react配置反向代理 JS跨域解决方案react配置反向代理
tby_37 人气:0想了解JS跨域解决方案react配置反向代理的相关内容吗,tby_37在本文为您仔细讲解react配置反向代理的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:js跨域解决方案,react配置反向代理,下面大家一起来学习吧。
跨域解决方案
jsonp(模拟get)
CORS(跨域资源共享)
代理
iframe
postMessage
window.name
WebSocket
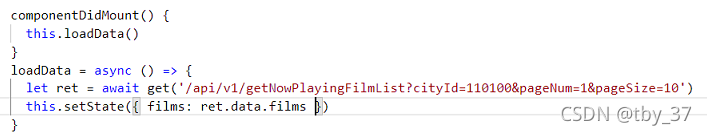
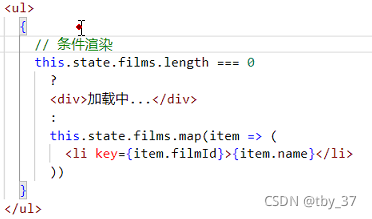
react的代理实现跨域
在配置在src/setupProxy.js文件,并通过npm安装http-proxy-middleware,代理中间件模块
创建 src/setupProxy.js
安装模块
npm i -S http-proxy-middleware


const {createProxyMiddleware: proxy} = require('http-proxy-middleware')
module.exports = app => {
app.use('/api', proxy({
target: 'http://localhost',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}))
}



加载全部内容