设计时尚大气的放大镜失量图素材 Illustrator失量图制作教程
放大镜失量图素材 人气:0最终效果

具体的制作步骤如下:
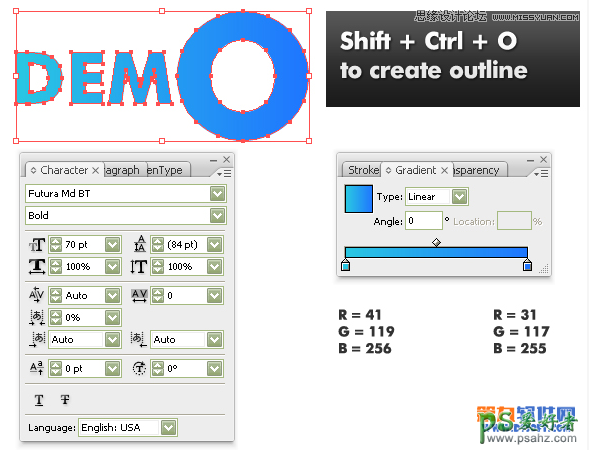
1. 新建文档,800*600px。输入一些文字,使用大一点的字号。我使用的是futura字体。之后,应用“创建轮廓” (shift + ctrl + o)。然后文本应用渐变,如下图所示。(译者注:图示标错了,最高数值只有255,应该为r41 g199 b226差不多)

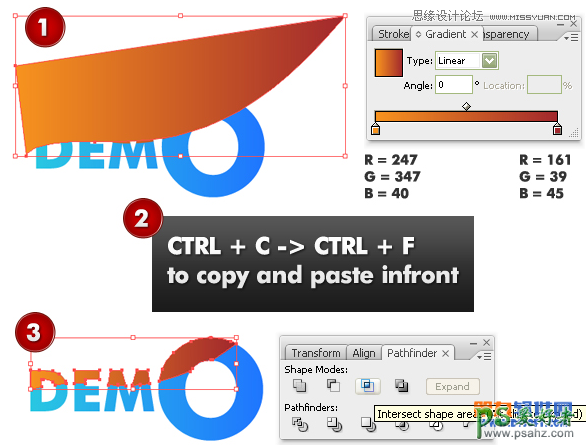
2. 使用钢笔工具绘制形状,如下图所示(译者注:图示的rgb标错了,哪来的347,晕,应为r247 g147 b40)。复制(ctrl+c)轮廓文本,贴在前面。选择这2个路径,点“路径查找器”面板里的“与形状区域相交”,点“扩展”按钮。

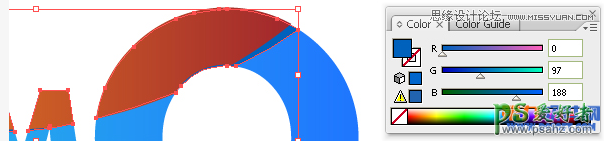
3. 重复第2步绘制阴影使用不同的颜色。

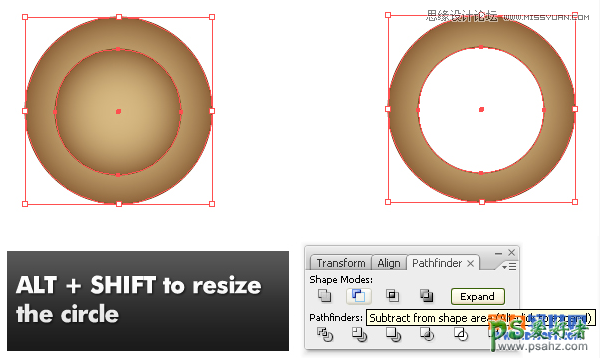
4. 使用椭圆工具绘制圆,复制圆,贴在前面。按住alt+shift键调整大小。选择这2个形状,使用“路径查找器”面板中“与形状区域相减”。然后“扩展”。

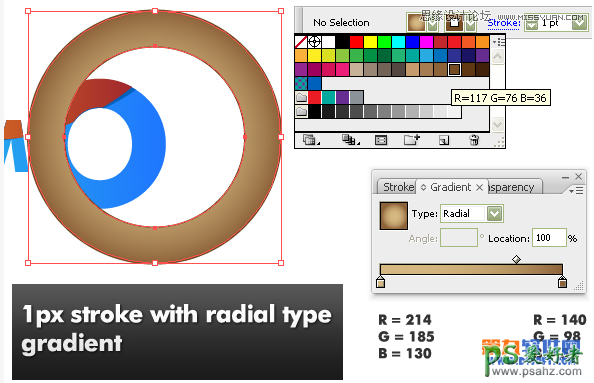
5. 把同心圆放在合适的位置上,设置填色和描边,如下图所示。

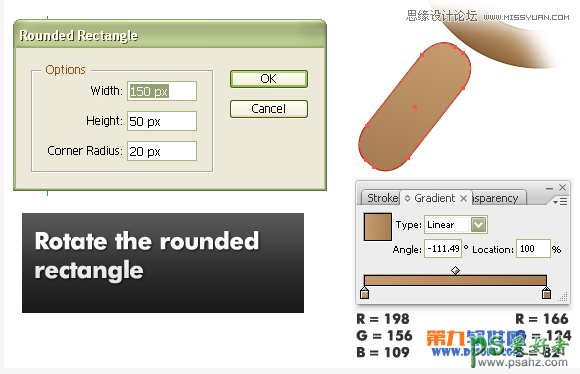
6. 使用圆角矩形工具,在画板上单击弹出对话框。创建150*50px,20px圆角半径的矩形。渐变填色如下图,我们使用之前的1px描边颜色。

