PyQt5布局管理项目示例 Python深度学习实战PyQt5布局管理项目示例详解
youcans 人气:0布局管理就是管理图形窗口中各个部件的位置和排列。图形窗口中的大量部件也需要通过布局管理,对部件进行整理分组、排列定位,才能使界面整齐有序、美观大方。
1. 从绝对定位到布局管理
1.1 什么是布局管理
布局管理就是管理图形窗口中各个部件的位置和排列。
网站、报纸要对发布的文章设置栏目、布局管理,使页面整齐有序、美观大方。图形窗口中的大量部件也需要通过布局管理,对部件进行整理分组、排列定位,才能使界面友好。
图形窗口中部件的位置有两种模式来管理:绝对定位和局部类。
绝对定位就是指定部件相当于窗口的位置坐标 (X,Y) 和部件的高度、宽度。我们在此前文章中的例程,都是直接设置控件的位置和大小来管理的。
如下图所示,我们可以在 QtDesigner 右侧下方的 “属性编辑器” 中编辑按钮控件的属性 (X, Y) 设置控件的位置,编辑属性宽度、高度设置控件的大小。
但是,绝对定位模式存在几个缺点:
- 用户改变窗口大小时,控件的位置和大小并不随之变化,可能导致部分控件不可见;
- 在不同平台运行时的外观可能不同;
- 修改布局时需要完全重新编程,非常冗长费事。

1.2 Qt 中的布局管理方法
布局类则是使用各种布局方案进行布局管理。
PyQt5 提供了四种布局管理器:水平布局、垂直布局、栅格布局和表单布局。
在 QtDesigner 左侧工具栏中,第一组工具 “Layout” 就是布局管理器,分别提供了 4种布局管理的工具按钮:垂直布局(Vertical Layout)、水平布局(Horizontal Layout)、栅格布局(Grid Layout)和表单布局(Form Layout)。
下文具体介绍 QtDesigner 创建布局方案的使用。
2. 水平布局(Horizontal Layout)
水平布局将多个控件在水平方向排列,控件之间的间隔相同。
QtDesigner 创建水平布局有两种使用方法:方法一是先创建水平布局中的各个控件,然后将控件加入水平布局;方法二是先创建一个水平布局,再在该水平布局内依次创建各个控件。
以方法一为例创建水平布局:
- 先在窗口中创建几个按钮控件,控件位置可以任意布置,图形窗口显示与上图绝对定位时类似;
- 点击鼠标左键并拖拽拉伸,全部选中创建的几个按钮控件,此时每个按钮控件周围都出现定位小方块,这些按钮控件都处于选中状态;
- 点击鼠标右键,唤出下拉菜单,选择 “布局” -> “水平布局” 选项;或者直接按 “Ctrl+1” 快捷键,就为选中的控件创建了一个水平布局。
添加到水平布局框中的控件,其大小和位置是由水平布局框自动设置的。布局框中控件的大小和位置属性,不能在 “属性编辑器” 中直接进行编辑修改。
如果自动布局的按钮位置不合适,可以在布局框中添加间隔控制器 “Horizontal Spacer”,以调整按钮控件的间隔。
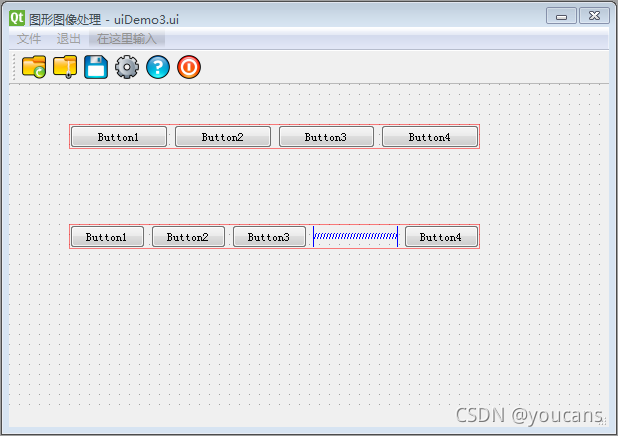
如下图所示,在上方的水平布局框中,多个按钮控件在水平方向排列,控件之间的间隔相同。在下方的水平布局框的顶部和底部分别添加了一个间隔控制器,将按钮控件调整到所需的位置。

