springboot集成Swagger springboot集成Swagger的方法(让你拥有属于自己的api管理器)
沉默着忍受 人气:0很多朋友问小编springboot项目中怎么集成Swagger呢?
swagger世界上最好的api管理工具
前言
我们为什么要使用api管理工具?在大型的项目中,如果你有非常多的接口需要统一管理,或者需要进行接口测试,那么我们通常会在繁杂地api中找到需要进行测试或者管理的接口。当然,我们可以使用postman或者谷歌浏览器自带的api Talend api Tester 。 但是这些工具往往只是对单个接口进行测试管理,是我们主动去人为管理的,那么为了减轻管理测试的人力成本,swagger便应运而生。
一、swagger是什么?
我先通过官方的解释去给各位读者描述: Swagger™的目标是为REST APIs 定义一个标准的,与语言无关的接口,使人和计算机在看不到源码或者看不到文档或者不能通过网络流量检测的情况下能发现和理解各种服务的功能。当服务通过Swagger定义,消费者就能与远程的服务互动通过少量的实现逻辑。类似于低级编程接口,Swagger去掉了调用服务时的很多猜测。 浏览 Swagger-Spec 去了解更多关于Swagger 项目的信息,包括附加的支持其他语言的库。
相信看完你还是云里雾里,沉默带你认真解析一下:
1.1 为什么swagger开始流行
- 早期api高度依赖
随着技术的不断迭代,传统的企业生产方式已经开始出现问题。在早先后端开发和前端开发处于一个不平衡的状态,前后端依赖的api,往往在开发时期就沟通好了,并且前端高度依赖于后端给予的接口,并且根据后端进行开发。所以早期我们很多人崇拜后端开发工程师,之前postman很好的体现了其功能的优点。
- 前后端分离成为现在主流
早期的前后端在融合的项目,已经不能满足现在的业务模式。现在的前端技术也越看越崛起了。现在的后台开发的结构是j交互层,逻辑处理层,数据层。而这些,好家伙,前端崛起了!出现了vue等一些优秀的前端框架。前端结构分为了前端模板,数据注入。正因为前后端的分离,前端可以直接注入自己想要的接口返回值,而不用管后端通过api给予他支持。
