制作简约风格的电视机插画风格图片 Illustrator插画设计教程
派派 人气:0接下来,让我们开始绘制吧~现在来一步步详细说明:
先看看效果图

教程步骤
步骤1:新建文档
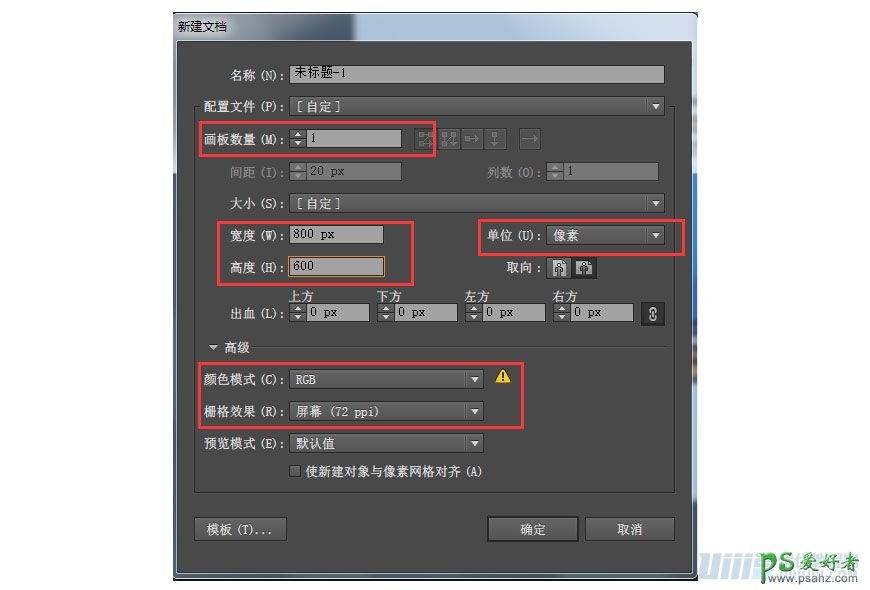
先打开AI,点击文件—>新建(Ctrl+N)创建一个新文档,参数设置如下:

步骤2:创建背景
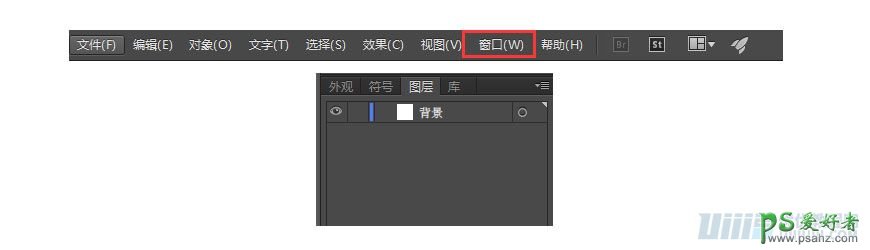
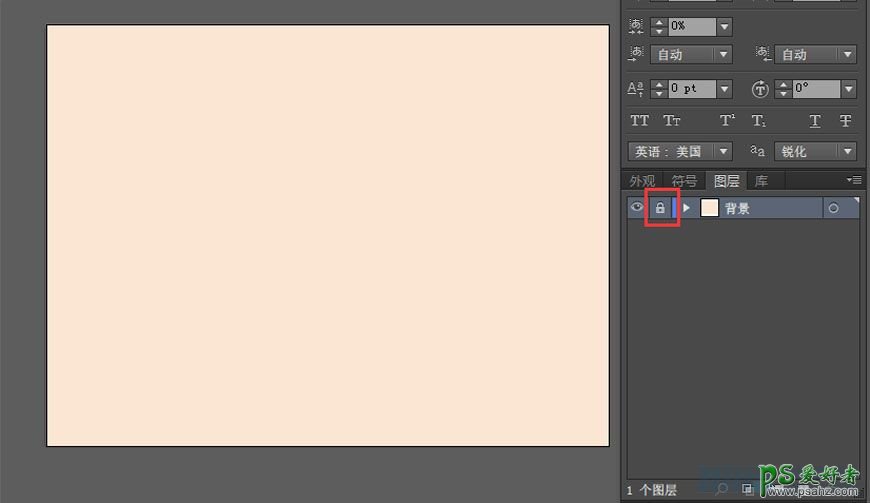
2.1找到AI的图层面板(窗口–图层),双击图层名称处,将名称修改为“背景”:

