JS 双栏穿梭选择框 JS原生双栏穿梭选择框的实现示例
java厂长 人气:1想了解JS原生双栏穿梭选择框的实现示例的相关内容吗,java厂长在本文为您仔细讲解JS 双栏穿梭选择框的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:JS,双栏穿梭选择框,JS,穿梭框,下面大家一起来学习吧。
何时使用
用直观的方式在两栏中移动元素,完成选择行为。
选择一个或以上的选项后,点击对应的方向键,可以把选中的选项移动到另一栏。 其中,左边一栏为 source,右边一栏为 target,API 的设计也反映了这两个概念。
话不多说,上代码。
结构分支

代码
dataSelection.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>双栏穿梭选择框</title>
<link rel="stylesheet" href="css/dS.css" rel="external nofollow" >
<script src="js/jquery.min.js"></script>
<style>
body {
/*background:#000c3b;*/
}
</style>
</head>
<body>
<div style="margin:40px;">
<ul id="shuttle_box">
<li class="shuttle_box_li shuttle_box_near">
<ul id="shuttle_box_left">
<li class="outside">李白
<input type="date" class="inside" style="width:150px;"/>
</li>
<li class="outside">苏轼
<input type="date" class="inside" style="width:150px;"/>
</li>
<li class="outside">王安石
<input type="date" class="inside" style="width:150px;"/>
</li>
<li class="outside">李商隐
<input type="date" class="inside" style="width:150px;"/>
</li>
</ul>
</li>
