Vue中v-指令使用 Vue中的v-指令使用小结
三掌柜666 人气:0前言
在前端Vue.js 开发的时候,使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。所有 Vue.js 的模板都是合法的 HTML,所以能被遵循规范的浏览器和 HTML 解析器解析。 开发者比较熟悉的Vue.js 的数据绑定常用的方式就是使用“Mustache”语法 (双大括号) 的文本插值,Mustache 标签将会被替代为对应数据对象上 msg property 的值。无论何时何地,绑定的数据对象上 msg property 发生了改变,插值处的内容都会跟着更新改变,通过使用v-once指令也能执行一次性地插值,当数据改变时插值处的内容不会更新。本篇博文就来分享一下关于v-指令使用的相关内容。
一、Vue.js常用的v-指令
1、v-html 指令
v-html 指令用于输出 html 代码的,具体使用如下所示:
<div class="email-content">
<p v-html="templatePack"></p> //templatePack是html代码路径
</div>

2、v-text 指令
v-text 指令是用于输出文本的,具体使用如下所示:
<thead>
<th class="table-header-th" v-for="(cell, colIndex) in header" :key="colIndex">
<span class="table-header" v-text="cell.value"></span> //输出cell.value的值
</th>
</thead>
3、v-once指令
通过使用v-once指令,一次性地插值,当数据改变时,插值处的内容不会更新,具体使用如下所示:
<span v-once> {{ msg }}</span> //msg的值不变
4、v-if 指令
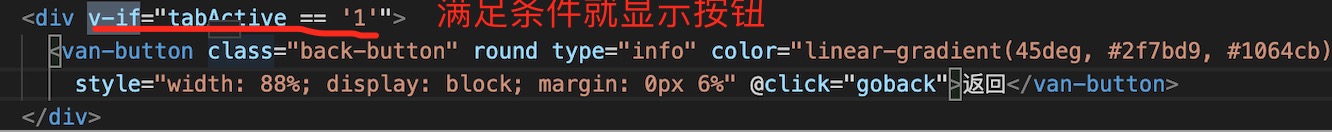
v-if 指令是实现条件渲染,插入或者移除元素(true插入, false移除),具体使用如下图所示:

v-else指令保证同级节点存在v-if || v-else-if,搭配v-if使用的,必须紧跟在v-if或者v-else-if后面,否则不起作用,具体使用如下图所示:

注意:v-if和v-else 只会不能并存,只能存在其一。
v-else-if指令是充当v-if的else-if块,可以链式的使用多次,可以在标签中更加方便的实现switch语句的功能。
5、v-show指令
v-show指令是用来隐藏或者显示元素的,具体使用如下所示:
<van-loading class="loading-bg" type="spinner" size="24px" v-show="httpLoading"/> //根据httpLoading的bool值来判断是否显示
6、v-on指令
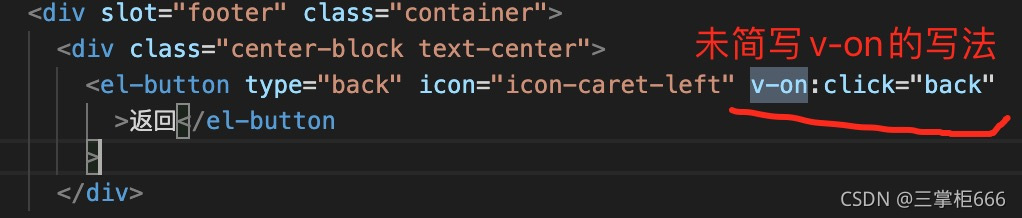
v-on指令是用来进行事件绑定的, 可用@来代替,具体使用如下所示:
<div class="header-bg" @click="toInterviewResume"> //给div标签绑定点击事件,使用@来代替v-on

7、v-for指令
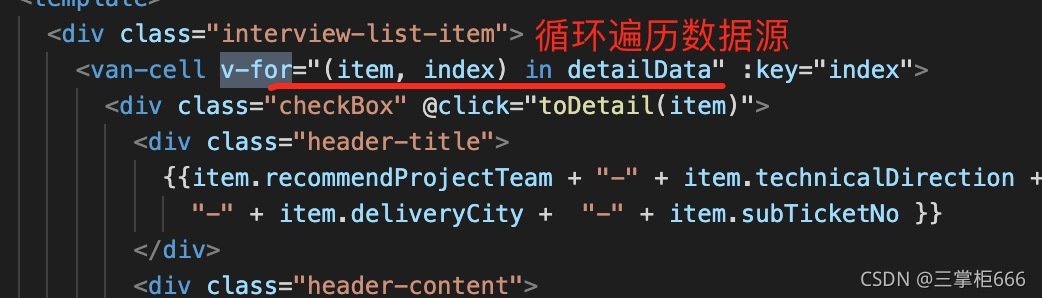
v-for指令实现的是循环语法,也就是for循环的功能,具体使用如下所示:

8、v-bind指令
v-bind指令是用来实现属性绑定的,它可以简写,具体使用如下所示:
<img v-bind:src="imgSrc”> //v-bind 未简写 <img :src="imgSrc"> //v-bind 简写
9、v-model指令
v-model指令是用来实现双向数据绑定的,具体使用如下所示:

二、Vue.js不常用的v-指令
1、v-pre指令
v-pre指令是用来不解析数据的,具体使用如下所示:
<span class="table-header" v-pre>{{hello world}}</span> //显示效果为:{{hello world}}
2、v-cloak指令
v-cloak指令是:vue解析前,v-cloak会存在于页面;vue解析完成 ,v-cloak消失。它能够解决插值表达式闪烁的问题,具体使用如下所示:
//css样式
[v-cloak]{
display:none;
color:red;
}
....
<span v-cloak>Loading…</span>
三、Vue.js的自定义指令
除了上面的核心功能默认内置的指令,Vue.js也允许注册自定义指令。在 Vue2.0 中,代码复用和抽象的主要形式是组件,但是有的情况下,仍然需要对普通 DOM 元素进行底层操作,这时候就会用到自定义指令。
1、自定义的v-focus指令
场景:当页面加载时,让输入框获得焦点。
只要在打开这个页面后还没点击过任何内容的时候,这个输入框就应当还是处于聚焦状态,这里使用v-focus指令来实现该需求,具体使用如下所示:
// 注册全局自定义指令 `v-focus`
Vue.directive('focus', {
// 当被绑定的元素将要插入到 DOM 中时
inserted: function (el) {
// 聚焦对应的元素
el.focus();
}
});
//在输入框使用的地方使用上述自定义指令
<input v-focus>
2、自定义的对象字面量指令
场景:如果指令需要有多个值,可传入一个 JavaScript 对象字面量,但是该指令函数能够接受所有合法的 JavaScript 表达式。具体使用如下所示:
<span v-demo="{ color: ‘red', text: 'hello world!' }"></span>
Vue.directive('demo', function (el, binding) { //
console.log(binding.value.color); // 输出结果“red”
console.log(binding.value.text); //输出结果 "hello world!"
});
最后
通过上面介绍的v-指令的各种使用场景,在Vue.js开发中的使用就游刃有余了,这也是在开发过程中必用的功能,尤其是对于初级开发者来说,更应该掌握这种操作场景的使用,这里不再赘述。
加载全部内容