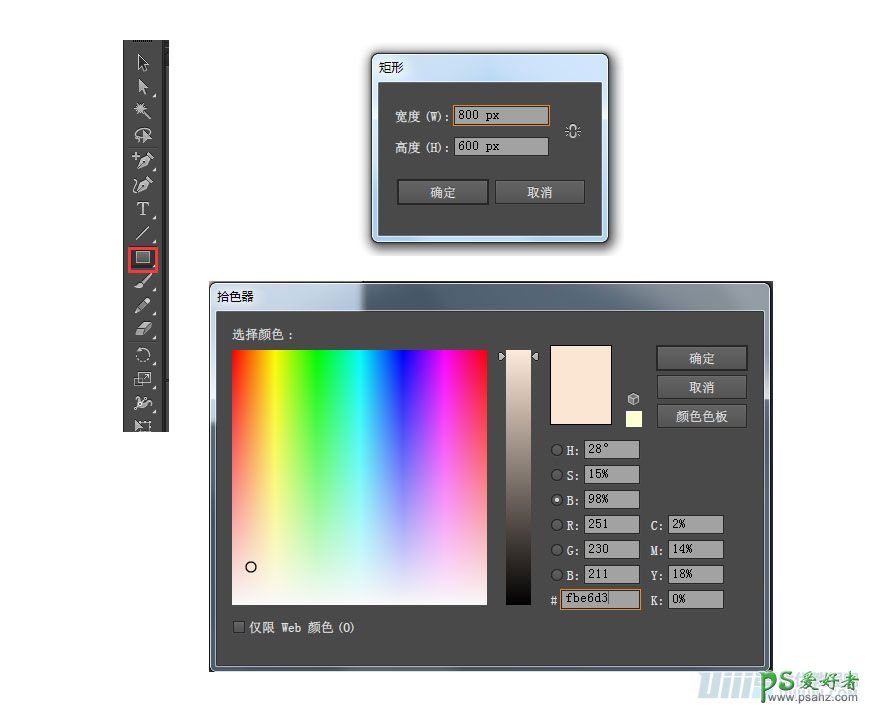
2.2 选中“背景”图层,使用矩形工具(快捷键M),待鼠标变为十字形后,在画板中间点击一下,如下图,输入数值,绘制一个800x600px的矩形,颜色填充为#fbe6d3

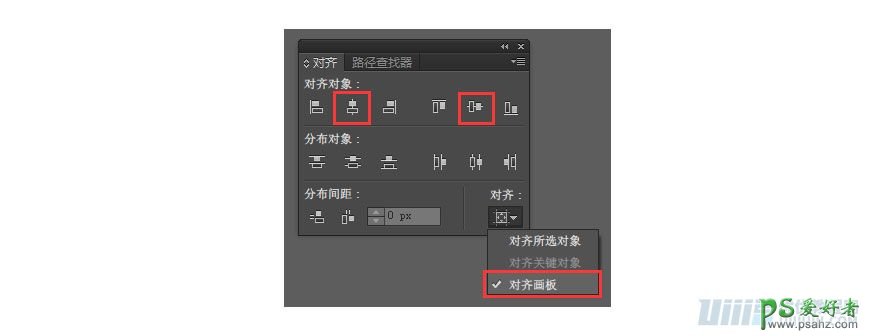
2.3 “窗口–对齐”面板,将对齐方式设置为“对齐画板”,然后选中刚才绘制的矩形,分别点击“水平居中对齐”和“垂直居中对齐”,将矩形与画板居中对齐(新建的矩形与画板上下左右完全重合,就是已经对齐了):

2.4 完成这一步后,选中该矩形,在“背景”图层里找到矩形,将前面的“小锁”形状点上,完成锁定的操作,这样接下来,我们的其余操作就不会影响到背景层了:

步骤3:绘制电视机
3.1 绘制地平线。
新建图层命名:电视机。
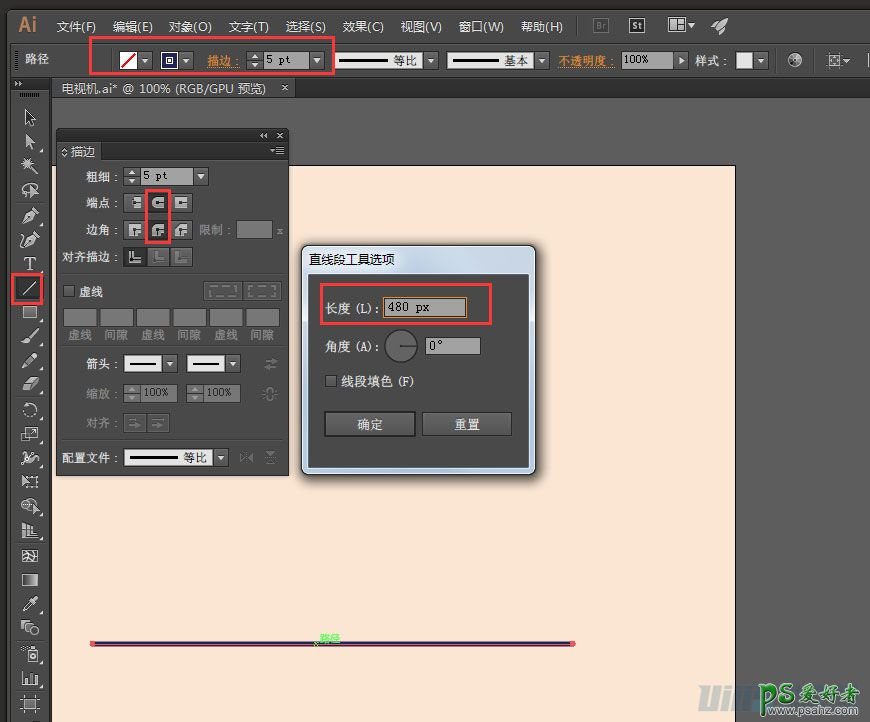
用直线段工具绘制地平线480px长的直线段,关掉填充,描边改为5pt,颜色#212358。(注明,整个插画的描边都是这个颜色,这个大小。)
按住shift画直线,画出的直线是水平状。
描边工具窗口中,端点选择第二个圆头端点,边角选择第二个圆角连接。
会使直线两端是圆形。

