设计手机翻页效果的动态gif图片 PS动态图片制作教程
PS教程自学Photoshop 人气:0
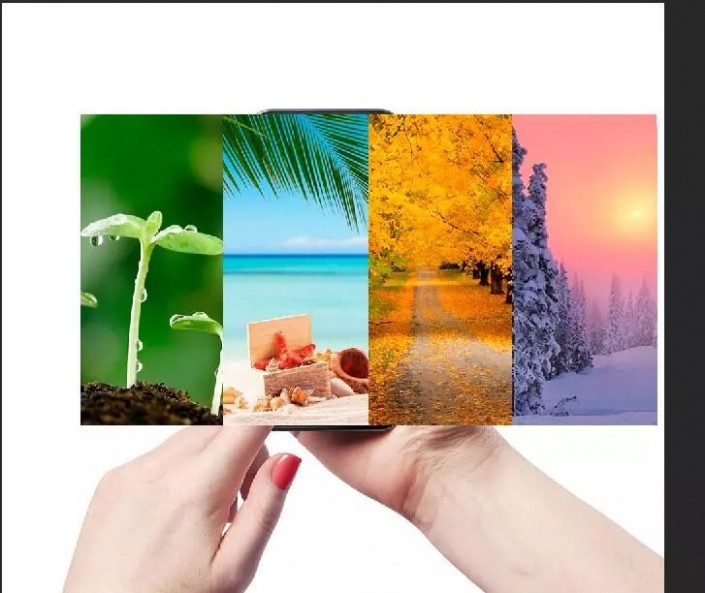
PS动态图片制作教程:设计手机翻页效果的动态gif图片。效果图:

操作步骤:
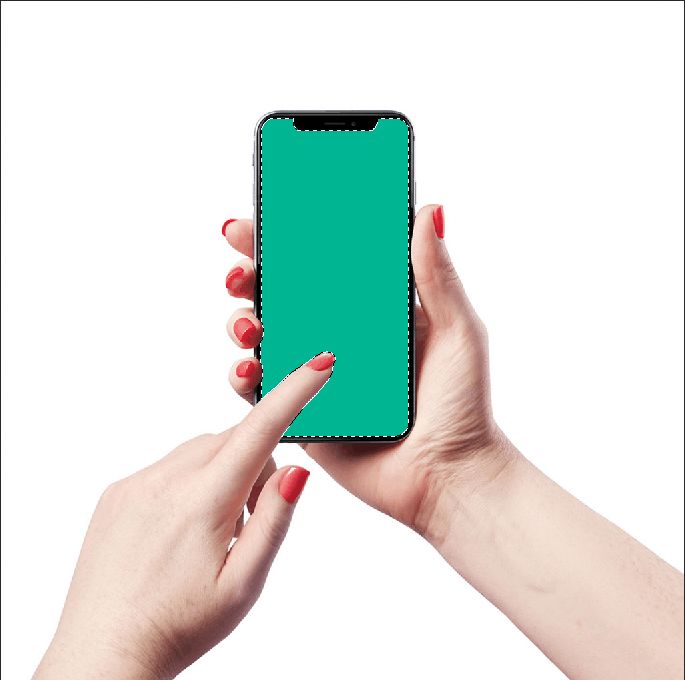
第一步,找到一个手持手机的素材。

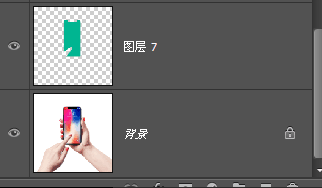
第二步,把手机内的屏幕用钢笔扣下来,新建一个图层,填充颜色备用。


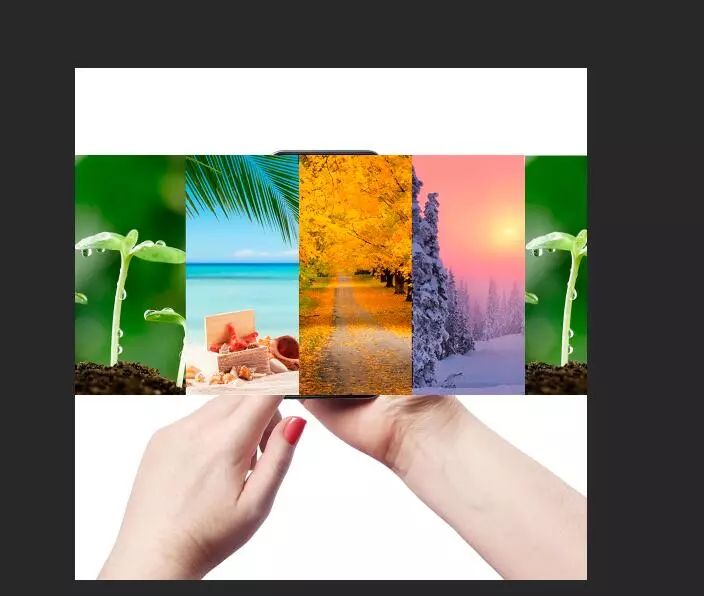
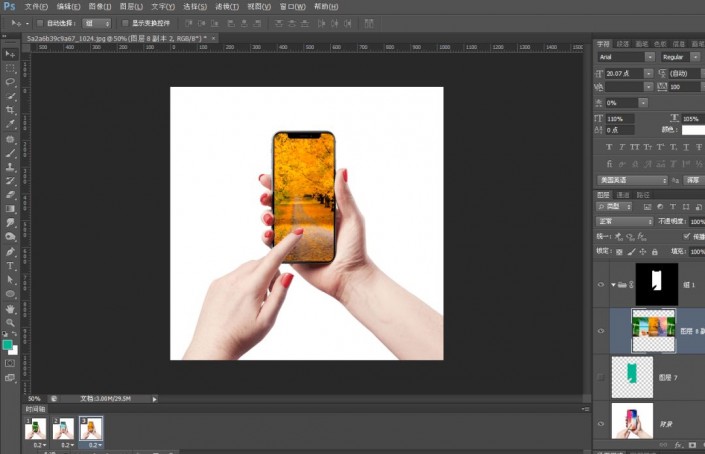
第三步,找到对应的素材作为手机壁纸,这里要制作翻页,所以要多找一些,然后按照手机的大小裁剪出对应的大小,效果


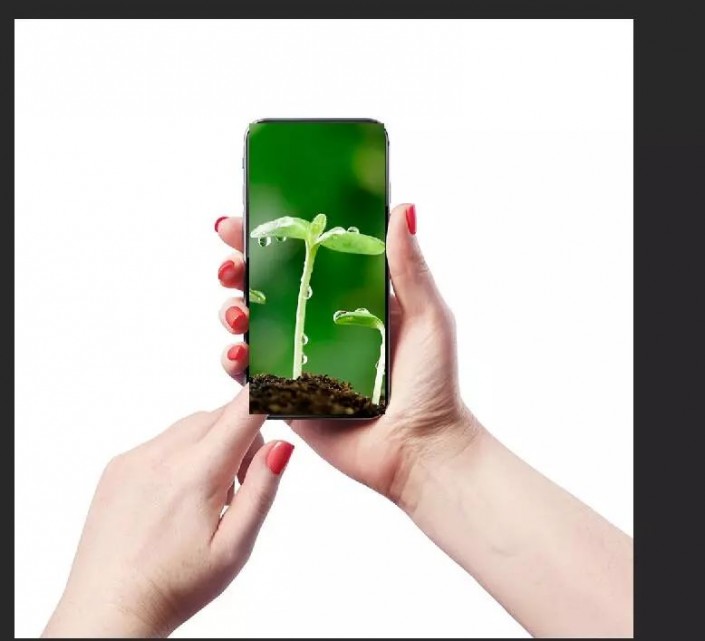
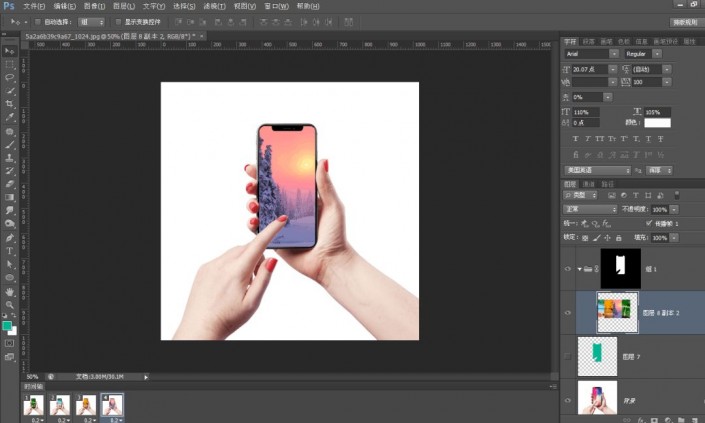
第四步,如上述方法一样,继续导入素材,裁切相同大小,然后拼接。

