vue多栏布局拖拽 vue实现多栏布局拖拽
你的小余童鞋 人气:2想了解vue实现多栏布局拖拽的相关内容吗,你的小余童鞋在本文为您仔细讲解vue多栏布局拖拽的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:vue多栏布局拖拽,vue多栏布局,vue拖拽,下面大家一起来学习吧。
一、目标
vue 实现多个盒子(用户根据实际场景决定盒子数量)自由拖拽,改变宽度。
二、应用场景
可自由拖动宽度的多栏布局。
最典型的案例:编辑器(eg:vscode,idea等)

三、组件设计
由于该组件盒子数量不确定,所以我们设计组件时参考了Vuetify中的Form和FormItem的设计。即:外层大盒子处理分发的拖拽事件,里层的盒子负责展示各个Item的内容。
组件设计实现目标:
<drag-box style="width: 100%; height: 100%;"> <drag-item>item1</drag-item> <drag-item>item2</drag-item> <drag-item>item3</drag-item> <drag-item>item4</drag-item> </drag-box>
四、实现
4.1 dragBox 静态页面
(通过插槽实现子元素的嵌套)
<template>
<div ref='dragBox' style='display: flex; width: 100%; height: 100%;'>
<slot></slot>
</div>
</template>
4.2 dragItem 页面
(通过插槽实现drag-item内部元素的嵌套)
<template>
<div ref="container" class="d-flex" style="min-width: 200px; position: relative;">
<div style="width: 100%; height: 100%;">
<slot>默认信息</slot>
</div>
<!-- 拖拽条 -->
<div v-if="resizeShow" class="resize" />
</div>
</template>
<script>
export default {
props: {
// 控制拖拽条的是否显示,默认显示
resizeShow: {
type: Boolean,
default: true
}
}
}
</script>
<style>
.resize {
position: absolute;
top: 0;
right: 0;
width: 4px;
height: 100%;
cursor: col-resize;
background-color: #d6d6d6;
}
</style>
4.3 拖拽逻辑
拖拽的逻辑应当交给dragBox处理,而非dragItem。
4.3.1 在实现拖拽之前,应当给子元素(即:dragItem)进行合理布局。
当用户未给 dragItem 分配初始宽度时,则默认flex:1(平均分配剩余空间)。具体逻辑如下:
// 如果dragItem 没有定义宽度,则flex=1
