设计立体空间感海报,立体字海报 Adobe illustrator海报制作教程
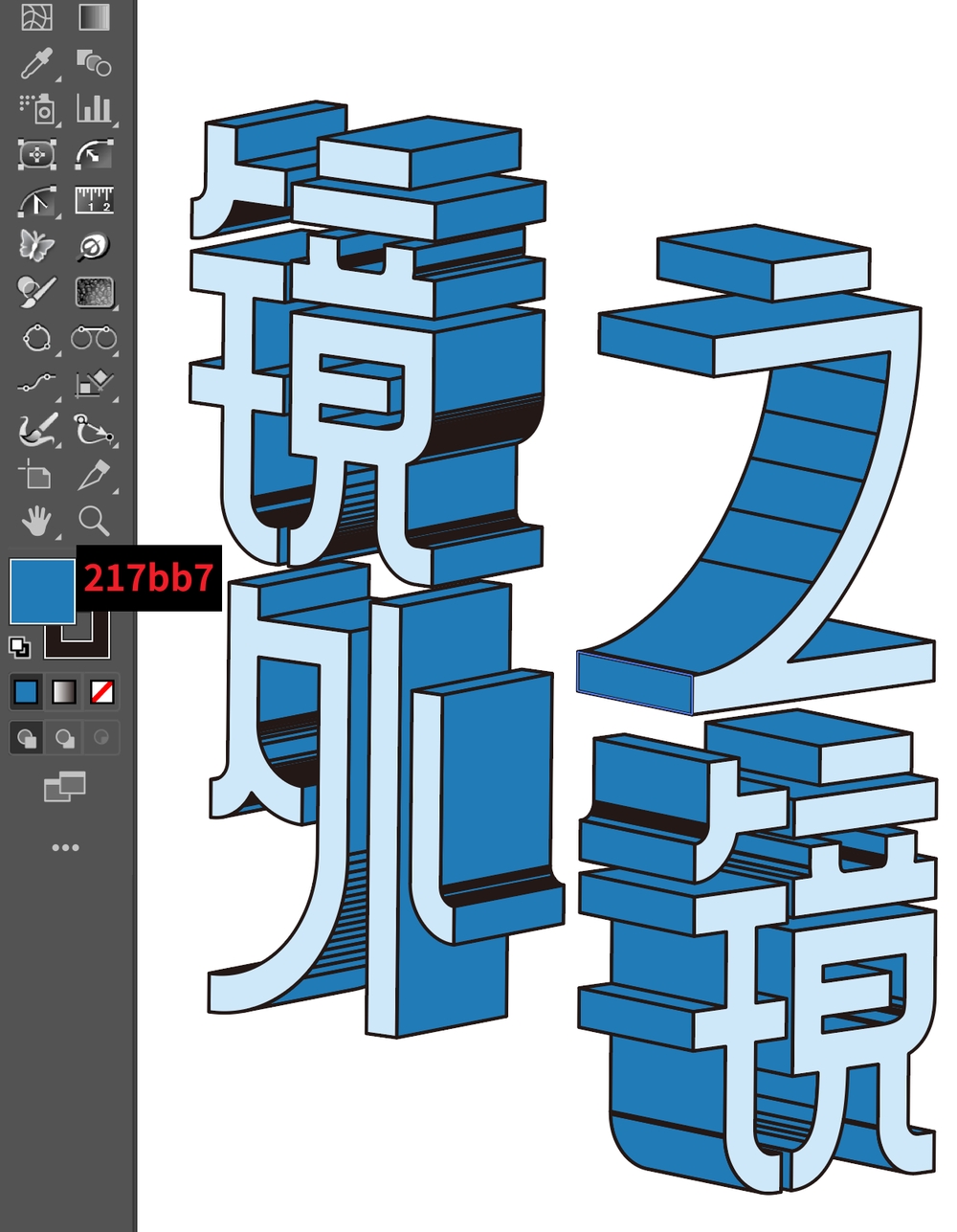
做设计的小肥肥 人气:0教程效果图

思路分析
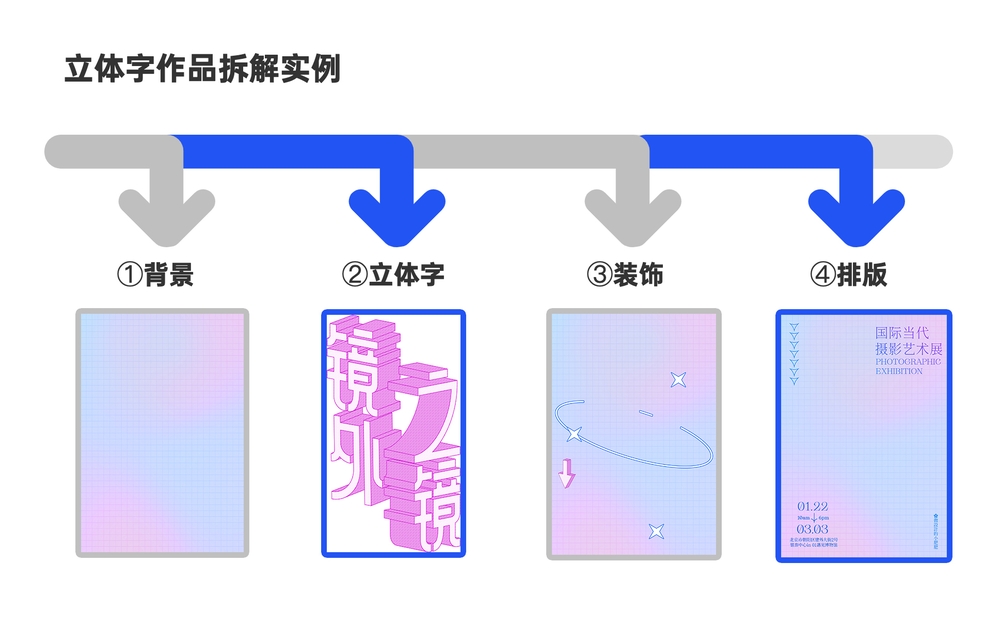
首先我们先将这类作品拆解,可以发现这类海报主要分为四部分:主体字、装饰、背景、排版。

一、 主体字制作
使用工具:Adobe illustrator
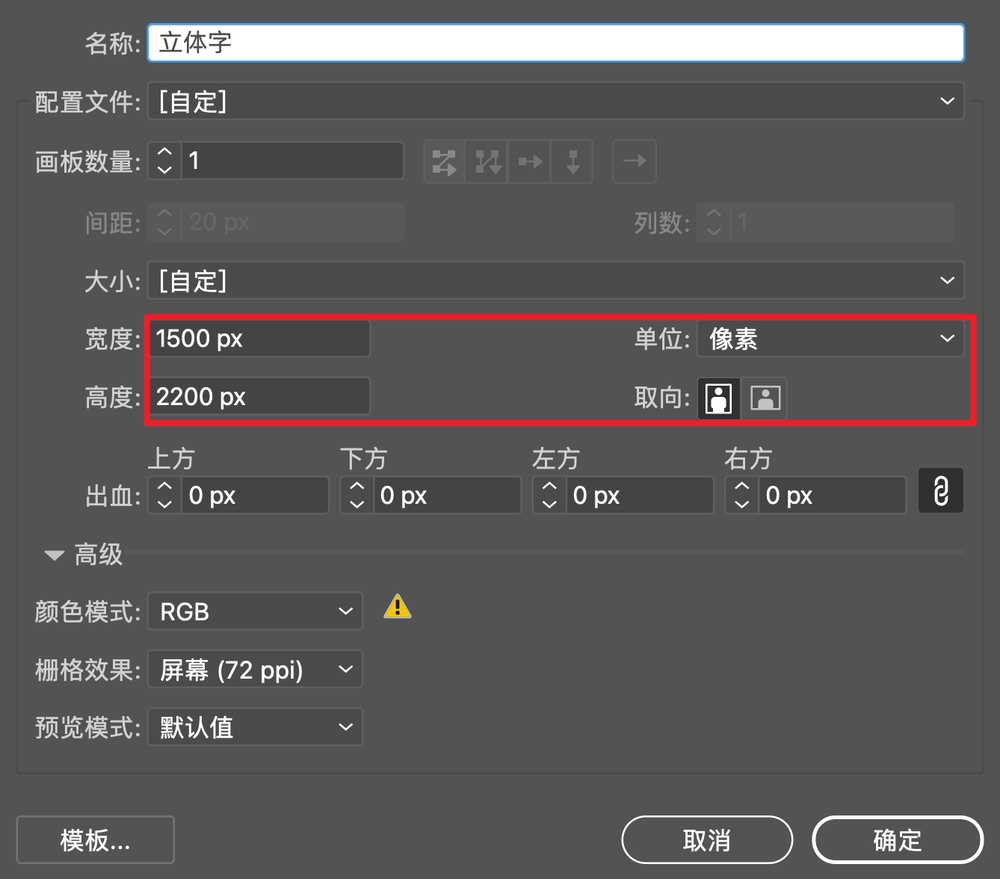
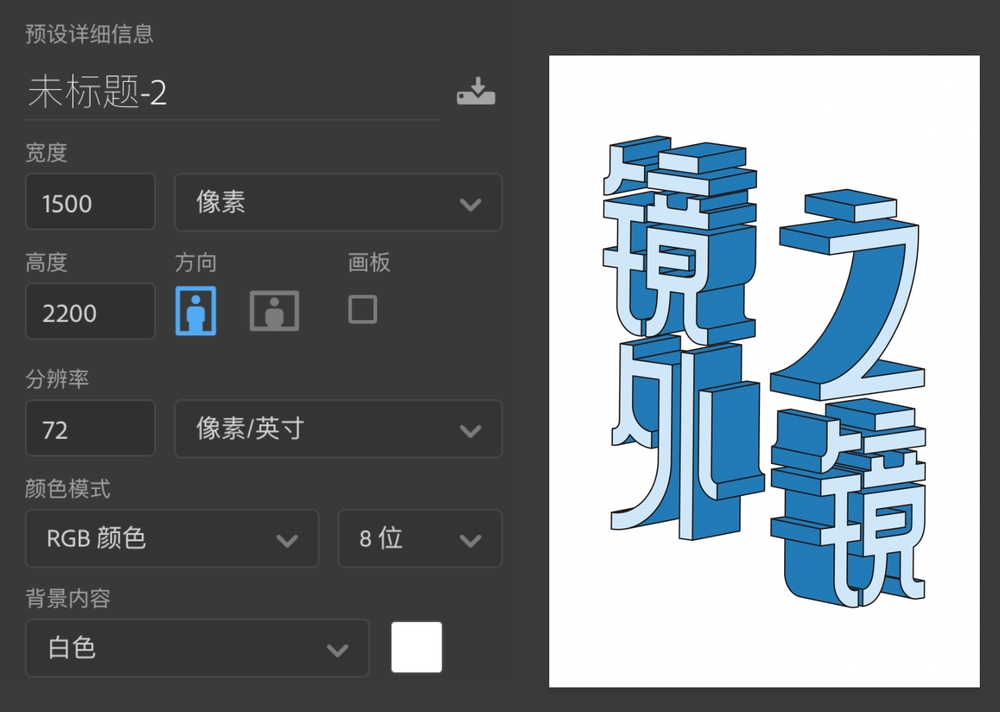
1.1 首先打开AI,Ctrl+N 新建一个文档:

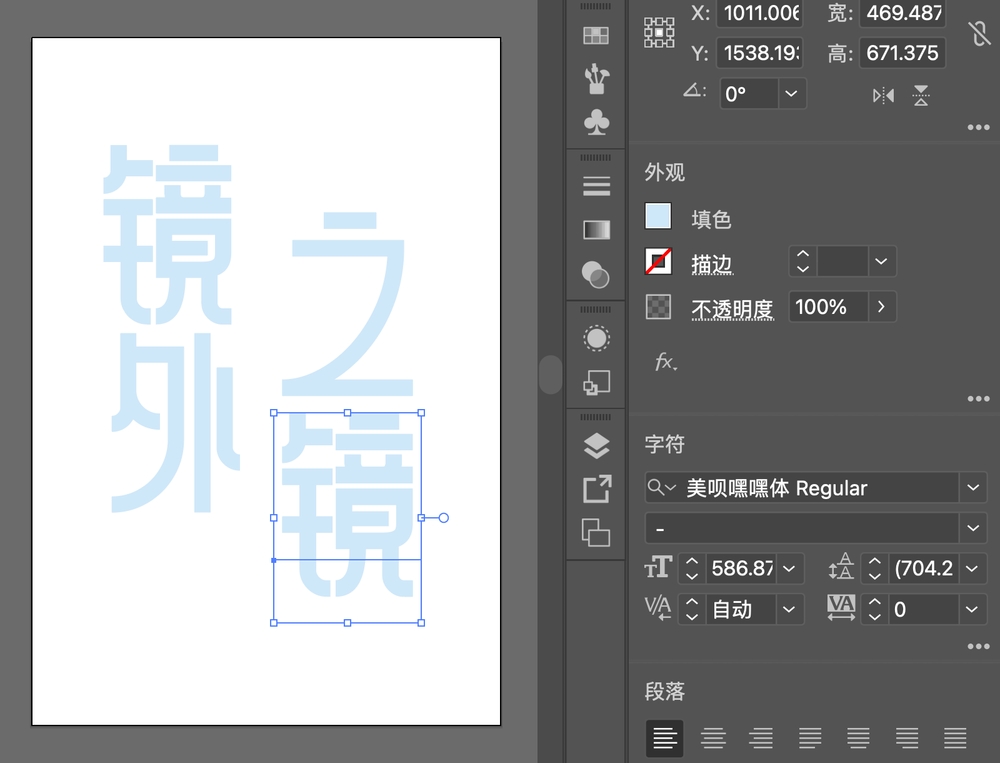
1.2 在画面中分别打上文字,并摆好大小和位置。颜色位置等无固定参数,后期都会调整。

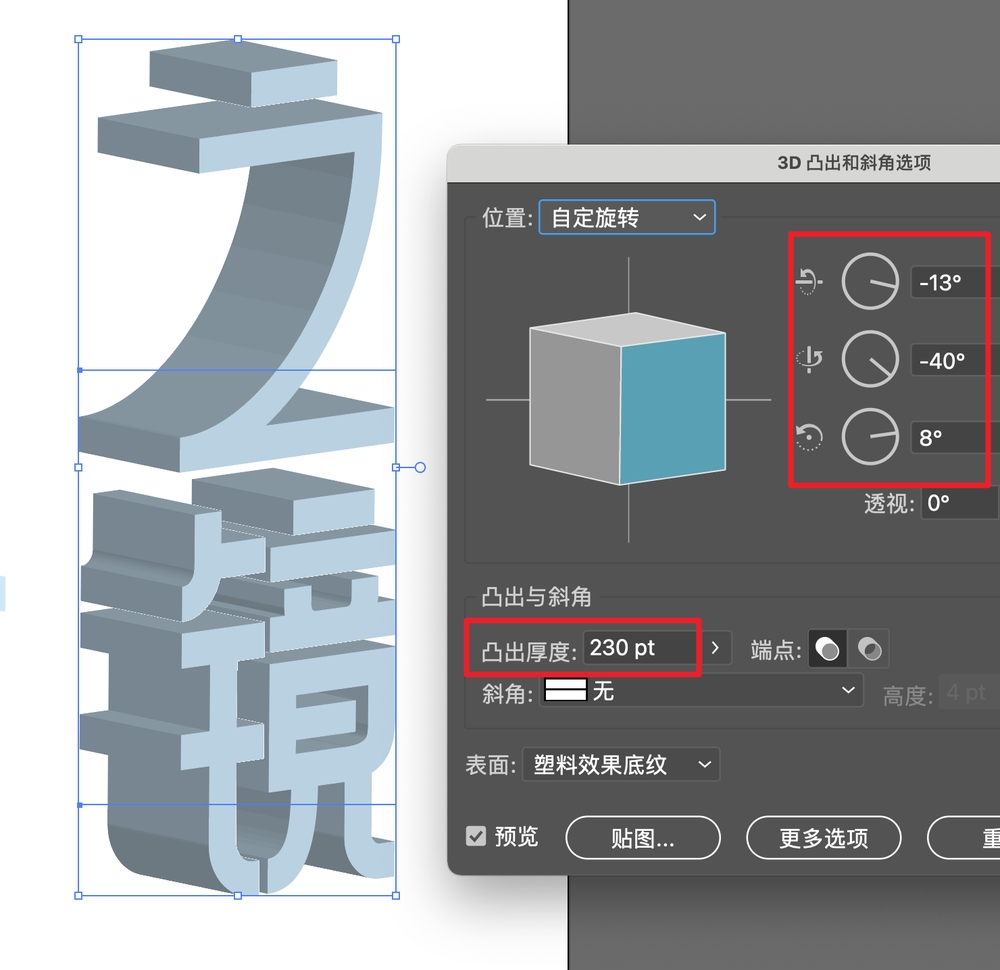
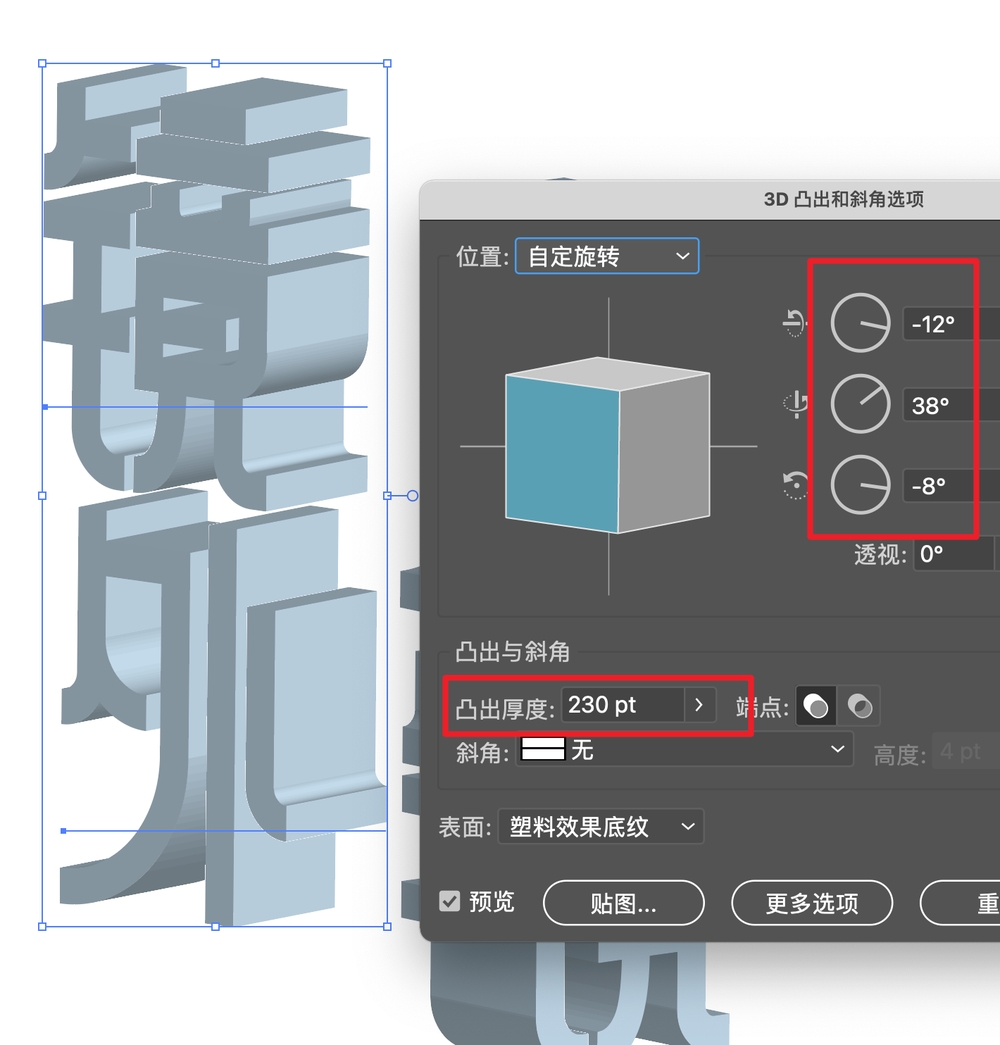
1.3 先选中右边的文字,点击【效果-3D-凸出和斜角】,并按下图调整好角度,点击确定。

1.4 再选中左边的文字,点击【效果-3D-凸出和斜角】,并按下图调整好角度,点击确定。

1.5 添加 3D 效果后,可以先选中所有文字复制一份进行备份,防止后期需要更改文字内容。
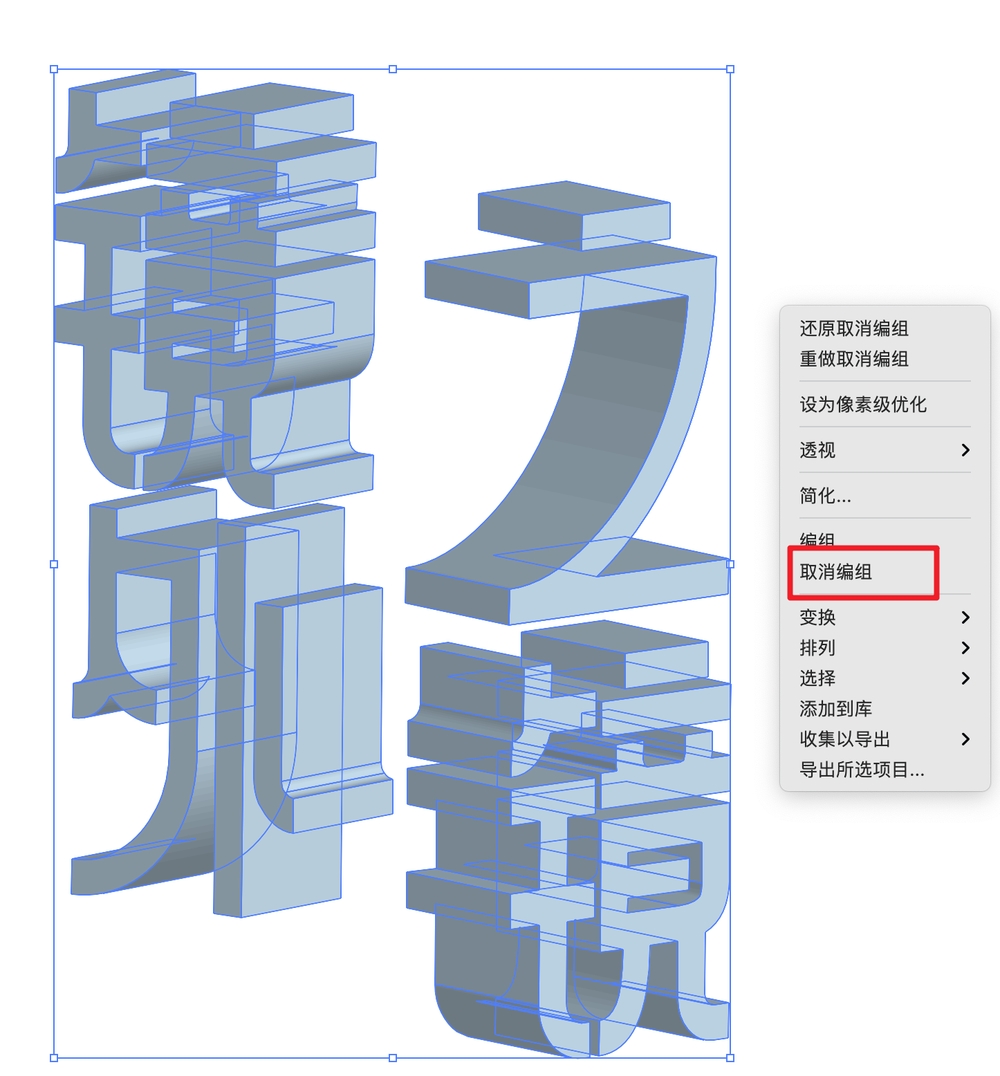
1.6 选中所有文字,点击【对象-扩展外观】。然后按 shift+ctrl+G 取消编组,多按几次快捷键,直到鼠标右键没有取消编组。