3.2绘制断点效果。
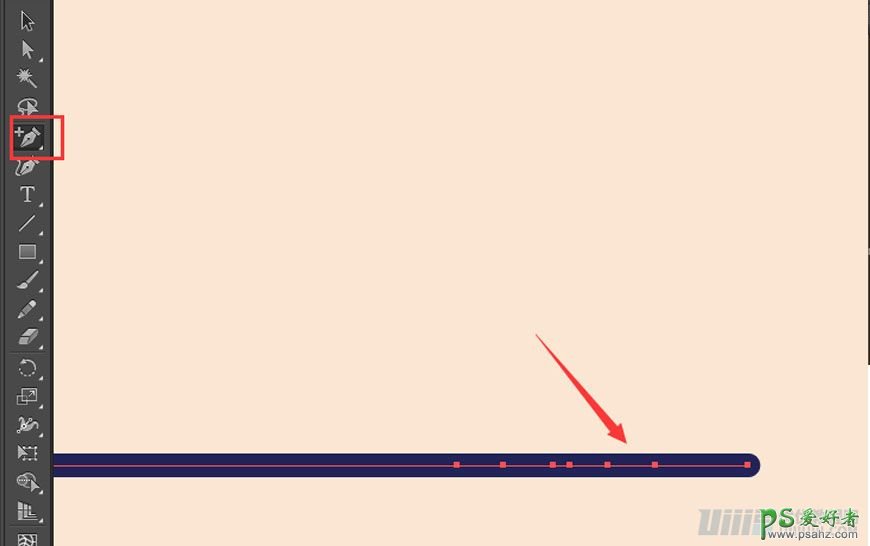
点击“添加锚点”工具,在直线上添加6个锚点。

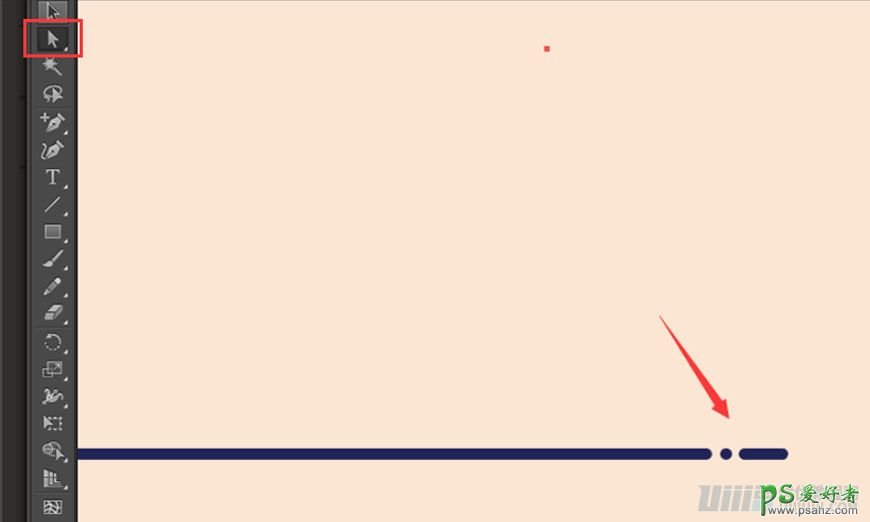
点击“直接选择”工具,删除第2和第5个锚点。

其余断点同理。
3.3建立电视机框架。
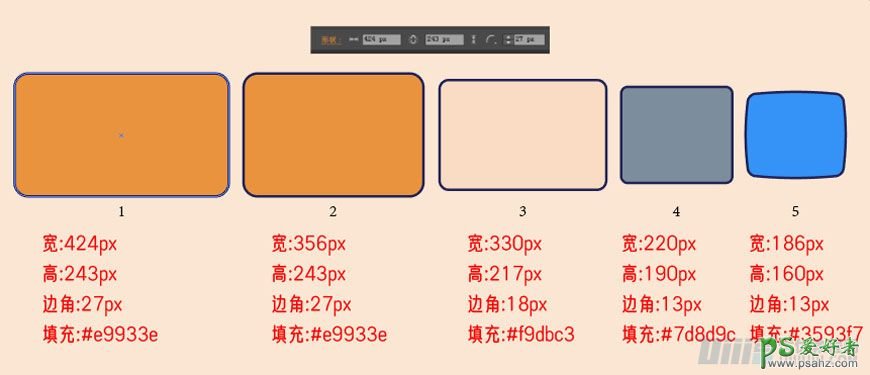
首先,建立五个图形如图所示。
(1)宽:424px 高:243px 填充:#e9933e 边角圆角半径:27px
(2)宽:356px 高:243px 填充:#e9933e 边角圆角半径:27px
(3)宽:330px 高:217px 填充:#f9dbc3 边角圆角半径:18px
(4)宽:220px 高:190px 填充:#7d8d9c 边角圆角半径:13px
(5)宽:186px 高:160px 填充:#3593f7 边角圆角半径:13px

