设计梦幻的光斑心形失量图素材片 PS漂亮心形图案制作实例教程
心形失量图素材 人气:0

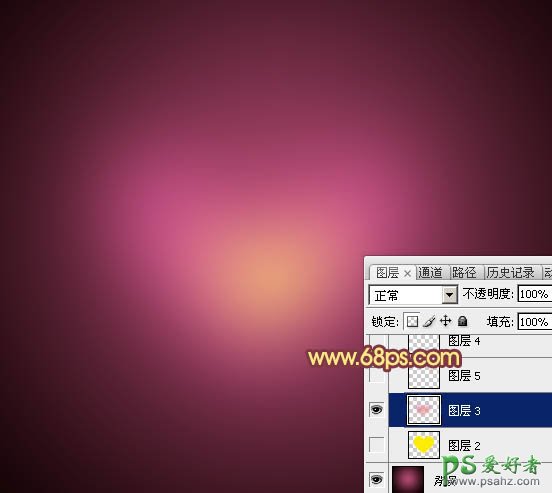
1、新建一个1024 * 800像素,分辨率为72的画布。选择渐变工具,颜色设置如图1,然后由中心向边角拉出红色至黑色径向渐变作为背景色。

<图1>

<图2>
2、新建一个组,在组里新建一个图层,选择钢笔工具,勾出心形轮廓路径,如下图。

<图3>
3、按Ctrl + Enter把路径转为选区,然后填充橙黄色,如下图。

<图4>
4、进入路径面板,新建一个路径,用钢笔在心形中间位置勾出下图所示的闭合路径。

<图5>
5、按Ctrl + Enter把路径转为选区,然后把选区羽化80个像素,按Ctrl + J 把选区部分的色块复制到新的图层。锁定复制图层的像素区域,选择渐变工具,颜色设置如图6,由中心向边角拉出径向渐变,再把心形图层隐藏,效果如图7。

