Java 二三法 Java 通过 二三法 巧解前端数据显示
执久呀 人气:0一、前言
上回我们说过了数据在后端的接受的三种方法,那么今天自然就来了解以及学会数据
在前端的显示,前端显示也是十分重要的,这在购物之类的平台,显示我们所购之物
的原理就是前端显示。
二、正文部分
许多人看到这标题或许有什么是"二三法",不要着急,慢慢看,答案就会自在心中了。
Model法:
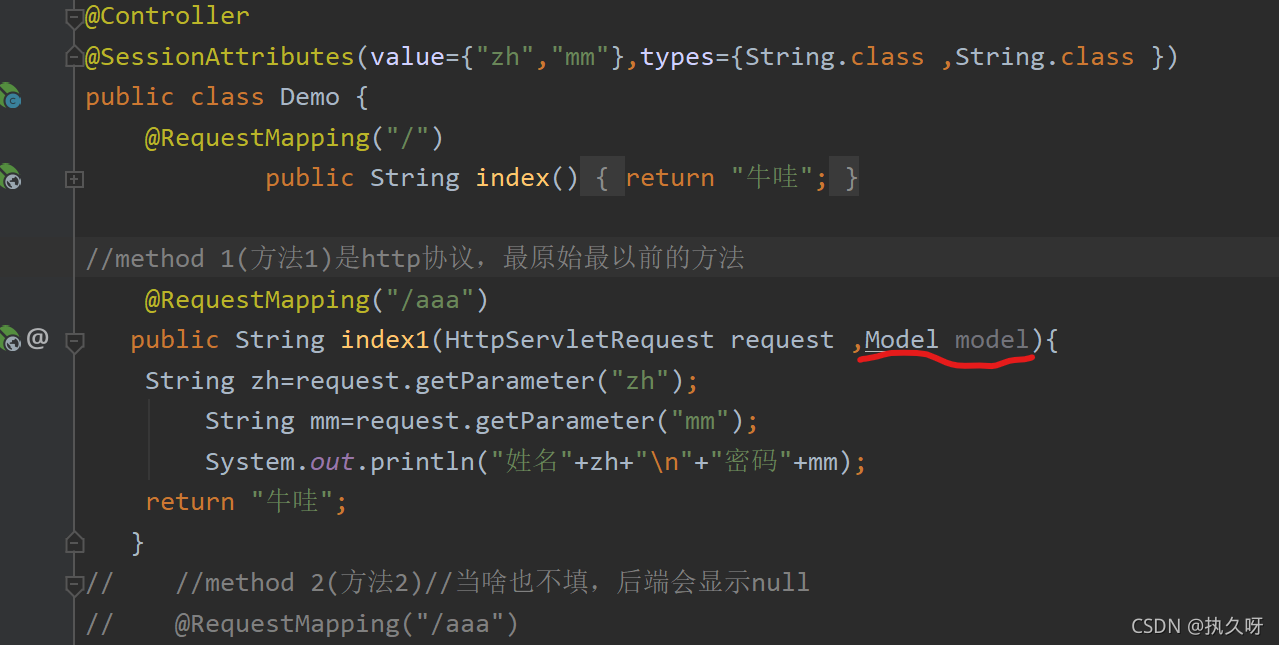
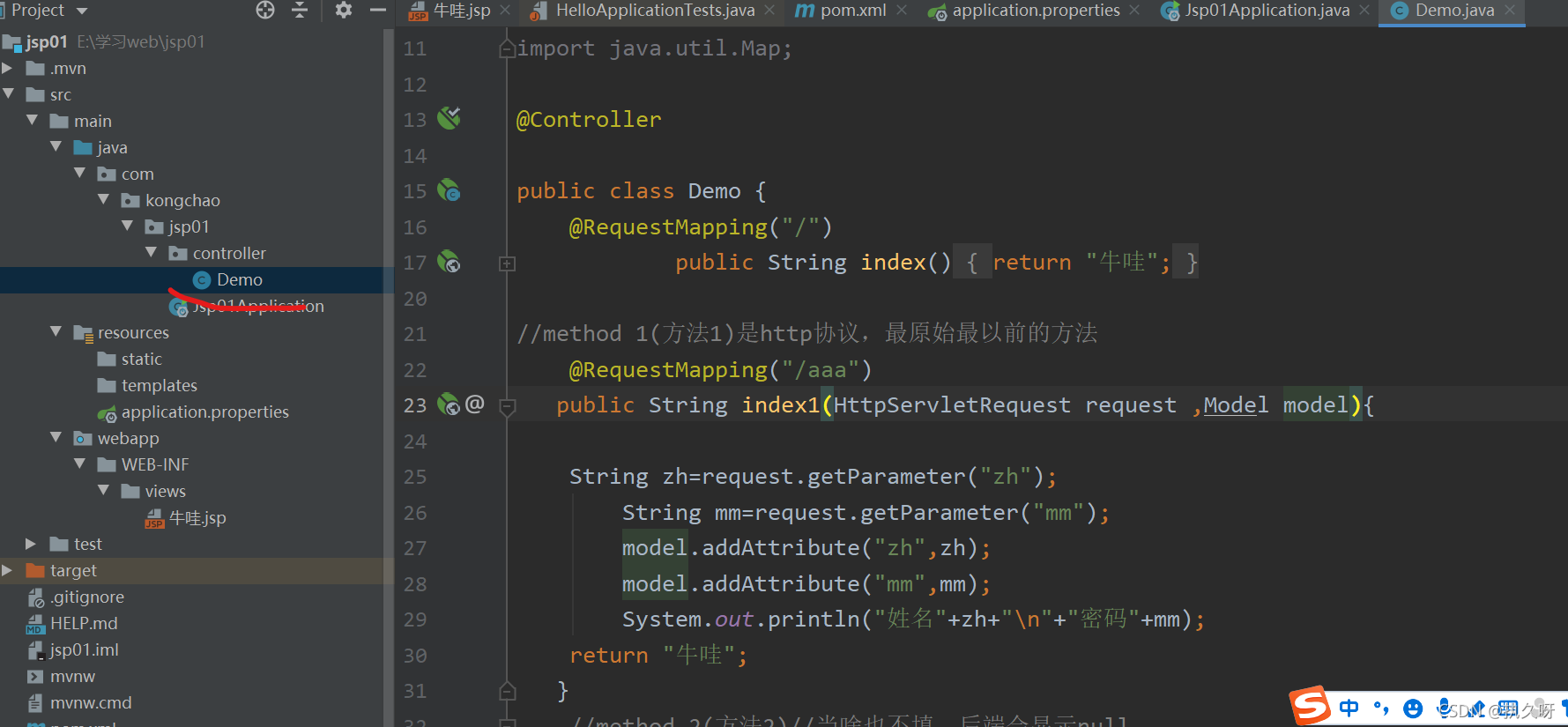
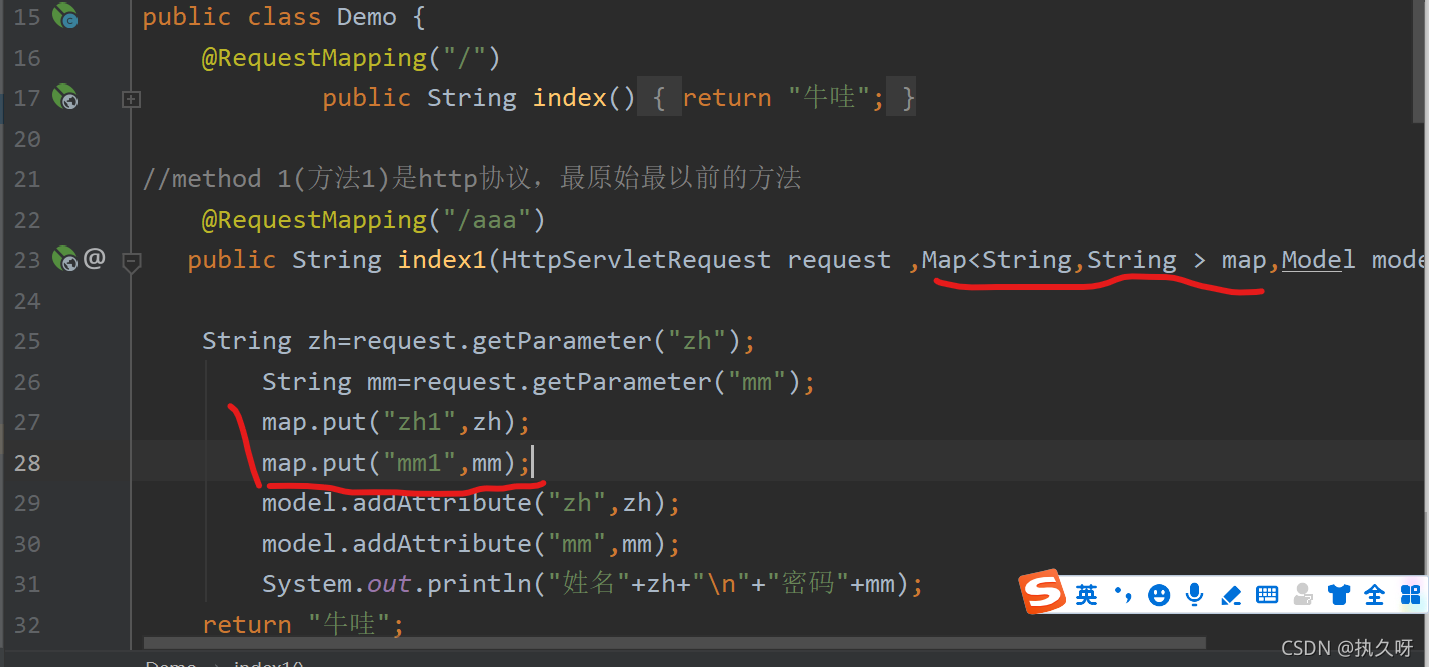
打开我们前面写过的文章,在Demo类下,如图,这是我后端数据接受的第一种方法,