<li class="shuttle_box_li" id="shuttle_box_mid">
<button id="shuttle_box_toRight">>></button>
<button id="shuttle_box_toLeft"><<</button>
</li>
<li class="shuttle_box_li shuttle_box_near">
<ul id="shuttle_box_right">
<li>王维
<input type="date" class="inside" style="width:150px;"/>
</li>
</ul>
</li>
</ul>
</div>
<script src="js/ds.js"></script>
</body>
</html>
dS.css
body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, form, fieldset, input, p, blockquote, th, td {
margin:0; padding:0;
list-style: none;
}
body{background-color: #e3e3e3;margin: 0px;}
#shuttle_box{width:700px;zoom: 1;margin: 0px auto;}
#shuttle_box:after{
content: ".";
clear: both;
display: block;
height: 0;
overflow: hidden;
visibility: hidden;
}
.shuttle_box_li{height: 540px;float: left;}
.shuttle_box_near{width:300px;background-color:#ffffff;overflow-y: scroll;overflow-x:hidden;border-radius: 10px;border:5px solid #f4f4f4}
.shuttle_box_li_act{color:#ffffff !important;background-color: #009688 !important;border-bottom: 1px solid #ffffff;transition: all .01s;}
.shuttle_box_near::-webkit-scrollbar {/*滚动条整体样式*/