<图6>

<图7>
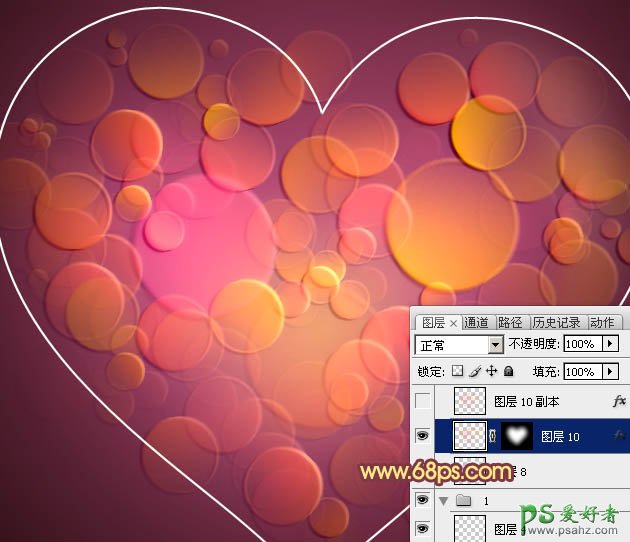
6、按住Ctrl点击心形图层载入选区,如下图。

<图8>
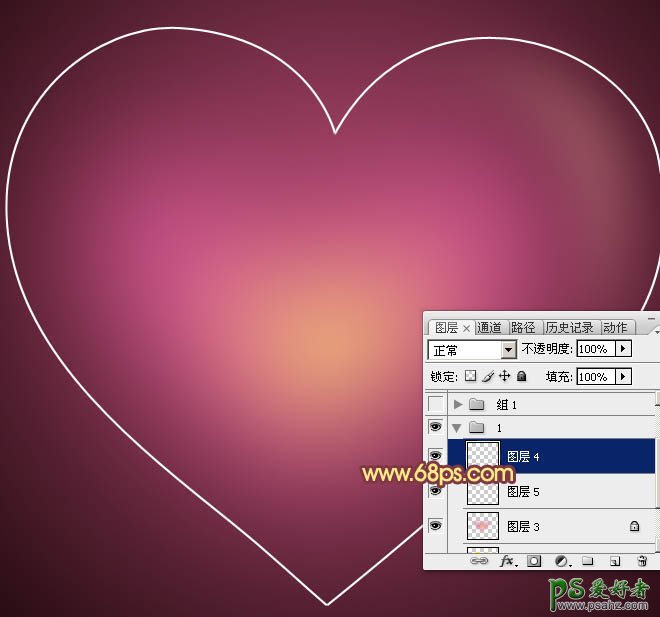
7、新建一个图层,选择菜单:编辑 > 描边,参数设置如图10,效果如图11。

<图9>

<图10>

<图11>
8、现在再来制作一款笔刷。按Ctrl + N 新建画布,大小如图12。

<图12>
9、新建一个图层,选择椭圆选框工具,按住Shift键拉一个正圆选区,填充黑色。填色后不要取消选区。

<图13>
10、新建一个图层,选择菜单:编辑 > 描边,参数设置如图14,确定后把图层不透明度改为:20%。

<图14>
11、回到底部正圆图层,取消选区后添加图层蒙版,用黑白渐变拉出右下角透明效果,如下图。

<图15>
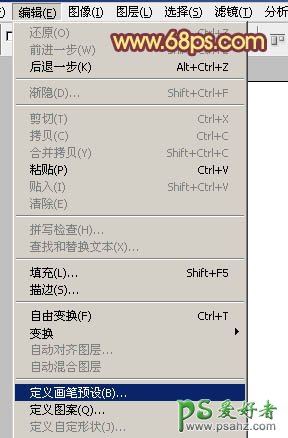
12、合并所有图层,选择菜单:编辑 > 定义画笔预设,名称自定。

<图16>
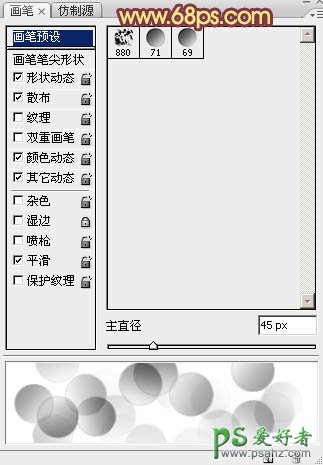
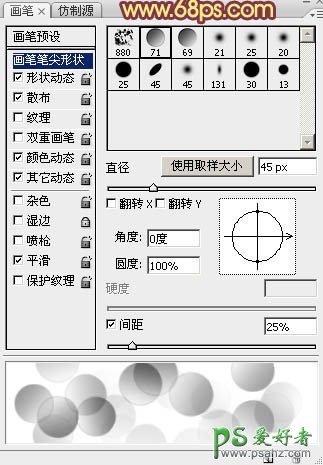
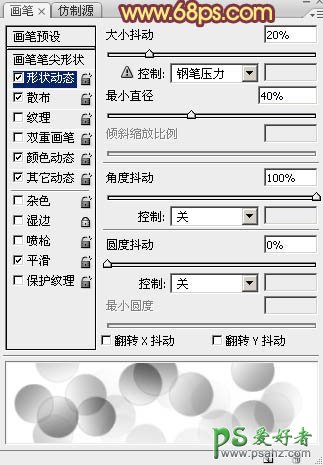
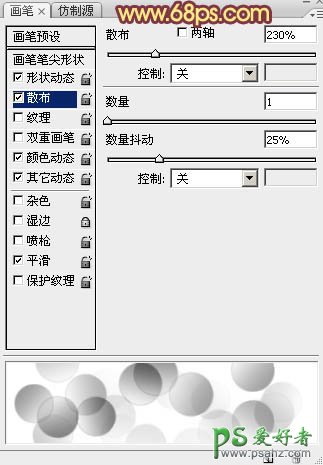
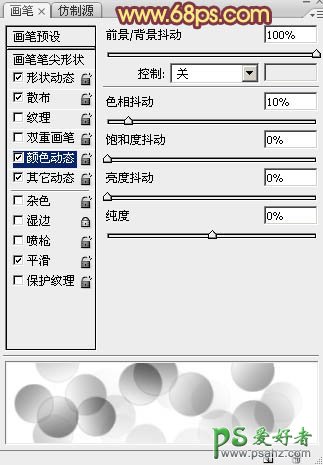
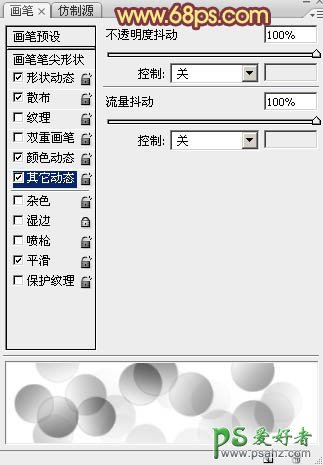
13、选择画笔工具,按F5调出画笔预设面板,选择刚才定义的画笔,然后设置形状动态、散布、颜色动态、其它动态,参数设置如图17 - 22。