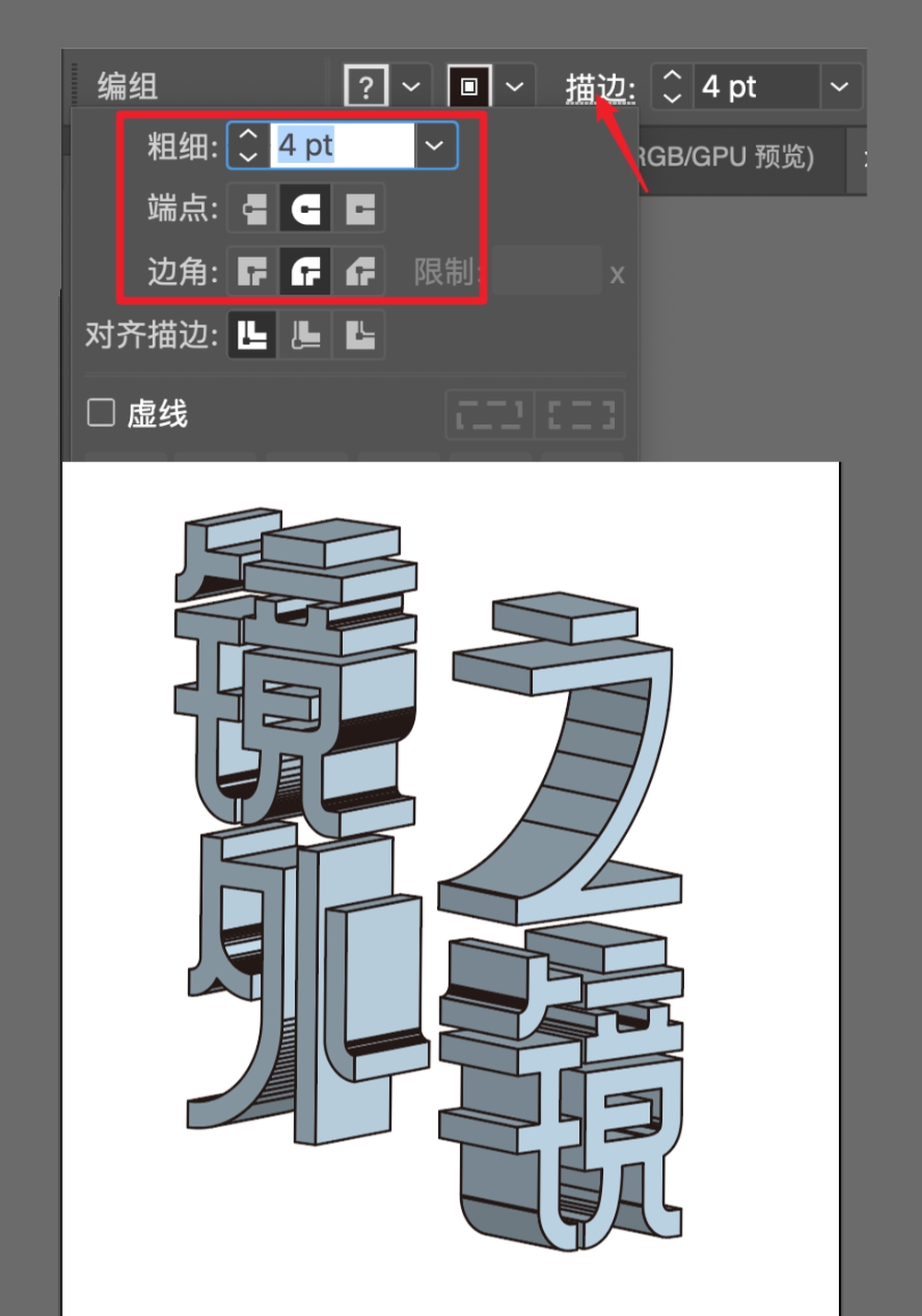
1.7 选中所有文字,添加一个 4px 的黑色描边,并将描边转折和端点改成圆头。

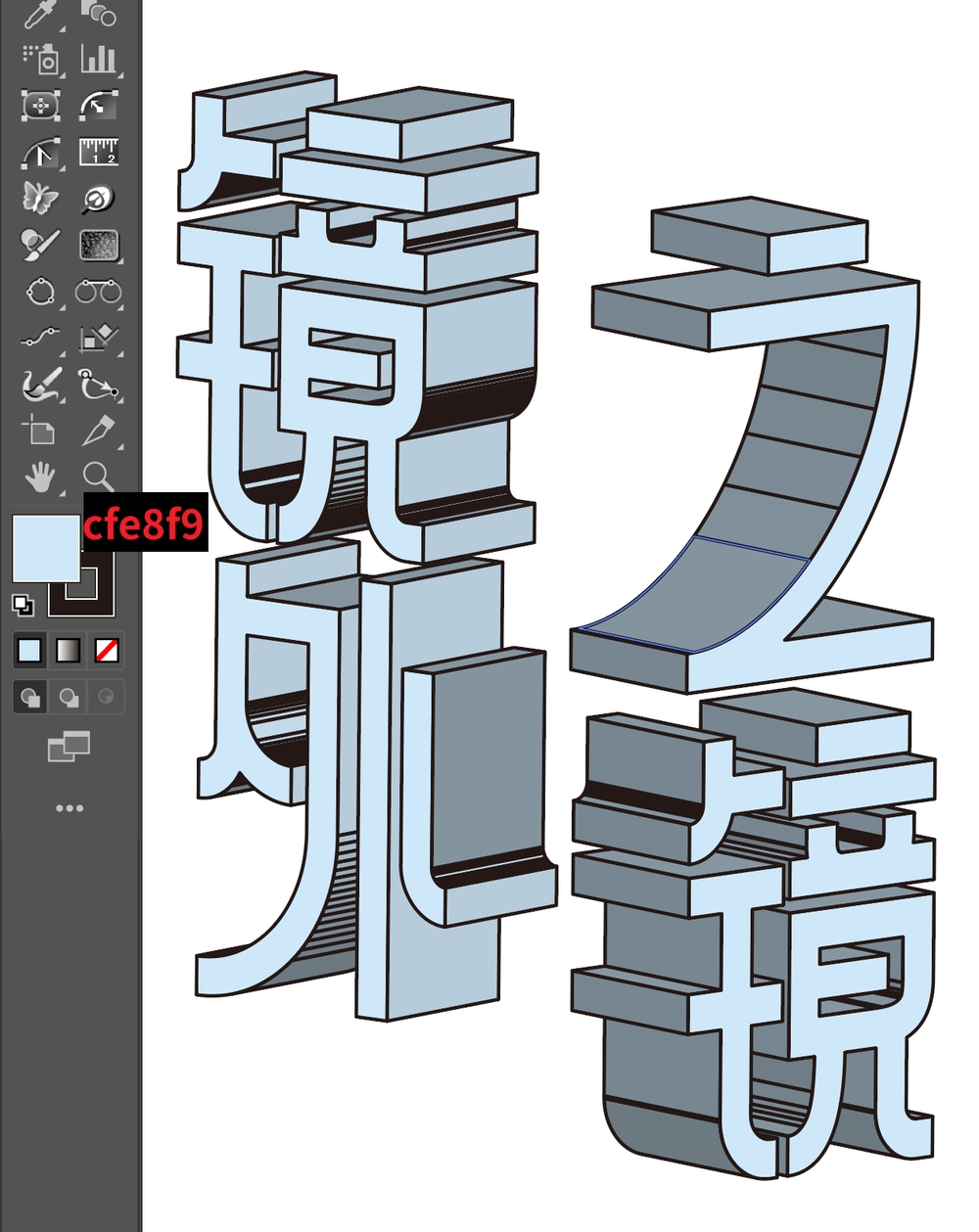
1.8 按住 shift 并加选中所有的文字面,然后 ctrl+G 编组,并设置填充颜色。然后 ctrl+2 锁定。

1.9 接着我们再框选剩下的所有文字图层,然后将填充设置为深蓝色。

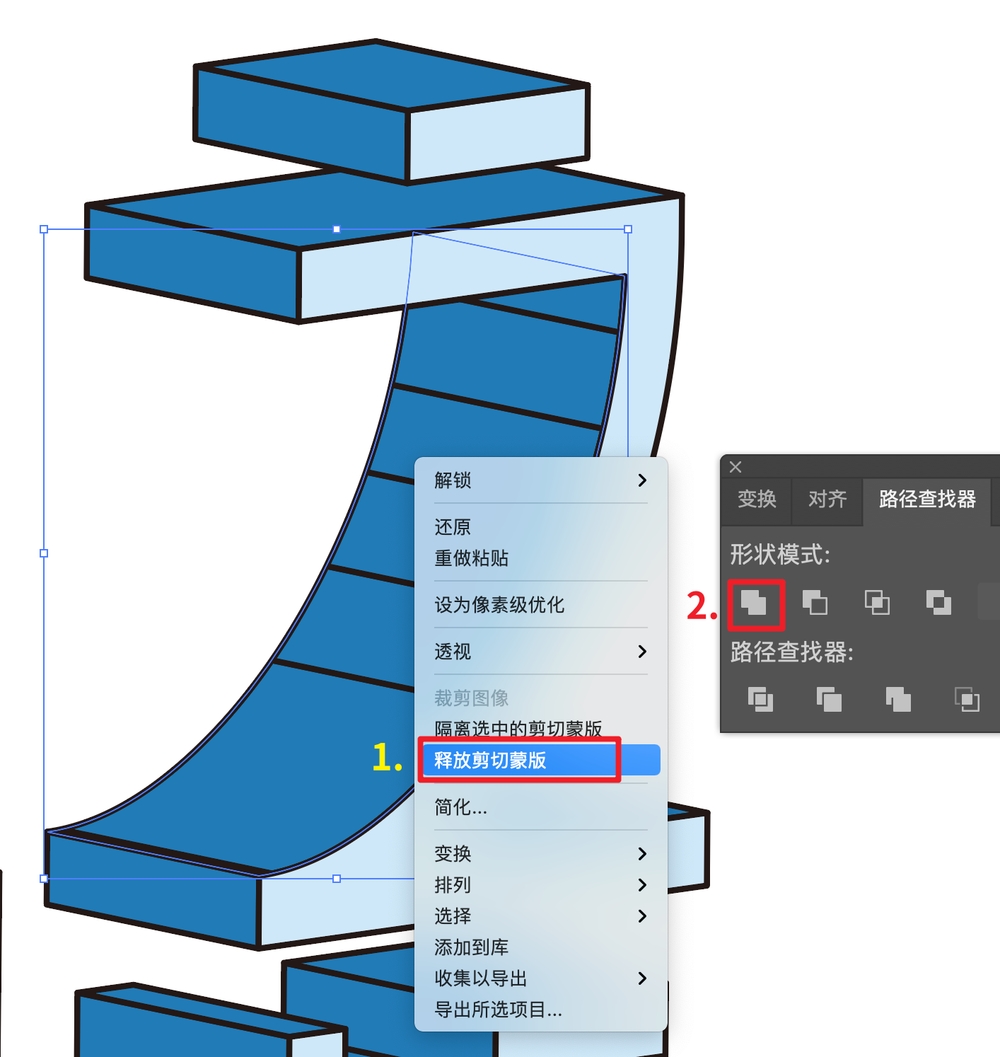
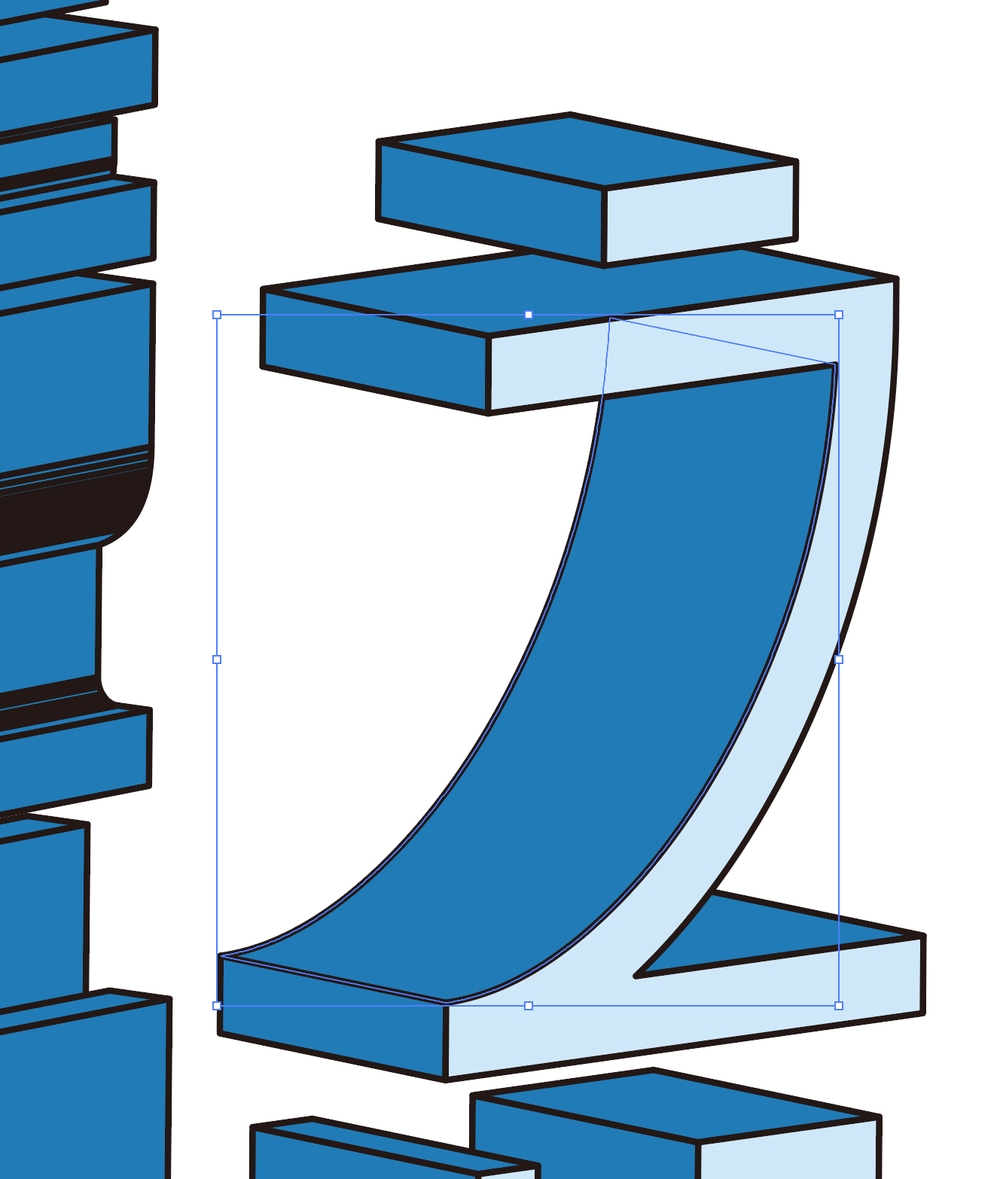
1.10 此时文字笔划的部分出现很多黑色线条,显得非常凌乱。我们先选中其中一个,按鼠标右键-释放剪贴蒙版,再点击路径查找器中的合并,就可以去掉这部分多余的文字线条。