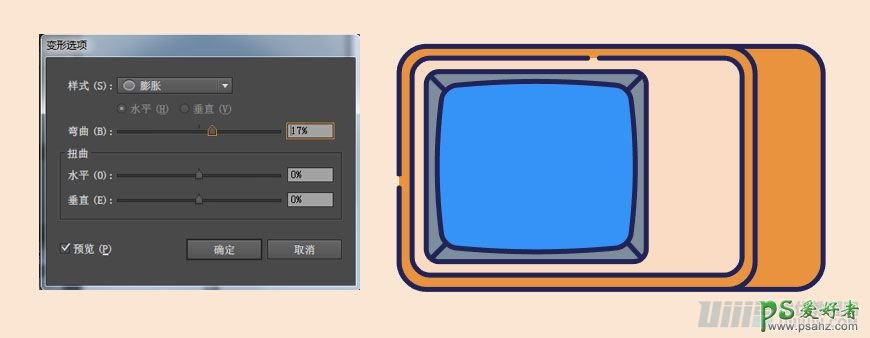
图形5的膨胀效果:“效果–变形–膨胀”,调出膨胀效果窗口,可设置弯曲数值17%即可。
然后将5个图形排列成如图所示并制作断点效果。
用直线工具连接最内部两个图形顶点处。如图所示。


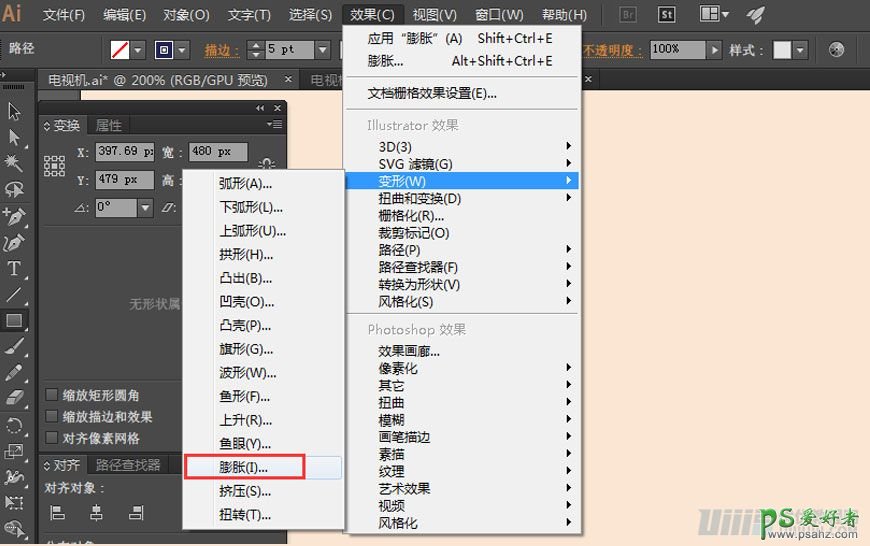
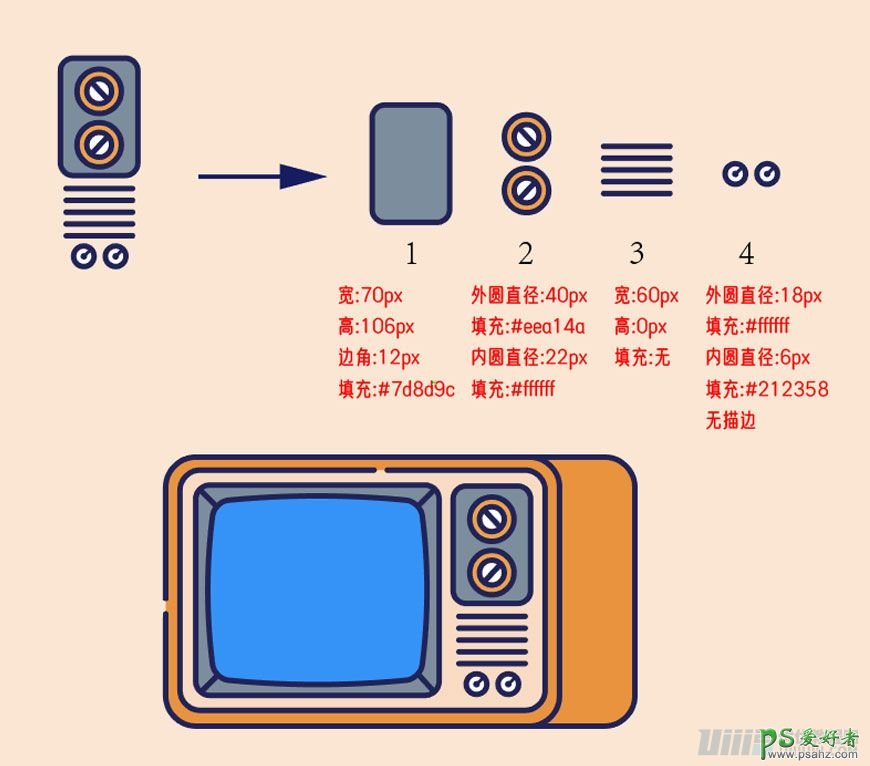
3.4 绘制电视机右边按钮部分的图形。
如图所示,这部分由四种图形组成。
(1)宽:70px 高:106px 填充:#7d8d9c 边角圆角半径:12px
(2)外圆直径:40px 填充:#eea14a;内圆直径:22px 填充:#ffffff
且内圆内用直线工具连接一个直径。
(3)宽:60px 高:0px 无填充 (按住alt并拖动鼠标即可复制同样的图形,ctrl+D可重复上步操作。)
(4)外圆直径:18px 填充:#ffffff 内圆直径:6px 填充:#212358(无描边)
并连接一条内外圆的半径。
然后将图形排布成如图所示。

