PS设计卡通效果的油漆桶失量图标
油漆桶失量图标 人气:0

1、新建一个800 * 600像素的文件,背景填充白色,新建一个图层,选择矩形选框工具拉出下图所示的矩形选区。

<图1>
2、选择渐变工具,颜色设置如图2,拉出图3所示的线性渐变。

<图2>

<图3>
3、用矩形选框工具拉出下图所示的选区,按Ctrl + M 稍微调亮一点,参数设置如图5,效果如图6。

<图4>

<图5>

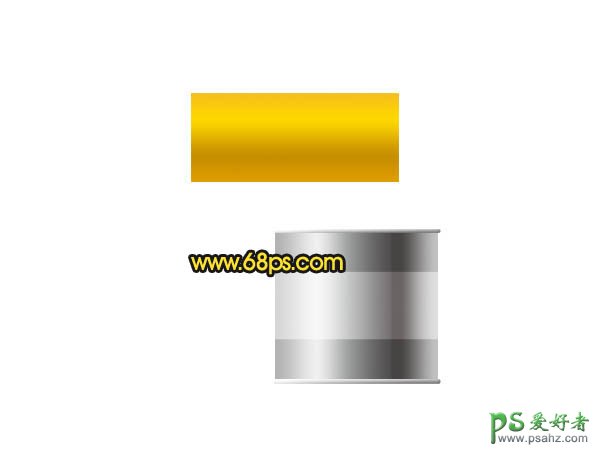
<图6>
4、新建一个图层,选择圆角矩形工具,半径设置为5,拉出下图所示的长条形圆角矩形。填充灰色,用减淡工具把左边稍微涂亮一点,效果如下图。

<图7>
5、把刚才做好的边缘部分复制一层,移到油漆桶的顶部,效果如下图。

<图8>
6、新建一个图层,用矩形选框工具拉出图9所示的选区,选择渐变工具,颜色设置如图10,拉出图11所示的线性渐变色。

<图9>

<图10>

<图11>
7、在当前图层下面新建一个图层,用钢笔勾出图12所示的选区,填充黑色。保持选区,新建一个图层填充白色。加上图层蒙版,用黑色画笔把边缘部分涂出来,效果如图13。

<图12>

<图13>
8、新建一个图层,用钢笔勾出下图所示的选区,拉上右边所示的线性渐变色。

<图14>
9、新建一个图层,用矩形选框工具拉出下图所示的选区,并拉上上端所示的线性渐变。

<图15>
10、取消选区后把当前图层复制一层,按Ctrl + T 把顶部稍微调窄一点。

<图16>
11、手柄部分大致完成了,把这手柄的几个图层合并为一个图层。

<图17>
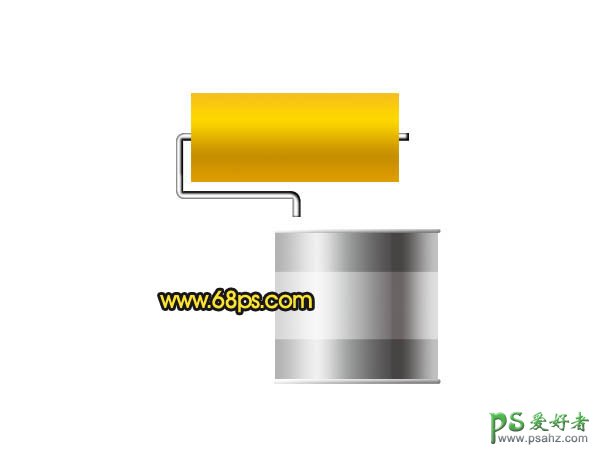
12、按Ctrl + T 稍微调整一下角度,效果如下图。

<图18>
13、在油漆桶上面新建一个图层,用钢笔勾出油漆的路径,填充颜色:#FFD401,部分残缺部分用橡皮工具擦掉。

<图19>
14、调出油漆桶的选区,选择加深工具把这部分油漆表面加深一点。

<图20>
15、用加深,减淡工具涂出边缘的高光和暗调,效果如下图。

<图21>
16、最后加上投影,完成最终效果。

<图22>
加载全部内容