vue less使用 解决vue中less的使用问题
左手倒影ZY 人气:0想了解解决vue中less的使用问题的相关内容吗,左手倒影ZY在本文为您仔细讲解vue less使用的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:vue,less使用,vue,less,下面大家一起来学习吧。
1.安装less依赖:npm install less less-loader --save
2.修改webpack.base.config.js文件,配置loader加载依赖,让其支持外部的less,在原来的代码上添加
// 此种方法在控制台中标签样式显示的是style标签样式
{
test: /\.less$/,
loader: "style-loader!css-loader!less-loader",
options: { sourceMap: true } //可以在控制台中看到当前标签样式来自于哪个less文件
}

3.在项目中使用
在vue文件中的style标签中添加lang="less"即可在标签中使用less,或者外部引入less
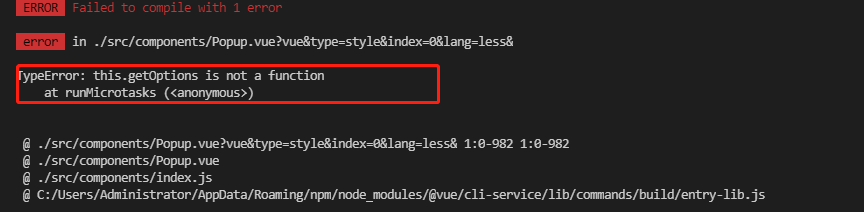
遇到的问题:

原因:less-loader安装的版本过高
解决方案:
1.npm uninstall less-loader2.npm install less-loader@5.0.0
或者直接在package.json文件中直接修改版本号 然后 npm install

加载全部内容