3.5绘制电视机四周细节部分图形。
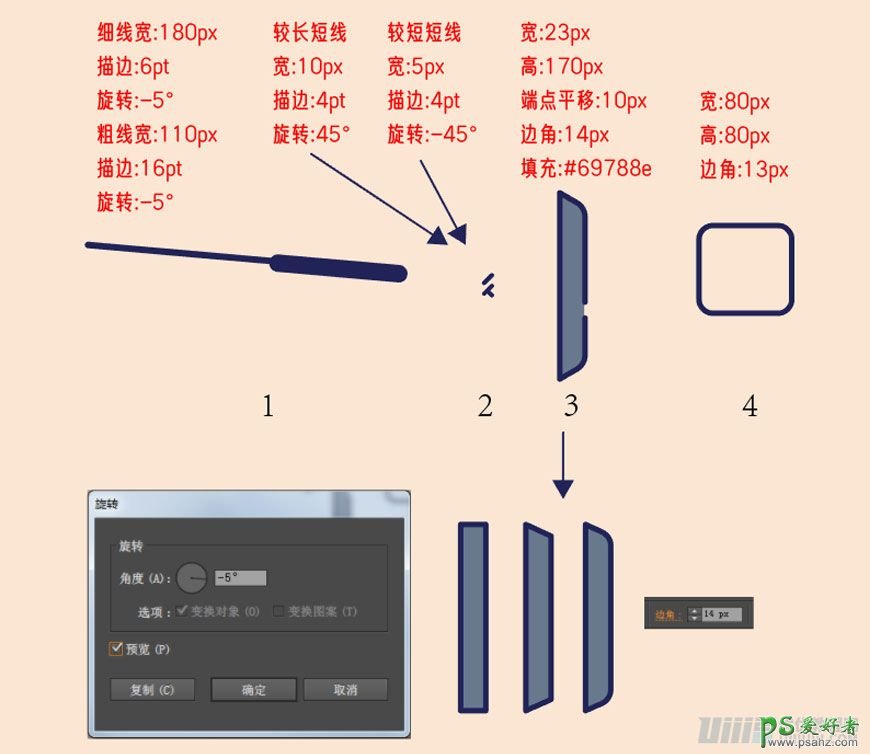
(1)细线:宽:180px 描边:6pt 粗线:宽:110px 描边:16pt
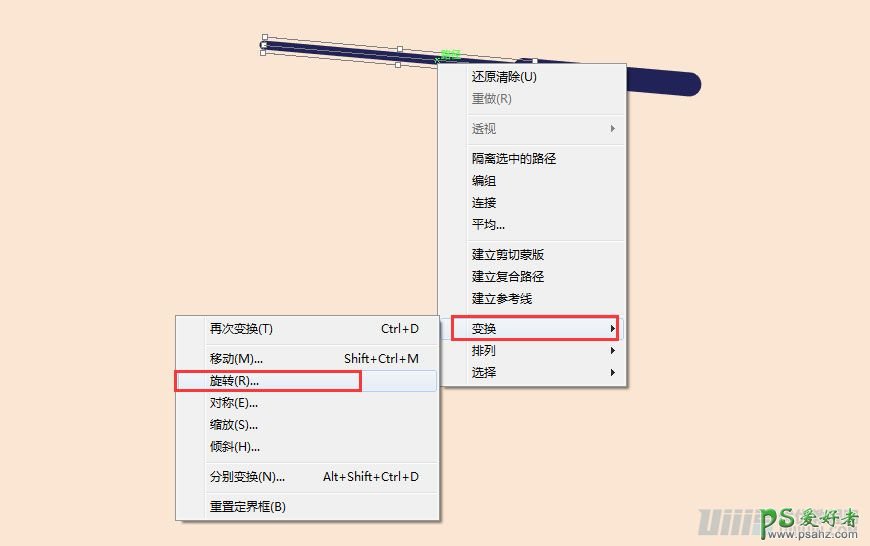
两条线均旋转-5°(选中线条右键变换–旋转,在旋转窗口输入要旋转的角度,可点击预览查看效果)
(2)较长短线:宽:10px 描边:4pt 旋转角度:45° 较短短线:宽:5px 描边:4pt 旋转角度:-45°
(3)矩形宽:23px 高:170px 填充:#69788e
使用直接选择工具选中端点,两端分别向内平移10px,然后还是用直接选择工具选中端点,上方会出现“边角”,输入14px即可得到如图所示图形。
(4)矩形 宽:80px 高:80px 边角:13px


