JavaScript数组简介 浅谈JavaScript数组简介
1900''s 88 keys 人气:0数组简介
数组(Array) - 数组也是一个对象
它和我们普通对象功能类似,也是用来储存一些值的
不同的是普通对象是使用字符串作为属性值的,而数组时使用数字来作为索引操作元素。
索引:从0开始的整数
数组的储存性能比普通对象要好,在开发中我们经常使用数组来储存一些数据
创建数组:
var arr = new Array();
使用 typeof检查一个数组时,会返回 object

向数组中添加元素
语法: 数组[索引] = 值
读取数组中的元素
语法: 数组[索引]
如果读取不存在的索引,它也不会报错而是返回 undefined
获取数组的长度
可以使用 length属性来获取数组的长度(元素的个数)
语法: 数组.length
对于连续的数组,使用 length可以获取到数组的长度(元素的个数)
对于非连续的数组,使用 length会获取到数组的最大的索引+1
尽量不要创建非连续的数组。
修改 length
如果修改的 length小于原长度,则多出来部分会空出来
如果修改的 length小于原长度,则多出的元素会被删除
向数组最后一个位置添加元素
语法: 数组[数组.length] = 值
arr[arr.length] = 70; arr[arr.length] = 80; arr[arr.length] = 90;
数组字面量
使用数组字面量创建数组
语法:[]
var arr = [] ;
使用字面量创建数组时,可以在创建时就指定数组中的元素
var arr = [1,2,3,4,5];
使用构建函数创建数组时,也可以同时添加元素,将要添加的元素作为构建函数的参数传递,元素之间使用,隔开
var arr = new Array(1,2,3,4,5);
注意:
用[]创建一个数组数组中一个元素10
var arr = [10];

使用构建函数创建数组一个参数时,是创建一个长度为10的空数组;
var arr = new Array(10);
console.log(arr);
console.log("arr.length="+arr.length);

数组中可以是任意的数据类型
var arr = ["孙悟空", 1, true, null, undefined]; console.log(arr);

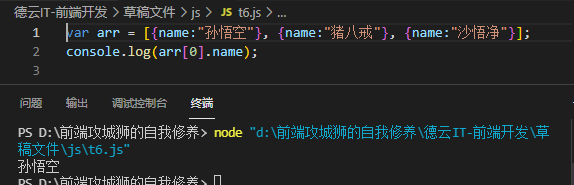
可以是对象
var arr = [{name:"孙悟空"}, {name:"猪八戒"}, {name:"沙悟净"}];
console.log(arr[0].name);

可以是函数
var arr = [
function () { alert(1) },
function () { alert(2) }];
通过arr[0]()调动函数

二维数组
创建:
使用[]
var arr = [[1,2,3],[4,5,6],[7,8,9]]; //3行3列的二维数组
使用new Array
var a = new Array( new Array(10,20,30), new Array(11,22,33), new Array(45,56,67) )
元素的访问 数组名[行下标][列下标]
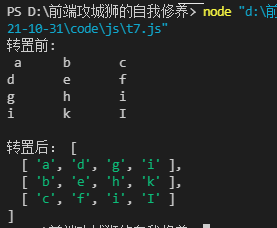
(1)二维数组的转置:
var a = [
['a','b','c'],
['d','e','f'],
['g','h','i'],
['i','k','I']
]
var str = ''
for(var i=0;i<a.length;i++){
for(var j=0;j<a[i].length;j++){
str += a[i][j]+'\t';
}
str += '\n';
}
console.log("转置前:\n",str);
var res = []
for(var i=0;i<a[0].length;i++){
res[i] = []
for(var j=0;j<a.length;j++){
res[i][j] = a[j][i];
}
}
console.log("转置后:",res);

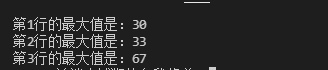
(2)定义一个二维数组,输出这个数组的每行元素的最大值
var str = ''
for(var i=0;i<a.length;i++){ //外循环:a.length表示二维数组的行数
for(var j=0;j<a[i].length;j++){ //内循环:a[i].length表示i行的元素个数(列数)
str += a[i][j]+'\t'
}
str += '\n'; //在每行的末尾添加换行符
}
console.log(str);
for(var i=0;i<a.length;i++){
var max = a[i][0]
for(var j=1;j<a[i].length;j++){
if(max<a[i][j]){
max = a[i][j];
}
}
console.log("第"+(i+1)+"行的最大值是:"+max)
}

总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注的更多内容!
加载全部内容