JavaScript Object Notation 一文搞懂JSON(JavaScript Object Notation)
JD强子 人气:0JSON(JavaScript Object Notation, JS 对象标记)是一种轻量级的数据交换格式,通常用于服务端向网页传递数据 。与 XML 一样,JSON 也是基于纯文本的数据格式。
Json 文件的文件后缀是 .Json,Json 文本的 MIME 类型是 application/Json。
JSON出现
在JSON出现之前,大家一直用XML来传递数据。因为XML是一种纯文本格式,所以它适合在网络上交换数据。XML本身不算复杂,但是,加上DTD、XSD、XPath、XSLT等一大堆复杂的规范以后,任何正常的软件开发人员碰到XML都会感觉头大了,最后大家发现,即使你努力钻研几个月,也未必搞得清楚XML的规范。
终于,在2002年的一天,道格拉斯·克罗克福特(Douglas Crockford)同学为了拯救深陷水深火热同时又被某几个巨型软件企业长期愚弄的软件工程师,发明了JSON这种超轻量级的数据交换格式。
由于JSON非常简单,很快就风靡Web世界,并且成为ECMA标准。几乎所有编程语言都有解析JSON的库,而在JavaScript中,我们可以直接使用JSON,因为JavaScript内置了JSON的解析。
Json结构
Json 有两种基本的结构,即 Json对象 和 Json 数组。通过 Json 对象和 Json 数组这两种结构的组合可以表示各种复杂的结构。
Json对象
对象结构以{开始、以}结束,中间部分由 0 个或多个以英文,分隔的 key/value 对构成,key 和 value 之间以英文:分隔。对象结构的语法结构如下:

其中,key 必须为 String 类型,需使用双引号。value 可以是 String、Number、Object、Array 等数据类型。例如,一个 person 对象包含姓名、密码、年龄等信息,使用 JSON 的表示形式如下
{
"pname":"张三",
"password":"123456",
"page":40
}
JSON 对象保存在大括号内。
就像在 JavaScript 中, 对象可以保存多个 键/值 对
Json对象与JavaScript对象
JavaScript 中的所有事物都是对象,比如字符串、数字、数组、日期等等。在 JavaScript 中,对象是拥有属性和方法的数据。
我们通常说的 Json 对象,是 Json 格式的 JavaScript 对象或是符合 Json 数据结构要求的 JavaScript 对象。
| 对比 | Json | JavaScript |
|---|---|---|
| 含义 | 仅仅是一种数据格式 | 表示类的实例 |
| 传输 | 可以跨平台数据传输,速度快 | 不能传输 |
| 表现 | 1.键必须加双引号 2.值不能是方法函数,不能是 undefined/NaN |
1.键不加引号 2.值可以是函数、对象、字符串、数字、 boolean 等 |
| 相互转换 | Json转换JavaScript: 1. Json.parse(JsonStr); (不兼容IE7) 2. eval("("+JsonStr+")"); (兼容所有浏览器 |
JavaScript对象转换Json: Json.stringify(jsObj); |

JSON 和 JavaScript 对象互转

Json数组
数组结构以[开始、以]结束,中间部分由 0 个或多个以英文,分隔的值的列表组成。数组结构的语法结构如下:

Json 数组的元素类型可以不一致,如 item1 可以是字符串类型, item2 可以是数字类型, item3 可以是对象类型。数组的最后一个元素后面不可以加逗号。
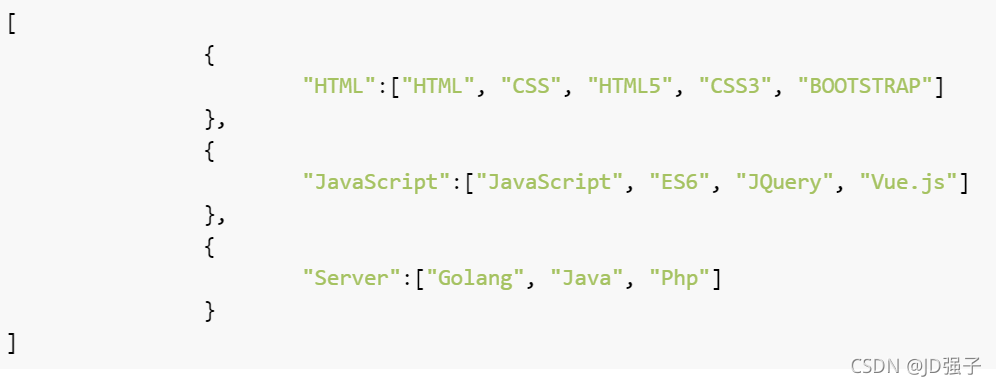
复杂数组类型

