javaweb jsp 车辆管理系统 基于javaweb+jsp实现企业车辆管理系统
qq_1742826239 人气:0想了解基于javaweb+jsp实现企业车辆管理系统的相关内容吗,qq_1742826239在本文为您仔细讲解javawebjsp车辆管理系统的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:javawebjsp车辆管理系统,javawebjsp,下面大家一起来学习吧。
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
idea/eclipse/MyEclipse
技术框架
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript idea eclipse MyEclipse Servlet SSM Maven …
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
功能说明
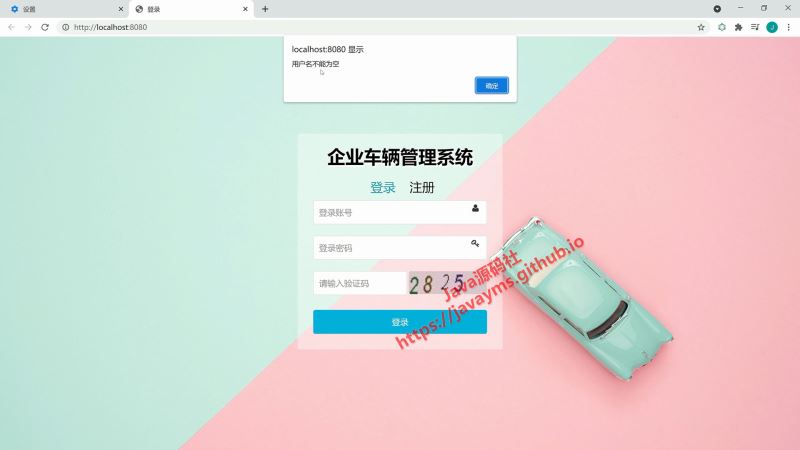
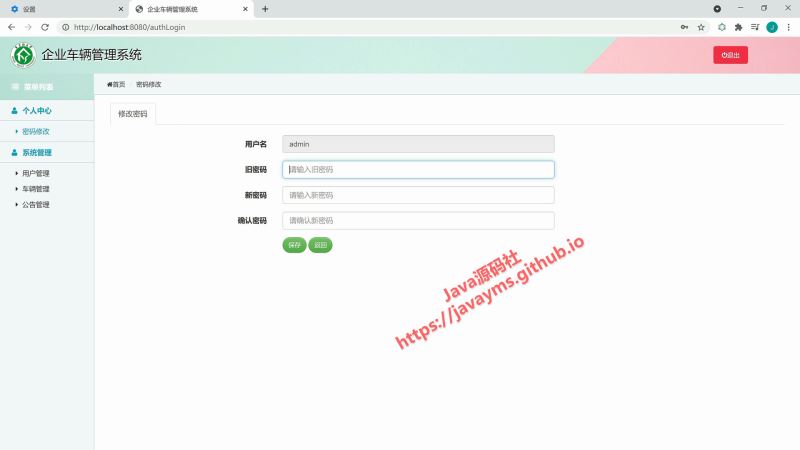
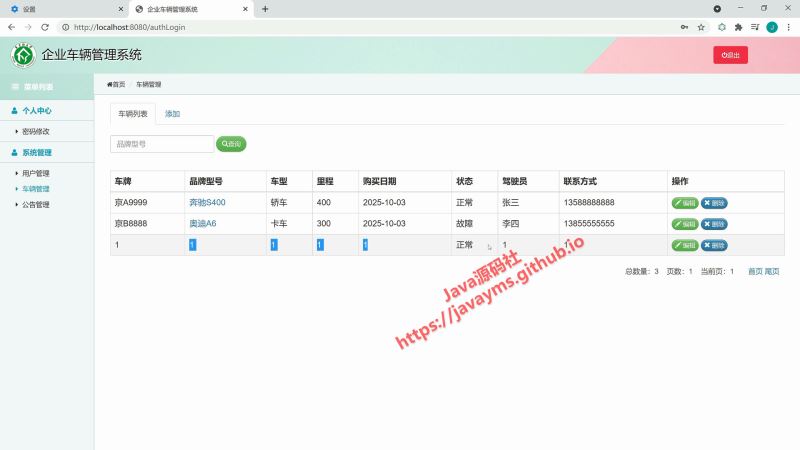
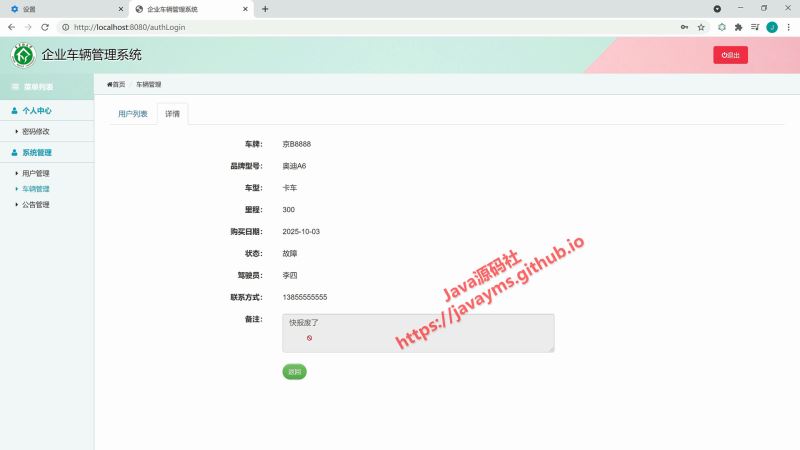
登录、注册、退出、用户模块、公告模块、车辆模块的增删改查管理
部分代码实现JSP
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>车辆添加</title>
<%@ include file="include/head.jsp" %>
</head>
<body>
<div class="container-fluid">
<ul class="nav nav-tabs">
<li><a href="carList?" rel="external nofollow" >车辆列表</a></li>
<li class="active"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >添加</a></li>
</ul>
<br/>
<form class="form-horizontal" role="form" action="carAdd" method="post" onsubmit="return check()">
<div class="form-group">
<label class="col-sm-3 control-label">车牌:</label>
<div class="col-sm-5">
</tr>
</c:forEach>
</tbody>
</table>
<div style="float: right;padding-right: 10px;color: #515151;"><jsp:include page="split.jsp"/></div>
</div>
</body>
<div class="col-sm-5" style="padding-top: 7px;">
${vo.carPhone}
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">备注:</label>
<div class="col-sm-5" style="padding-top: 7px;">
<textarea rows="3" class="form-control" id="carText" name="carText" disabled="disabled">${vo.carText}</textarea>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label"></label>
<div class="col-sm-5" style="padding-top: 7px;">
<input type="button" class="btn btn-pill btn-grad btn-success btn-sm" value="返回" onclick="javascript:history.back(-1);">
</div>
</div>
</form>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">购买日期:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="carIndate" name="carIndate">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">状态:</label>
<div class="col-sm-5">
<input name="carStatus" type="radio" value="正常" checked="checked"/> 正常
<input name="carStatus" type="radio" value="故障"/> 故障
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">驾驶员:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="carUser" name="carUser">
</div>
</div>
<div class="form-group">
</body>
<script type="text/javascript">
//提交之前进行检查,如果return false,则不允许提交
function check() {
//根据ID获取值
if (document.getElementById("carPai").value.trim().length == 0) {
alert("车牌不能为空!");
return false;
}
if (document.getElementById("carName").value.trim().length == 0) {
alert("品牌型号不能为空!");
return false;
<ul class="nav nav-tabs">
<li><a href="carList" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >车辆列表</a></li>