将做好的图形,按照如图所示排布。
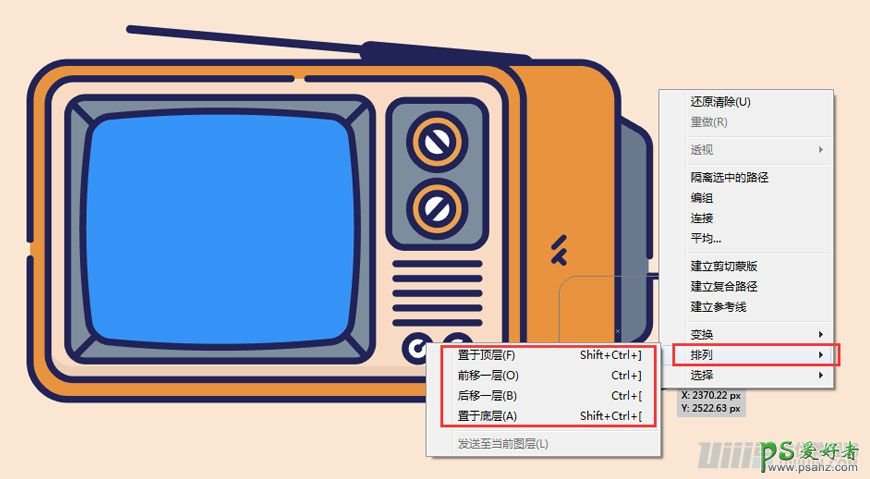
注:选择图形右键–排列,可选择将图形上移或下移。(ctrl+【 下移,ctrl+】上移)

3.6 绘制底部与整体连接。
还记得我们前边绘制了一个地平线么。现在它要派上用场咯。我们需要绘制一个电视机的底部与地平线连接。让我们接着开始吧~
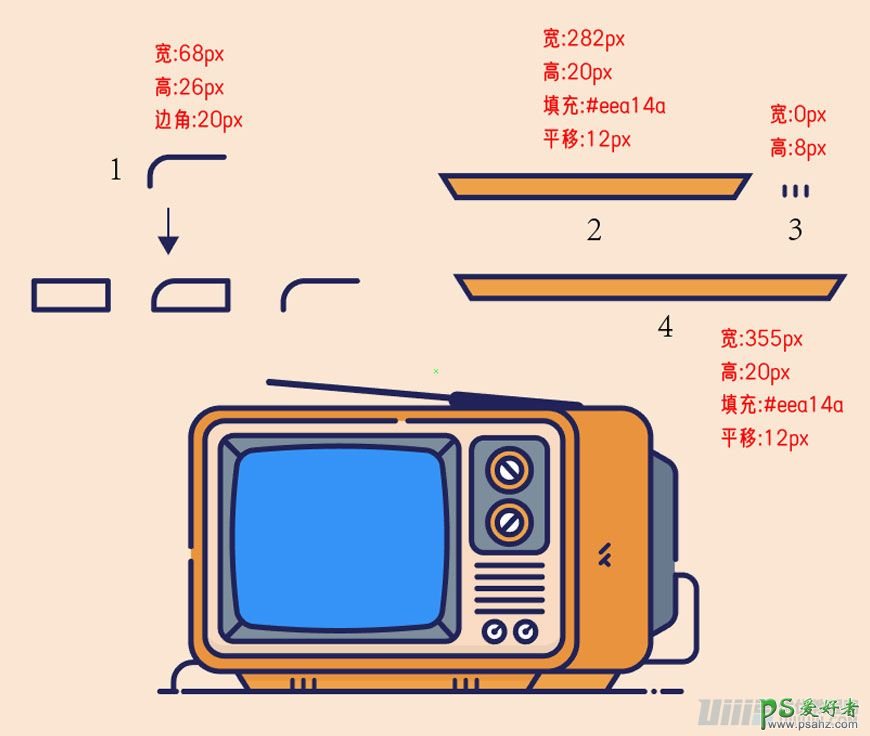
底部与地平线相连部分有以下四部分图形,接下来让我们拆解介绍一下。
(1)宽:68px 高:26px 用直接选择工具(A)选中左上端点,拉取边角20px。然后再使用直接选择工具(A)选中右下端点,delet删除。则会得到如图所示形状。
(2)宽:282px 高:20px 填充:#eea14a用直接选择工具(A)分别选中下方两个短点,分别向内移动12px。得到如图效果。
(3)宽:0px 高:8px 三个一组,制作两组。
(4)宽:355px 高:20px 填充:#eea14a用直接选择工具(A)分别选中下方两个短点,分别向内移动12px。得到如图效果。
将四种图形按照如图排布。便可将电视机与地平线构成一体。这样子我们电视机的基本框架便构造好了。