- 前后端分离,接口需要及时协同
因为前端和后端分开开发项目,如果需求需要改变,前端需要在页面展示更多的信息:例如:当前页面需要username,email,phone展示。前端可以通过模拟该数据,就可以得到效果
data:{
username:'沉默着忍受',
email:'gdysds@126.com',
phone:'110',
}
但是如果现在我需要展示我的兴趣爱好,那么我就要加一条aihao:‘打游戏'
data:{
username:'沉默着忍受',
email:'gdysds@126.com',
phone:'110',
aihao:'打游戏'
}
假设我们的接口为api/mytest/mydata 前端请求后端:
const {data :res} = await this.$http.post("api/mytest/mydata"); //后端请求接口
if (res !=null ) {
this.data = res.data; //将前端data,替换为后端返回的data;
}
else{
this.$message.error("数据获取失败!!!");
}
但是现在返回的数据中没有 aihao:‘打游戏',那么这个时候前端就要去怪后端没有提供了,后端只能又要加工作量了。搞不好还打起来,哈哈哈!在一些小的公司就没有用swagger,而是通过git管理工具,通过文档进行api的管理,那么在开发时只要git就可以了。但是如果项目里集成了swagger,还至于吗。
二、swagger集成在springboot
1.1 maven引入依赖
代码如下(示例):
SpringBoot集成Swagger => springfox,两个jar包
Springfox-swagger2
swagger-springmvc
使用Swagger
要求:jdk 1.8 + 否则swagger2无法运行
步骤:
1、新建一个SpringBoot-web项目
2、添加Maven依赖
