Vue router路由 详解Vue router路由
维生素D没有用 人气:0想了解详解Vue router路由的相关内容吗,维生素D没有用在本文为您仔细讲解Vue router路由的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:Vue详解,Vue,router,router路由,下面大家一起来学习吧。
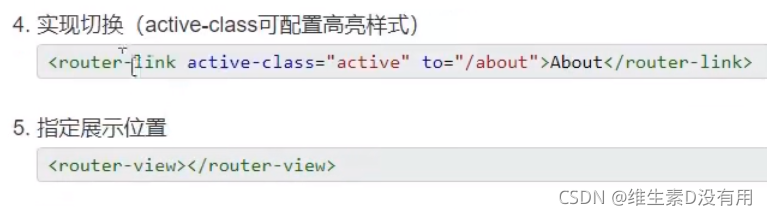
1.基本使用


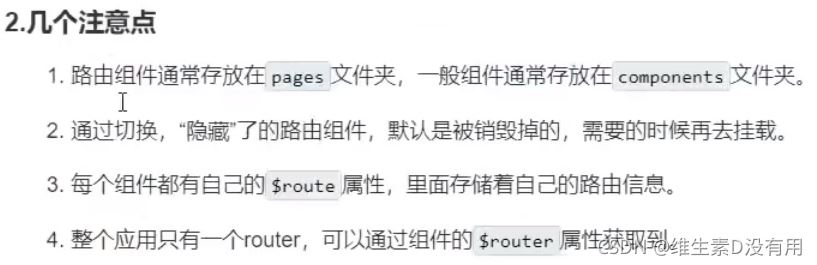
2.几个注意点

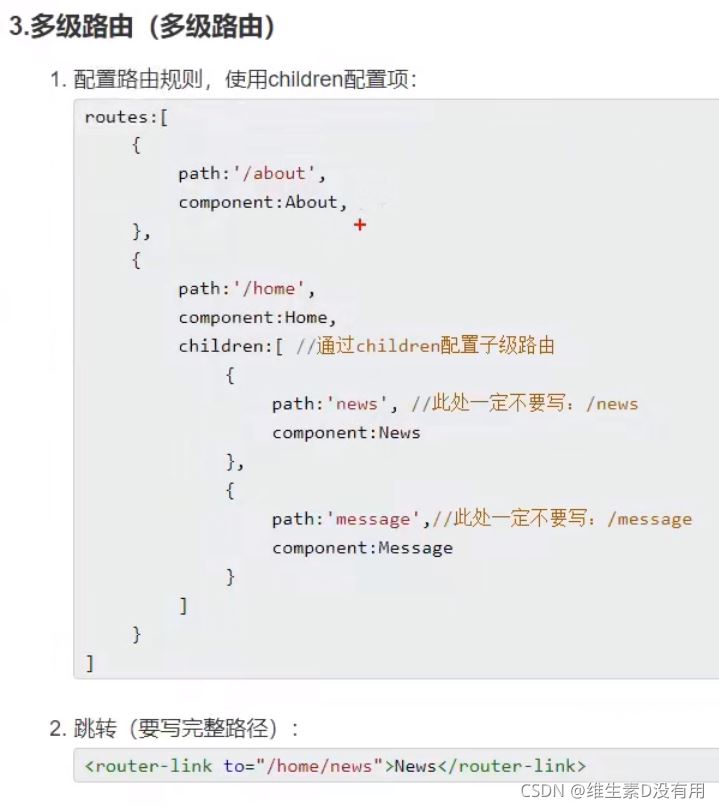
3.多级路由(多级路由)