<li class="active"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >编辑</a></li>
</ul>
<br/>
<form class="form-horizontal" role="form" action="carEdit" method="post" onsubmit="return check()">
<input type="hidden" class="form-control" id="id" name="id" value="${vo.id}"/>
<div class="form-group">
<label class="col-sm-3 control-label">车牌:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="carPai" name="carPai" value="${vo.carPai}">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">品牌型号:</label>
<div class="col-sm-5">
<ul class="nav nav-tabs">
<li><a href="carList" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >车辆列表</a></li>
<li class="active"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >编辑</a></li>
</ul>
<br/>
<form class="form-horizontal" role="form" action="carEdit" method="post" onsubmit="return check()">
<input type="hidden" class="form-control" id="id" name="id" value="${vo.id}"/>
<div class="form-group">
<label class="col-sm-3 control-label">车牌:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="carPai" name="carPai" value="${vo.carPai}">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">品牌型号:</label>
<div class="col-sm-5">
<th>里程</th>
<th>购买日期</th>
<th>状态</th>
<th>驾驶员</th>
<th>联系方式</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<c:forEach items="${list}" var="vo">
<tr>
<td>${vo.carPai}</td>
<td><a href="carGet?id=${vo.id}" rel="external nofollow" >${vo.carName}</a></td>
<td>${vo.carChexing}</td>
<td>${vo.carCheng}</td>
<td>${vo.carIndate}</td>
<input type="submit" class="btn btn-pill btn-grad btn-warning btn-sm" value="保存">
<input type="button" class="btn btn-pill btn-grad btn-success btn-sm" value="返回" onclick="javascript:history.back(-1);">
</div>
</div>
</form>
</div>
</body>
<script type="text/javascript">
//提交之前进行检查,如果return false,则不允许提交
function check() {
//根据ID获取值
if (document.getElementById("carPai").value.trim().length == 0) {
alert("车牌不能为空!");
return false;
}
if (document.getElementById("carName").value.trim().length == 0) {
</script>
</html>
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>车辆详情</title>
<%@ include file="include/head.jsp" %>
</head>
<body>
<div class="container-fluid">
<ul class="nav nav-tabs">
<li><a href="carList" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >用户列表</a></li>
${vo.carIndate}
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">状态:</label>
<div class="col-sm-5" style="padding-top: 7px;">
${vo.carStatus}
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">驾驶员:</label>
<div class="col-sm-5" style="padding-top: 7px;">
${vo.carUser}
</div>
</div>
<div class="form-group">
<input type="text" class="form-control" name="keyword" id="keyword" placeholder="品牌型号">
<input type="hidden" id="searchColumn" name="searchColumn" value="car_name"/>
</div>