<图17>

<图18>

<图19>

<图20>

<图21>

<图22>
14、把前景色设置为:#fa0898,背景色设置为:#ffd801。

<图23>
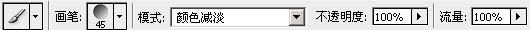
15、在画笔属性栏把模式设置为“颜色减淡”,不透明度及流量都设置为100%,如下图。

<图24>
16、新建一个组,组的混合模式改为“线性光”。在组里新建一个图层,调整好画笔大小,先刷一单大的圆,如下图。然后按“[”“]”调整画笔大小,刷上更多小圆。画得时候尽量不要超出白边范围。

<图25>
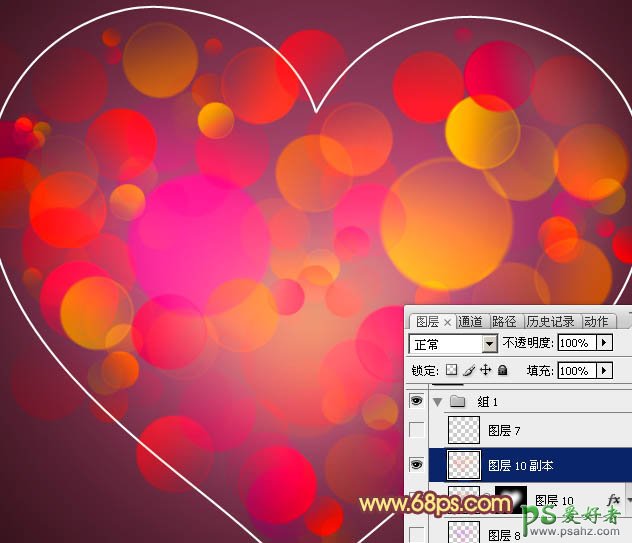
17、大致画好的效果如下图。

<图26>
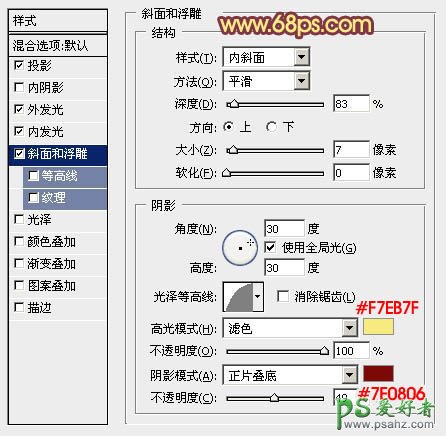
18、选择菜单:图层 > 图层样式 > 投影,然后分别设置投影、外发光、内发光、斜面和浮雕,参数及效果如下图。