3. 垂直布局(Vertical Layout)
垂直布局将多个控件在垂直方向排列,控件之间的间隔相同。
与水平布局类似,QtDesigner 创建垂直布局有两种使用方法:方法一是先创建垂直布局中的各个控件,然后将控件加入垂直布局;方法二是先创建一个垂直布局,再在该垂直布局内依次创建各个控件。
以方法二为例创建垂直布局:
- 在 QtDesigner 左侧工具栏的 “Layout” 类中,鼠标点击选择垂直布局按钮 “Vertical Layout” 后,将其拖动至中间的图形窗口内;
- 此时在图形窗口中出现一个红色直线矩形框,表示所创建的垂直布局框。鼠标选中垂直布局框,在控件边界处出现几个蓝色的小方块,拖动蓝色方块可以调整布局框大小;
- 从 QtDesigner 左侧工具栏中,选择按钮控件或其它控件,并拖动到图形窗口中的垂直布局框区域内,就将创建的控件添加到垂直布局框。
添加到垂直布局框中的控件,其大小和位置是由垂直布局框自动设置的。布局框中控件的大小和位置属性,不能在 “属性编辑器” 中编辑修改。
如果自动布局的按钮位置不合适,可以在布局框中添加间隔控制器 “Vertical Spacer”,以调整按钮控件的间隔。
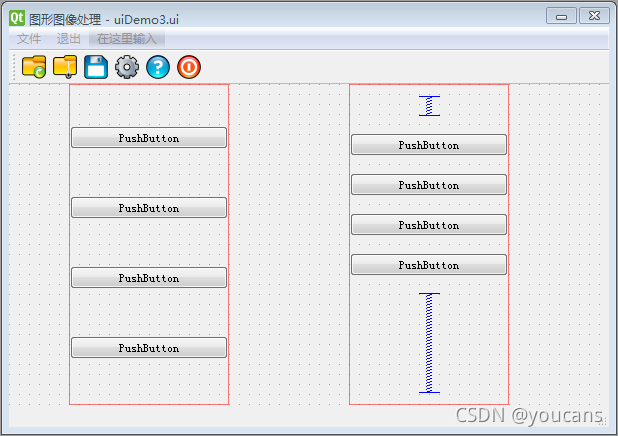
如下图所示,在左侧的垂直布局框中,多个按钮控件在垂直方向排列,控件之间的间隔相同。在右侧的垂直布局框的顶部和底部分别添加了一个间隔控制器,将按钮控件调整到所需的位置。

4. 栅格布局(Grid Layout)
栅格布局也称网格布局,布局框按照行和列进行排列,将控件排列到指定的网格位置。
QtDesigner 创建栅格布局也有两种方法:方法一是先创建布局中的各个控件,再选中控件添加栅格布局;方法二是先创建一个栅格布局,再依次创建各个控件。
以方法二为例创建栅格布局:
- 在 QtDesigner 左侧工具栏的 “Layout” 类中,鼠标点击选择栅格布局按钮 “Grid Layout” 后,将其拖动至中间的图形窗口内;
- 此时在图形窗口中出现一个红色直线矩形框,表示所创建的栅格布局框。鼠标选中栅格布局框,在控件边界处出现几个蓝色的小方块,拖动蓝色方块可以调整布局框大小;
- 从 QtDesigner 左侧工具栏中,选择按钮控件或其它控件,并拖动到图形窗口中的栅格布局框区域内,就将创建的控件添加到栅格布局框。
- 栅格布局框内的控件,拖动控件可以调整其在栅格布局的行列位置。
一些显示控件还可以设置控件在布局中占若干行和列。
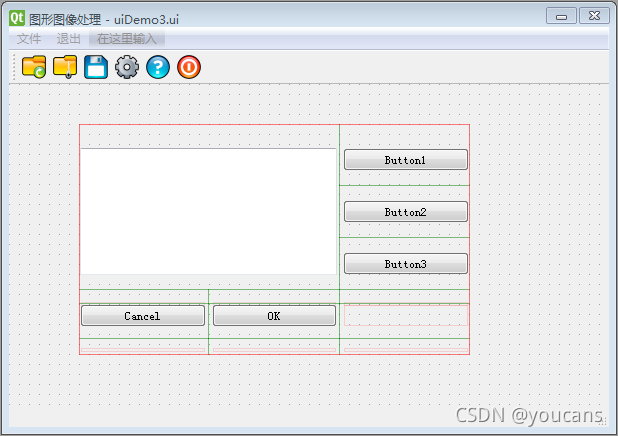
- 鼠标选中待调整的文本框,移动到右侧边界的蓝色方块,出现左右拉伸光标,点击拖动控件向右拉动,可以使控件占据栅格布局的第一列和第二列;
- 鼠标选中待调整的文本框,移动到下方边界的蓝色方块,出现上下拉伸光标,点击拖动控件向下拉动,可以使控件占据栅格布局的第一行至第三行。