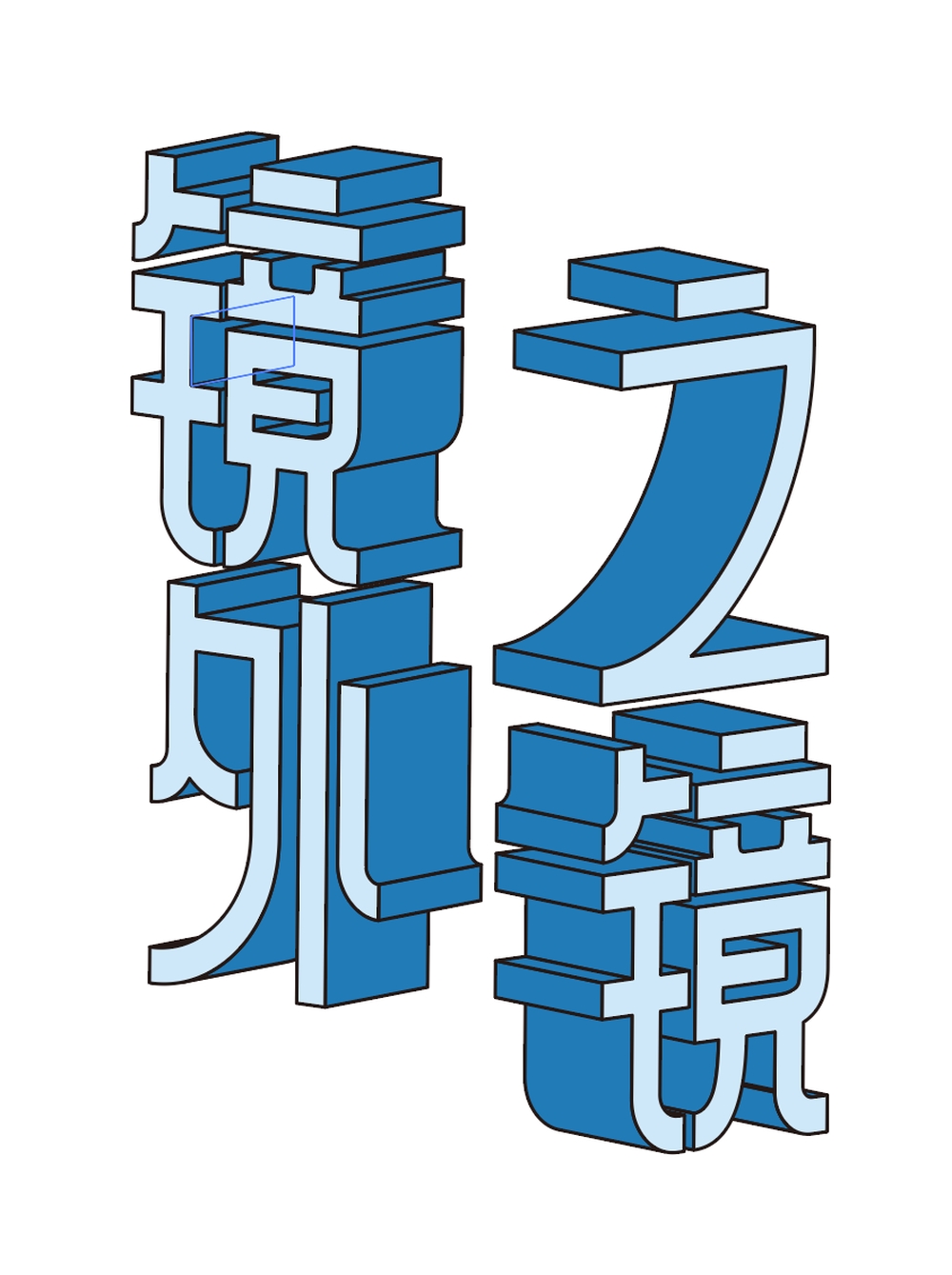
1.11 接着我们按照相同的方法,将多余的文字线条都去掉。按ctrl+Alt+2 解锁,然后选中所有的文字,并按 ctrl+C 复制。]

