Android TextView Android TextView渐变颜色和方向及动画效果的设置详解
Lucky_William 人气:0想了解Android TextView渐变颜色和方向及动画效果的设置详解的相关内容吗,Lucky_William在本文为您仔细讲解Android TextView的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:Android,TextView,渐变颜色,Android,TextView,动画效果,下面大家一起来学习吧。
GradientTextView
一个非常好用的库,使用kotlin实现,用于设置TexView的字体 渐变颜色、渐变方向 和 动画效果
添加依赖
之前仓库发布在 jcenter,但是因为它即将不可用,近期已完成迁移。建议大家使用 mavenCentral 的配置。
- 使用 jcenter
implementation 'com.williamyang:gradienttext:1.0.1'
- 使用 mavenCentral
buildscript {
repositories {
mavenCentral()
}
}
implementation 'io.github.weilianyang:gradienttext:1.0.1'
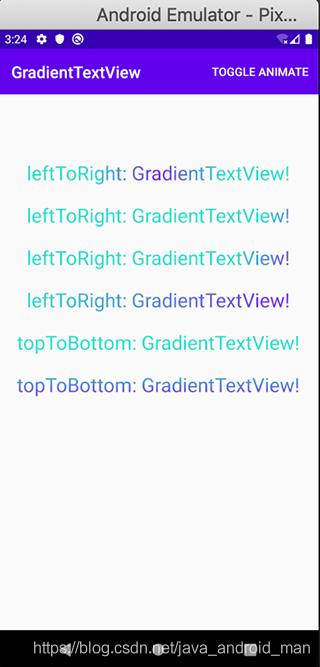
效果预览:


一、控件样式
<declare-styleable name="GradientTextView">
<attr name="gradient_startColor" format="reference|color" />
<attr name="gradient_endColor" format="reference|color" />
<attr name="gradient_direction" format="enum">
<enum name="leftToRight" value="1" />
<enum name="topToBottom" value="2" />
</attr>
<attr name="gradient_animate" format="boolean" />
<attr name="gradient_speed" format="enum">
<enum name="slow" value="20" />
<enum name="normal" value="10" />
<enum name="fast" value="5" />
</attr>
</declare-styleable>
二、属性介绍
| 属性 | 可选值 | 作用 |
|---|---|---|
| gradient_startColor | 值在color.xml中定义 | 渐变颜色的起始值(默认值:#6200EE) |
| gradient_endColor | 值在color.xml中定义 | 渐变颜色的结束值(默认值:#03DAC5) |
| gradient_direction | leftToRight:从左向右,topToBottom:从上向下 | 渐变颜色的方向(默认值:leftToRight) |
| gradient_animate | true or false | 渐变颜色的动画开关(默认值:false) |
| gradient_speed | slow、normal、fast | 渐变颜色的动画速度(默认值:normal) |
三、控件在布局中使用
<com.william.gradient.GradientTextView
android:id="@+id/gradientTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:text="@string/leftToRight_GradientTextView"
android:textSize="24sp"
app:gradient_animate="true"
app:gradient_direction="leftToRight"
app:gradient_speed="normal" />
四、在代码中控制动画开关
gradientTextView.apply {
translateAnimate = !translateAnimate
invalidate()
}
加载全部内容