python+opencv插图局部放大并拼接 python+opencv实现论文插图局部放大并拼接效果
听、 风 人气:0想了解python+opencv实现论文插图局部放大并拼接效果的相关内容吗,听、 风在本文为您仔细讲解python+opencv插图局部放大并拼接的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:python使用opencv,python局部放大图,python怎么放大,下面大家一起来学习吧。
前言
在制作论文插图时,有时要求将图片的局部放大来展示细节内容,同时将放大图拼接在原图上以方便观察对比。
当然直接利用电脑自带的画图软件或者别的软件也可以很方便地实现,但是如果碰到多个算法处理一张图片后多张图片进行对比就不太方便了,这里主要贴一下 python 代码的实现。
cv2.rectangle() 函数
cv2.rectangle(img, pt1, pt2, color, thickness ) 功能是在图片上画一个矩形框,没有返回值。
参数列表:
img:图片
pt1:长方形框左上角坐标
pt2:长方形框右下角坐标
color:字体颜色
thickness:字体粗细
示例
import cv2
image = cv2.imread('F://test.png')
pt1 = (10, 190) # 长方形框左上角坐标
pt2 = (160, 270) # 长方形框右下角坐标
cv2.rectangle(image, pt1, pt2, (255, 0, 0), 5)
cv2.imshow('demo', image)

cv2.resize() 函数
cv2.resize(src, dsize) 功能是将图片缩放为指定大小,返回值是改变后的图片。
参数列表:
src: 输入图片
dsize:输出图片的尺寸
示例
import cv2
image = cv2.imread('F://test.png')
h, w = image.shape[0:2]
print(f'原来图片的大小:{w}×{h}')
image = cv2.resize(image, (150, 300))
h, w = image.shape[0:2]
print(f'缩小后图片的大小:{w}×{h}')

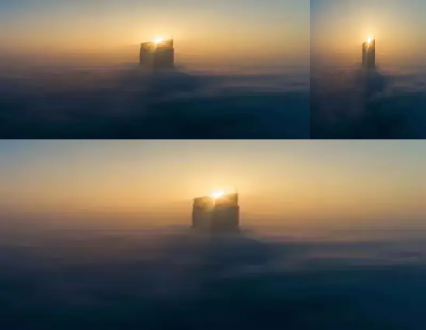
np.hstack() 和 np.vstack() 函数
np.hstack((img1, img2, ···)) 和 np.vstack((img1, img2·, ···))。np.hstack() 和 np.vstack() 是 numpy 提供的两个矩阵拼接函数,顾名思义 np.hstack() 是水平方向拼接,np.vstack() 是垂直方向拼接。
参数列表:
img1:第一个图片
img2:第二个图片
imgn:第 n 个图片
要求:输入图片的行数或者列数相同
示例
import cv2
import numpy as np
image1 = cv2.imread('F://test.png')
image2 = cv2.resize(image1, (150, 300))
image3 = cv2.resize(image1, (550, 410))
image = np.hstack((image1, image2))
image = np.vstack((image, image3))
cv2.imshow('demo', image)

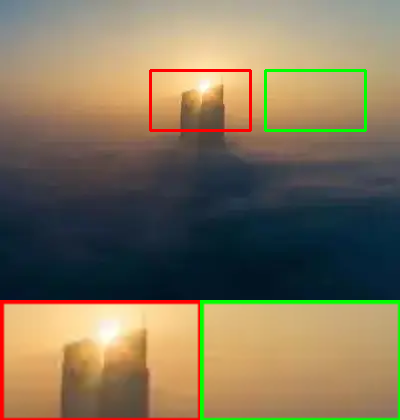
实现局部框定放大拼接
import cv2
import numpy as np
image = cv2.imread('F://test.png')
# 第一个局部放大图
pt1 = (150, 70) # 长方形框左上角坐标
pt2 = (250, 130) # 长方形框右下角坐标
cv2.rectangle(image, pt1, pt2, (0, 0, 255), 2)
patch1 = image[70:130, 150:250, :]
patch1 = cv2.resize(patch1, (200, 120))
# 第二个局部放大图
pt1 = (265, 70) # 长方形框左上角坐标
pt2 = (365, 130) # 长方形框右下角坐标
cv2.rectangle(image, pt1, pt2, (0, 255, 0), 2)
patch2 = image[70:130, 265:365, :]
patch2 = cv2.resize(patch2, (200, 120))
# 拼接
patch = np.hstack((patch1, patch2))
image = np.vstack((image, patch))
cv2.imshow('demo', image)
cv2.imwrite('F://test_result.png', image)

总结
加载全部内容