二、主体字的效果制作
使用工具:Adobe Photoshop
2.1 接着打开 PS,新建一个画布。然后ctr+V将文字粘贴进来。

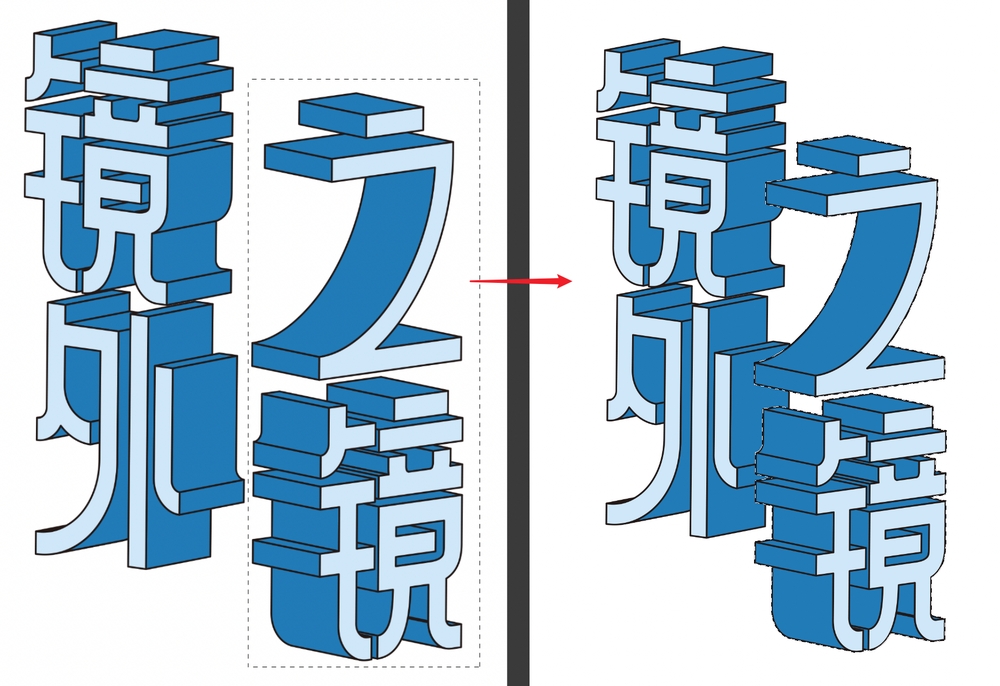
2.2 用选区工具框选文字,并调整好位置。

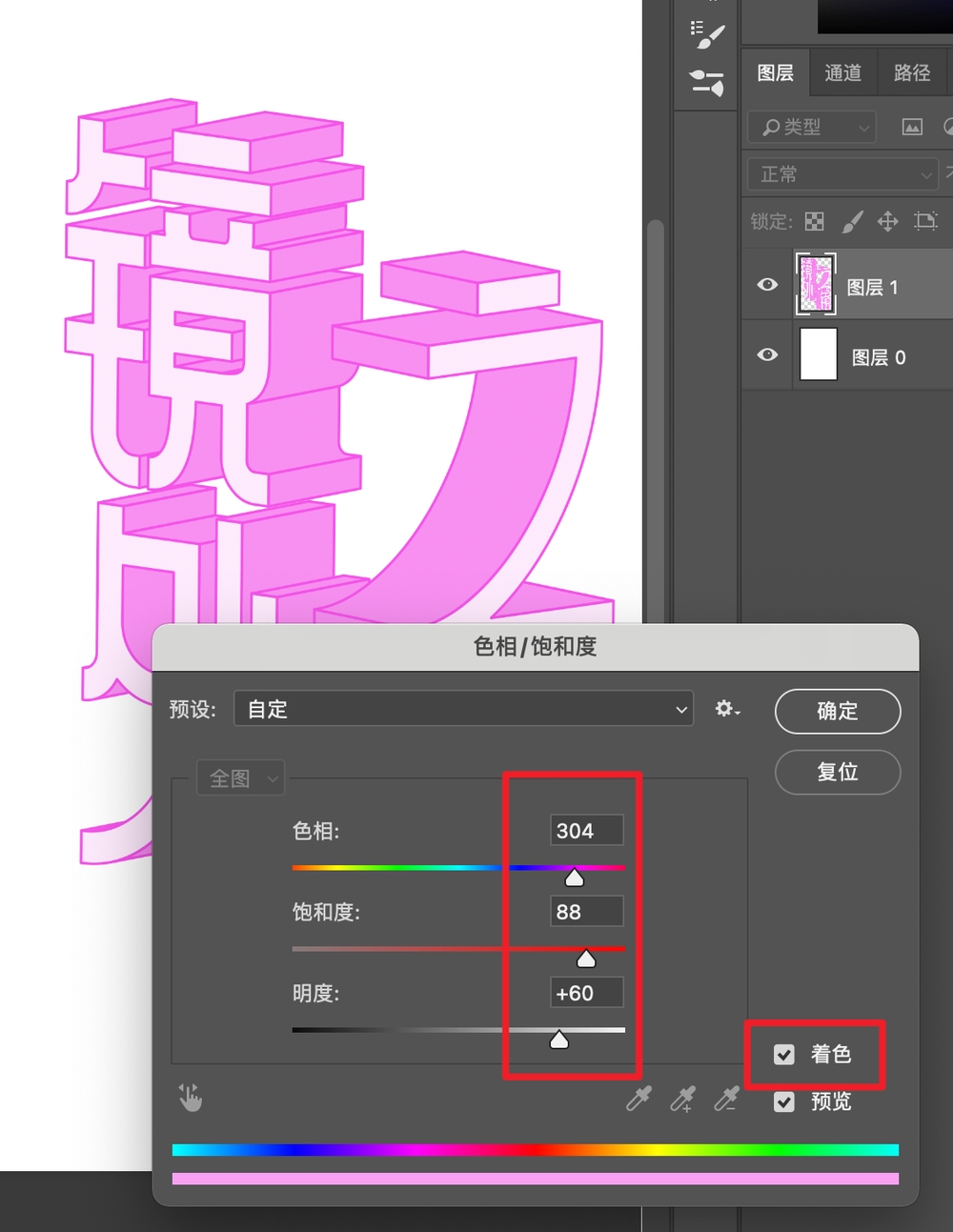
2.3 按 ctrl+U 色相饱和度,然后调整好颜色。

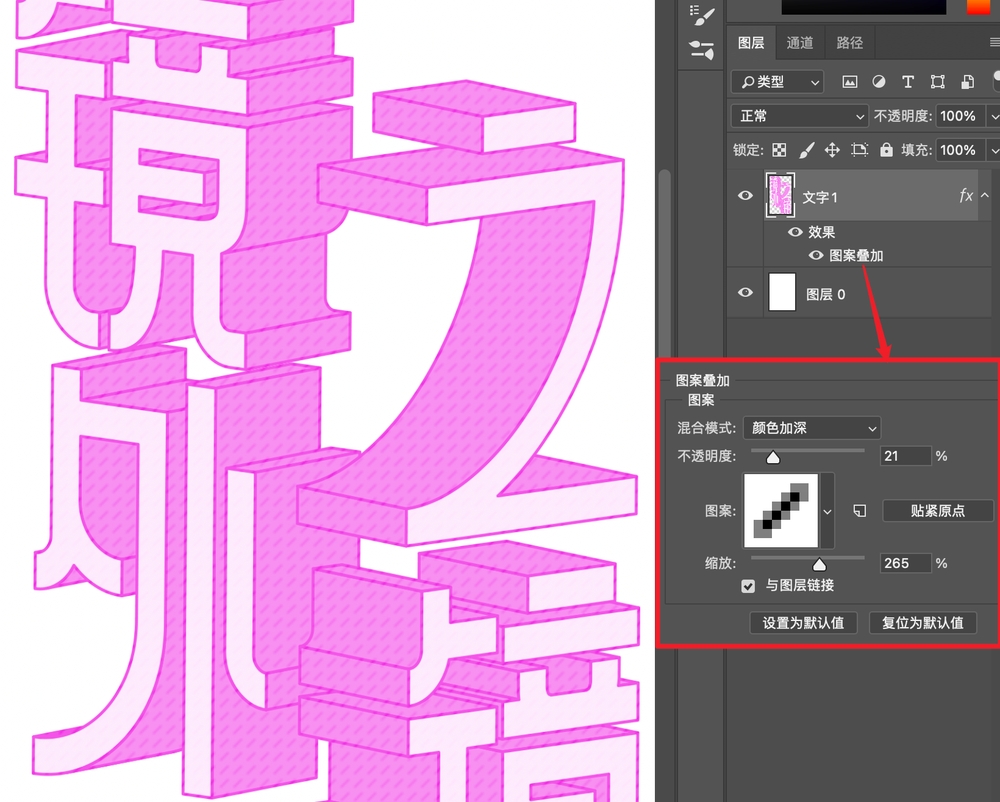
2.4 给图层添加图案叠加,增加纹理感。

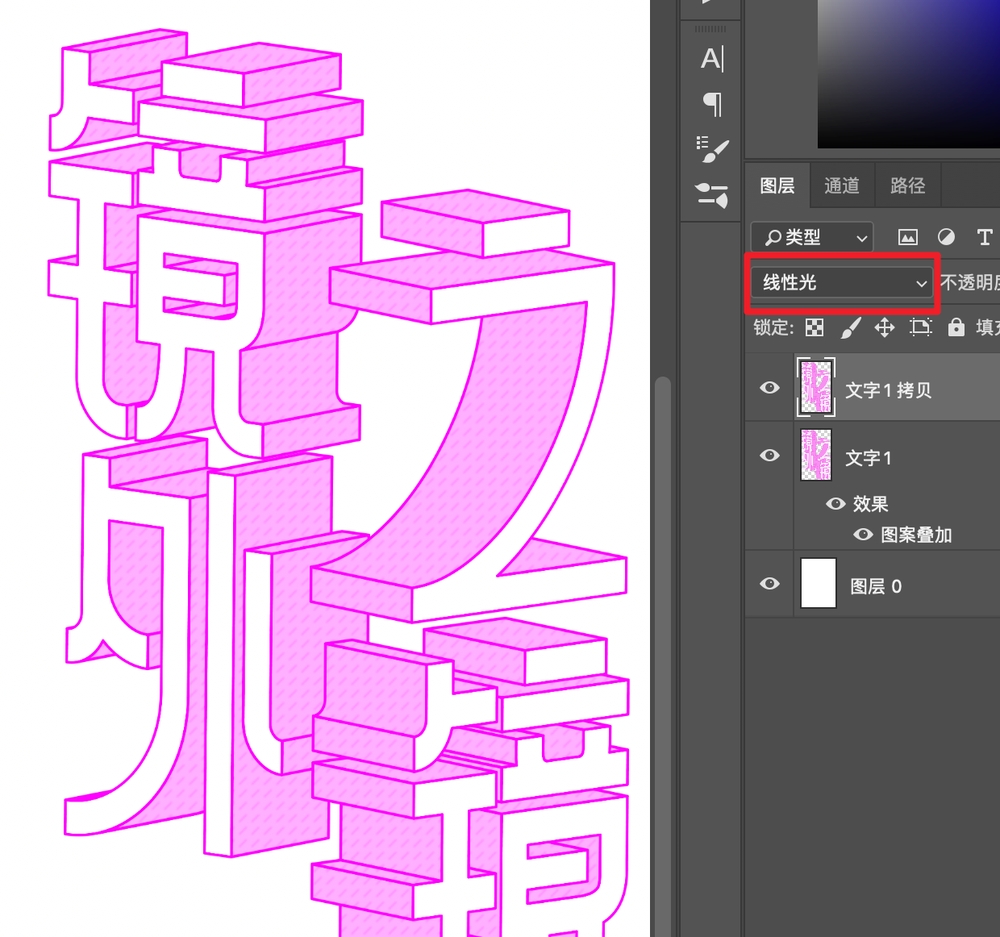
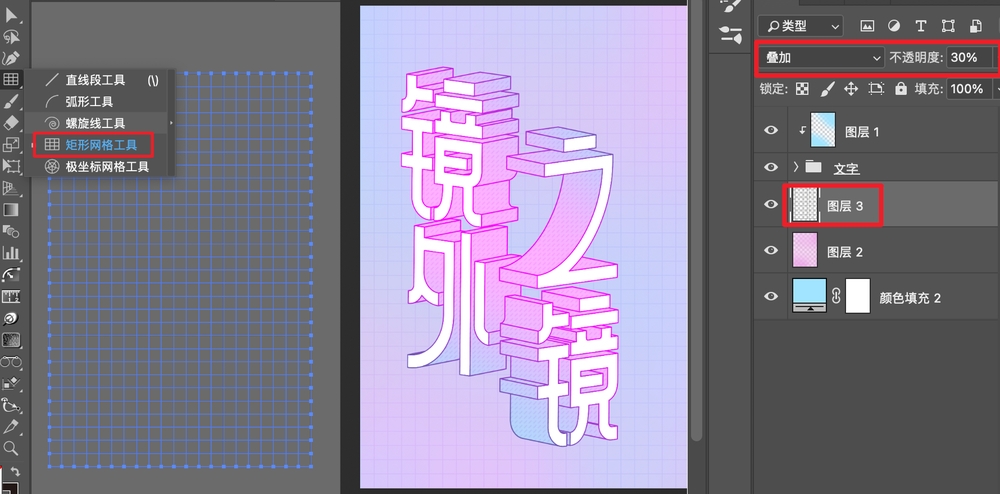
2.5 将图层ctrl+J复制一层,并【右键-清除图层样式】,然后将图层模式改为【线性光】。

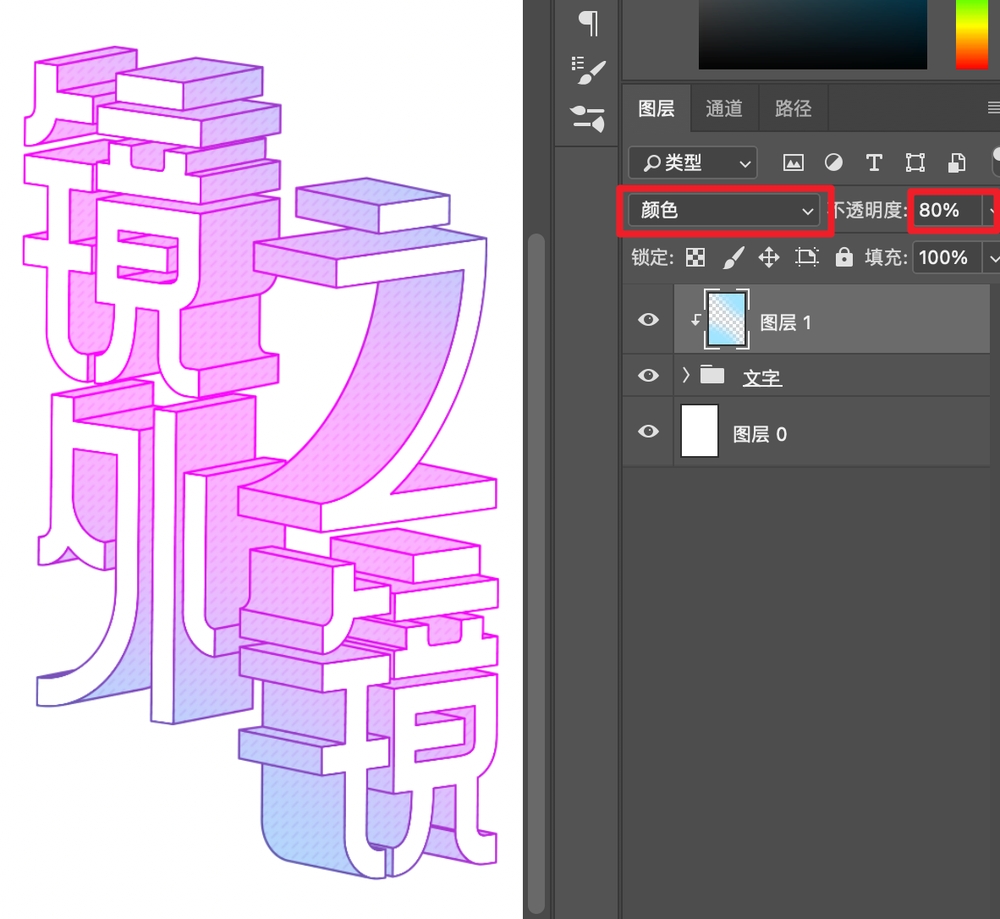
2.6 将文字图层编组命名好。并新建一个图层,将图层模式改为颜色,然后使用色值 #a0e4ff 的柔边画笔,在文字上下部分涂抹。

三、背景制作
使用工具:Adobe Photoshop
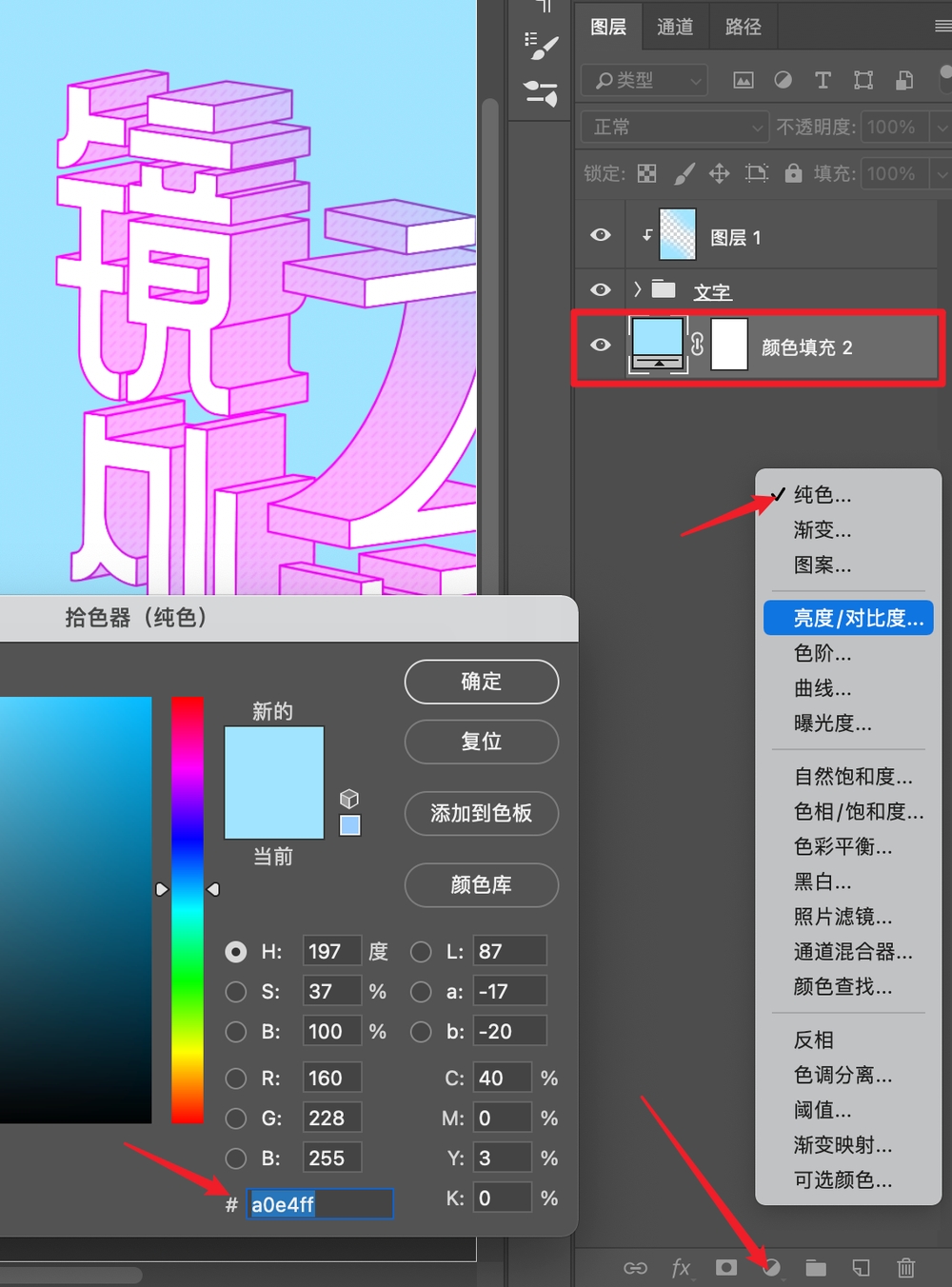
3.1 接着我们来做背景,首先添加一个纯色填充层。