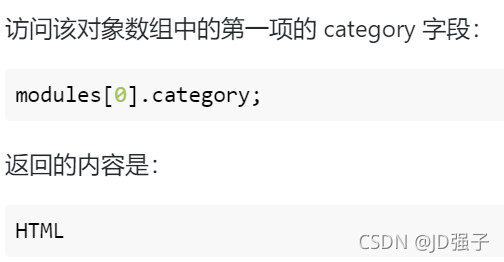
这里我们创建了一个包含三个对象的数组。
第一个为 HTML 对象,该对象同时也是一个包含 5 个元素的数组。第二个为 JavaScript 对象,该对象同时也是一个包含 4 个元素的数组。第三个为 Server 对象,该对象同时也是一个包含 3 个元素的数组。
复杂对象数组组合
上述两种(对象、数组)数据结构也可以分别组合构成更加复杂的数据结构。
对象包含数组

这里我们创建了一个复杂的 siteInfo 的对象。
siteInfo 的对象 siteUrl 属性的值为 www.haicoder.com,siteInfo 的对象 siteAddr 属性的值为 shanghai,siteInfo 的对象 sitePriority 属性的值为 1,siteInfo 的对象 siteModule 属性是一个数组。
siteModule 数组有两个元素,第一个元素是 HTML,第二个元素是 JavaScript。这两个元素也都是一个数组类型。
数组包含对象
就像在 JavaScript 中, 数组可以包含对象:
"employees":[
{"firstName":"John", "lastName":"Doe"},
{"firstName":"Anna", "lastName":"Smith"},
{"firstName":"Peter", "lastName":"Jones"}
]
在以上实例中,对象 “employees” 是一个数组。包含了三个对象。
每个为个对象为员工的记录(姓和名)。
JSON 语法规则
- 数据为 键/值 对。
- 数据由逗号分隔。
- 大括号保存对象方括号保存数组
为了统一解析,JSON的字符串规定必须用双引号"",Object的键也必须用双引号""。
Json键值对
Json 数据的书写格式是:名称/值对。就像 JavaScript 对象属性。一个名称对应一个值,名称/值对包括字段名称(在双引号中),后面写一个冒号,然后是值

Json值的数据类型
Json值可以是如下几种类型:
| 类型 | 描述 |
|---|---|
| 数字型(Number) | Json 数字类型可以支持整型或者浮点型,但不能使用八进制和十六进制格式。 Json 数字类型也不能使用 NaN 和 Infinity。 |
| 字符串型(String) | Json 字符串必须写在双引号之间,且只能是双引号。包裹的 Unicode 字符和反斜杠转义字符。在 Json 中没有字符型,字符型就是单个字符串。 |
| 布尔型(Boolean) | Json 布尔值的 true 或者 false,只能小写。使用双引号引用的值,不是布尔值。 |
| 数组(Array) | 【 有序的值序列 】 。 |
| 对象(Object) | { 无序的键:值对集合。} |
| null | 空。 |
JSON 使用 JavaScript 语法,但是 JSON 格式仅仅是一个文本。
文本可以被任何编程语言读取及作为数据格式传递。
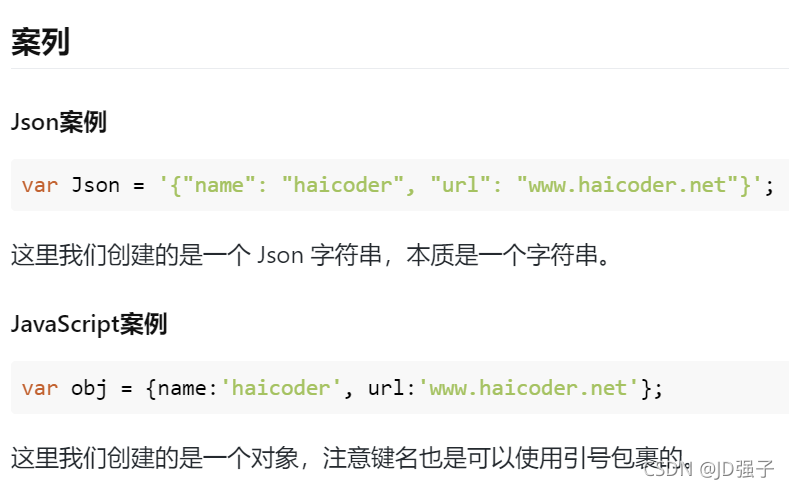
道格拉斯同学长期担任雅虎的高级架构师,自然钟情于 JavaScript。他设计的 Json 实际上是 JavaScript语法的一个子集,是 JavaScript 对象的字符串表示法。Json 是使用文本表示一个 JavaScript 对象的信息,本质是一个字符串。
Json使用JavaScript语法
因为 Json 使用的是 JavaScript 语法,所以无需额外的软件就能处理 JavaScript 中的 Json。