<图27>

<图28>

<图29>

<图30>

<图31>
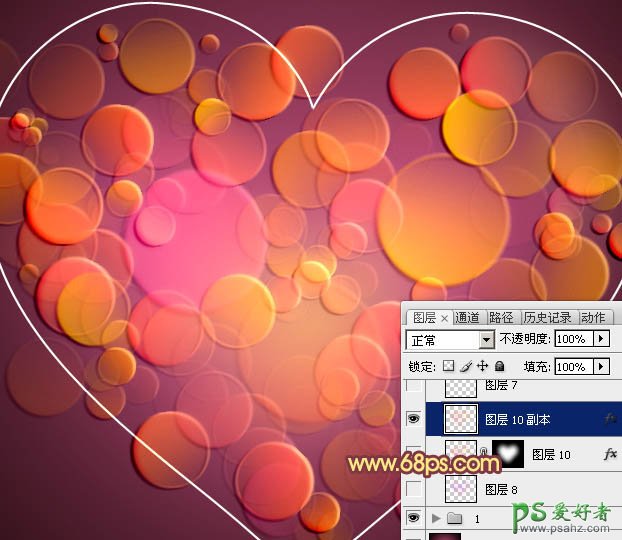
19、添加图层蒙版,用黑色画笔把边缘部分过渡涂抹自然,如下图。

<图32>
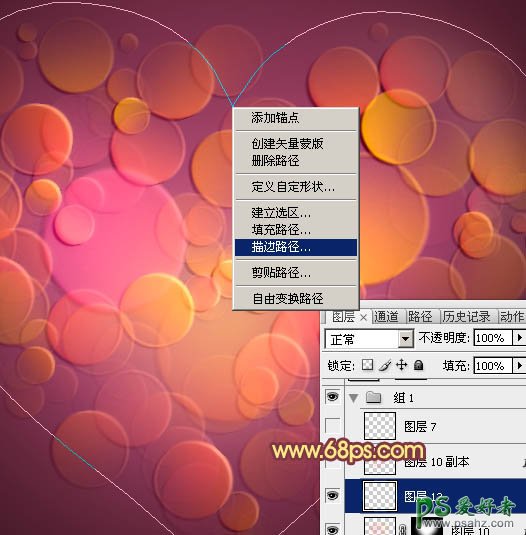
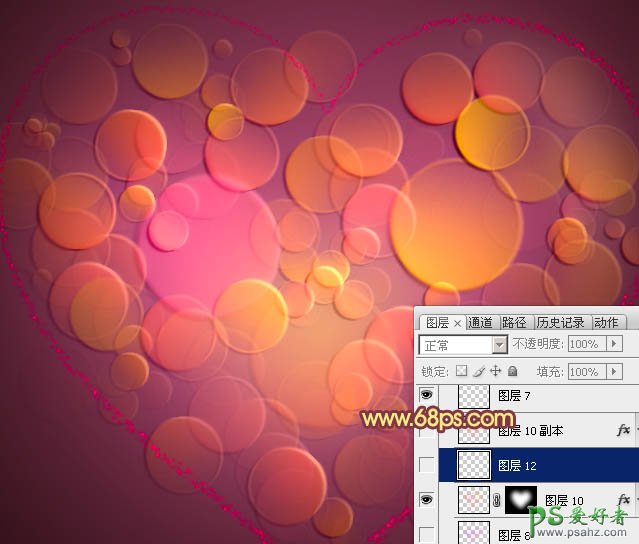
20、把白边图层隐藏,在图层的最上面新建一个图层,进入路径面板,选择心形路径,回到图层面板,选择画笔工具,把大小设置为2个像素左右。 再选择钢笔工具,在路径上面右键选择“描边路径”,在弹出对话框选择“画笔”,然后确定,效果如图34。

<图33>

<图34>
最后增加一点细节,把整体锐化一下,完成最终效果。

加载全部内容