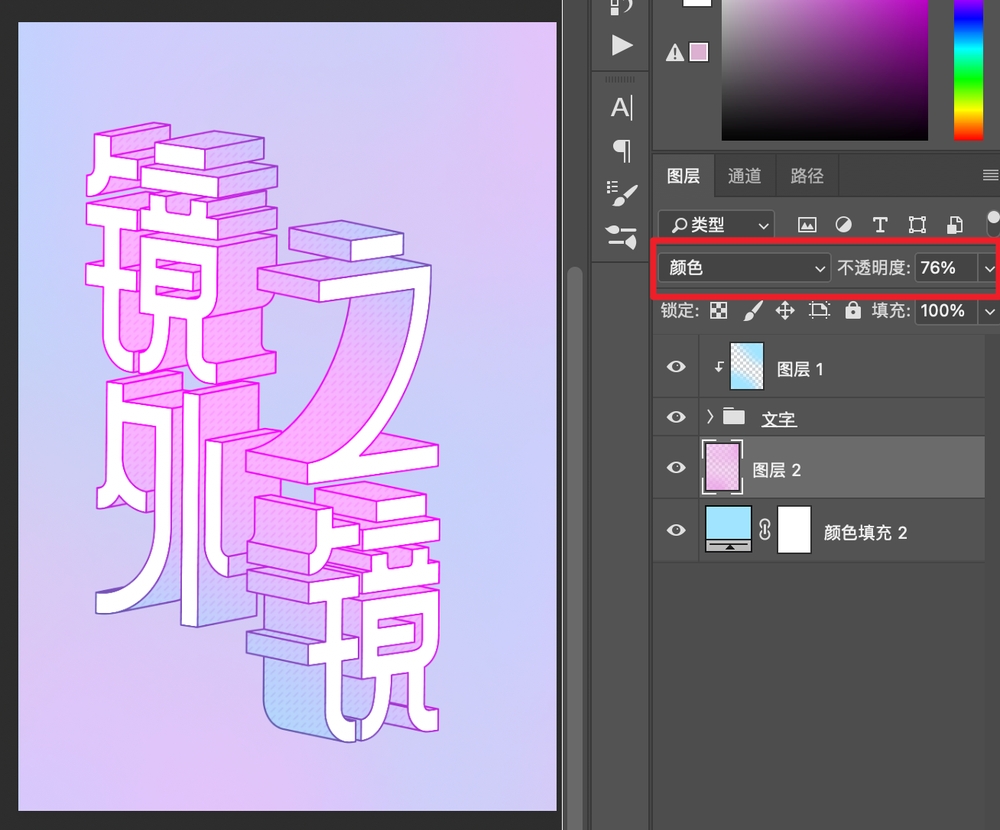
3.2 新建图层,并使用色值为#fcb2ff的柔边画笔,在画面上涂抹。然后调整好模式和透明度,做出弥散渐变的效果。

3.3 切换到 Ai ,使用矩形网格工具画一个网格。画网格时,按住鼠标不松手同时按方向键,可以调整网格数量。画好后 ctrl+C 复制,到 PS 里 ctrl+V 粘贴。

3.4 背景除了添加网格,还可以添加各种扁平元素,比如下图的波点纹理。或者是带有透视角度的图形等,可以让整个画面呈现地面/墙面等立体的空间感。


四、装饰元素
使用工具:Adobe Photoshop
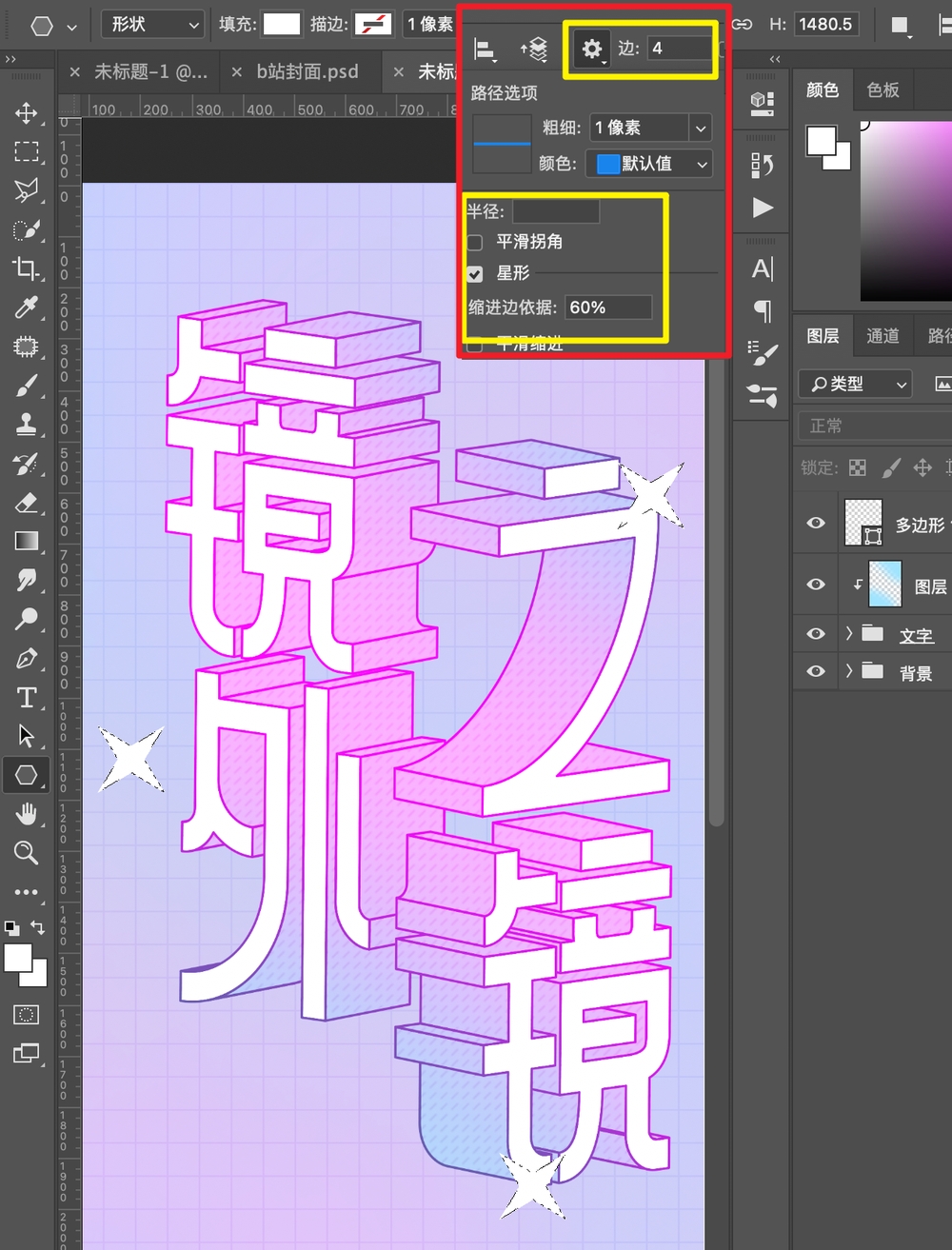
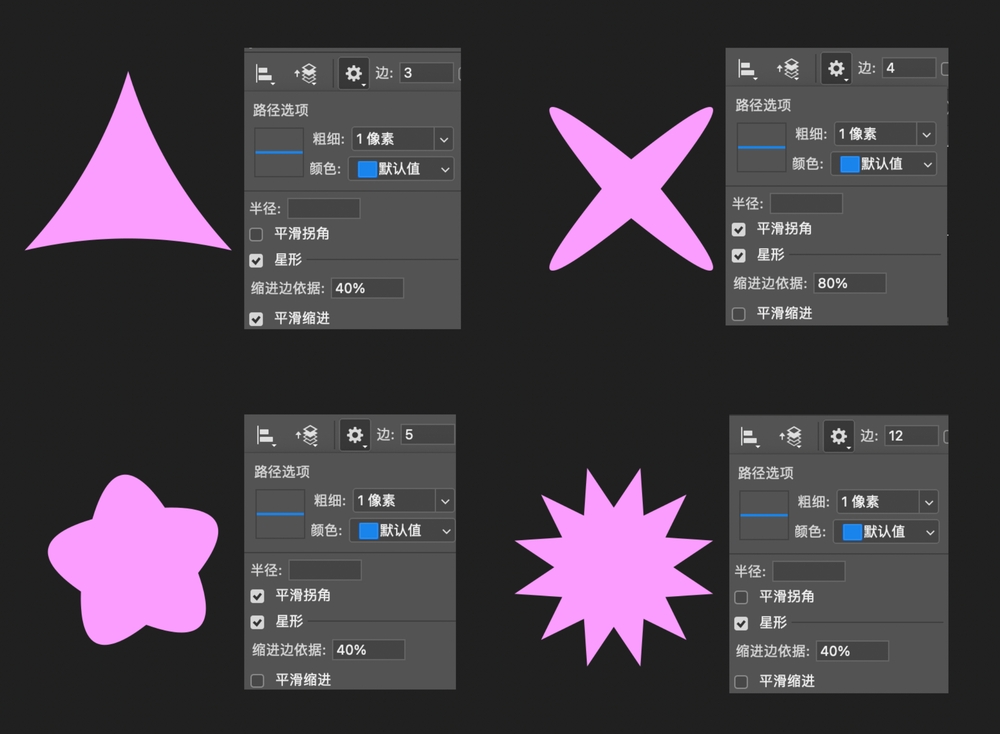
4.1 使用多边形工具,设置为 4 边,并调好参数,然后画出小星星做点缀。并选中所有的星星图层 ctrl+E 合并。

