photoshop设计一幅魔法水晶球城市场景图片教程实例
水晶球图片制作教程 人气:0

1、首先我们要从网上下载一幅手的图片,如果没有找到合适的图片,自己用相机拍也可以,只要你喜欢就得,呵呵。

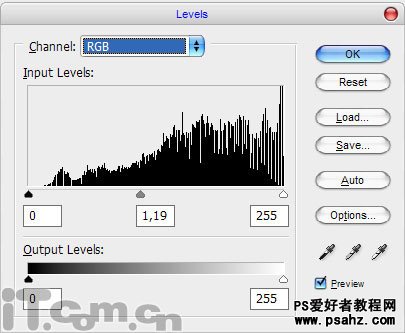
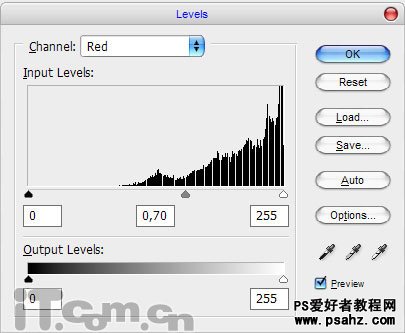
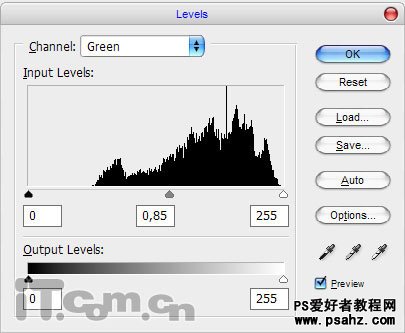
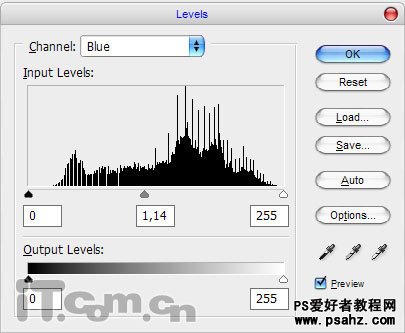
2、由于我找来的照片色彩不太好看,所以我先对其调色,选择“图像—调整—色阶”或按下Ctrl+I,分别调整RGB、红、绿、蓝三个通道,如图所示。
RGB通道

红通道:


蓝通道:

效果如图所示。


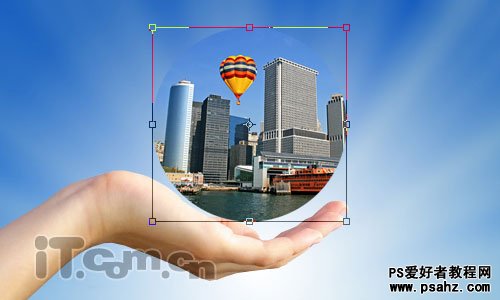
4、按上一步骤选区的内容复制到手的图片中,然后按下Ctrl+T进行自由变换,设置其大小和位置,如图所示。

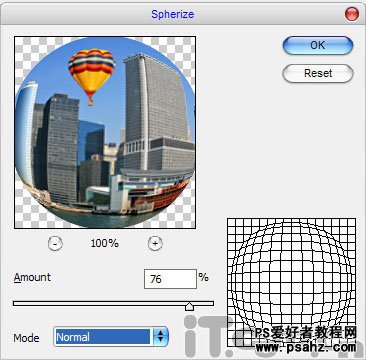
5、在菜单栏中选择“选择—载入选区”命令,然后选择“滤镜—扭曲—球面化”,设置如下图所示。

效果如图所示。


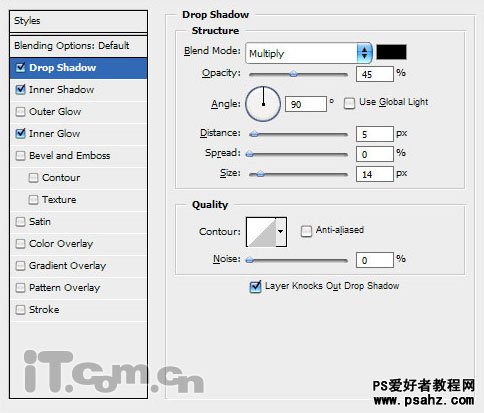
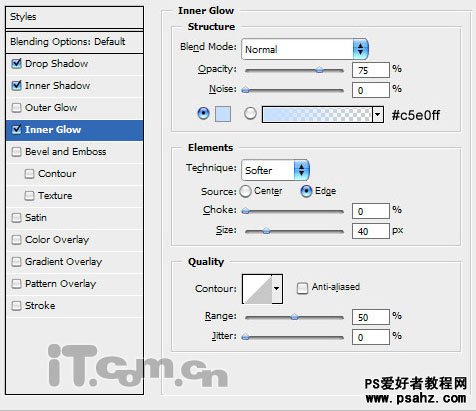
7、下面的步骤就是要调出水晶球的玻璃效果,首先添加图层样式。
投影:混合模式:正片叠底、不透明度、45%、角度:90、距离为5、扩展:0、大小:14

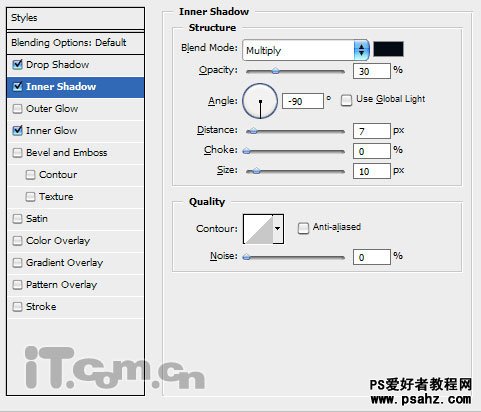
内阴影:混合模式:正片叠底、不透明度、30%、角度:-90、距离为7、扩展:0、大小:10

内发光:混合模式:正常、不透明度:75%、颜色:#c5eoff、大小:40

效果如图所示。


9、使用“椭圆选框工具”创建一个椭圆选区,然后创建一个新图层,并在使用“渐变工具”填充一个从右下向左上,白色到透明的渐变效果,如图所示。

10、按下Ctrl+D取消选择,然后再次使用“椭圆选框工具”,创建一个选区,这个选区的位置比上一步骤所创建的选区位置向左偏一点。按下Delete键清除选区内容,如图所示。

11、按下Ctrl+D取消选择,效果如图所示。

这个photoshop教程完毕了,这是一个十分简单而富有创意的技巧,不是吗?希望对大家学习photoshop有帮助。
加载全部内容