Maven web多图片上传 Maven项目web多图片上传及格式验证的实现
hah杨大仙 人气:0想了解Maven项目web多图片上传及格式验证的实现的相关内容吗,hah杨大仙在本文为您仔细讲解Maven web多图片上传的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:Maven,多图片上传,Maven,图片上传验证,下面大家一起来学习吧。
先来展示一下效果

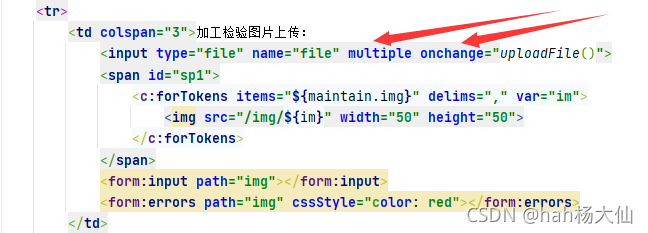
客户在添加的时候进入添加页面,需要上传文件时的相关页面及代码
注:前端页面重要代码,multiple的作用是支持多图片上传,此处点击事件一定要使用onchange事件,切记不要误用onclick事件!!

注:<c:forTokens>标签的作用是以 delims 中的值分割循环遍历
以下为前端页面对应的onchange事件的代码及解析
//jQuery函数 对应上面的onchange事件
function uploadFile() {
//由于该JSP页面只有一个表单,因此只需要定义下标为0即可指定当前表单
let formData = new FormData($("form")[0]);
//关键代码:ajax异步上传图片
$.ajax({
url: "uploadFile",//此处对应controller控制层中RequestMapping注解中的值
data: formData,//需要上传的表单数据
type: "post",//此处要用post方式上传,原因是get方式对上传文件大小有限制
//processData 默认为true,当设置为true的时候,jquery ajax 提交的时候不会序列化 data,而是直接使用data
processData: false,
//ajax 中 contentType 设置为 false 是为了避免 JQuery 对其操作,从而失去分界符,而使服务器不能正常解析文件。
contentType: false,
success: function (msg) {
//判断校验上传文件的格式是否为常用图片类型\
let str = "";
let split = msg.split(",");//用逗号切割 为数组
let flag = false;
for (let i = 0; i < split.length; i++) {
if (split[i].endsWith(".jpg") || split[i].endsWith(".png") || split[i].endsWith(".bmp") || split[i].endsWith(".jpeg") || split[i].endsWith(".gif")) {
flag = true;
} else {
//一旦不满足上面的条件,就将旗帜flag设置为false,并打破循环
flag = false;
break;
}
//循环遍历数组拼接字符串,src中需要添加虚拟路径
str += '<img src="/img/' + split[i] + '" width="50" height="50">';
}
if (flag) {
$("[name=img]").val(msg)
$("#sp1").html(str)
} else {
alert("上传图片格式错误!!")
$("[name=img]").val("")//清空之前的代码,后台JSR303自动校验不能为空
}
}
})
}
接下来看一下后台controller层的图片上传代码及解析
//@RequestMapping是一个用来处理请求地址映射的注解,可用于类或方法上。
//@RequestParam:将请求参数绑定到后台控制器的方法参数上(是springmvc中接收普通参数的注解)(以此确保和前端页面name属性中的值一致)
@RequestMapping("uploadFile")
@ResponseBody //加上 @ResponseBody 后,会直接返回 json 数据。
public String uploadFile(@RequestParam("file") MultipartFile[] files) throws IOException {
//要存放图片的本机地址
String path = "D://img";
String[] fileNames = new String[files.length];
String imgs = "";
for (int i = 0; i < fileNames.length; i++) {
//UUID用于随机生成不重复的文件名
// getOriginalFilename()该方法用于获取前台上传文件的名称,和UUID做此处理确保上传的文件名唯一
fileNames[i] = UUID.randomUUID().toString() + files[i].getOriginalFilename();
File file = new File(path, fileNames[i]);
files[i].transferTo(file);//把文件路径所指向的文件上传到对应的目录下。
imgs += "," + fileNames[i];
}
//截取imgs头部多出来的逗号
imgs = imgs.substring(1);
return imgs;
}
以上就为 Maven项目web多图片上传+上传文件的格式验证
加载全部内容