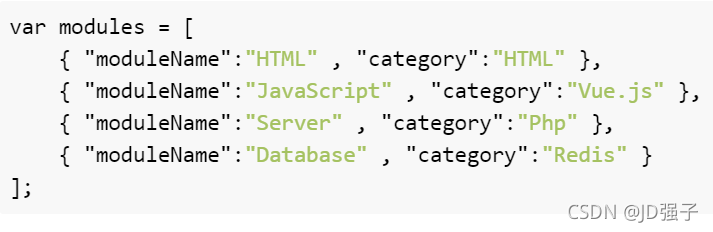
这里我们通过 JavaScript,创建了一个对象数组,并对该对象数组进行了赋值。
访问内容

修改数据
修改对象的第二个元素的 category:
modules[1].category = "ES6";
Json与JavaScript对象遍历
Json 字符串的遍历 和 JavaScript对象 的遍历都是使用 for-in循环来遍历。
Json遍历
我们创建一个 haicoder.html 的文件,并输入以下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Json遍历</title>
<script type="text/javascript">
console.log("嗨客网(www.haicoder.net)");
var str = {"name":"haicoder", "url":"www.haicoder.net"};
for (var k in str) {
console.log(k + " -> " + str[k]);
}
</script>
</head>
<body>
</body>
</html>
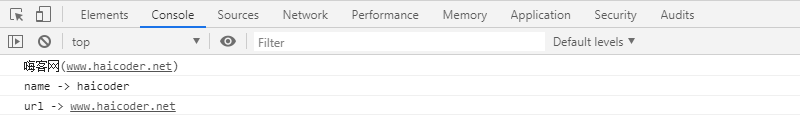
首先,我们定义了一个 Json 字符串 str。接着,我们使用 for 循环,遍历该 Json 字符串,k 为 Json字符串中的 key,str[k] 为 Json字符串 key 对应的 value。
用浏览器打开该文件,浏览器输出如下图所示:

JavaScript对象遍历
我们创建一个 haicoder.html 的文件,并输入以下代码:
!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript对象遍历</title>
<script type="text/javascript">
console.log("嗨客网(www.haicoder.net)");
var obj = {name:"haicoder", url:"www.haicoder.net"};
for (var k in obj) {
console.log(k + " -> " + obj[k]);
}
</script>
</head>
<body>
</body>
</html>
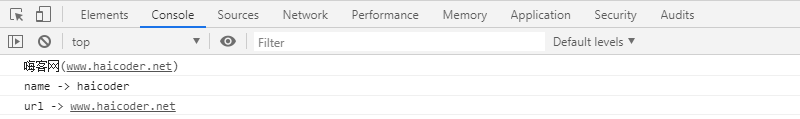
首先,我们定义了一个 JavaScript 对象 obj。接着,我们使用 for 循环,遍历该 JavaScript 对象 ,k 为 JavaScript 对象的 key,obj[k] 为 JavaScript 对象 key 对应的 value。

Json与JavaScript数组遍历
Json 数组的遍历和 JavaScript数组 的遍历都是使用 for-in 循环来遍历
Json数组遍历
我们创建一个 haicoder.html 的文件,并输入以下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Json数组遍历</title>
<script type="text/javascript">
console.log("嗨客网(www.haicoder.net)");
var jsonArr = [
{"mod":"json", "url":"www.haicoder.net/json"},
{"mod":"vue", "url":"www.haicoder.net/vue"},
{"mod":"python", "url":"www.haicoder.net/python"}
]
for (var k in jsonArr) {
console.log(k + " -> " + jsonArr[k].mod + " -> " + jsonArr[k].url);
}
</script>
</head>
<body>
</body>
</html>
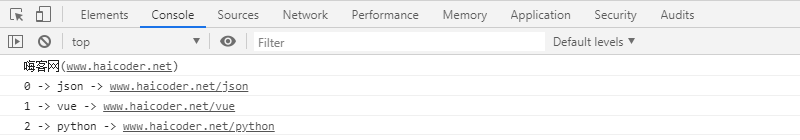
首先,我们定义了一个 Json 数组,该数组里面每一个元素都是一个对象。接着,我们使用 for 循环遍历该 Json 数组,k 为 Json 数组的下标,jsonArr[k] 为 Json数组下标 key 对应的 value。
Json 数组中的每一个对象的值我们使用 . 来获取。