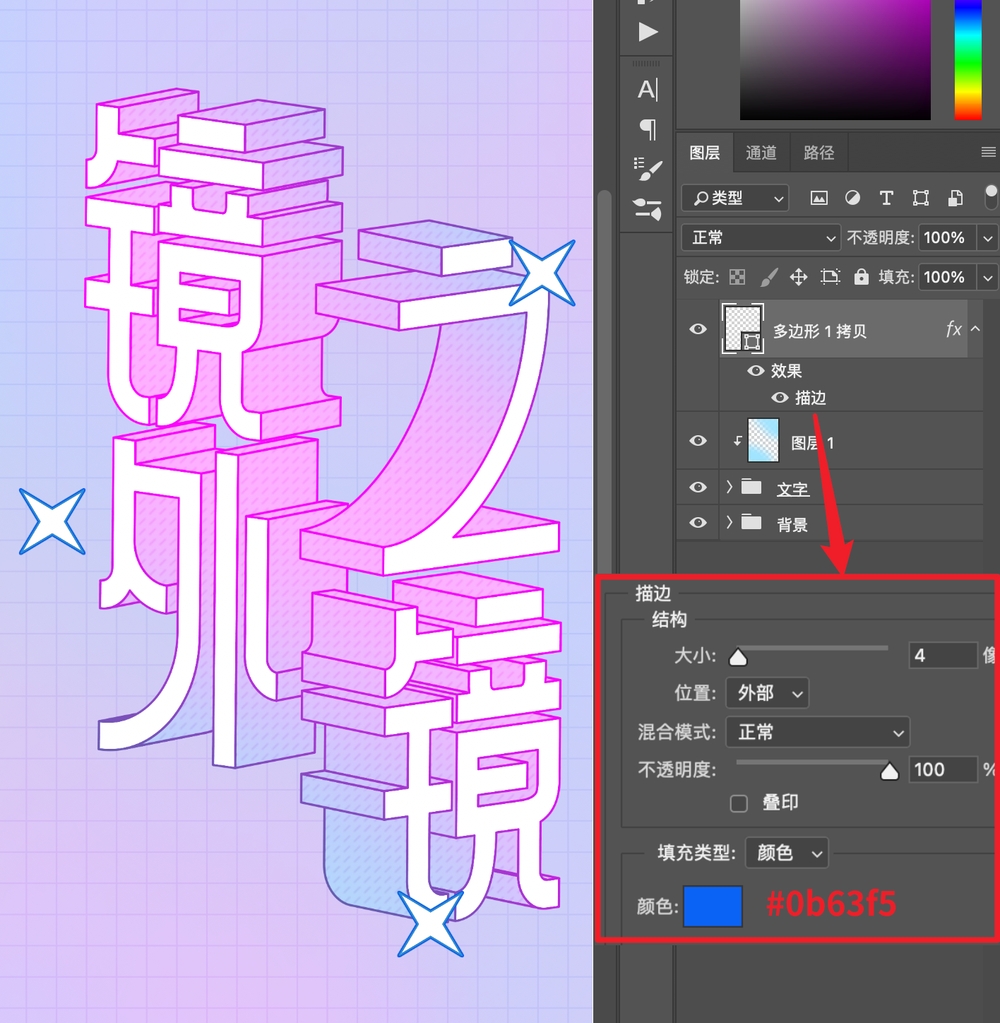
4.2 选中星星图层,添加描边样式。

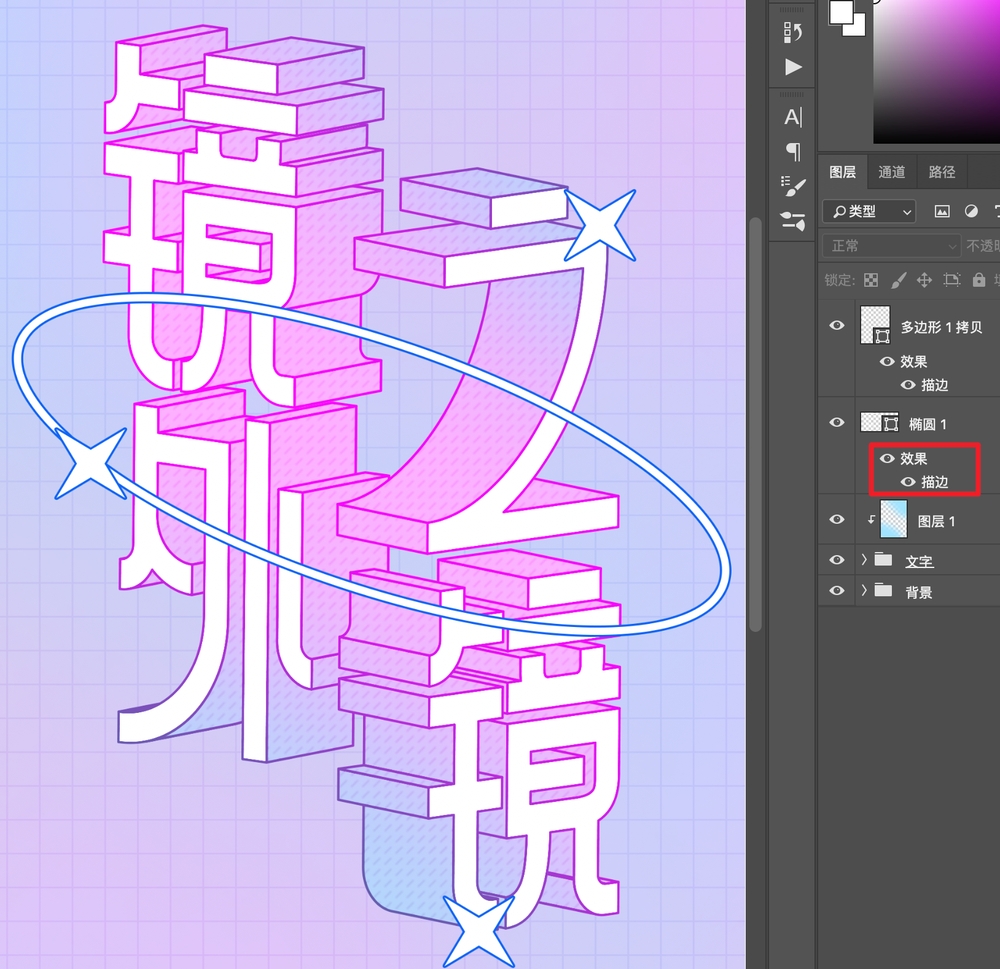
4.3 使用椭圆工具画一个椭圆,并关掉填充,设置 14px 的白描边。然后将星星图层的描边样式,复制到椭圆图层上。

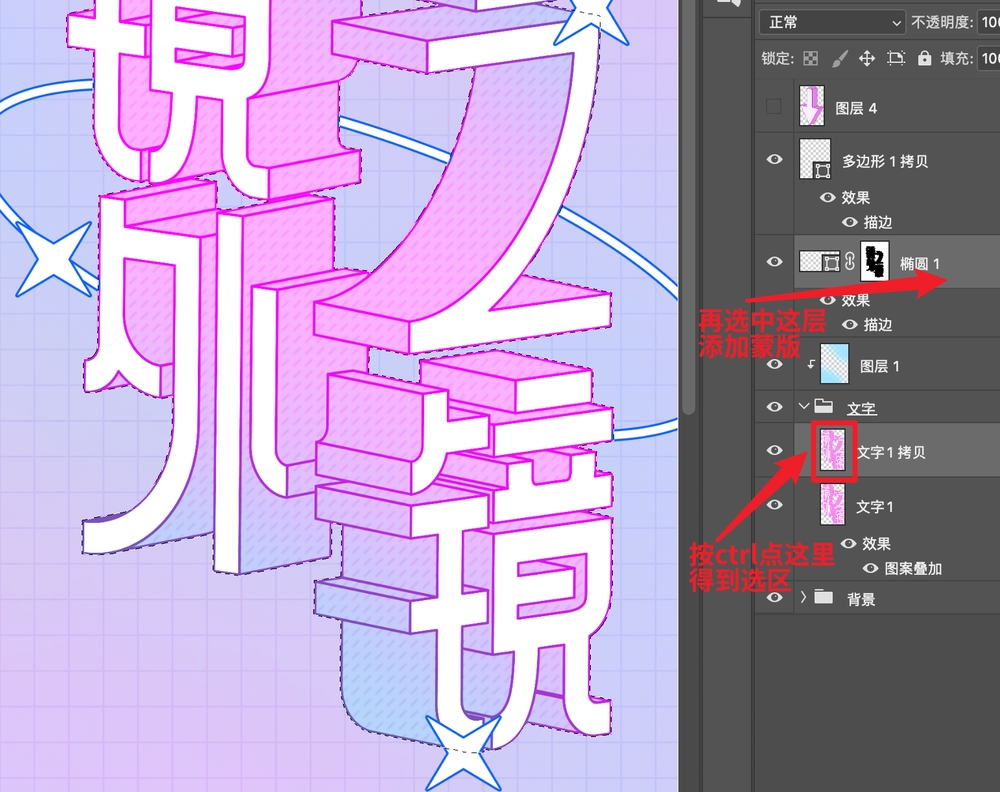
4.4 按住 ctrl,点击文字层缩略图,得到文字选区后。选中椭圆层按住alt点击蒙版。