width: 6px; /*高宽分别对应横竖滚动条的尺寸*/
height: 1px;
}
.shuttle_box_near::-webkit-scrollbar-thumb {/*滚动条里面小方块*/
border-radius: 20px;
background-color: rgba(0,0,0,0.5);
}
.shuttle_box_near::-webkit-scrollbar-track {/*滚动条里面轨道*/
background-color: rgba(0,0,0,0.2);
border-radius: 20px;
}
.shuttle_box_near li{
padding:8px;
border-bottom: 1px solid #ffffff;
background-color: #f4f4f4;
cursor: pointer;
transition: all .5s;
}
.shuttle_box_li_act:hover{opacity: 0.7;transition: all .01s;}
#shuttle_box_mid{width:80px;text-align: center;}
#shuttle_box_mid button{
width: 50px;
height:30px;
display: block;
margin:20px auto;
line-height: 30px;
color:white;
cursor: pointer;
background-color: #009688;
border-radius: 5px;
transition: all .5s;
border:none;
}
#shuttle_box_mid button:hover{opacity: 0.7;transition: all .5s;}
#shuttle_box_toRight{margin-top:225px !important;}
ds.js
$(document).ready(function() {
//穿梭框左侧选中
$("#shuttle_box_left").on('click', 'li', function () {
if ($(this).hasClass('shuttle_box_li_act')) {
$(this).removeClass('shuttle_box_li_act');
} else {
