react hooks组件传值 详解react hooks组件间的传值方式(使用ts)
一笑奈何@ 人气:1想了解详解react hooks组件间的传值方式(使用ts)的相关内容吗,一笑奈何@在本文为您仔细讲解react hooks组件传值的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:react,hooks组件传值,react,组件传值,下面大家一起来学习吧。
父传子
通过props传值,使用useState来控制state的状态值
父组件 Father.tsx里:

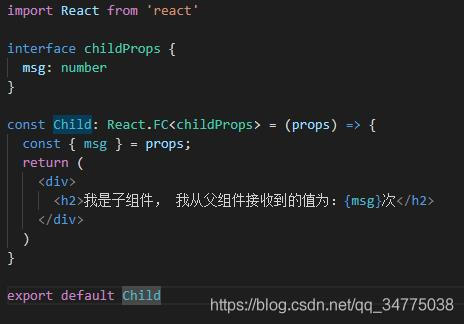
子组件 Child.tsx里:

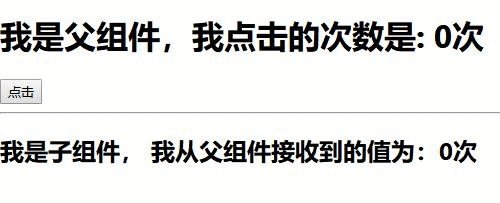
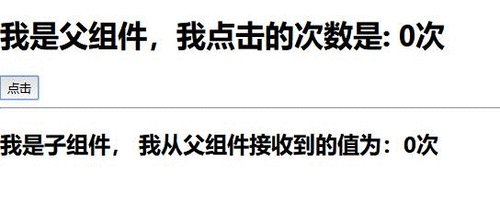
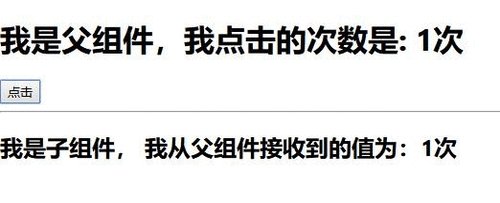
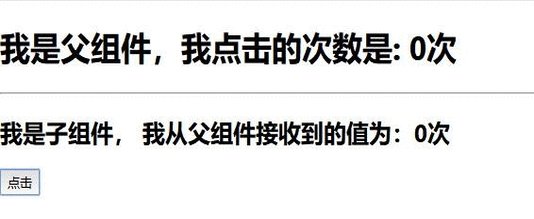
展示效果:

子传父
跟react的方式一样,像子组件传入回调函数,通过接收子组件的返回值,再去更新父组件的state
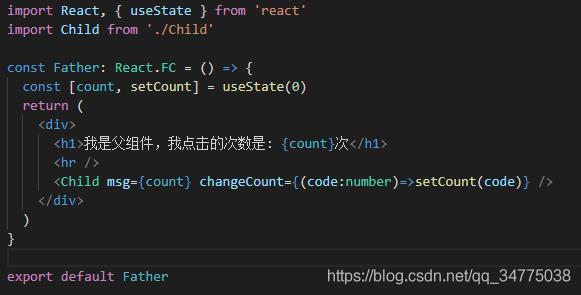
父组件,Father.tsx里:

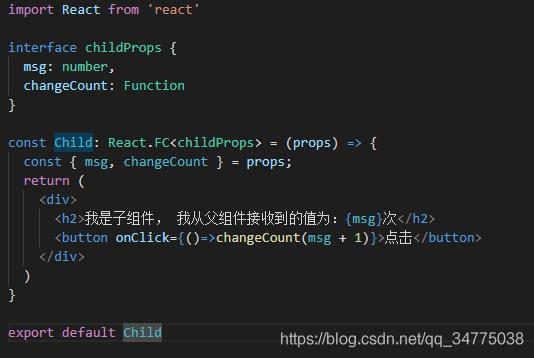
子组件,Child.tsx里:

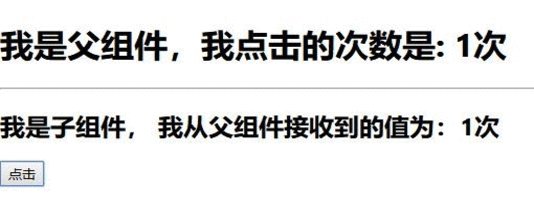
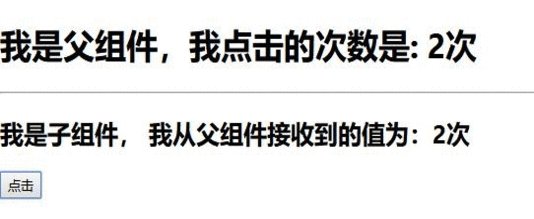
展示效果:

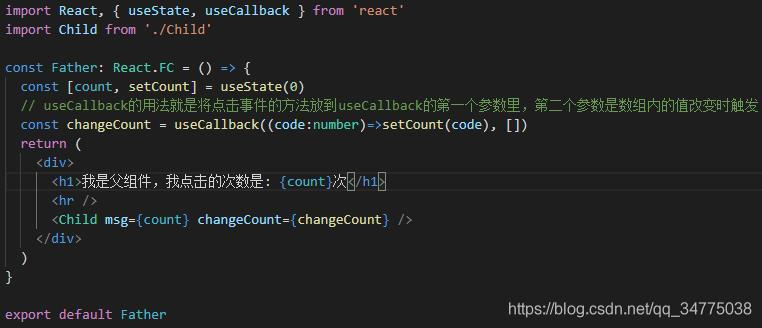
子传父优化版,使用useCallback存放处理事件的函数
父组件,Father.tsx里:

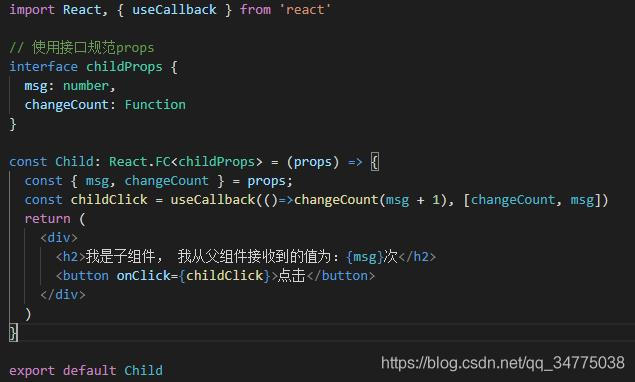
子组件,Child.tsx里:

跨级组件(父传后代)
使用useContext传值,跟React的Context类似
使用步骤:
创建context使用context.provider关联需要传值的组件引入context,和useContext并获取值
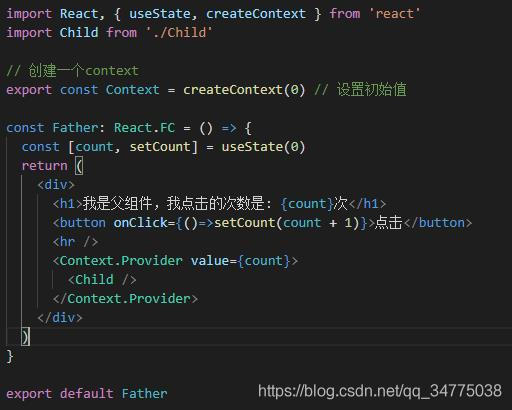
父组件,Father.tsx里:

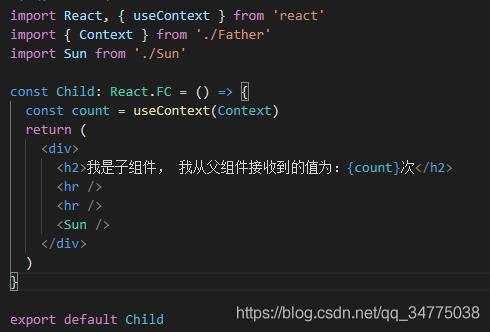
子组件,Child.tsx里:

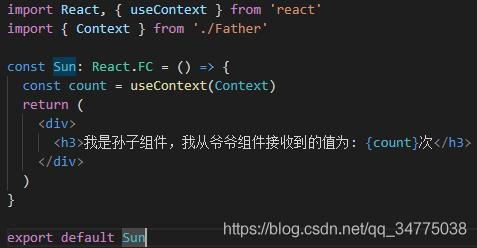
孙子组件,Sun.tsx里:

展示效果

加载全部内容