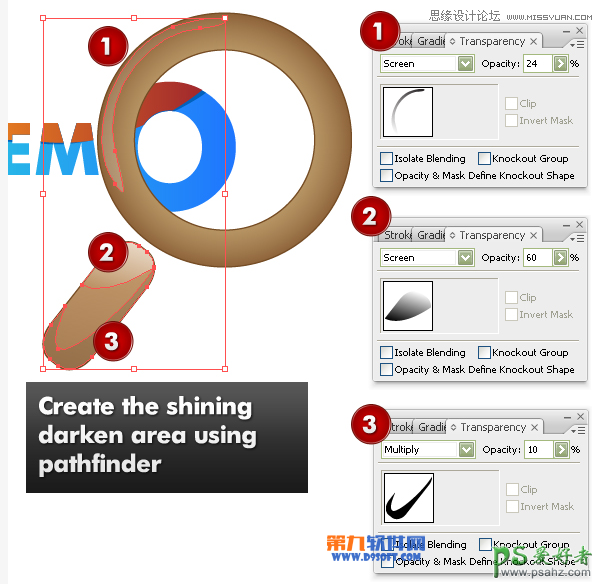
7. 现在我们需要添加一些阴影。我们可以使用第2步绘制文字顶部橙色区域的方法来做到。下图示1,我们使用白黑渐变,57 °角。图示2,我们使用同样的渐变,253 °角。图示3,使用黑色。

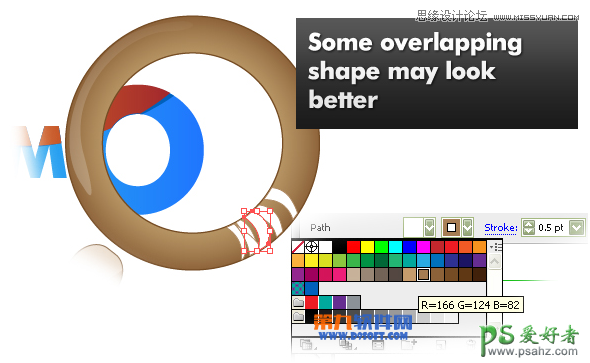
8. 使用同样的方法,绘制橡胶带。使用白色,0.5px描边。

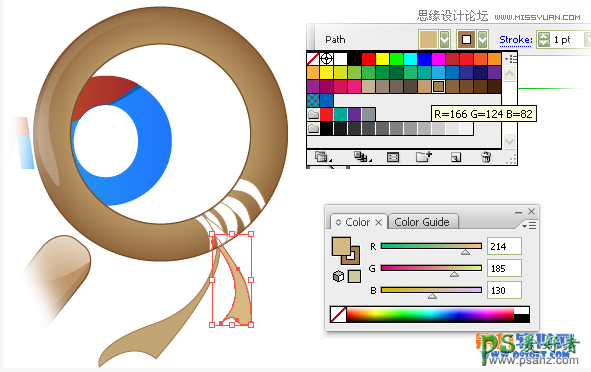
9. 现在我们来绘制丝带。

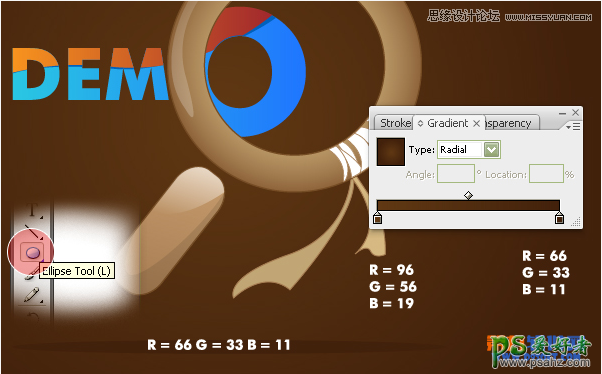
10. 使用矩形工具绘制矩形以创建背景。应用径向渐变。然后使用椭圆工具绘制阴影。

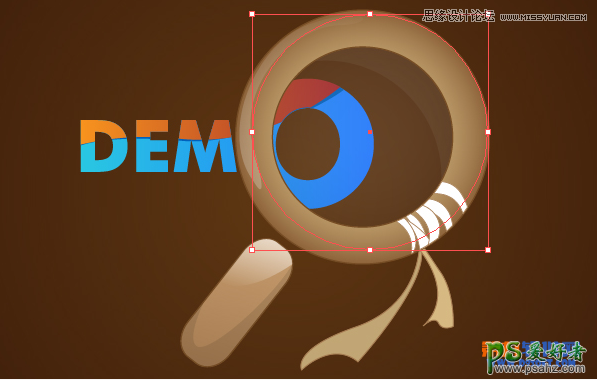
11. 到这儿已经完成的差不多了。在所有图层的下面添加一个白色的圆,但放在文本图层之上。设置不透明度:10%。使用路径查找器绘制高亮区。

尾声
最后,在文字图层上添加阴影,因为它在同心圆的下面。好的,完成了。

加载全部内容