vue组件通信 vue组件通信的多种方法详解
RxinY924 人气:0想了解vue组件通信的多种方法详解的相关内容吗,RxinY924在本文为您仔细讲解vue组件通信的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:vue组件,vue组件通信,下面大家一起来学习吧。
说起组件通信,可能大家耳熟能详的有以下5种:
1. 父传子
父组件通过自定义属性给子组件传值,子组件用props接收
2. 子传父
父组件在子组件标签上自定义事件,子组件通过$emit来触发自定义事件,并且可以传递参数
3. 非父子组件传值
eventBus事件总线:
可通过eventBus进行信息的发布与订阅(创造一个都能访问到的事件总线)

4. vuex
vuex是专为vue.js应用程序开发的状态管理模式,它采用集中式存储管理程序的所有组件的状态,解决多组件通信。不过多用于中大型项目,小型项目用它会显得臃肿。
5. refs
通过添加ref和·$refs·配合,也可以很方便的获取子组件,访问调用子组件的属性和方法
关于refs,我还另外单独写过一篇详细用法的,refs的用法
除开以上5种,还有5种不那么常见的组件通信方法:
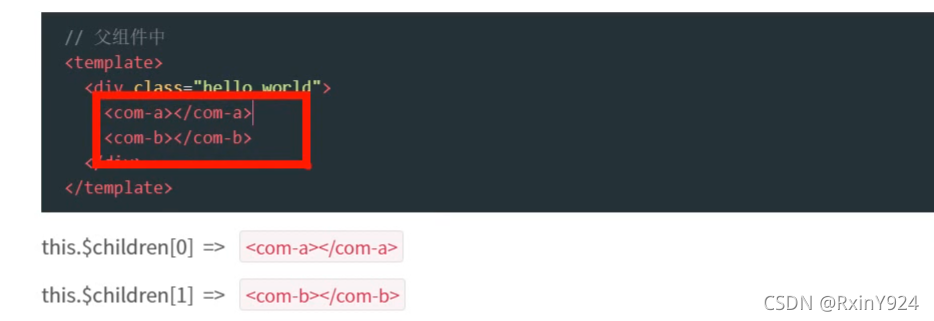
6. $children
父组件中·$children·返回的是一个组件集合,如果清楚知道子组件的顺序,也可以使用下标操作

7. $parent
子组件中this.$parent指向父组件,子组件无法直接修改父组件中的数据,可以通过this.$parent让父组件自己去改
例如:
this.$parent.xxx=200
this.$parent.fn()
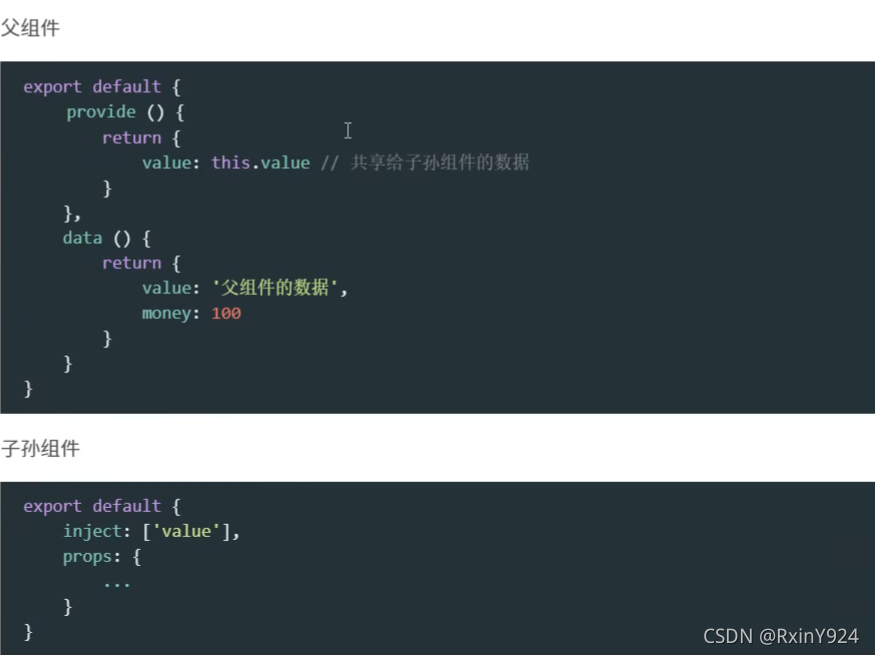
8. provide & inject
成对出现:provide和inject是成对出现的
作用:用于父组件向子孙组件传递数据
使用方法:
- provide在父组件中,返回要传给下级的数据
- inject在需要使用这个数据的子孙组件中注入数据。(不论组件层次有多深)

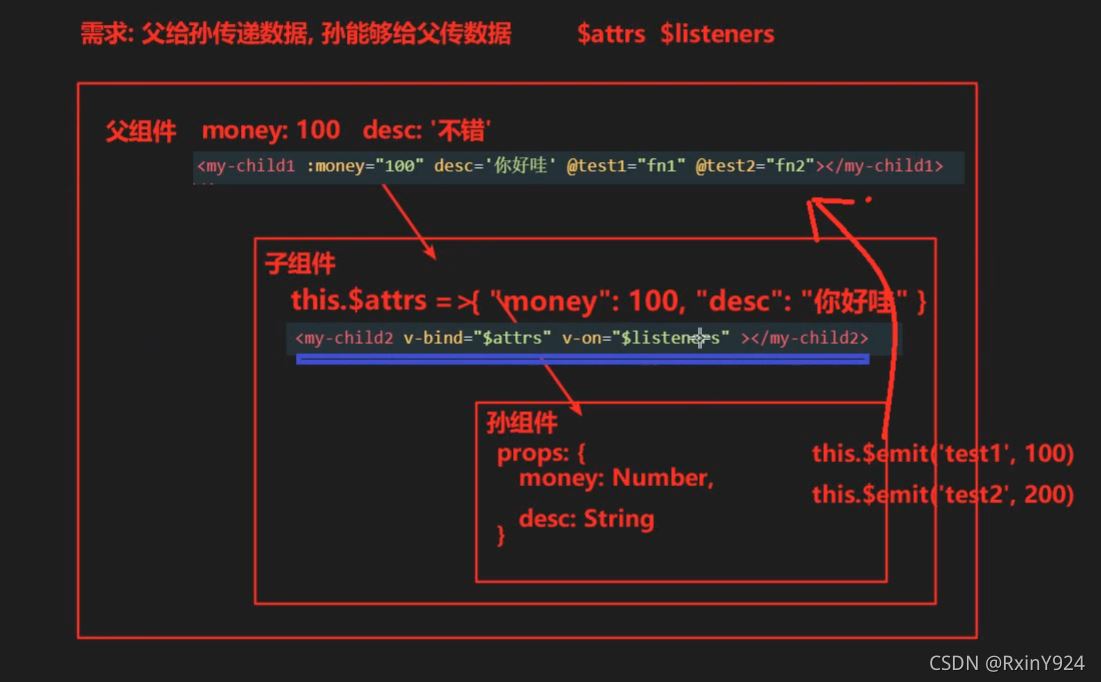
9. $attrs
用于父组件给孙组件传递数据
10. $listeners
用于孙组件给父组件传递数据

总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注的更多内容!
加载全部内容