<button class="btn btn-pill btn-grad btn-info btn-sm"><span class="glyphicon glyphicon-search" aria-hidden="true"></span>查询
</button>
</form>
<br/>
<table class="table table-hover table-bordered">
<thead>
<tr>
<th>车牌</th>
<th>品牌型号</th>
<div class="col-sm-5">
<input type="text" class="form-control" id="carPhone" name="carPhone" value="${vo.carPhone}">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">备注:</label>
<div class="col-sm-5">
<textarea rows="3" class="form-control" id="carText" name="carText" placeholder="请输入内容......">${vo.carText}</textarea>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label"></label>
<div class="col-sm-5">
<input type="submit" class="btn btn-pill btn-grad btn-warning btn-sm" value="保存">
<input type="button" class="btn btn-pill btn-grad btn-success btn-sm" value="返回" onclick="javascript:history.back(-1);">
</div>
</div>
</form>
</html>
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>车辆管理</title>
<%@ include file="include/head.jsp" %>
</head>
<body>
<div class="container-fluid">
<ul class="nav nav-tabs">
<li class="active"><a href="carList" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >车辆列表</a></li>
<c:if test="${loginUser.userType == '管理员'}"><li><a href="car_add.jsp" rel="external nofollow" >添加</a></li></c:if>
</ul>
<br/>
<form class="form-inline" id="searchForm" action="carList" method="post">
if (document.getElementById("carPhone").value.trim().length == 0) {
alert("联系方式不能为空!");
return false;
}
return true;
}
</script>
</html>
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>车辆编辑</title>
<%@ include file="include/head.jsp" %>
</head>
<body>
<label class="col-sm-3 control-label">状态:</label>
<div class="col-sm-5">
<input name="carStatus" type="radio" value="正常" ${vo.carStatus=='正常'?'checked':''}/> 正常
<input name="carStatus" type="radio" value="故障" ${vo.carStatus=='故障'?'checked':''}/> 故障
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">驾驶员:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="carUser" name="carUser" value="${vo.carUser}">
</div>
</div>
<div class="form-group">
return false;
}
if (document.getElementById("carChexing").value.trim().length == 0) {
alert("车型不能为空!");
return false;
}
if (document.getElementById("carCheng").value.trim().length == 0) {
alert("里程不能为空!");
return false;
}
if (document.getElementById("carIndate").value.trim().length == 0) {
alert("购买日期不能为空!");
return false;
}
if (document.getElementById("carUser").value.trim().length == 0) {
alert("驾驶员不能为空!");
return false;
<div class="col-sm-5" style="padding-top: 7px;">
${vo.carChexing}
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">里程:</label>
<div class="col-sm-5" style="padding-top: 7px;">
${vo.carCheng}
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">购买日期:</label>
<td>${vo.carUser}</td>
<td>${vo.carPhone}</td>
<td>
<button onclick="window.location.href='carEditPre?id=${vo.id}'"
class="btn btn-pill btn-grad btn-info btn-xs"
