微信小程序2048小游戏 微信小程序实现2048小游戏的详细过程
诗一样的代码 人气:0想了解微信小程序实现2048小游戏的详细过程的相关内容吗,诗一样的代码在本文为您仔细讲解微信小程序2048小游戏的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:微信小程序2048小游戏,微信小程序小游戏开发,微信小程序小游戏代码,下面大家一起来学习吧。
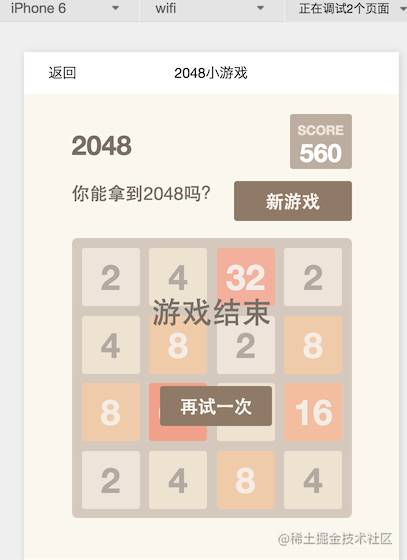
效果图

实例代码
今天我们要用微信小程序实现2048小游戏,效果图如上面所示。游戏的规则很简单,你需要控制所有方块向同一个方向运动,两个相同数字方块撞在一起之后合并成为他们的和,每次操作之后会随机生成一个2或者4,最终得到一个“2048”的方块就算胜利了。
// 构造一个空的矩阵[[null,..,size.length],[]]
empty: function() {
var cells = [];
for (var x = 0; x < this.size; x++) {
var row = cells[x] = [];
for (var y = 0; y < this.size; y++) {
row.push(null);
}
}
// [[{x:0,y:0},{x:0,y:1}],[]]
return cells;
},
首先我们需要做的是把游戏主体分成16个格子。用Grid代表这些格子,然后这些格子还有一下这些操作:
// 在空格子中随机挑选出一个格子
randomAvailableCell: function() {
// 获取可填充的格子坐标
availableCells: function() {
// 是否存在空单元格
cellsAvailable: function()
/*
* 获取单元格内容
* @param {object} cell {x:0,y:0} 单元格坐标
*/
cellContent: function(cell) {
上面的函数都是为了使接下来开发更加简便,这样子就可以直接操作了。
// 初始化数据
addStartTiles: function() {
for (var x = 0; x < this.startTiles; x++) {
this.addRandomTiles();
}
},
// 在一个随机单元格中随机填充2或4
addRandomTiles: function() {
if (this.grid.cellsAvailable()) {
var value = Math.random() < 0.9 ? 2 : 4;
var cell = this.grid.randomAvailableCell();
var tile = new Tile(cell, value);
this.grid.insertTile(tile); // 插入一个单元格
}
},
一开始进行初始化数据,以90%机率产生2,以10%机率产生4。
touchStart: function(events) {
// 多指操作
this.isMultiple = events.touches.length > 1;
if (this.isMultiple) {
return;
}
var touch = events.touches[0];
this.touchStartClientX = touch.clientX;
this.touchStartClientY = touch.clientY;
},
touchMove: function(events) {
var touch = events.touches[0];
this.touchEndClientX = touch.clientX;
this.touchEndClientY = touch.clientY;
},
touchEnd: function(events) {
if (this.isMultiple) {
return;
}
var dx = this.touchEndClientX - this.touchStartClientX;
var absDx = Math.abs(dx);
var dy = this.touchEndClientY - this.touchStartClientY;
var absDy = Math.abs(dy);
if (Math.max(absDx, absDy) > 10) {
var direction = absDx > absDy ? (dx > 0 ? 1 : 3) : (dy > 0 ? 2 : 0);
var data = this.GameManager.move(direction) || {
grids: this.data.grids,
over: this.data.over,
won: this.data.won,
score: this.data.score
};
}
进行游戏手势开始移动和移动结束的操作,上面这一段主要是进行了手指移动方向的判断,最后是判断出了direction,传入this.GameManager.move(direction)进行移动操作。
这里面的难点在于数据结构的构建,只要把格子弄明白就比较好办。然后就是手指滑动的判断了,上面代码也比较清楚地展现了。
总结
加载全部内容