JavaScript对象数组遍历
var Js_Result = [
{
name: "haicoder",
url: "www.haicoder.net",
age: 20
},
{
name: "JavaScript",
url: "www.JavaScript.net",
age: 30
}
]
for (var i in Js_Result ){ // i为数组角标
console.log(i+" "+Js_Result[i].firstName
+" "+Js_Result[i].lastName
+" "+Js_Result[i].age);
}
//结果输出为
0 haicoder www.haicoder.net 20
1 JavaScript www.JavaScript.net 30
将 JavaScript 对象保存到数组 Js_Result 使用 for 循环遍历 Json_Result,,i 为数组角标,通过 Js_Result[i].firstName 的方式获取对应的值 。
序列化
把任何JavaScript对象变成JSON,就是把这个对象序列化成一个JSON格式的字符串,这样才能够通过网络传递给其他计算机。
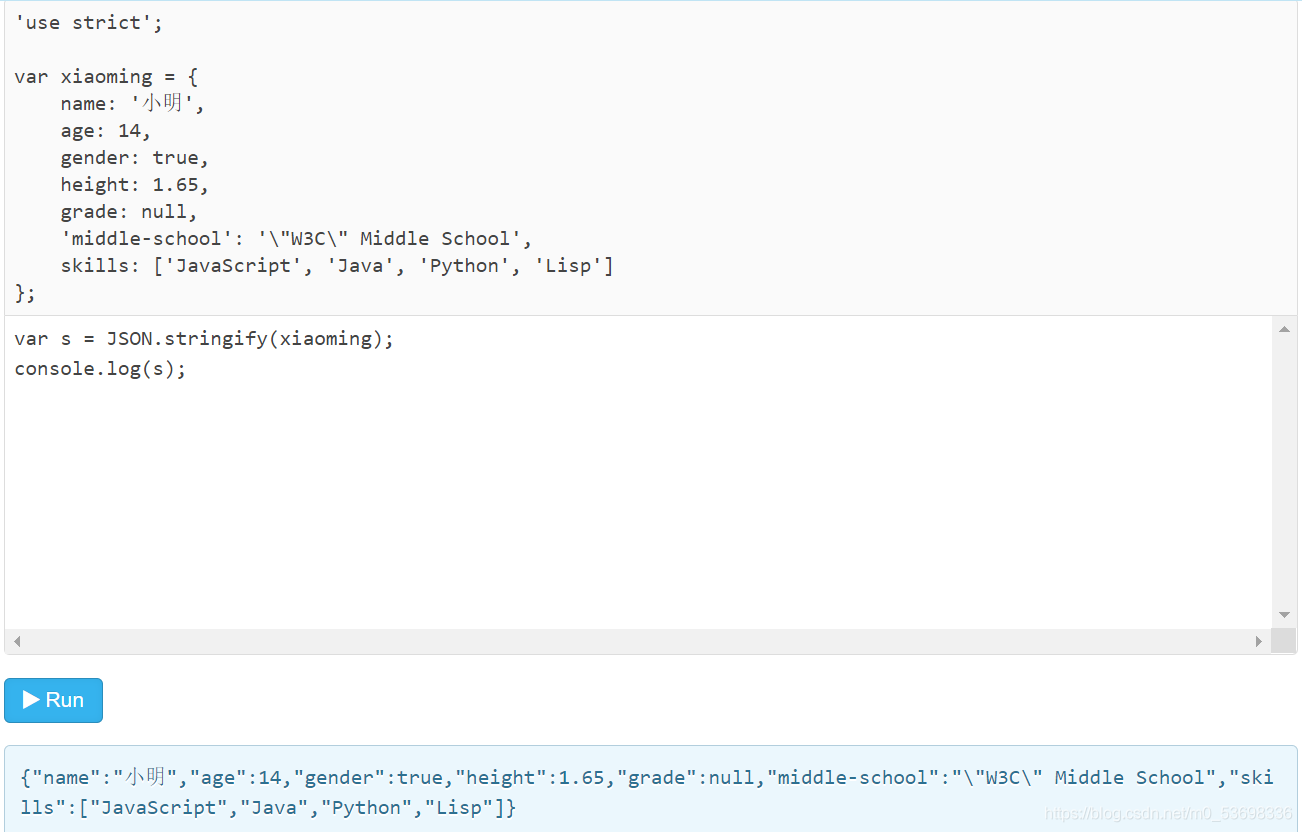
让我们先把小明这个对象序列化成JSON格式的字符串:

要输出得好看一些,可以加上参数,按缩进输出:
JSON.stringify(xiaoming, null, ' ');
结果:
{
"name": "小明",
"age": 14,
"gender": true,
"height": 1.65,
"grade": null,
"middle-school": "\"W3C\" Middle School",
"skills": [
"JavaScript",
"Java",
"Python",
"Lisp"
]
}
还可以传入一个函数,这样对象的每个键值对都会被函数先处理:
function convert(key, value) {
if (typeof value === 'string') {
return value.toUpperCase();
}
return value;
}
JSON.stringify(xiaoming, convert, ' ');
上面的代码把所有属性值都变成大写:
{
"name": "小明",
"age": 14,
"gender": true,
"height": 1.65,
"grade": null,
"middle-school": "\"W3C\" MIDDLE SCHOOL",
"skills": [
"JAVASCRIPT",
"JAVA",
"PYTHON",
"LISP"
]
}
如果我们还想要精确控制如何序列化小明,可以给xiaoming定义一个toJSON()的方法,直接返回JSON应该序列化的数据:
var xiaoming = {
name: '小明',
age: 14,
gender: true,
height: 1.65,
grade: null,
'middle-school': '\"W3C\" Middle School',
skills: ['JavaScript', 'Java', 'Python', 'Lisp'],
toJSON: function () {
return { // 只输出name和age,并且改变了key:
'Name': this.name,
'Age': this.age
};
}
};
JSON.stringify(xiaoming); // '{"Name":"小明","Age":14}'
反序列化
通常我们从服务器中读取 JSON 数据,并在网页中显示数据。
拿到一个JSON格式的字符串,我们直接用JSON.parse()把它变成一个JavaScript对象:
JSON.parse('[1,2,3,true]'); // [1, 2, 3, true]
JSON.parse('{"name":"小明","age":14}'); // Object {name: '小明', age: 14}
JSON.parse('true'); // true
JSON.parse('123.45'); // 123.45
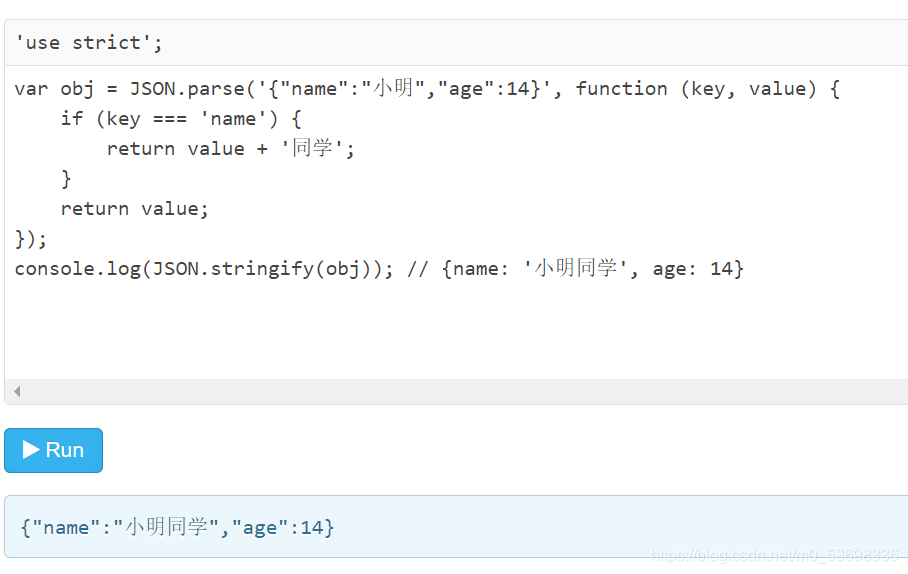
JSON.parse()还可以接收一个函数,用来转换解析出的属性:

Json的特性
- Json 易于机器的解析和生成,客户端 JavaScript 可以简单的通过 eval() 进行 Json 数据的读取。
- Json 天生具有自我描述性,易于人的阅读和编写。
- Json 采用完全独立于语言的文本格式。格式都是压缩的,占用带宽小。
- Json 解析器和 Json 库支持许多不同的编程语言, 目前几乎所有的编程语言都支持 Json。
- 因为 Json 格式能够直接为服务器端代码使用,大大简化了服务器端和客户端的代码开发量, 但是完成的任务不变,且易于维护。
- Json 比 XML 更小、更快,更易解析。
- Json 还规定了字符集必须是 UTF-8,这样表示多语言就没有问题了。
加载全部内容