setDragItemFlex () {
const dragBox = this.$refs.dragBox
const childsLen = dragBox.children.length
for (let i = 0; i < childsLen; i++) {
const node = dragBox.children[i]
if (!node.style.width) {
// 如果没有定义宽度,则flex=1
node.style.flex = 1
}
}
},
4.3.2 拖拽实现逻辑
应当为每个dragItem的拖动条添加拖动事件。完整的拖动事件包括:鼠标按下,鼠标移动,鼠标抬起(拖动结束)。
循环为每个拖动条添加事件:
dragControllerDiv () {
const resize = document.getElementsByClassName('resize') // 拖拽条
// 循环为每个拖拽条添加事件
for (let i = 0; i < resize.length; i++) {
// 鼠标按下事件
resize[i].addEventListener('mousedown', this.onMouseDown)
}
},
鼠标按下逻辑:获取鼠标按下的初始位置,改变拖拽条颜色,添加move和up的监听事件。
onMouseDown (e) {
this.resizeBox = e.target
this.currentBox = this.resizeBox.parentNode// 当前盒子
this.rightBox = this.getNextElement(this.currentBox)// 当前盒子的下个兄弟节点
if (!this.rightBox) return
this.curLen = this.currentBox.clientWidth
this.otherBoxWidth = this.$refs.dragBox.clientWidth - this.currentBox.clientWidth - this.rightBox.clientWidth // 其他盒子的宽度
// 颜色改变提醒
this.resizeBox.style.background = '#818181'
this.startX = e.clientX
document.addEventListener('mousemove', this.onMousemove)
document.addEventListener('mouseup', this.onMouseup)
},
// 获取下一个兄弟元素的兼容函数
getNextElement (element) {
if (element.nextElementSibling) {
return element.nextElementSibling
} else {
var next = element.nextSibling// 下一个兄弟节点
while (next && next.nodeType !== 1) { // 有 并且 不是我想要的
next = next.nextSibling
}
return next
}
}