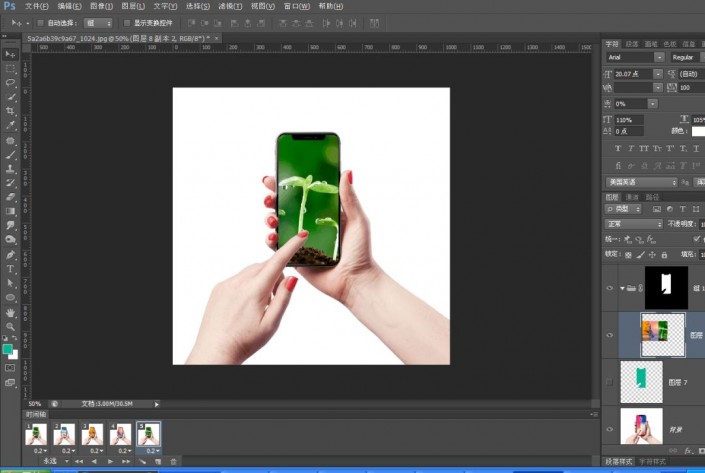
第五步,这里为了使得图片过渡的自然,我把最开始的那个绿色图片放在后面再衔接上。

第六步,回到最开始抠出手机屏幕以后填充的那一个图层。

然后ctrl键加图层缩略图获得选区,新建一个组,选区状态下添加蒙版,效果如图。

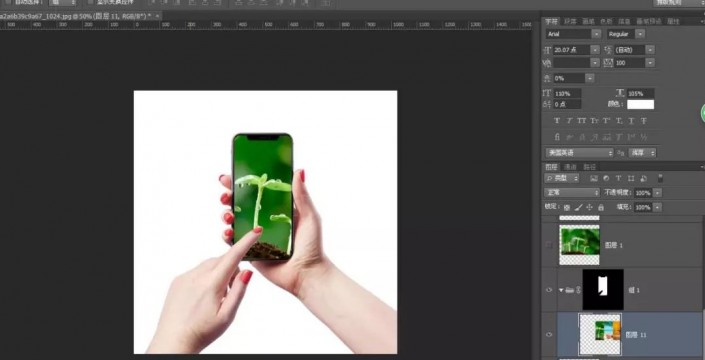
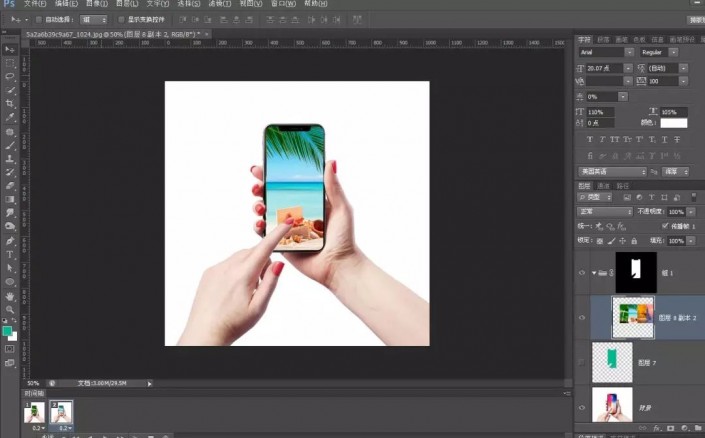
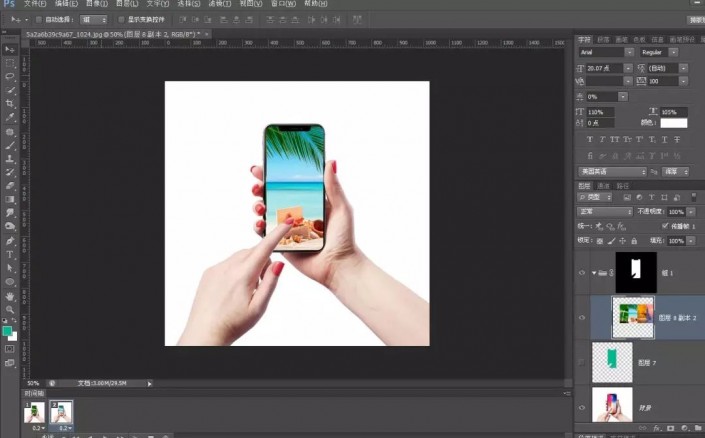
第七步,把刚刚做好的拼接图移到新建的组里。

