photoshop设计抽象效果的光束图形实例教程
抽象效果的光束图形实 人气:0

最终效果2

最终效果3

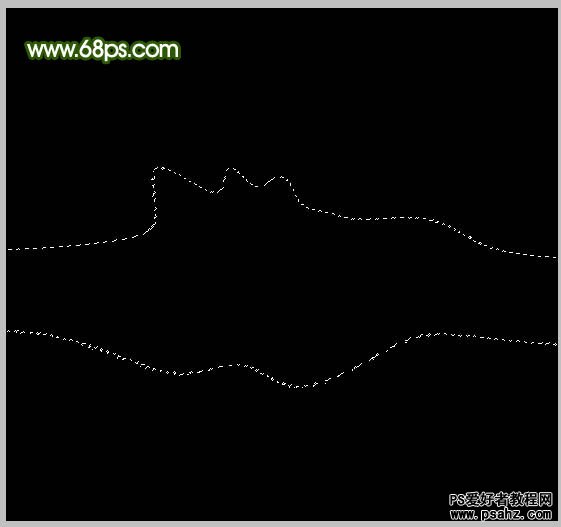
1、新建一个800 * 800像素的文档,背景填充黑色。新建一个图层,用套索勾出图1所示的选区,羽化25个像素后填充绿色:#57BF06,按Ctrl + D 取消选区。然后执行:滤镜 > 模糊 > 径向模糊,参数设置如图2,确定后按Ctrl + F 再加强几次,效果如图3。

<图1>

<图2>

<图3>
2、新建一个图层,把前景颜色设置为:#57BF06,背景颜色设置为黑色。执行:滤镜 > 渲染 > 云彩,确定后按Ctrl + Alt + F 加强一下,效果如下图。

<图4>
3、执行:滤镜 > 模糊 > 径向模糊,参数设置如图5,同样按Ctrl + F 加强几次,效果如图6。

<图5>

<图6>
4、把图层混合模式改为“柔光”,效果如下图。

<图7>
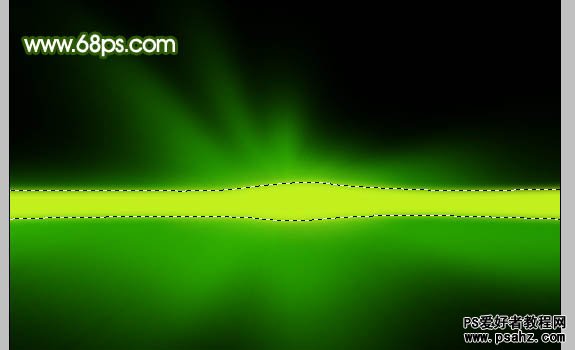
5、新建一个图层,用钢笔勾出下图所示的选区,羽化5个像素后填充黄绿色:#C2F01E。

<图8>
6、打开下图所示的放射背景,拖进来,适当拉大一点,图层混合模式改为“强光”,加上图层蒙版,用黑色画笔把中间部分稍微擦出来,效果如图10。

<图9>

<图10>
7、新建一个图层,用钢笔勾出中间高光部分的选区,用白色画笔涂上高光,如图11,12。

<图11>

<图12>
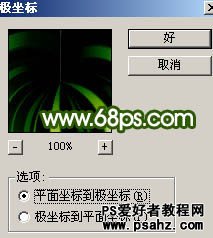
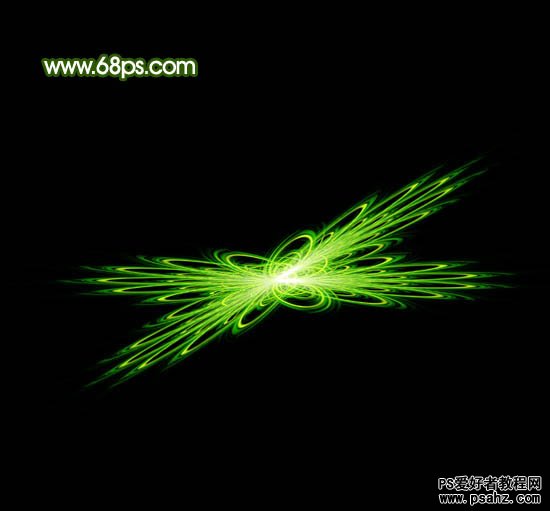
8、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。执行:滤镜 > 扭曲 > 极坐标,选择“平面坐标到极坐标”,如图13,效果如图14。

<图13>

<图14>
9、图形的顶部衔接不是很好,把当前图层复制一层,用椭圆选框工具拉出图15所示的正圆选区,羽化5个像素后执行:滤镜 > 模糊 > 径向模糊,参数设置如图16,效果如图17。

<图15>

<图16>

<图17>
10、按住Alt 键添加图层蒙版,用白色画笔把衔接不自然的部分涂出来,效果如下图,到这一步我们需要的图形基本做出来了,后面只需要复制即可。

<图18>
11、新建一个图层盖印图层。再在当前图层下面新建一个图层填充黑色。回到盖印图层,按Ctrl + T 变形,把图形压窄一点,如图19。

<图19>
12、按Ctrl + J 把当前图层复制一层,图层混合模式改为“变亮”,按Ctrl + T 变形处理,把中心点移到高光部分,稍微把角度移偏一点,大小也缩小一点,如下图。

<图20>
13、按Ctrl + Alt + Shift + T 复制,即可得到下图所示的效果,把得到的图形合并后再水平翻转一下,即可得到图22所示效果。

<图21>

<图22>
14、另一种变形方式,在第12步操作的时候,我们把中心点放在高光位置,只边角度不改变大小,然后再复制,效果如图24。

<图23>

<图24>
15、把得到的图形合并,按Ctrl + T 压扁一点,如图25,按Ctrl + J 复制一层,图层混合模式改为“变亮”,同上的方法再复制,效果如图26,27。

<图25>

<图26>

<图27>
16、其它图形任由自己发挥。

<图28>
加载全部内容