VSCode格式化JS 关于VSCode格式化JS自动添加或去掉分号的问题
60rzvvbj 人气:0想了解关于VSCode格式化JS自动添加或去掉分号的问题的相关内容吗,60rzvvbj在本文为您仔细讲解VSCode格式化JS的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:VSCode格式化JS,VSCode自动添加分号,下面大家一起来学习吧。
引言
js代码句尾的分号加不加都可以,一般团队开发时需要统一规范,要么都加分号,要么都不加分号
但是有些时候我们能想起来加分号,有的时候想不起来加,这样就会导致我们的代码有的有分号有的没有,就会比较乱
为了解决这个问题,我们可以使用格式化程序来帮助我们自动添加或去掉句尾分号
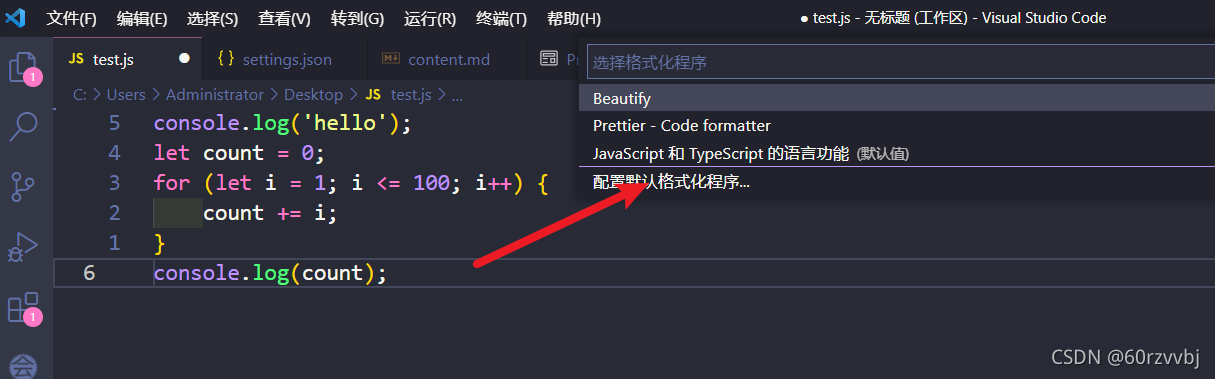
具体操作方法 先随便敲点js代码,一会用来看效果 如果你下了很多插件,有一堆的js格式化程序,那么你需要配置一下默认使用的格式化程序