3.7 绘制电视机光影。
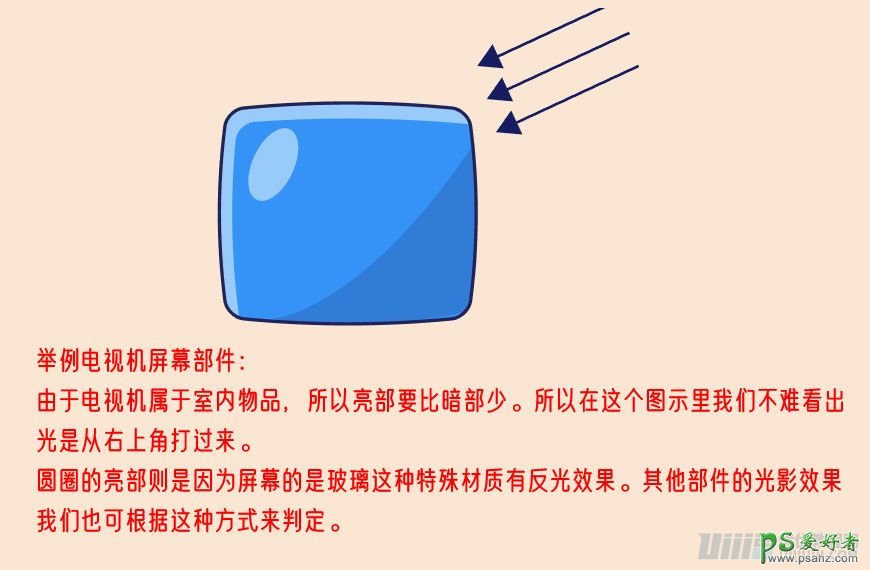
首先我们先讲一下光影是如何构造的。
光影分为亮部与暗部,每个部件的亮部/暗部角度要相同。亮部的颜色比部件颜色浅,暗部颜色比部件颜色深。

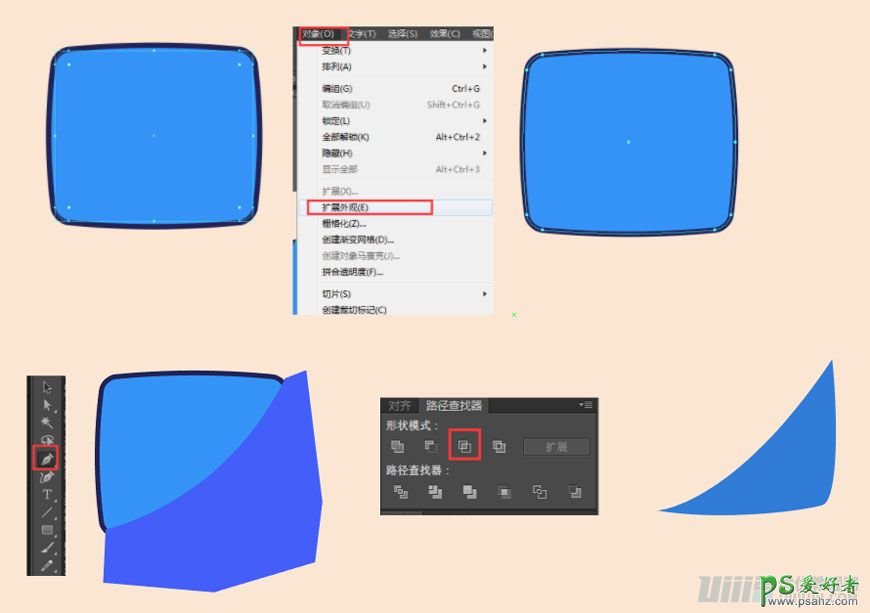
首先我们先拖出一个框,去掉描边(方便观察),alt复制一个一样的图形,换个颜色(方便观察)。将两个图形错位,选择窗口–路径查找器,选择形状模式的第二个减去顶层,构建一个边角局部的形状。
这样子我们一个亮部区域就构建完成了。

屏幕因为是表面且为亮面,电视机暗部区域会呈较大的圆弧状,这个我们可以用钢笔工具(p)勾勒。
因为这个屏幕之前使用了膨胀工具,所以边缘不是完全贴合,这时候我们要使用扩展工具,变化成如图所示。
然后再使用钢笔工具勾勒曲线,外轮廓我们可以扩展到外边缘,然后使用路径查找器–交集工具,得到如图所示弧形图形。