<c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if>
>
<span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>
编辑
</button>
<button onclick="if(window.confirm('将要删除:${vo.carName}?'))window.location.href='carDelete?id=${vo.id}'"
class="btn btn-pill btn-grad btn-default btn-xs"
<c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> >
<span class="glyphicon glyphicon-remove" aria-hidden="true"></span>
删除
</button>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">品牌型号:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="carName" name="carName">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">车型:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="carChexing" name="carChexing">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">里程:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="carCheng" name="carCheng">
</div>
</ul>
<br/>
<form class="form-horizontal" role="form" action="#" method="post">
<input type="hidden" class="form-control" id="id" name="id" value="${vo.id}"/>
<div class="form-group">
<label class="col-sm-3 control-label">车牌:</label>
<div class="col-sm-5" style="padding-top: 7px;">
${vo.carPai}
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">品牌型号:</label>
<div class="col-sm-5" style="padding-top: 7px;">
${vo.carName}
</div>
</div>
<div class="form-group">
<div class="col-sm-5">
<input type="text" class="form-control" id="carPhone" name="carPhone">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">备注:</label>
<div class="col-sm-5">
<textarea rows="3" class="form-control" id="carText" name="carText" placeholder="请输入内容......"></textarea>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label"></label>
if (document.getElementById("carChexing").value.trim().length == 0) {
alert("车型不能为空!");
return false;
}
if (document.getElementById("carCheng").value.trim().length == 0) {
alert("里程不能为空!");
return false;
}
if (document.getElementById("carIndate").value.trim().length == 0) {
alert("购买日期不能为空!");
return false;
}
if (document.getElementById("carUser").value.trim().length == 0) {
alert("驾驶员不能为空!");
return false;
}
if (document.getElementById("carPhone").value.trim().length == 0) {
alert("联系方式不能为空!");
return false;
}
return true;
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">车型:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="carChexing" name="carChexing" value="${vo.carChexing}">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">里程:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="carCheng" name="carCheng" value="${vo.carCheng}">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">购买日期:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="carIndate" name="carIndate" value="${vo.carIndate}">
</div>
</div>
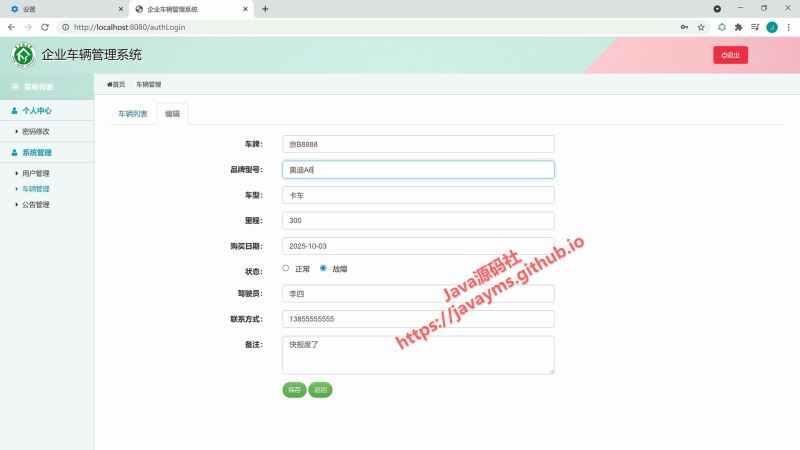
效果图






以上就是基于javaweb+jsp实现企业车辆管理系统的详细内容,更多关于javaweb jsp 的资料请关注其它相关文章!
加载全部内容