选择配置默认格式化程序

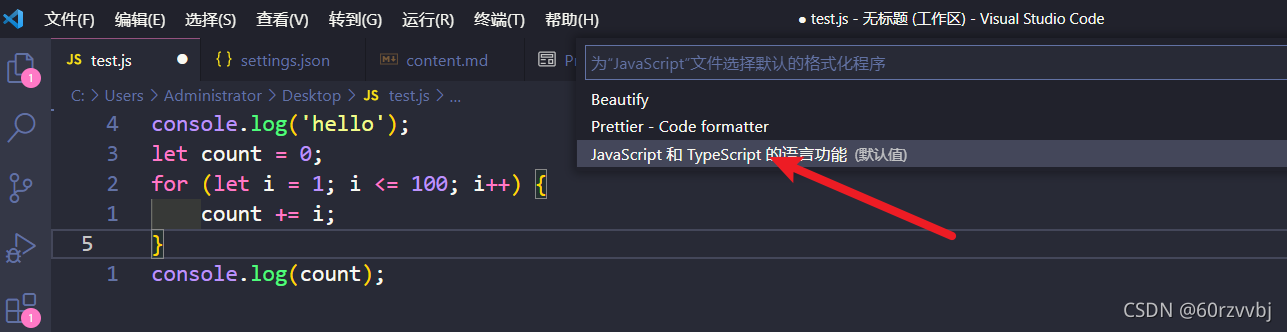
选择这个VSCode自带的js格式化程序

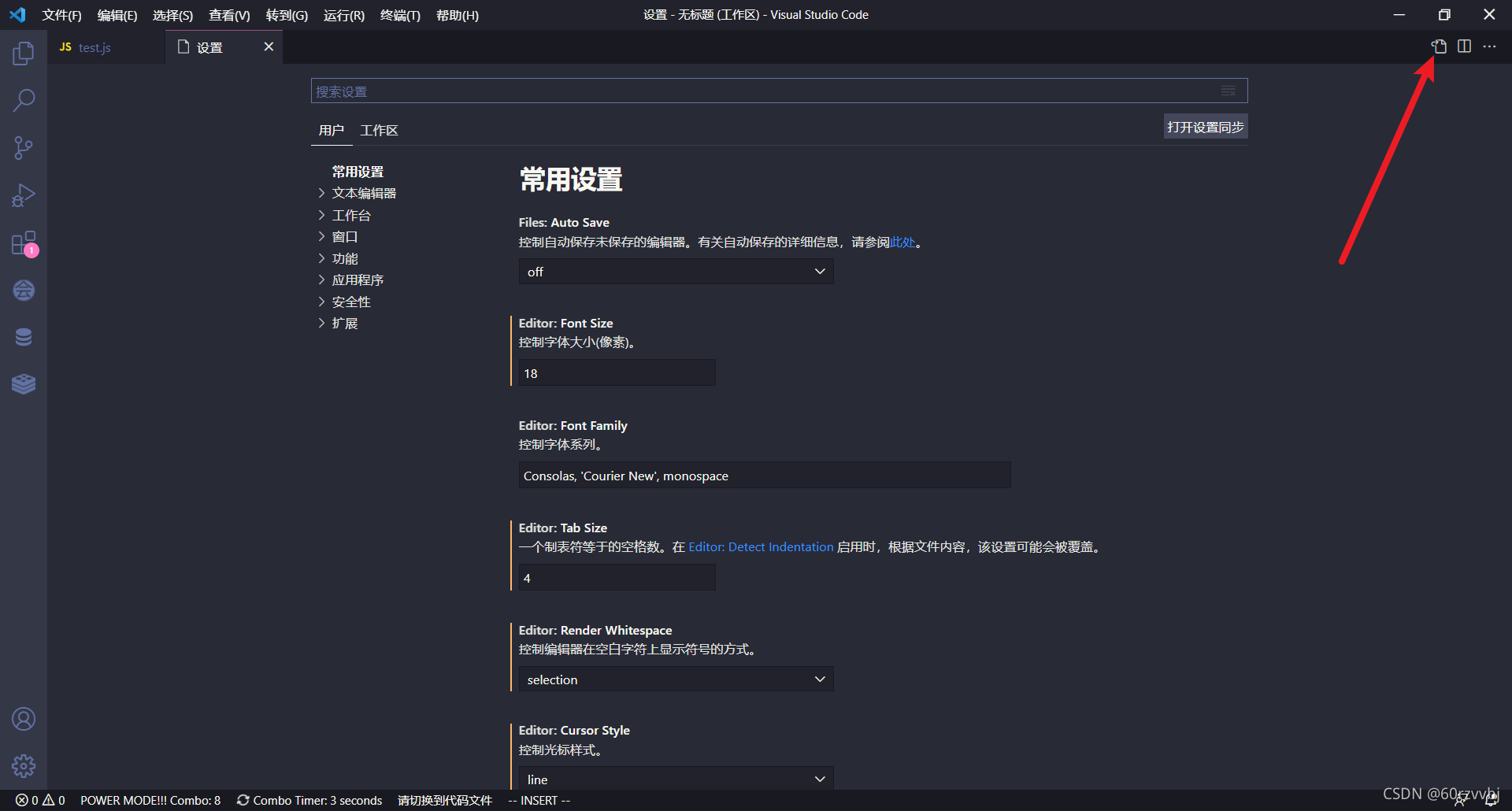
打开设置

打开设置的json文件

加一个javascript.format.semicolons这个属性
这个属性一共有三个取值
第一种ignore
"javascript.format.semicolons": "ignore",
这个是这个属性的默认值,格式化时不删除也不添加分号,啥也不管,就和平时没配置的时候是一样的,就不演示了