在pom.xml中引入依赖:
<!-- https://mvnrepository.com/artifact/io.springfox/springfox-swagger2 --> <dependency> <groupId>io.springfox</groupId> <artifactId>springfox-swagger2</artifactId> <version>2.9.2</version> </dependency> <!-- https://mvnrepository.com/artifact/io.springfox/springfox-swagger-ui --> <dependency> <groupId>io.springfox</groupId> <artifactId>springfox-swagger-ui</artifactId> <version>2.9.2</version> </dependency>
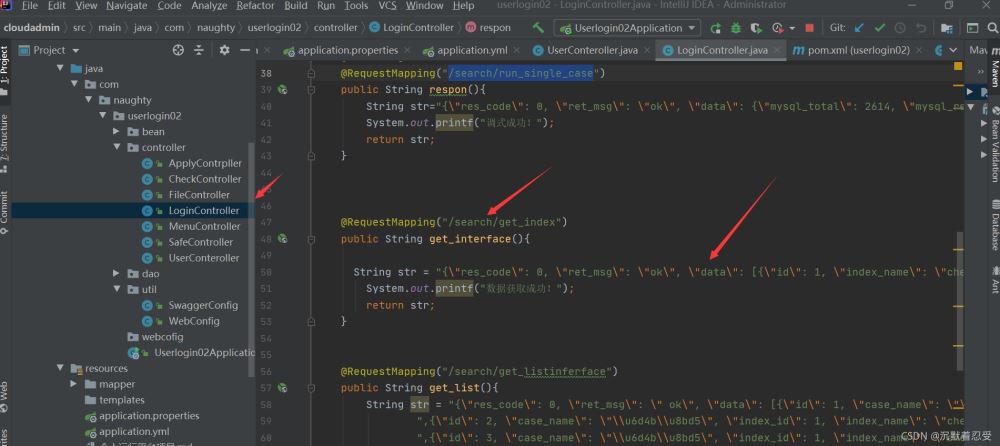
2.2 编写Controller层,测试确保运行成功
代码如下(示例):要保证swagger有可以生成的api.

2.3 在Utils工具包中引入swagger配置
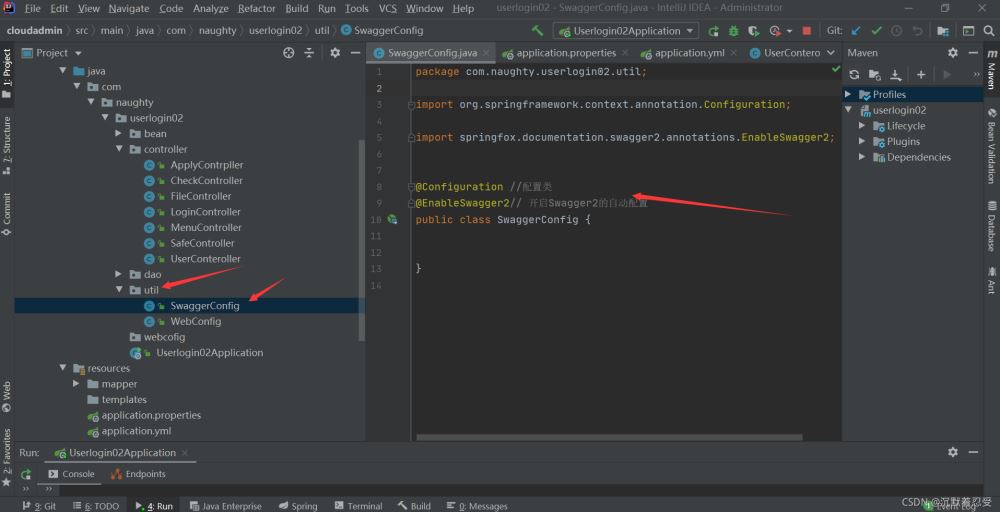
要使用Swagger,我们需要编写一个配置类-SwaggerConfig来配置 Swagger
@Configuration //配置类
@EnableSwagger2// 开启Swagger2的自动配置
public class SwaggerConfig {
}

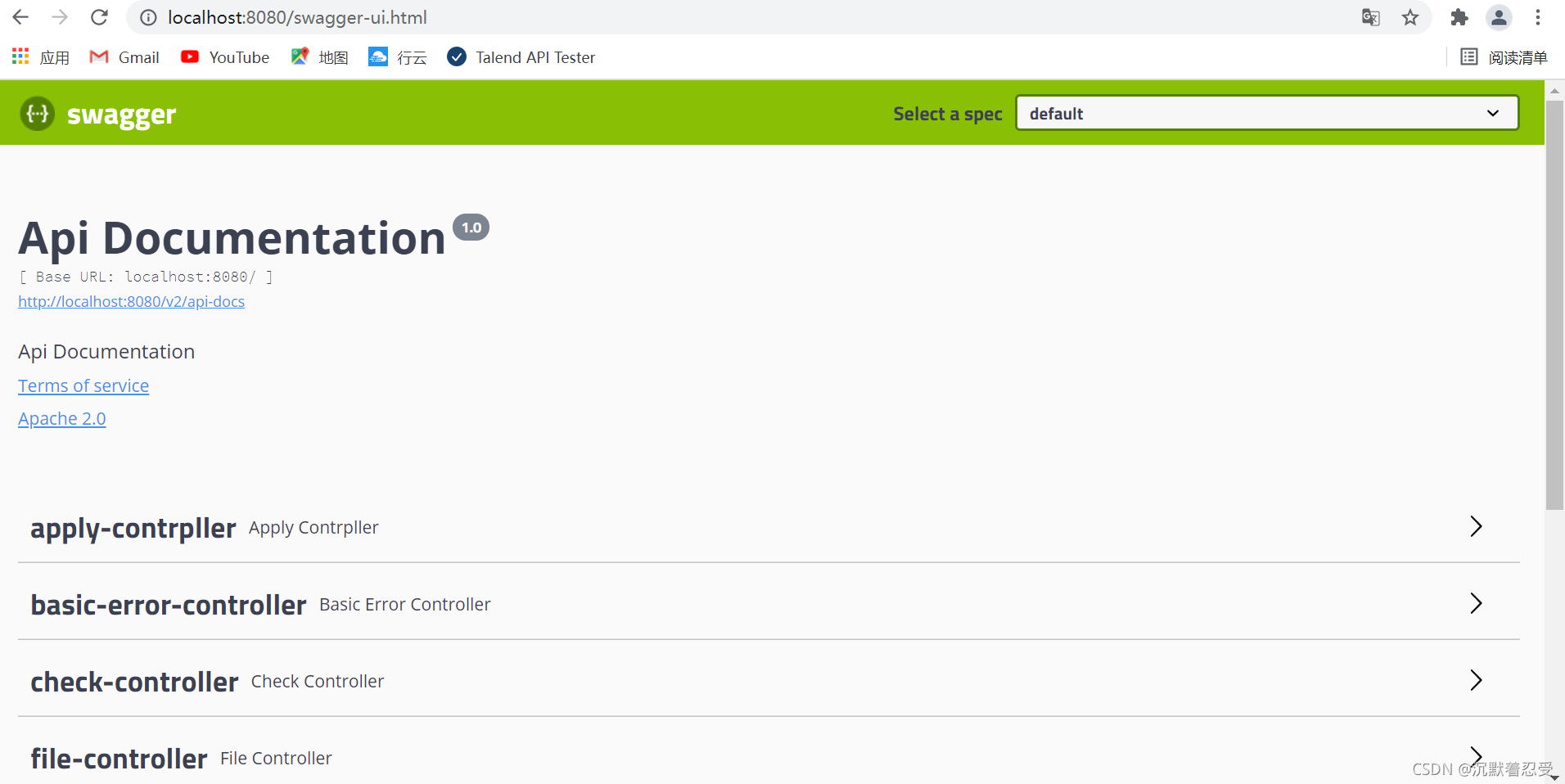
运行springboot项目,访问本地:http://localhost:8080/swagger-ui.html

这里我们基本上是可以使用了,但是很多配置都是默认的,所以我们要进一步配置
2.4 swagger的详细配置
我自己放我的配置,拿来即用!我已经写好注释!