前端数据接受只需要在第二个public String括号里加上Model model 其中第二个model可以
是任意名字,为了形象,我们取名model

然后再此类下写如图所示,

其中" "下的是前端所要显示取得名,可以是随意取不带" ",是后端下的,这个要和定义的
相同即可。应该写在定义好的变量之后(String之后)
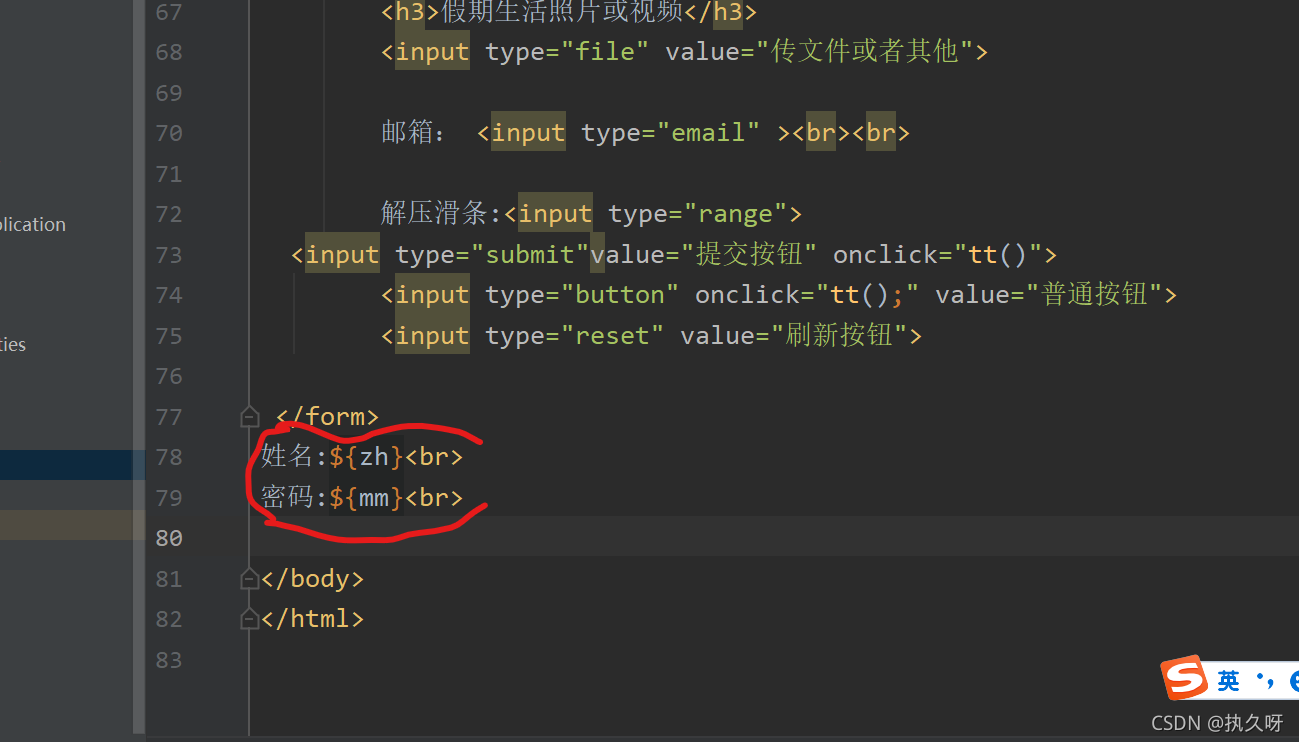
再其次是在jsp中<form>之外填写如图:

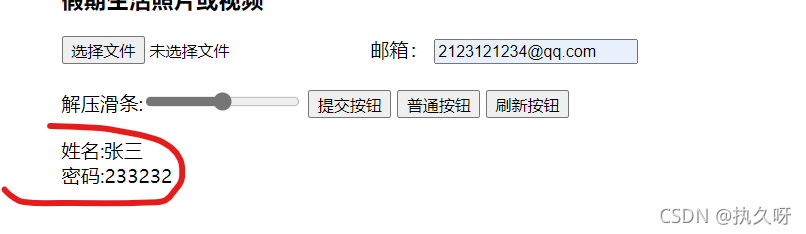
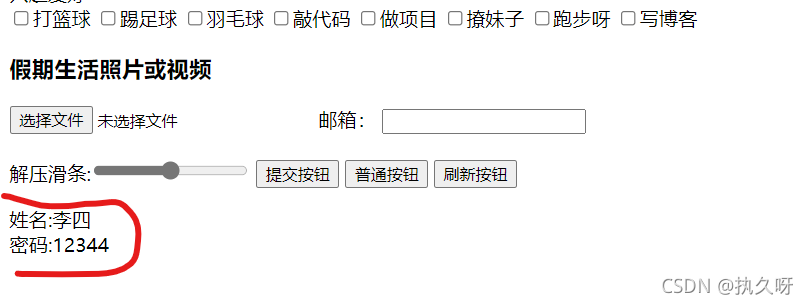
点击运行,在百度搜索localhost:8080查看即可