第二种insert
"javascript.format.semicolons": "insert",
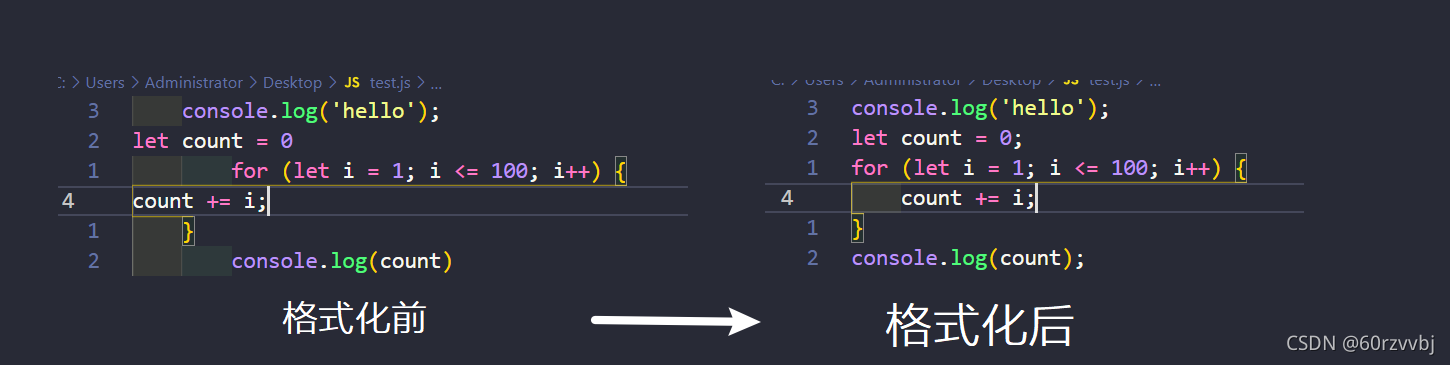
格式化时句尾加分号,效果如下:

第三种remove
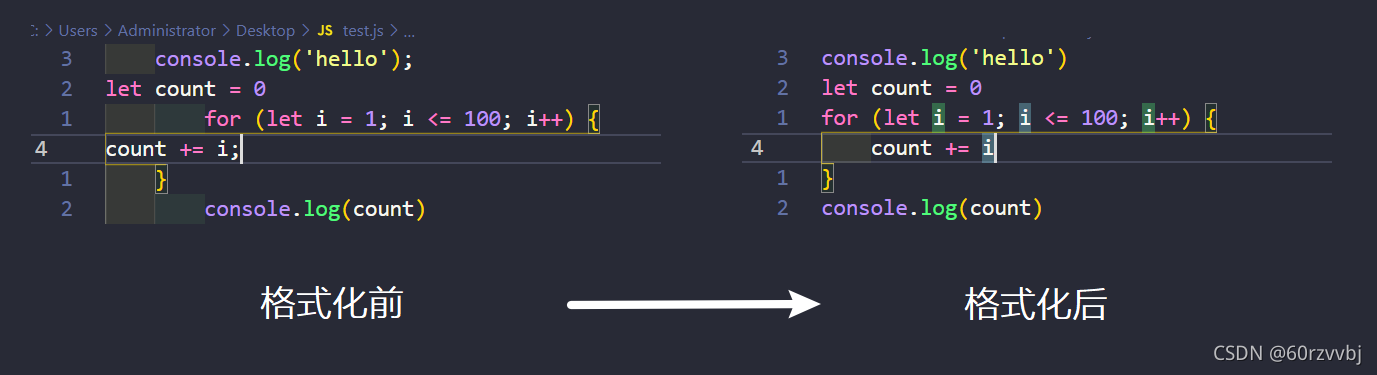
"javascript.format.semicolons": "remove",
格式化时句尾不加分号,效果如下:

其它的代码格式化相关配置如果有需要可以在评论区私信我,未来可能会再写几篇讲格式化配置的文章
加载全部内容