package com.naughty.userlogin02.util;
import org.omg.CORBA.Environment;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.core.env.Profiles;
import springfox.documentation.builders.PathSelectors;
import springfox.documentation.builders.RequestHandlerSelectors;
import springfox.documentation.service.ApiInfo;
import springfox.documentation.service.Contact;
import springfox.documentation.spi.DocumentationType;
import springfox.documentation.spring.web.plugins.Docket;
import springfox.documentation.swagger2.annotations.EnableSwagger2;
import java.util.ArrayList;
@Configuration //配置类
@EnableSwagger2// 开启Swagger2的自动配置
public class SwaggerConfig {
@Bean
public Docket docket() {
// 设置要显示swagger的环境
// 通过 enable() 接收此参数判断是否要显示
return new Docket(DocumentationType.SWAGGER_2)
.apiInfo(apiInfo())
// .enable(false) //配置是否启用Swagger,如果是false,在浏览器将无法访问
.select()// 通过.select()方法,去配置扫描接口,RequestHandlerSelectors配置如何扫描接口
.apis(RequestHandlerSelectors.basePackage("com.naughty.userlogin02.controller"))
//配置你想在那个controller层生产接口文档
.paths(PathSelectors.ant("/search/**"))
// 配置如何通过path过滤,即这里只扫描请求以/kuang开头的接口
.build();
}
//配置文档信息
private ApiInfo apiInfo() {
Contact contact = new Contact("沉默这忍受", "https://blog.csdn.net/ILOVEMYDEAR", "hjj2857154359@126.com");
return new ApiInfo(
"Cartest", // 标题
"索引测试管理api", // 描述
"v1.0", // 版本
"https://blog.csdn.net/ILOVEMYDEAR", // 组织链接
contact, // 联系人信息
"Apach 2.0 许可", // 许可
"许可链接", // 许可连接
new ArrayList<>()// 扩展
);
}
}
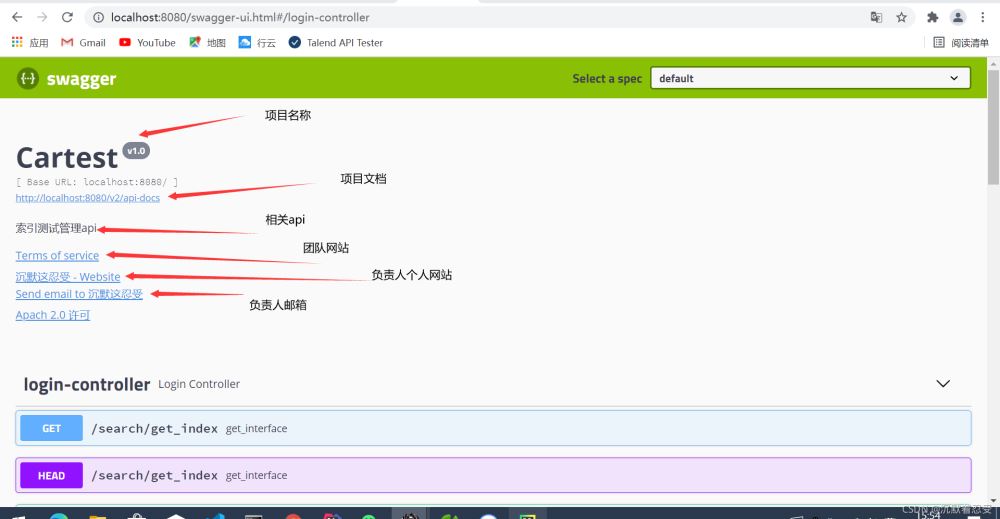
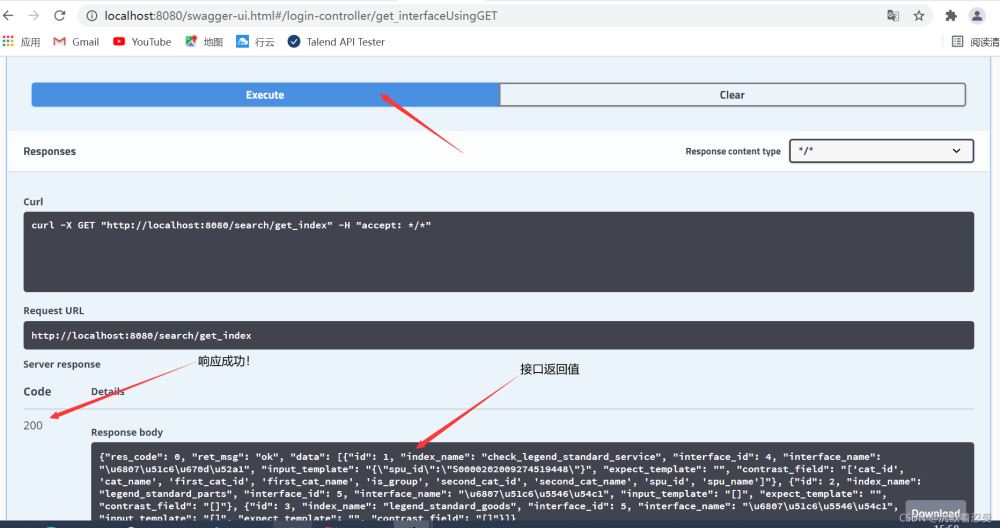
还是启动项目,并且访问:http://localhost:8080/swagger-ui.html

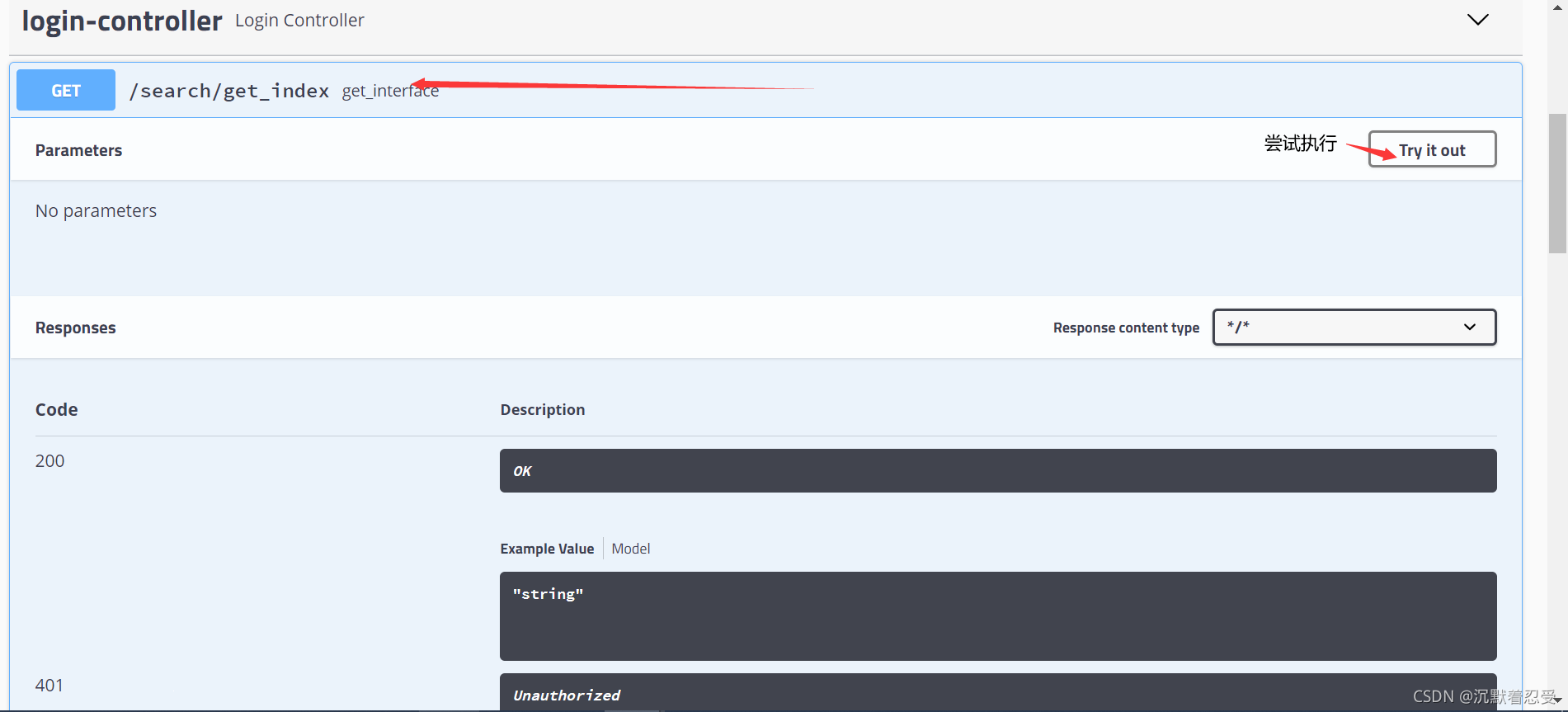
接口管理演示:



这就是swagger的基本使用
总结 下一期带你了解swagger注解的用法!关注我,教你走进程序员的世界
加载全部内容