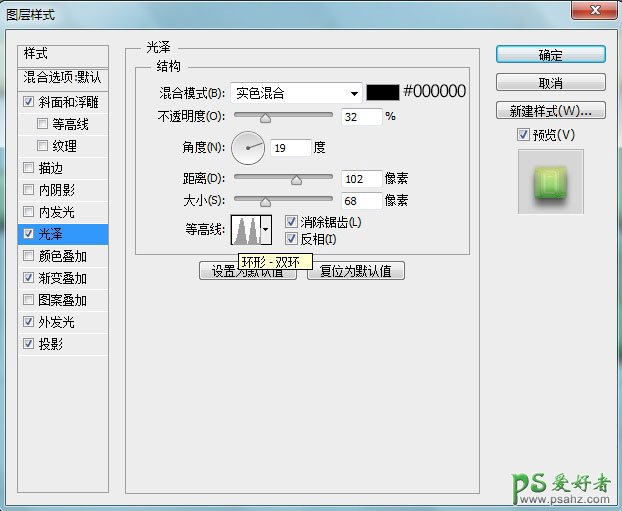
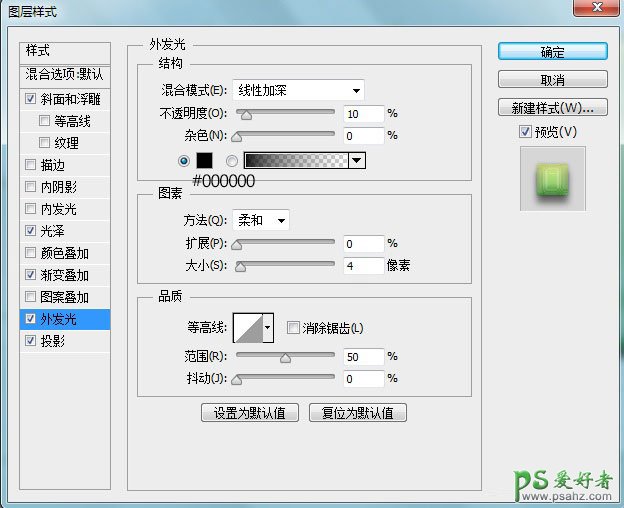
首先,我们先来设置下主体效果。






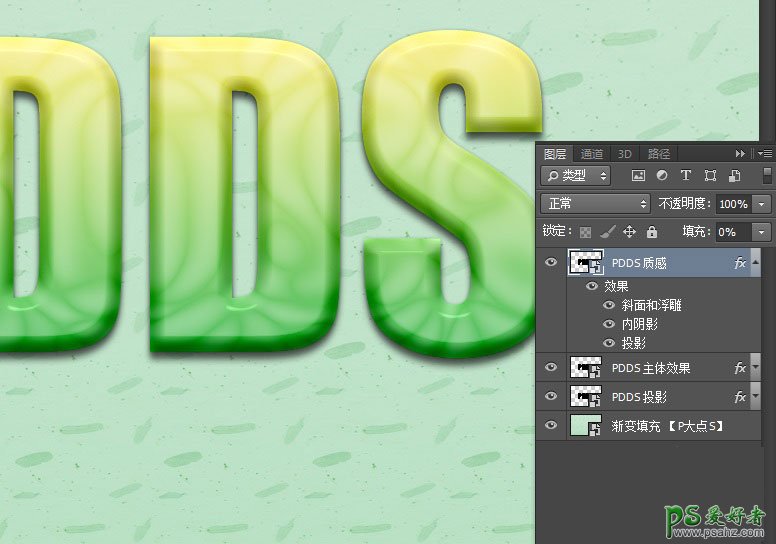
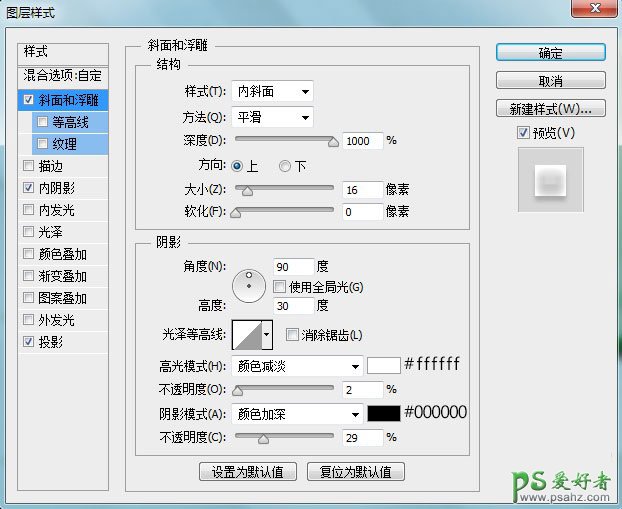
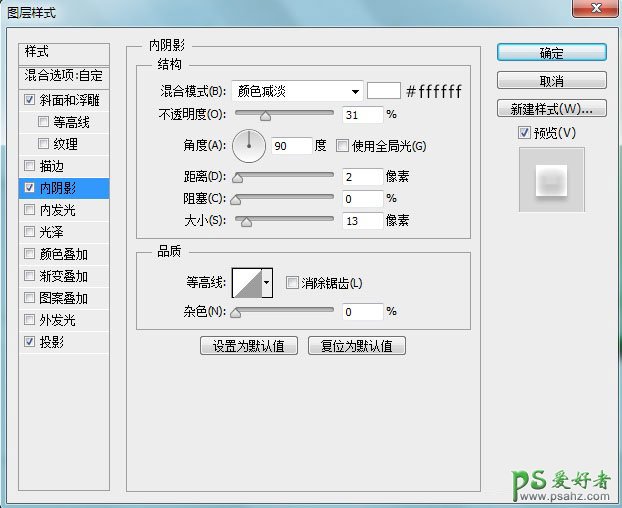
接下来,我们来设置质感效果,将质感图层填充修改为0,添加图层样式。