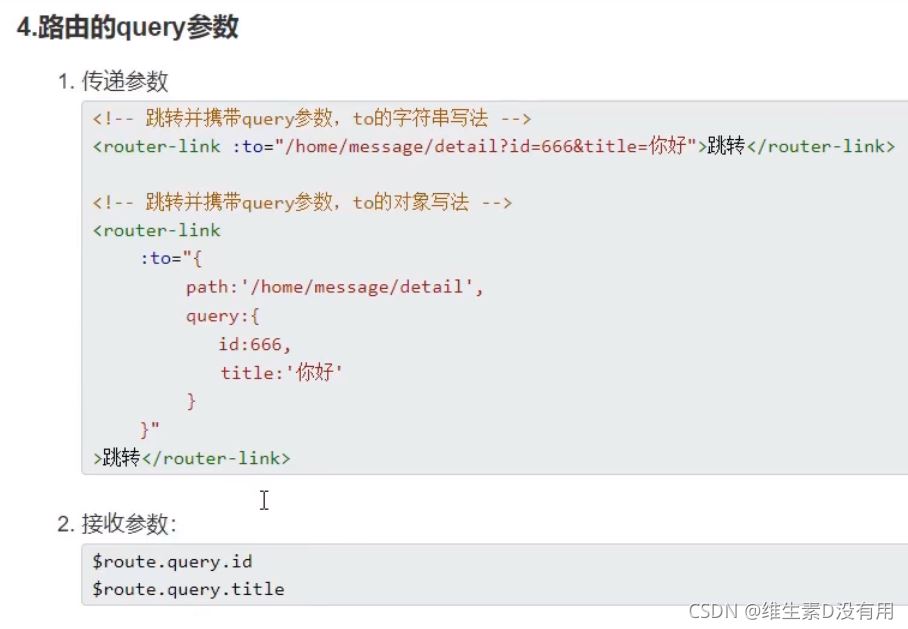
4.路由的query参数

5.命名路由
例如像三级目录 ,每次写都需要带上一二级目录,比较麻烦,采用命名路由可以用name直接找到


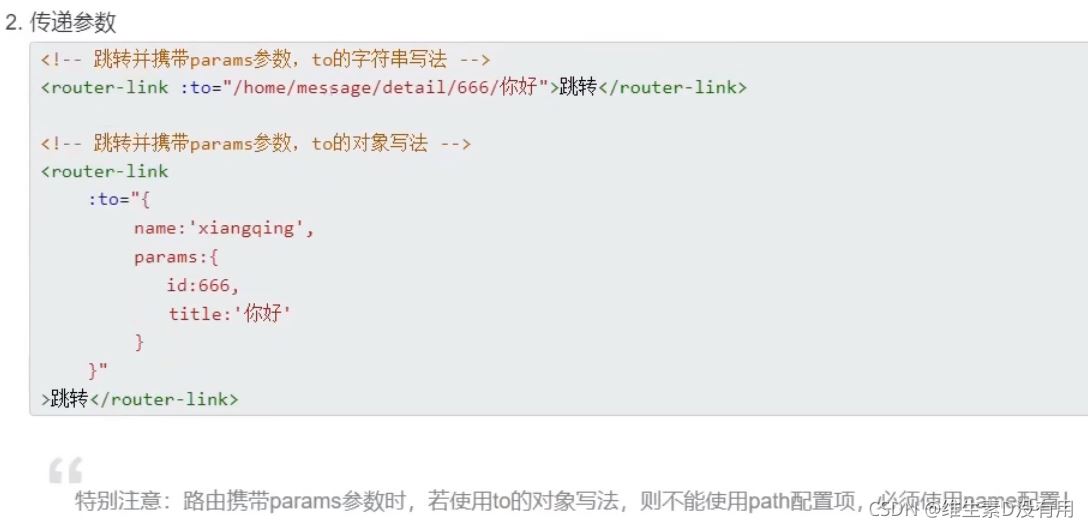
6.路由的params参数
1)在配置路由的时候需要先声明接收params参数,即先占位

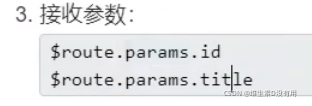
2)


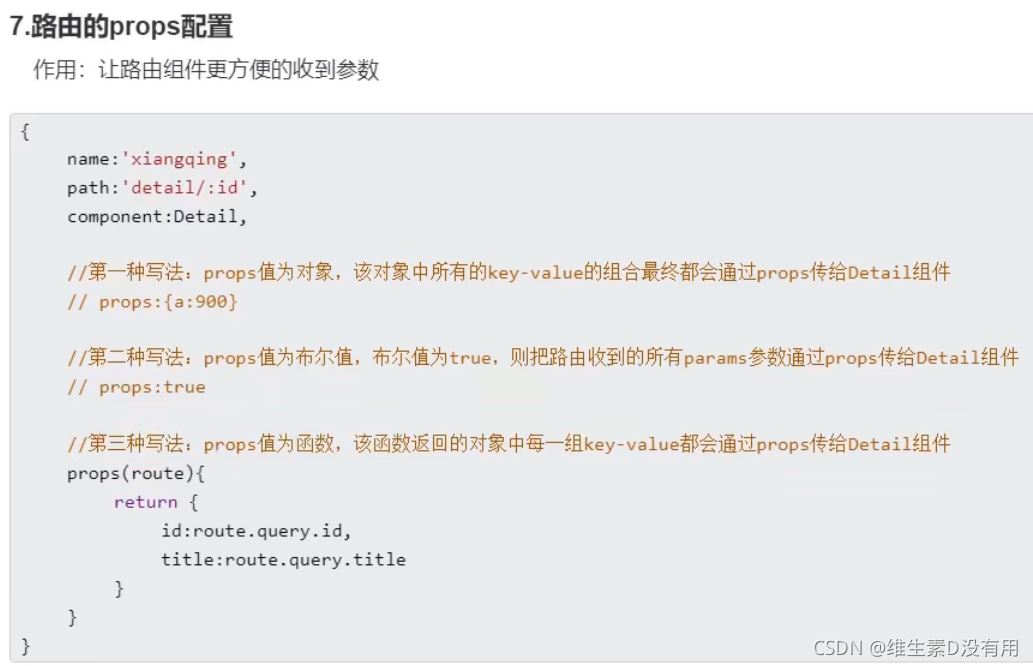
7.路由的props配置

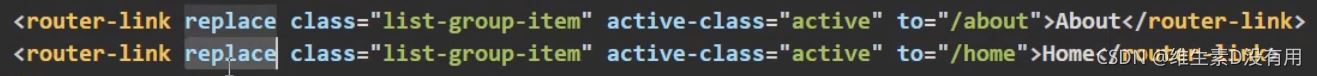
router-link的replace属性,在开启的时候,此次路由跳转会覆盖上次的路由历史记录。

8.编程式路由导航

缓存路由组件,写在include 中的组件才不会在切换的时候被销毁 。不写include就都缓存
9.缓存路由组件

缓存多个的写法:

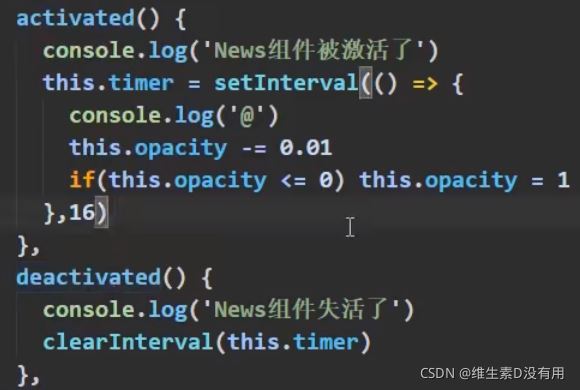
路由组件相关的两个生命周期钩子:
1.作用:路由组件所独有的两个钩子,用于捕获路由组件的激活状态。

总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注的更多内容!
加载全部内容