5. 表格布局(Form Layout)
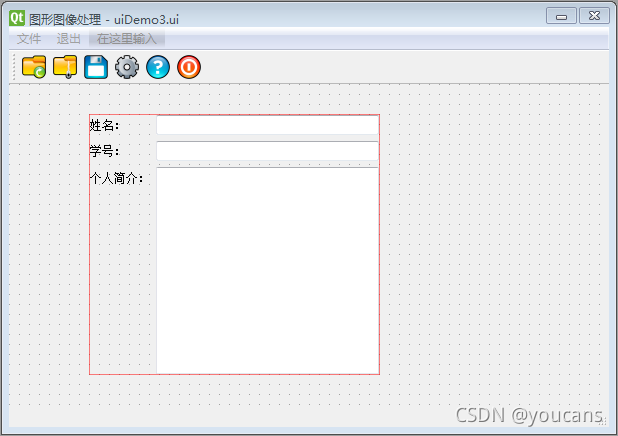
表格布局以两列的形式进行布局,多用于表单,一列为标签,另一列为输入控件。
在 QtDesigner 左侧工具栏的 “Layout” 类中,鼠标点击选择表格布局按钮 “Form Layout” 后,将其拖动至中间的图形窗口内;
此时在图形窗口中出现一个红色直线矩形框,表示所创建的栅格布局框。鼠标选中栅格布局框,在控件边界处出现几个蓝色的小方块,拖动蓝色方块可以调整布局框大小;
从 QtDesigner 左侧工具栏中,选择控件拖动到图形窗口中的栅格布局框区域内,就将创建的控件添加到表格布局框。
表格布局框内的控件,拖动控件可以调整其在表格布局的行列位置。

6. 嵌套布局
嵌套布局是指在一个布局内嵌套其它布局,可以实现在一个窗口中综合应用多种布局。
例如,整个窗口采用水平布局,分为左右两部分,左侧采用垂直布局,右侧采用栅格布局。但如下图所示,布局效果不尽人意。窗口水平布局虽然分为左右两部分,但水平布局器自动设置为等幅面、等间隔。即使使用间隔器进行调整,也难以达到满意的效果。