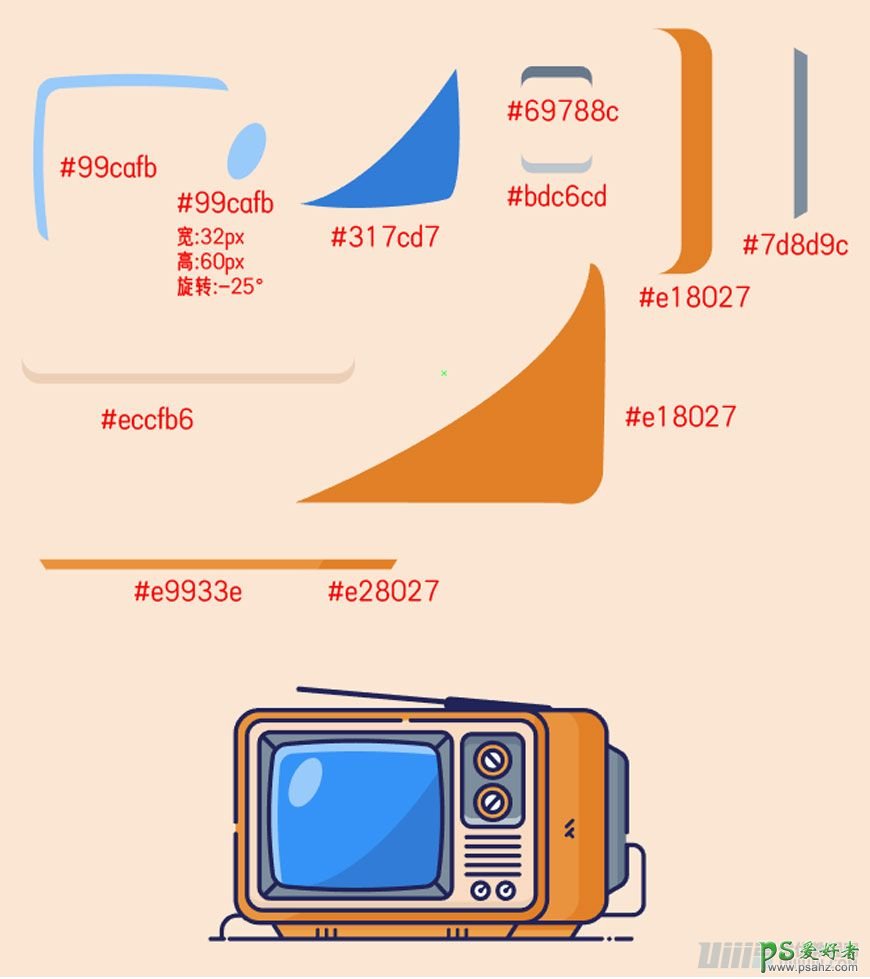
其他部分的光影形状我也一一给大家列举出来。大家请仔细观察电视机的亮部与暗部的形状。根据以下的提示,将我们的电视机光影部分补充完整。
然后我们的电视机整体部分就完全构造完成了。

步骤4:绘制背景装饰
终于到最后一步了!做到这里的小伙伴,你们距离成功只剩下一点点~让我们完成装饰,我们就可以开开心心的交作业了~
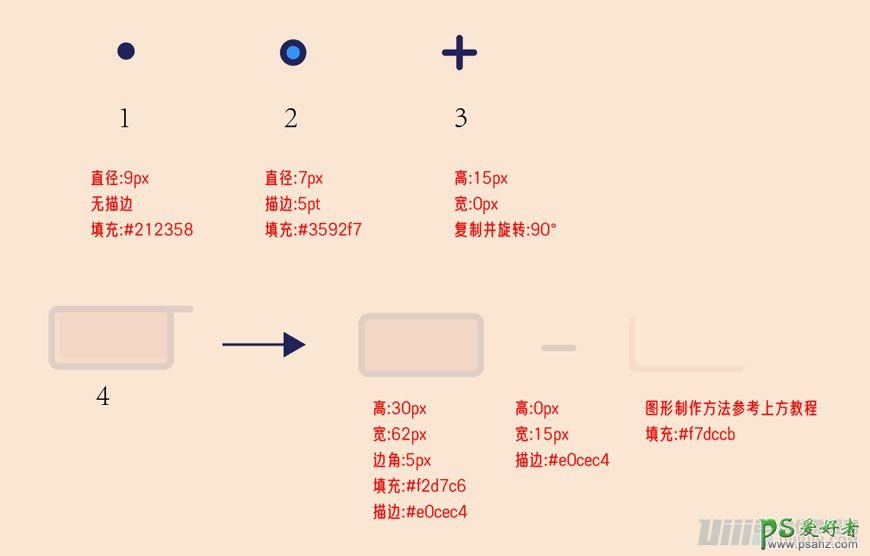
装饰部分很简单,由以下四种图形构造。
(1)直径:9px 无描边 填充:#212358
(2)直径:7px 描边:5pt 填充:#3592f7
(3)高:15px 宽:0px 复制一个旋转90°,做出十字状。
(4)这个图形作为浅色装饰,由三个形状构成。
矩形:宽:62px 高:30px 边角:5px 填充:#f2d7c6 描边:#e0cec4
线条:宽:15px 高:0px
高光:填充:#f7dccb
将三个形状拼成如图所示,然后根据原图,或旋转角度,或拼合。结合其他三个图形,构造成一个完整的背景。

这样子,我们的完整的电视机画面便完成了!
最终效果图

加载全部内容