第八步,这回要运用到时间轴了,具体打开方法是找窗口,时间轴,选中,这样就会出现如下效果。

第九步,时间轴上新建,然后把拼接的图片进行向左移动,这里我设置的秒数是0.2秒。


第十步,继续新建,移动图层的图片位置。




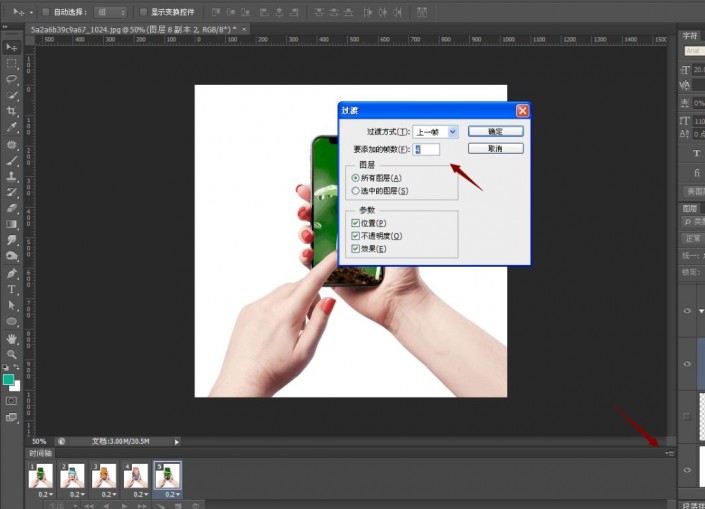
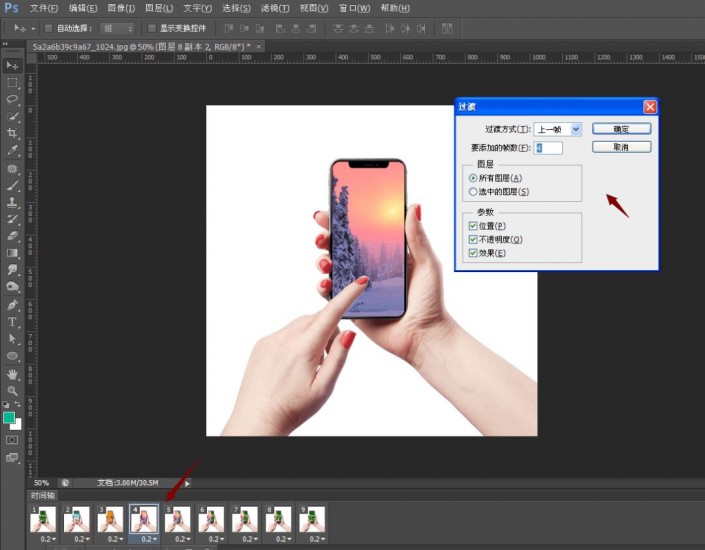
第十一步,这些都处理好了,鼠标点击最后一帧,点击右边的一个小三角,选择过渡,具体参数根据自己设定。