7. 容器布局
容器布局将容器控件(Container)与布局管理器结合,先用容器控件将窗口分为若干区域,再在每个区域内加入布局管理器。
建立容器控件后,可以直接将其它控件加入容器控件内;也可以在容器控件加入布局管理器,再向布局管理器加入多个控件,使多个控件按布局要求放在容器中。
- 首先在 QtDesigner 左侧工具栏的 “Containers” 类中,选择 “Frame” 控件或 “Widget” 控件将其拖动至中间的图形窗口中,创建容器控件。
- 对图形窗口中的容器控件 “Frame” 或 “Widget”,可以选中后用鼠标拖动、拉伸来调整控件的位置和大小,或者在 “属性编辑器” 中设置 (X, Y)、宽度、高度属性。
- 对于需要进行布局管理的容器控件,从在 QtDesigner 左侧工具栏的 “Laytout” 类中选择所需的布局管理器控件,将其拖动至容器控件中,创建容器控件的布局管理器。
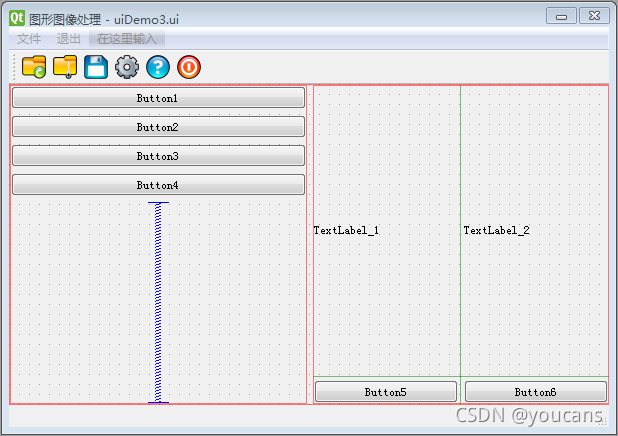
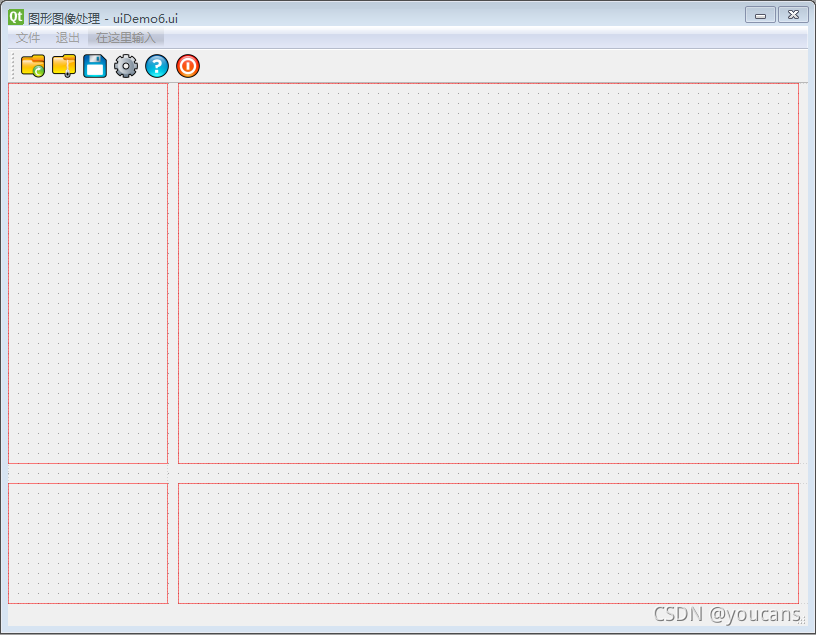
容器布局就像网站、报刊中的栏目、子版,可以按照编辑的要求便捷、自由地进行布局。例如,我们要将程序窗口按照十字分割方案分为上下和左右四个部分,就在窗口先创建四个 “Frame” 容器控件,并调整其位置和大小,然后向一个或几个 “Frame” 容器控件加入所需的布局管理控件。如下图所示,可以实现对程序窗口的自由分割和布局。

进一步地,对每个 “Frame” 容器控件,依次添加输入输出控件。对于设置布局管理的容器,添加的控件按照布局设置自动排列在容器的空间内。
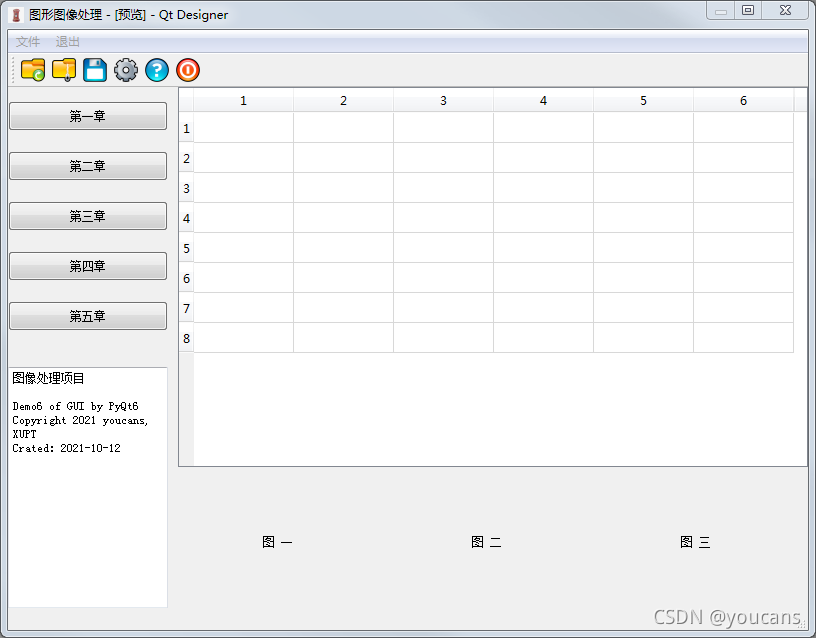
例如,对上图的图形窗口,为左上容器设置垂直布局,并添加多个按钮控件;为左下容器设置垂直布局,并添加文本编辑控件;右容器不设置布局管理器,直接添加表格控件;为右下容器设置水平布局,并添加多个标签控件。

我们的图形窗口如上图所示,是不是看起来已经很有型了?
在下一篇文章中,我们将介绍 PyQt5 中的一种高级页面布局:堆叠布局,允许使用多个布局进行切换。
加载全部内容