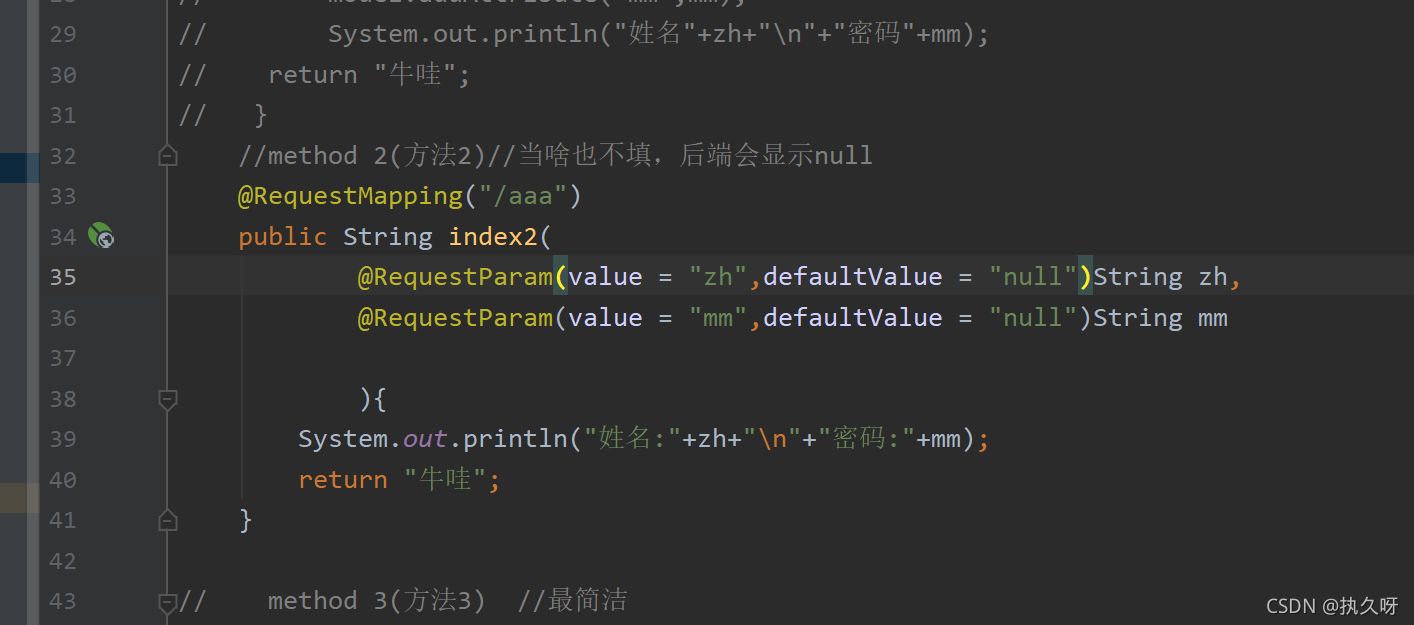
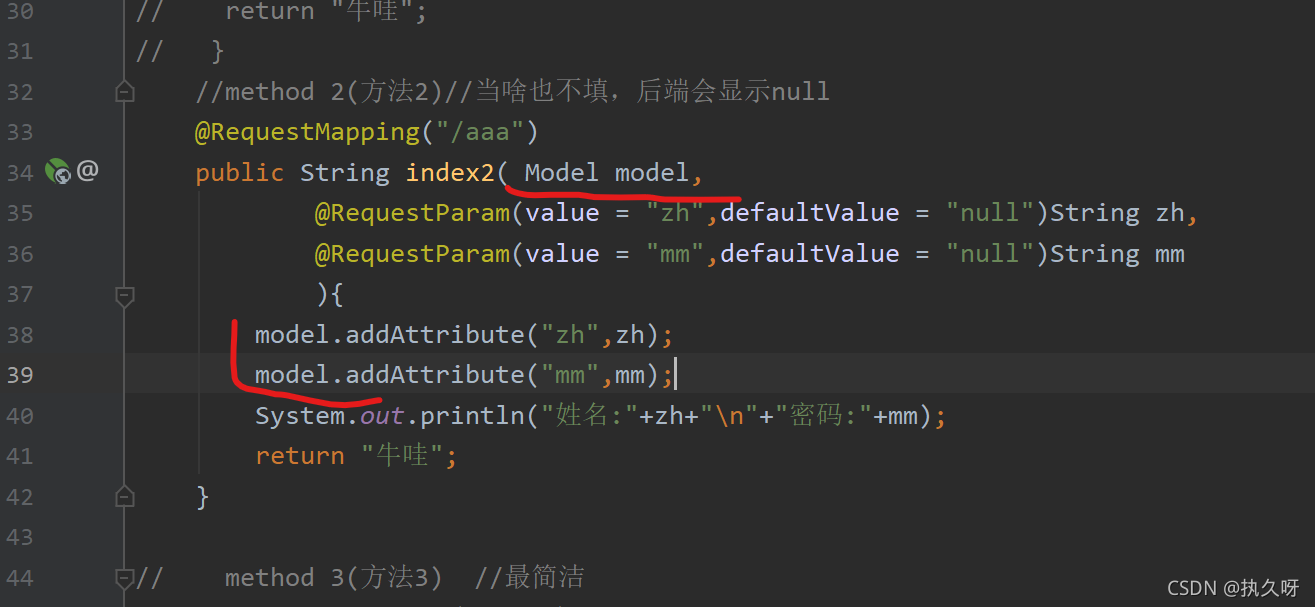
在第二种后端数据接受下如图:

方法还是一样的,在第二个public String 下如图:

在jsp还是一样的,所以这里我们直接运行:

提交之后显示成功
第三种方式的后端数据接受下:

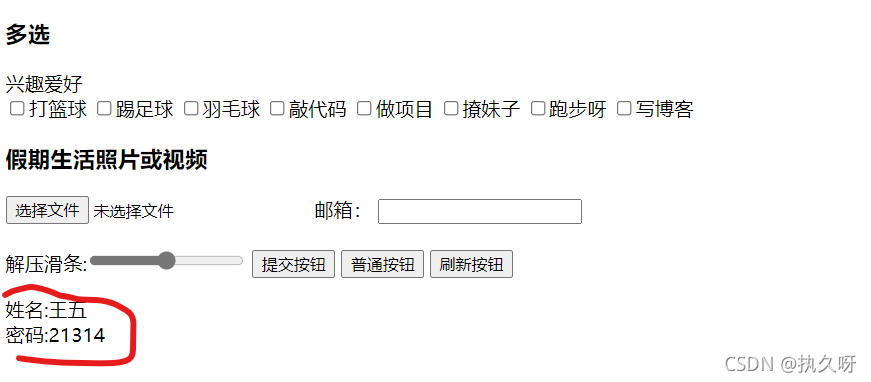
运行之后:

此时,就完结了Model在三种后端数据接受下的使用,是不是挺容易的
Map法:
Map相比Model更麻烦些
第一种如图:
需要在Demo类下:

在@Controller 下加上这句话:
@SessionAttributes(value={"zh","mm"},types={String.class ,String.class })
如图:

然后也是在第二个public下加上Map<String,String> map 然后在括号里加上如图:

为了对比我没把上次用的Model删去,用不用的" "前端显示区分开了
此时我们在jsp下:

可以直接这么写,但是推荐下面这种,虽然复杂,但是指意明确

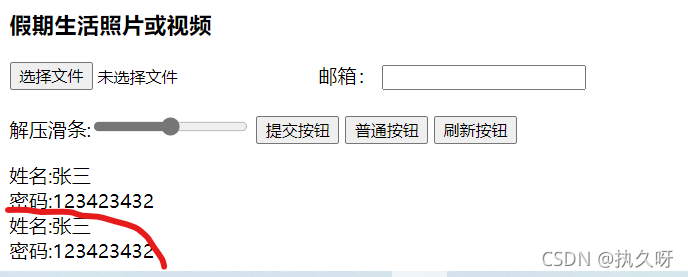
直接运行之后:

上面的是Model的,下面是Map的。
第二种方式下:
在@Controller还是要加:
@SessionAttributes(value={"zh","mm"},types={String.class ,String.class })

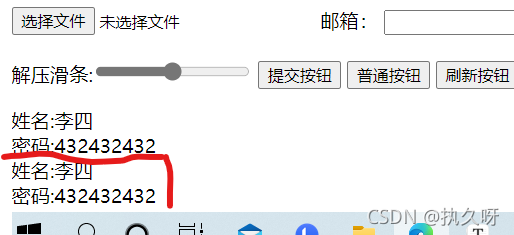
因为前面弄过了jsp下的内容, 运行之后:

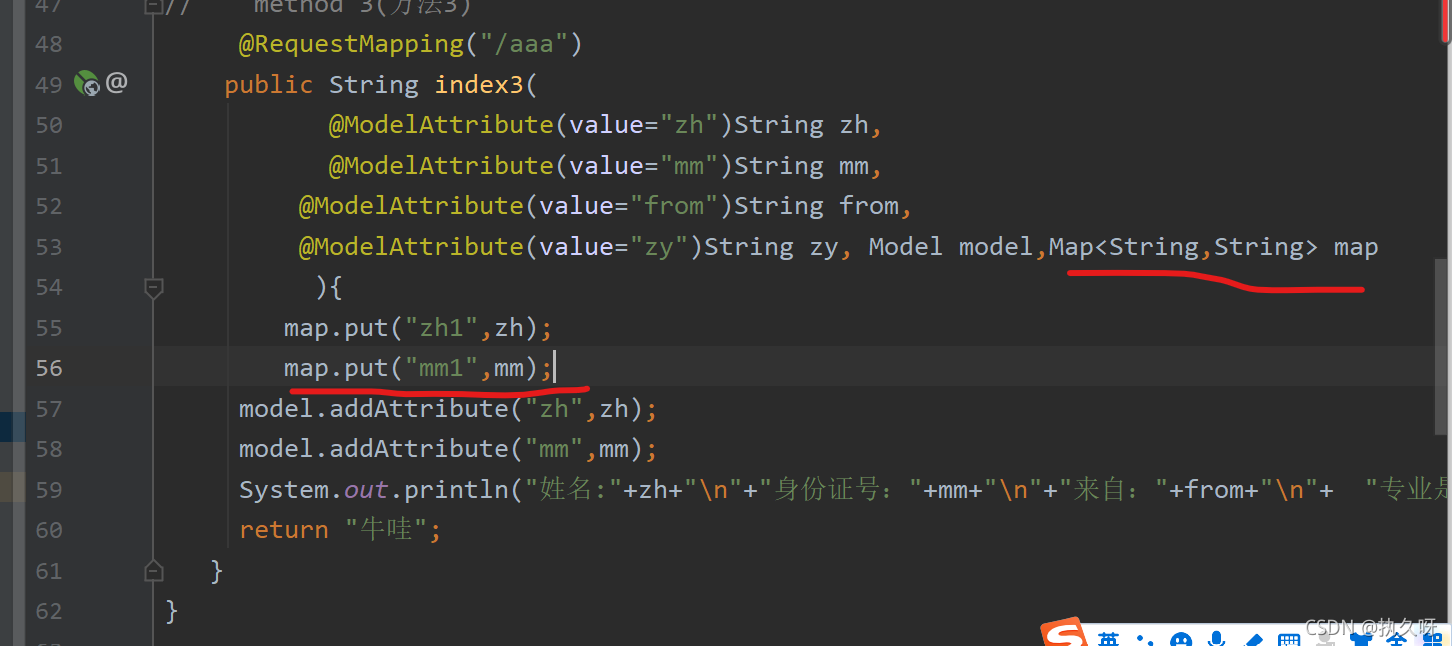
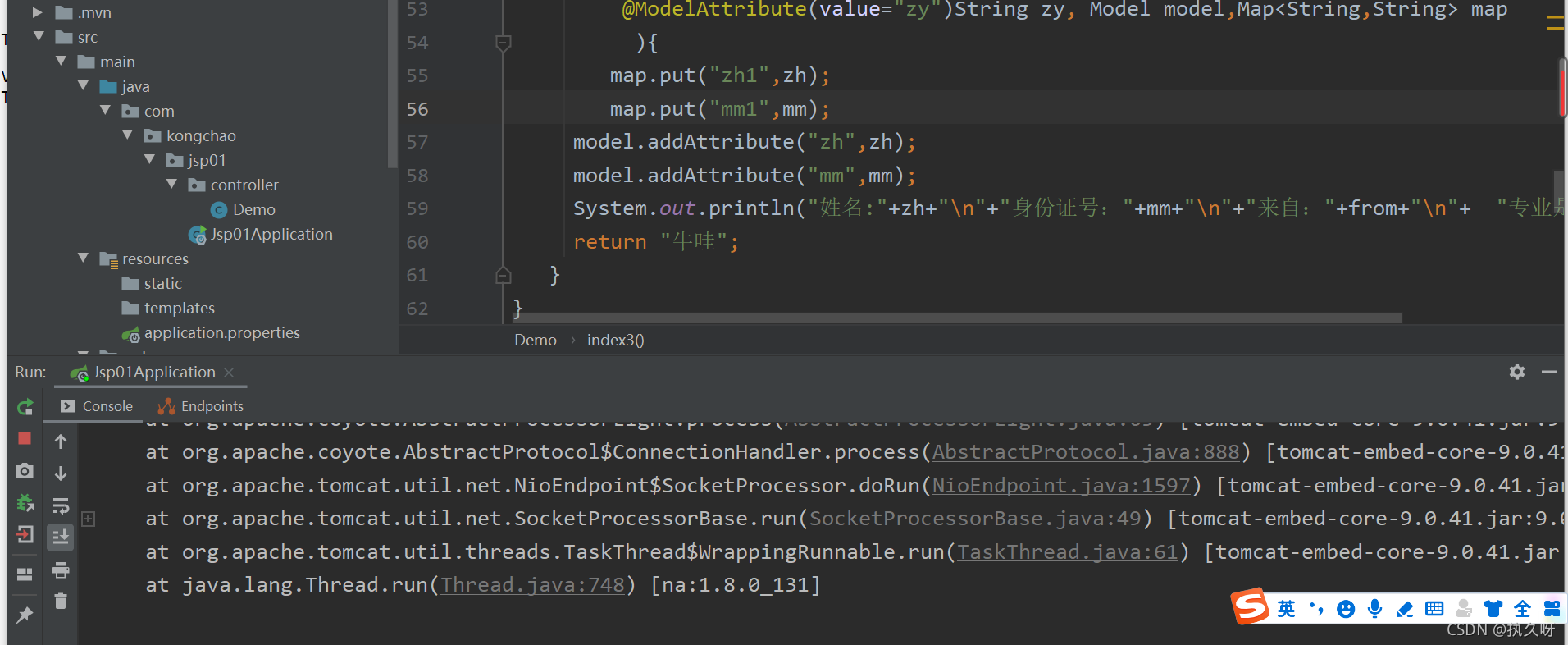
不过在第三种ModelAttribute下Map不支持:

运行之后:


所以@ModelAttribute不支持Map法
加载全部内容