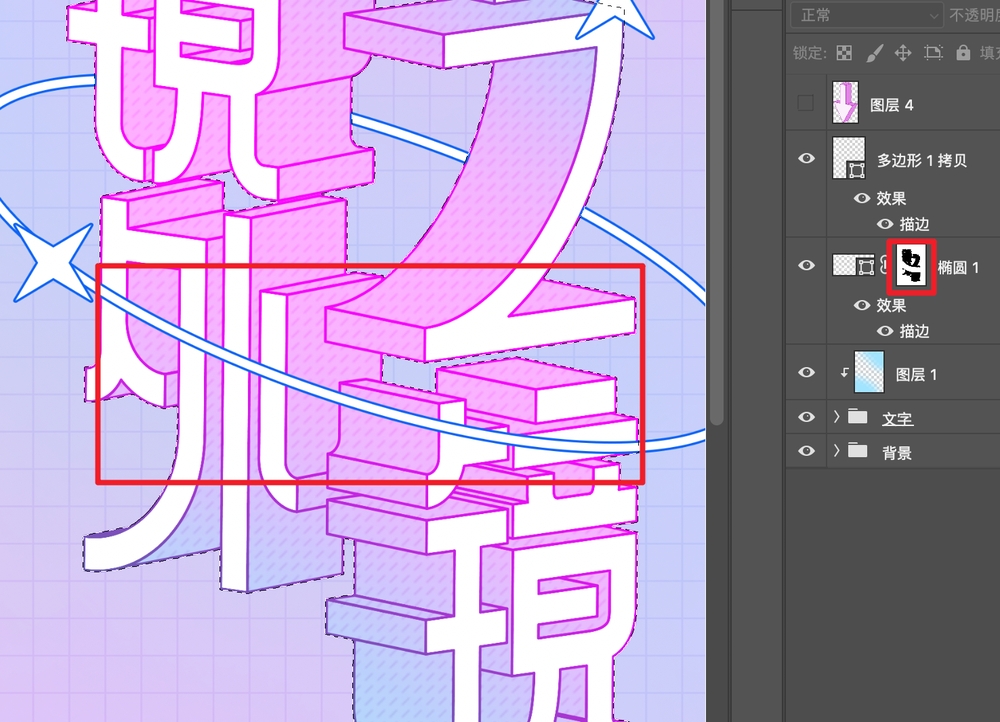
4.5 接着选中蒙版,用画笔画笔涂抹下半部分圆圈,让它显示出来。

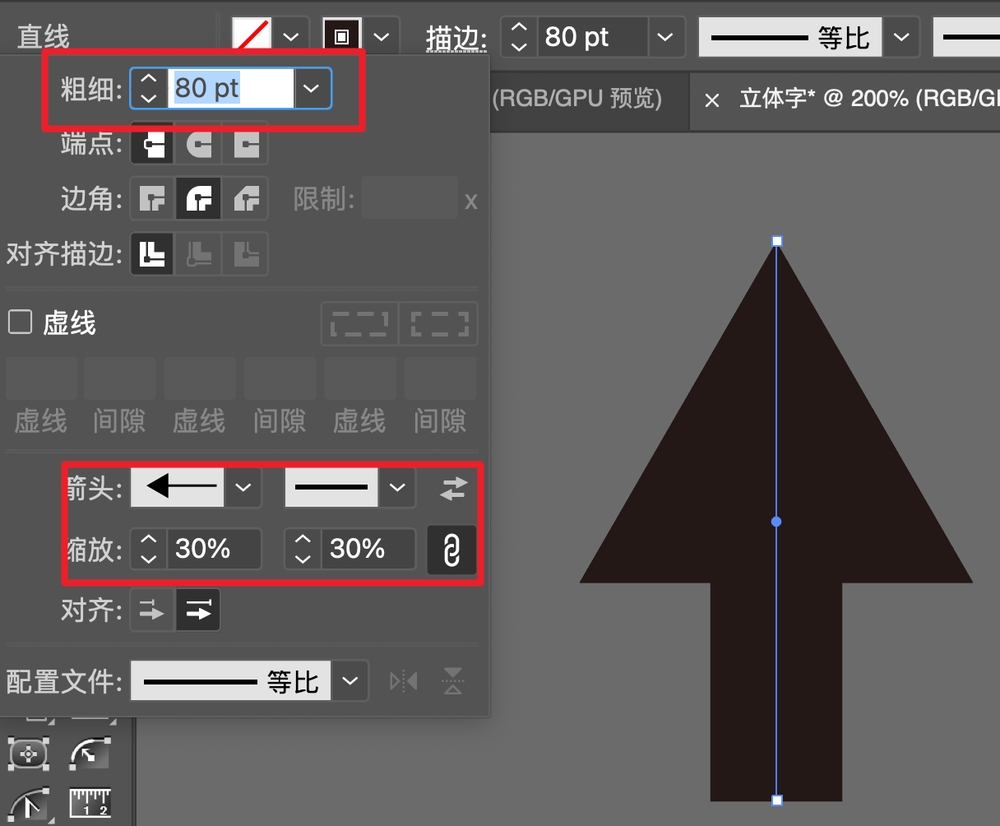
4.6 切换到 Ai 用直线工具画一条线,并如图设置描边。

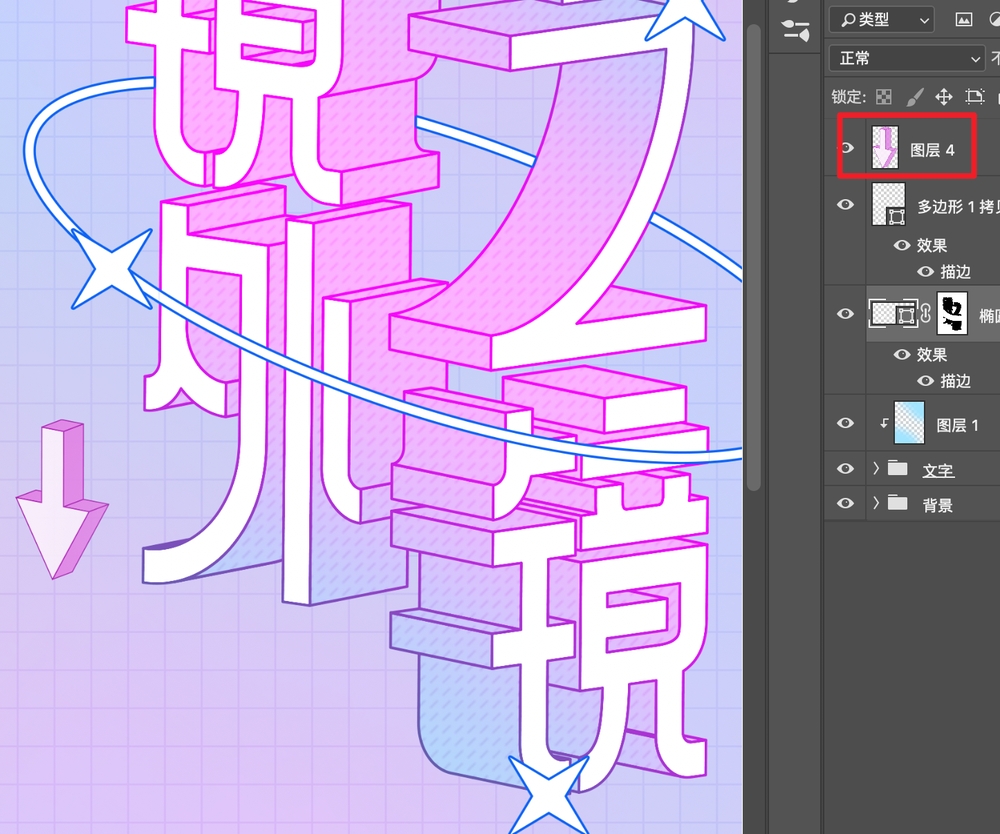
4.7 点击【对象-扩展外观】,再点击【对象-扩展】。然后使用文字相同方法,制作 3D 立体效果,并粘贴到 PS 修改颜色。

4.8 到这里装饰部分完成啦。除了这些基础图形,我们还可以根据主题添加一些插画。

注意:其实日常我们用的点缀图形,基本都可以使用多边形工具制作。大家可以根据需求多多尝试。

五、版面和调色
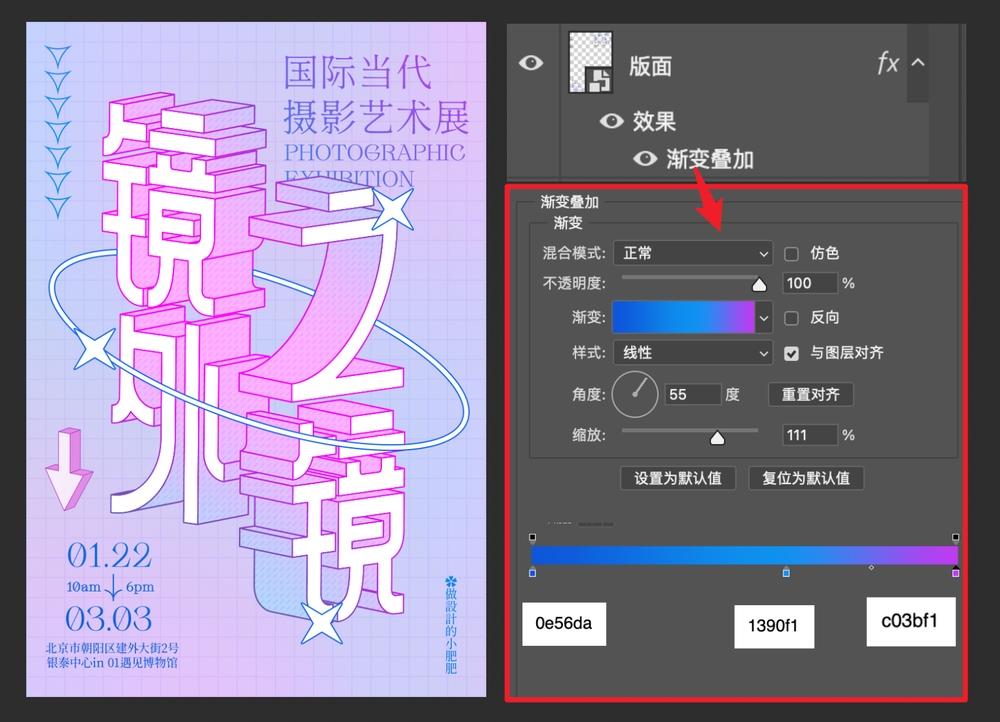
5.1 画面大部分已经完成,接着我们排上文字。并将所有相关图层编组,右键转化为智能对象,然后添加渐变叠加。

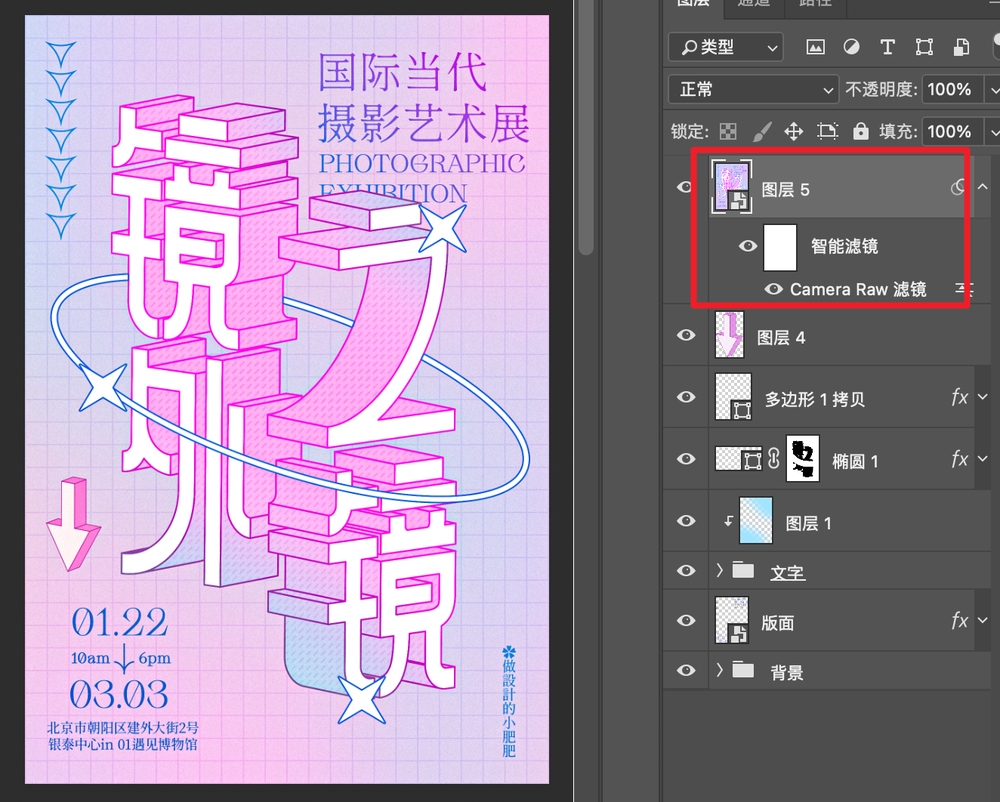
5.2 选中最上面的图层,按 ctrl+alt+shift+E 盖印图层。然后将盖印的图层【右键-转化为智能对象】,
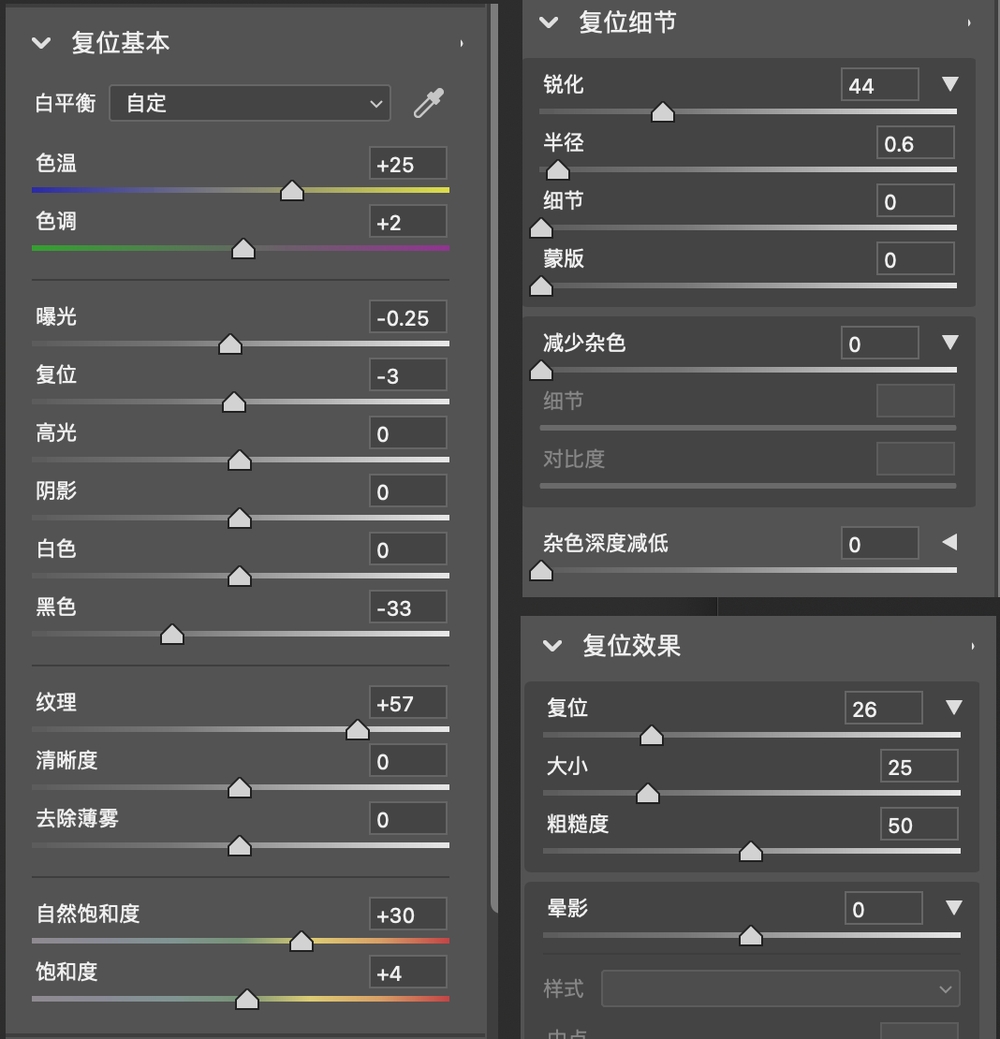
点击【滤镜-camera raw滤镜】。并调整颜色质感等。


最后得到以下效果
最终效果图

加载全部内容