$(this).addClass('shuttle_box_li_act');
}
});
//点击事件选择内部事件
$(".inside").bind('click', function(event1) {
event1.stopPropagation();
});
});
//穿梭框右侧选中
$("#shuttle_box_right").on('click', 'li', function () {
if ($(this).hasClass('shuttle_box_li_act')) {
$(this).removeClass('shuttle_box_li_act');
} else {
$(this).addClass('shuttle_box_li_act');
}
});
//向右移动
$("#shuttle_box_toRight").click(function () {
if ($("#shuttle_box_left .shuttle_box_li_act").length == 0) return false;
$("#shuttle_box_left").find('.shuttle_box_li_act').appendTo("#shuttle_box_right");
$("#shuttle_box_right li").removeClass('shuttle_box_li_act');
});
//向左移动
$("#shuttle_box_toLeft").click(function () {
if ($("#shuttle_box_right .shuttle_box_li_act").length == 0) return false;
$("#shuttle_box_right .shuttle_box_li_act").appendTo("#shuttle_box_left");
$("#shuttle_box_left li").removeClass('shuttle_box_li_act');
});
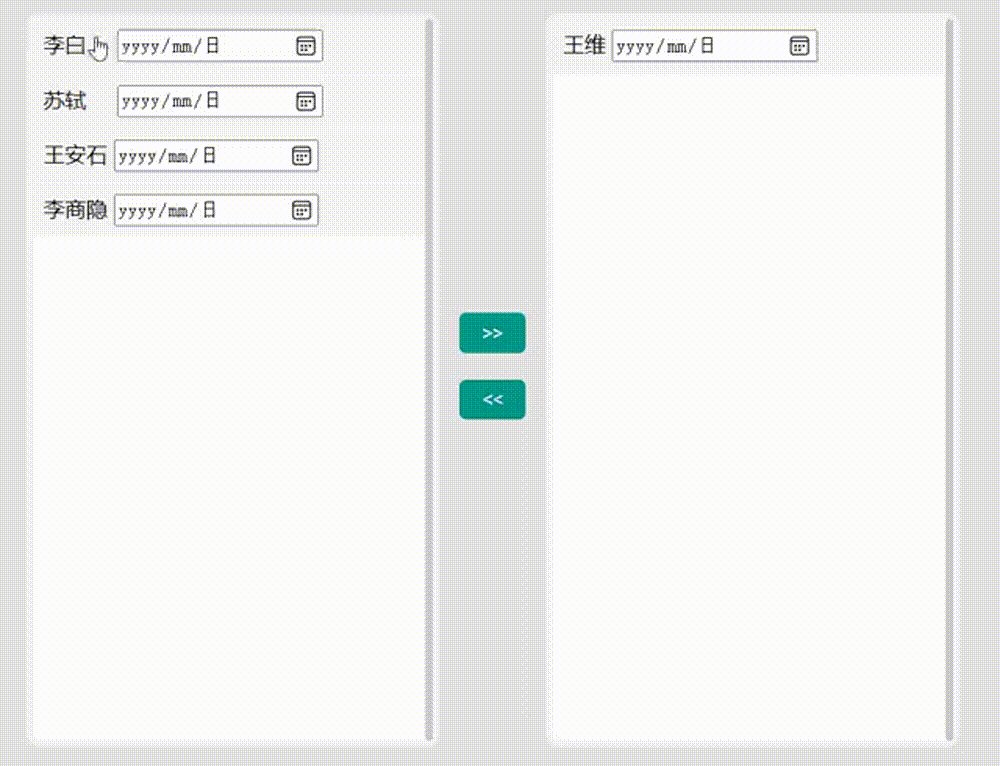
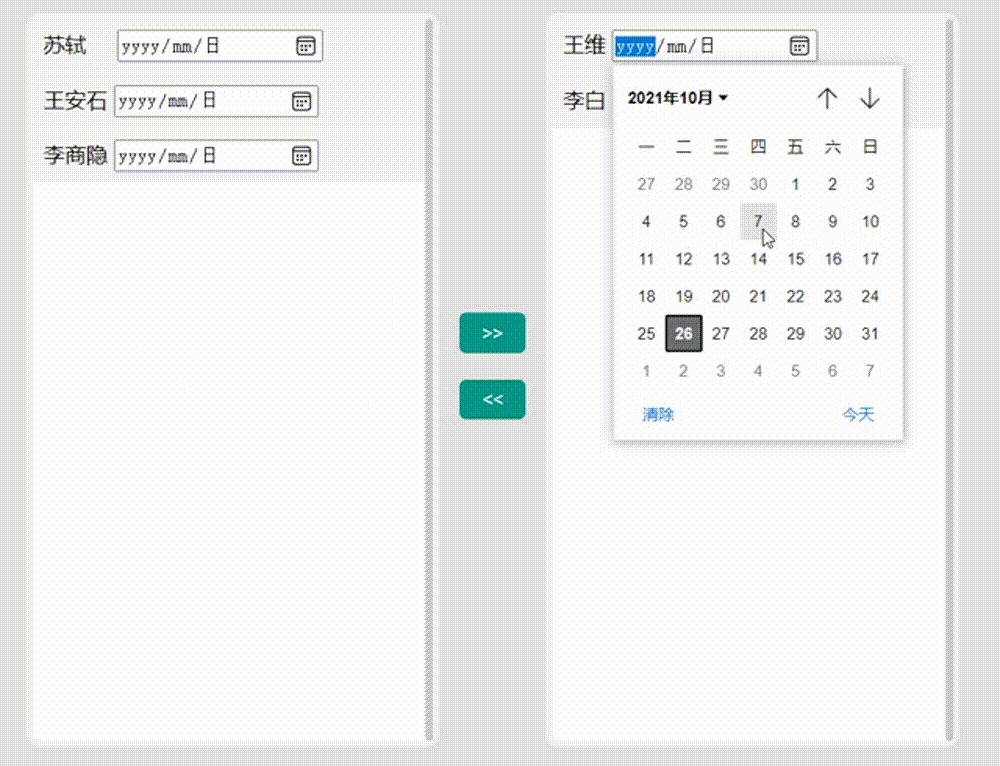
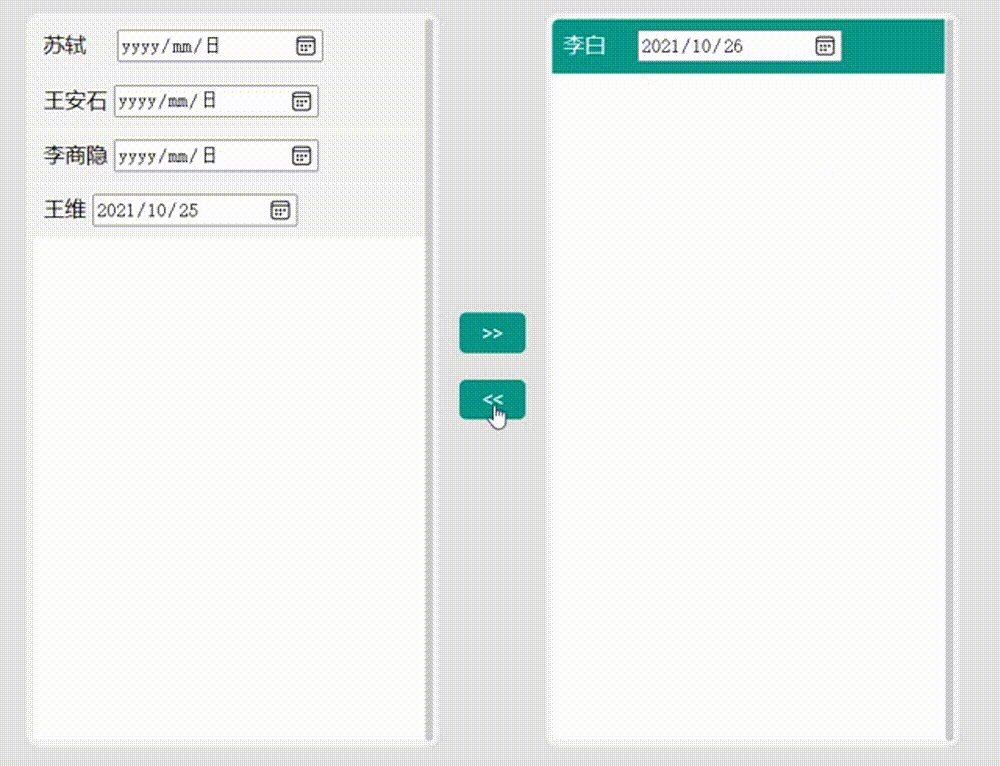
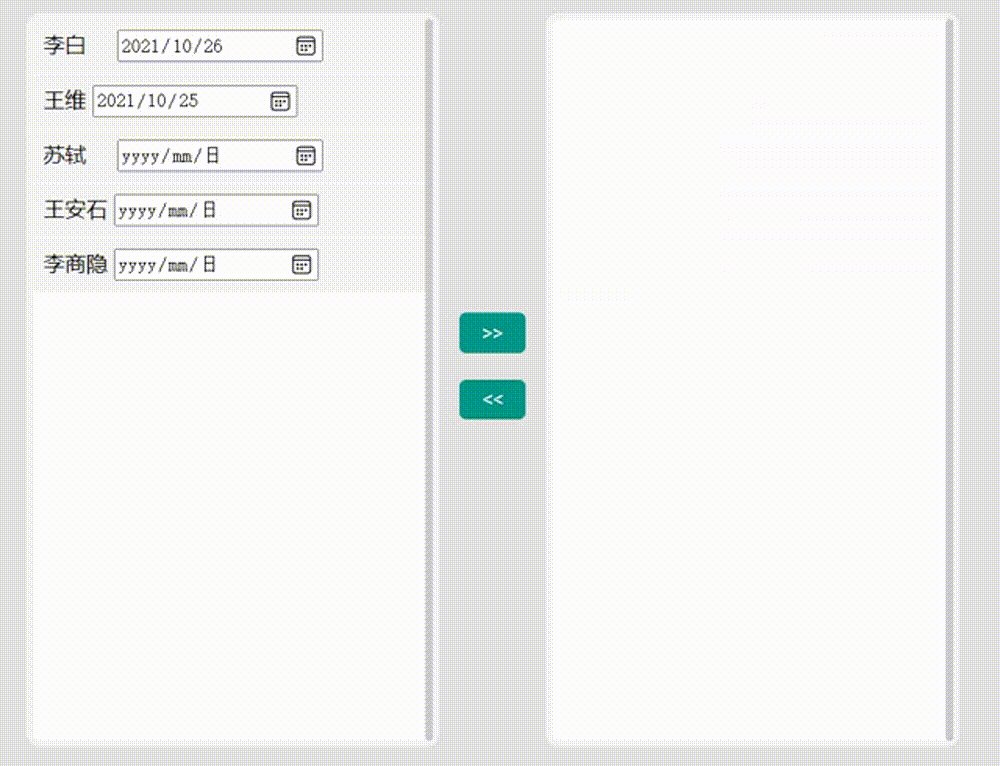
运行结果

加载全部内容