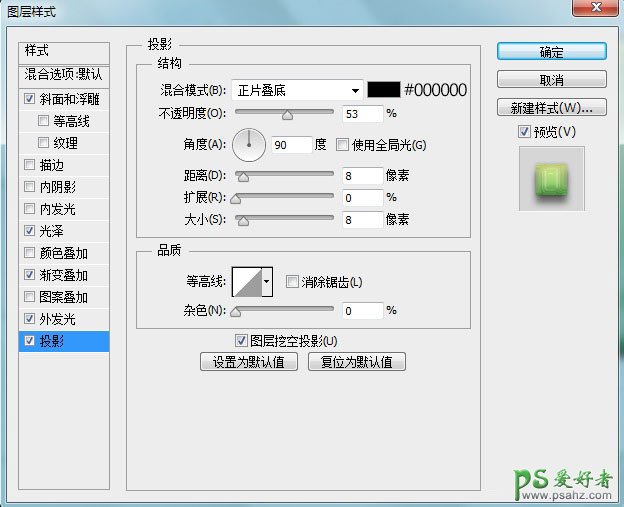
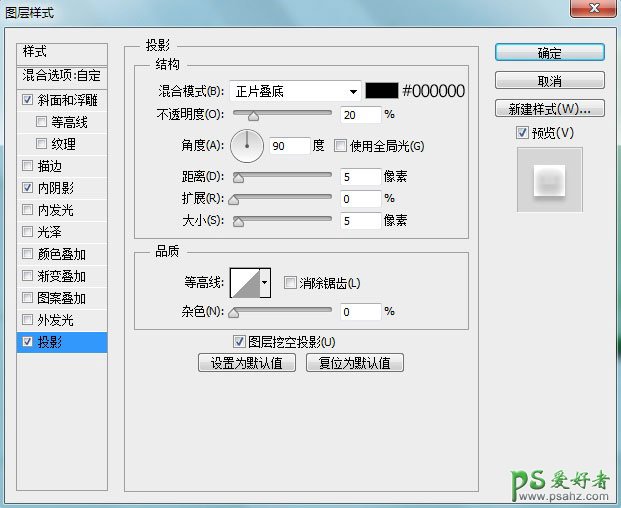
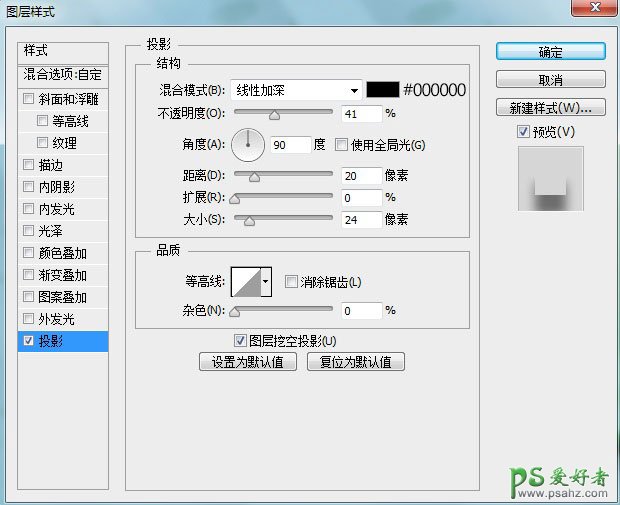
最后,我们再让阴影真实一点,将投影图层的填充修改为0,并设置投影图层的图层样式。


到这里就大功告成了,有没有很简单,由于我们将文字做成智能对象,当我们要修改文字时,只需要随便更改一个智能对象,就会全部变过来了,是不是很方便。

加载全部内容