JavaScript的基础语法和数据类型 JavaScript的基础语法和数据类型详解
Lum1n0us 人气:0想了解JavaScript的基础语法和数据类型详解的相关内容吗,Lum1n0us在本文为您仔细讲解JavaScript的基础语法和数据类型的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:JavaScript基础语法,JavaScript数据类型,下面大家一起来学习吧。
引入JavaScript
1.内部标签
<script>
alert("hello world");
</script>
2.外部引入
<script src="js/abc.js"></script>
基础语法
定义变量
<script>
var num = 1;
alert(num);
</script>
条件控制
if (2>1)
{
alert("true");
}
<script>
var score = 65;
// alert(num);
if (score>60&&score<70)
{
alert("60-70")
}
else if (score>70&&score<80)
{
alert(70-80)
}
else
{
alert("other")
}
</script>
console.log("hello world");在浏览器控制台输出
数据类型
number
js不区分整数和小数
123 //整数123 123.1 //浮点数123.1 1.122e3 //科学计数法 NaN //not a number Infinity //无限大
字符串
'a' "abc"
正常时使用单引号或者双引号包裹,注意转义符号\
\' \n //换行 \t //空格 \u4e2d //unicode编码 \x41 //ascii
多行字符串的编写,使用反引号
var str = `haha
nihao
666`
模版字符串
let name='xay';
let words=`你好,${name}`;
字符串长度
word.length
字符串的特性,不可变

大小写转换
word.toUpperCase() word.toLowerCase()
substring()是字符串截取函数
substring(1) //从第一个字符串截取到最后一个 substring(1,3) //[1,3)
布尔值
true false
逻辑运算
&& //与 | //或 ! //非
比较运算符
= == //类型不一样,值一样也是真 === //绝对等于,类型和值都必须一样
NaN===NaN返回的是false,只能通过isNaN(NaN)来判断
数组
<script>
var arr = [1,2,3,4,5,'hello']
</script>

取数组下标时,如果越界了,会输出undefined
在给arr.length赋值后,数组长度也会发生变化,如果赋值过小,数组中的元素会丢失
indexOf可以通过元素获得其下标索引

slice() 可以截取数组的一部分,相当于字符串中的substring

push() pop()分别是向尾部压入和弹出元素

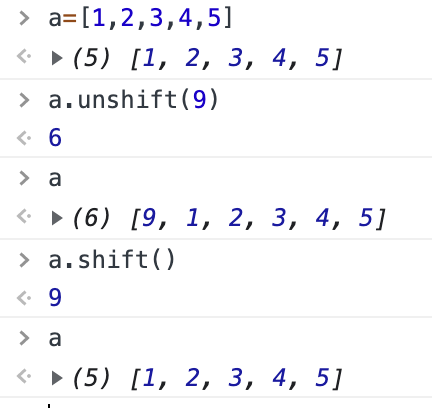
unshift() shift()分别是向头部压入和弹出元素

sort() 按照ascii排序
reverse() 反转
concat() 拼接数组
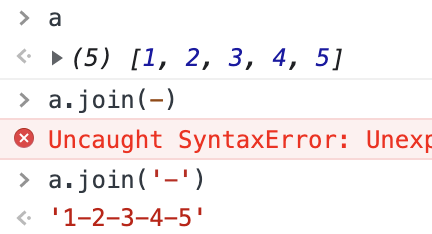
join() 用指定符号将数组拼接起来

对象
js中{…}表示一个对象,键值对描述属性xxxxx:xxxxx,多个属性之间使用逗号隔开,最后一个属性不加逗号
var person = {
name: 'xay',
age: 18,
tags: ['js','java','python']
}
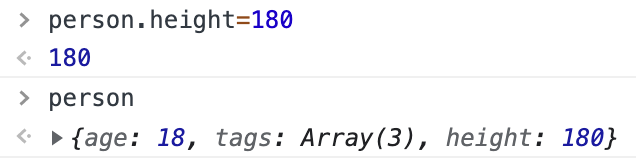
对象赋值

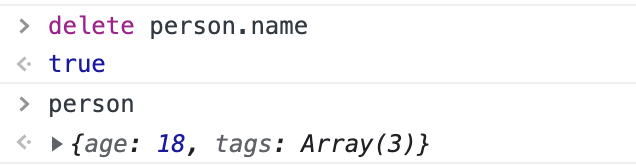
动态的删减属性delete person.name

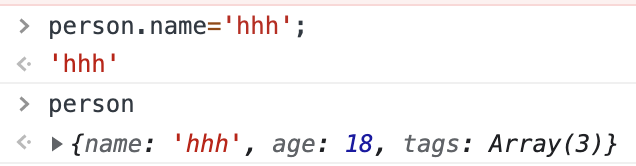
对象属性的添加,直接赋值即可

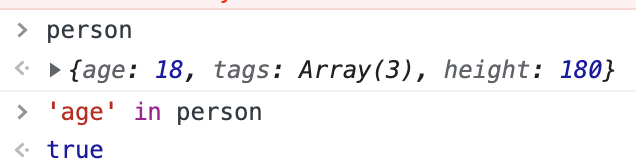
判断属性是否在对象中

流程控制
if判断
if (2>1)
{
alert("true");
}
<script>
var score = 65;
// alert(num);
if (score>60&&score<70)
{
alert("60-70")
}
else if (score>70&&score<80)
{
alert(70-80)
}
else
{
alert("other")
}
</script>
while循环
age=0;
while (age<100)
{
age+=1;
console.log(age);
}
for循环
for (let i = 0; i < 5; i++) {
console.log(i);
}
for循环遍历数组
var arr=[1,2,3,4,5,6,7,8,9,10];
for (var num in arr)
{
console.log(num)
}
Map和Set
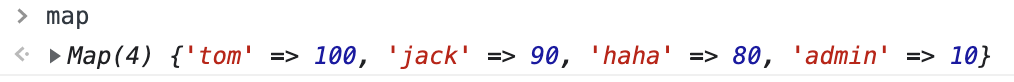
Map
var map=new Map([['tom',100],['jack',90],['haha',80]]);
var name=map.get('tom'); //通过key获得value
console.log(name)
类似python中的字典,set()向Map中添加数据
map.set('admin',10);
map.delete('tom') //map中的删除

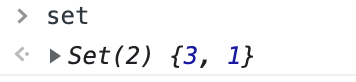
Set
Set可以去重
var set=new Set([3,1,1,1,1]);

set.add(2) //添加 set.delete(1) //删除 console.log(set.has(3)); //是否存在3
iterator
遍历Map
var map=new Map([['tom',100],['jack',90],['haha',80]]);
for (let x of map)
{
console.log(x);
}
遍历Set
var set=new Set([3,1,1,1,1]);
for (let x of set)
{
console.log(x);
}
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注的更多内容!
加载全部内容