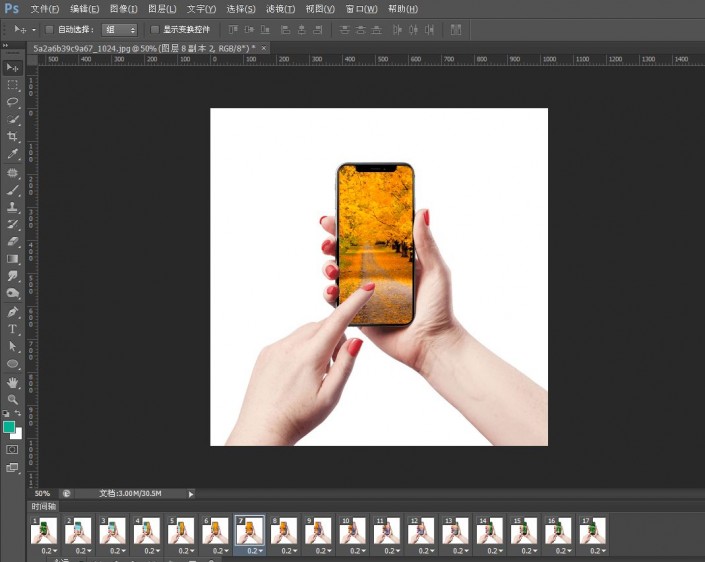
第十二步,确定以后,点击另一帧,继续这种操作。

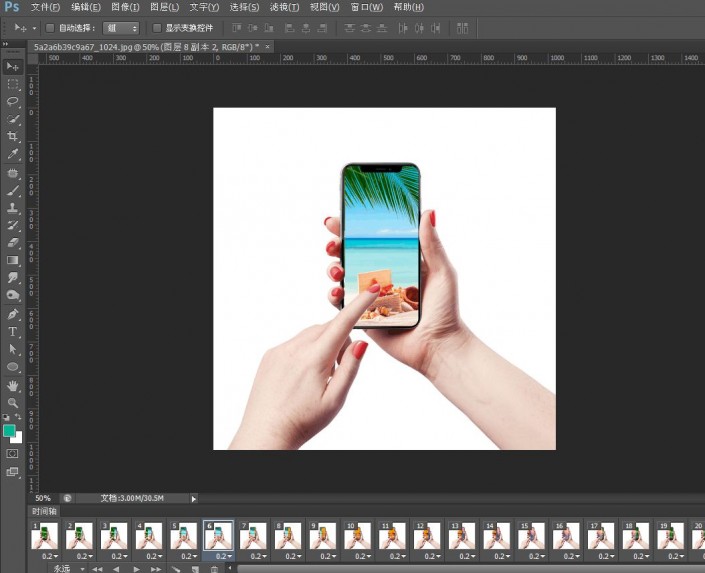
继续重复操作。


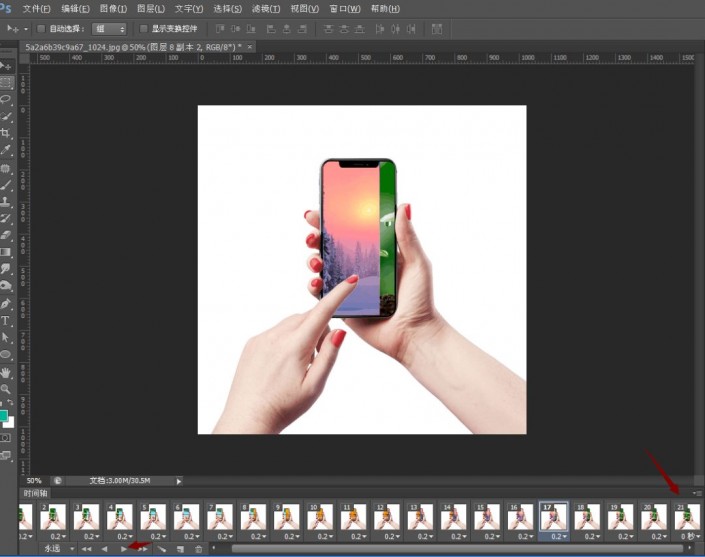
第十三步,做到这里,基本就已经成型了,下面再稍微设置一下,然后点击播放查看一下就可以了。

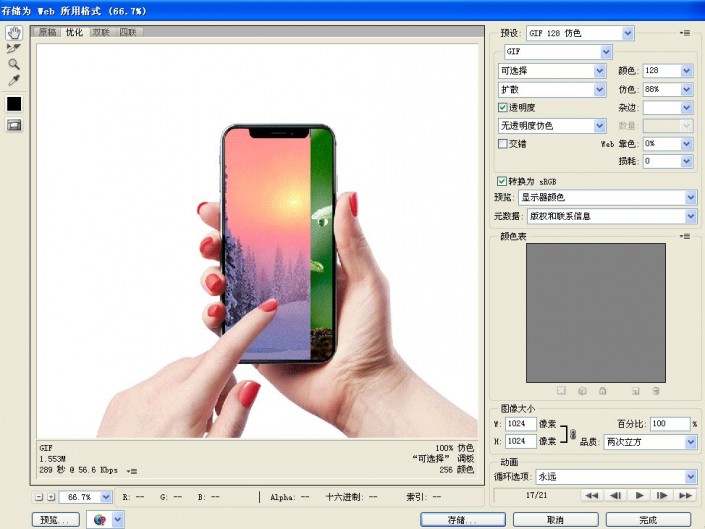
第十四步,一切处理好以后,存储为web格式,选择gif,循环选择永远。

完成:

加载全部内容