鼠标移动事件:计算并设置当前盒子和右侧盒子的宽度。
onMousemove (e) {
const endX = e.clientX
const moveLen = endX - this.startX // (endx-startx)= 移动的距离
const CurBoxLen = this.curLen + moveLen // resize[i].left+移动的距离=左边区域最后的宽度
const rightBoxLen = this.$refs.dragBox.clientWidth - CurBoxLen - this.otherBoxWidth // 右侧宽度=总宽度-左侧宽度-其它盒子宽度
// 当最小宽度时,无法继续拖动
if (CurBoxLen <= 200 || rightBoxLen <= 200) return
this.currentBox.style.width = CurBoxLen + 'px'// 当前盒子的宽度
this.resizeBox.style.left = CurBoxLen // 设置左侧区域的宽度
this.rightBox.style.width = rightBoxLen + 'px'
},
鼠标抬起事件:销毁mousedown和mousemove事件;恢复拖拽条的颜色。
onMouseup () {
// 颜色恢复
this.resizeBox.style.background = '#d6d6d6'
document.removeEventListener('mousedown', this.onMouseDown)
document.removeEventListener('mousemove', this.onMousemove)
},
在mounted钩子函数里添加对应的事件。
mounted () {
this.setDragItemFlex()
this.dragControllerDiv()
},
引入并注册使用该组件:
<template>
<div id="app" style="width: 100%; height: 100vh; border:1px solid #ccc;">
<drag-box style="width: 100%; height: 100%;">
<drag-item style="width: 20%;">item1</drag-item>
<drag-item>item2</drag-item>
<drag-item style="width: 20%;" :resizeShow='false'>item3</drag-item>
</drag-box>
</div>
</template>
<script>
import {DragBox, DragItem} from './components/dragLayouter'
export default {
name: 'App',
components: {
DragBox,
DragItem
}
}
</script>
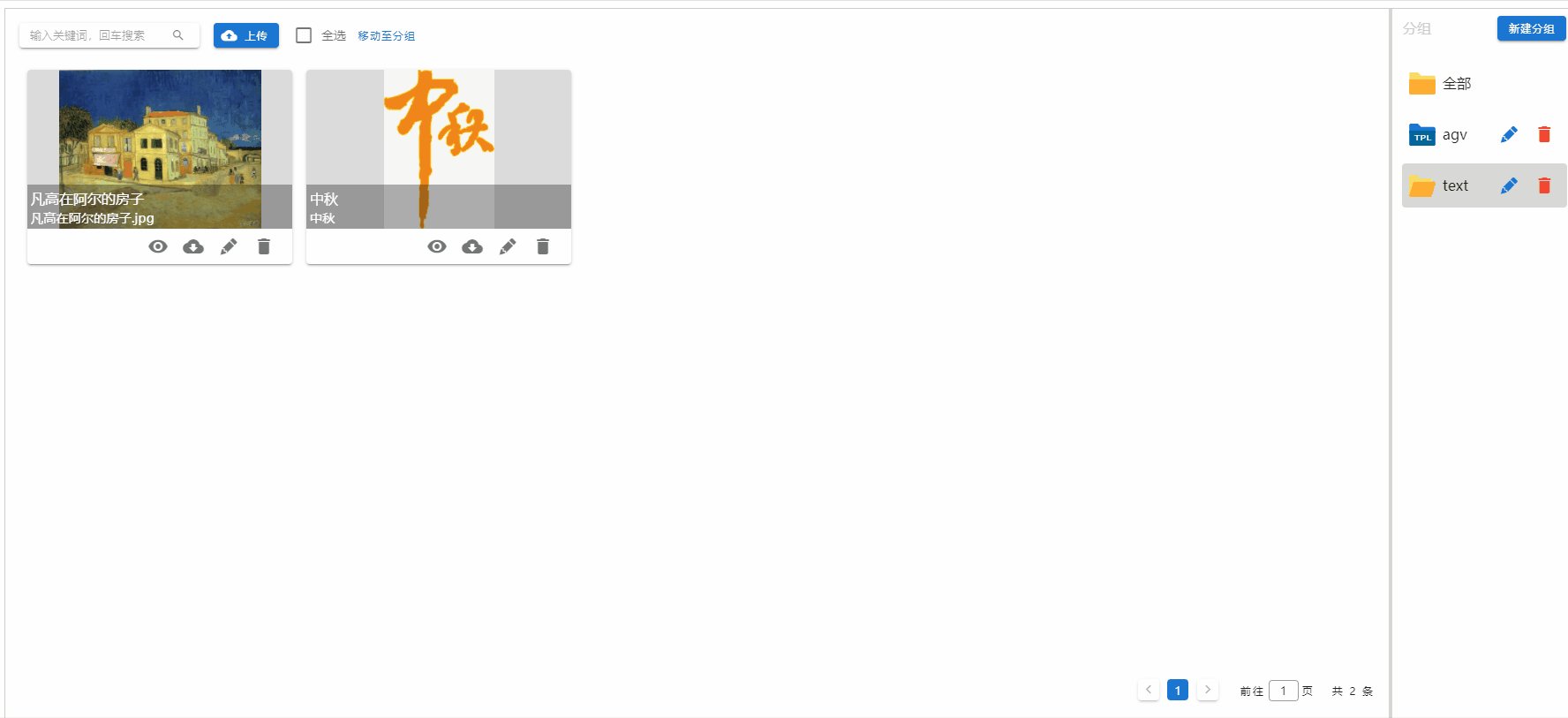
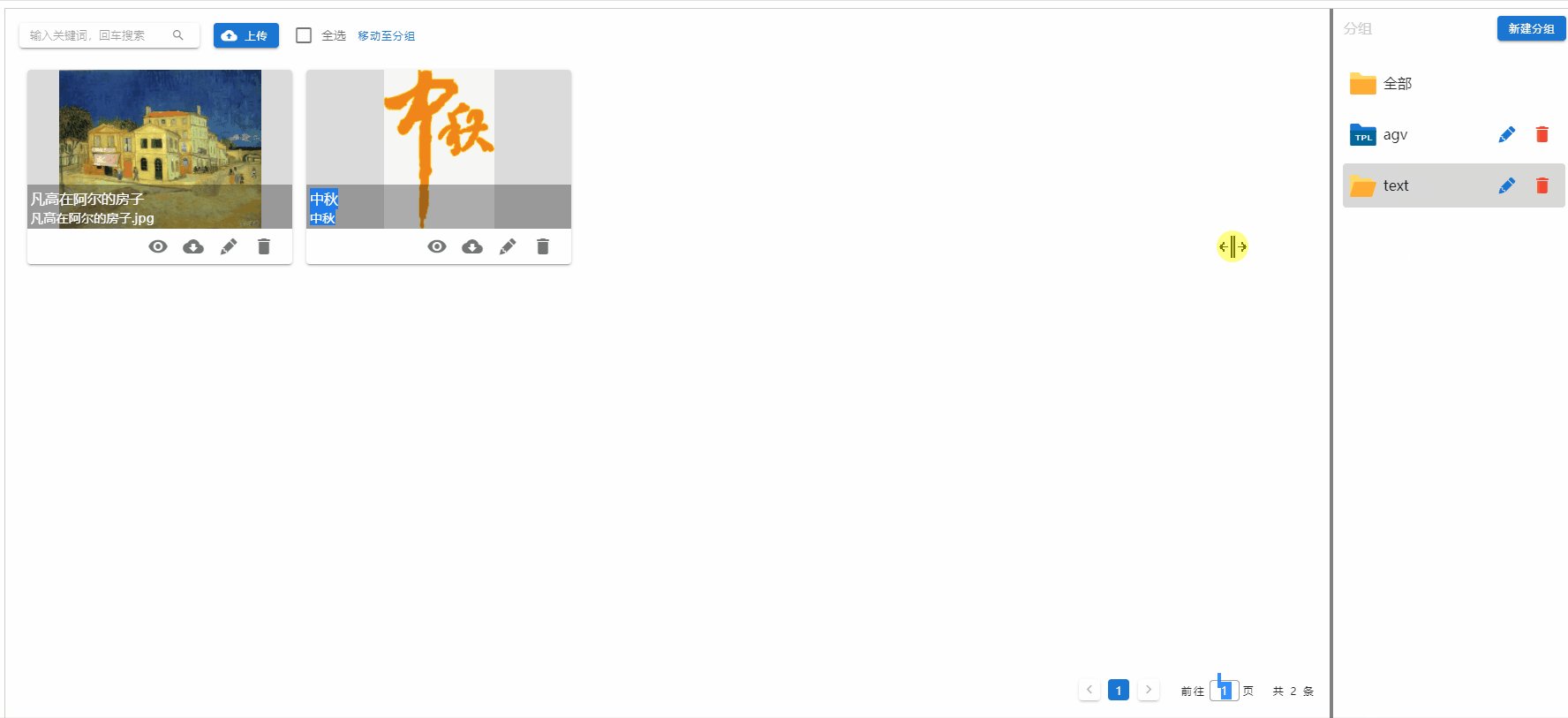
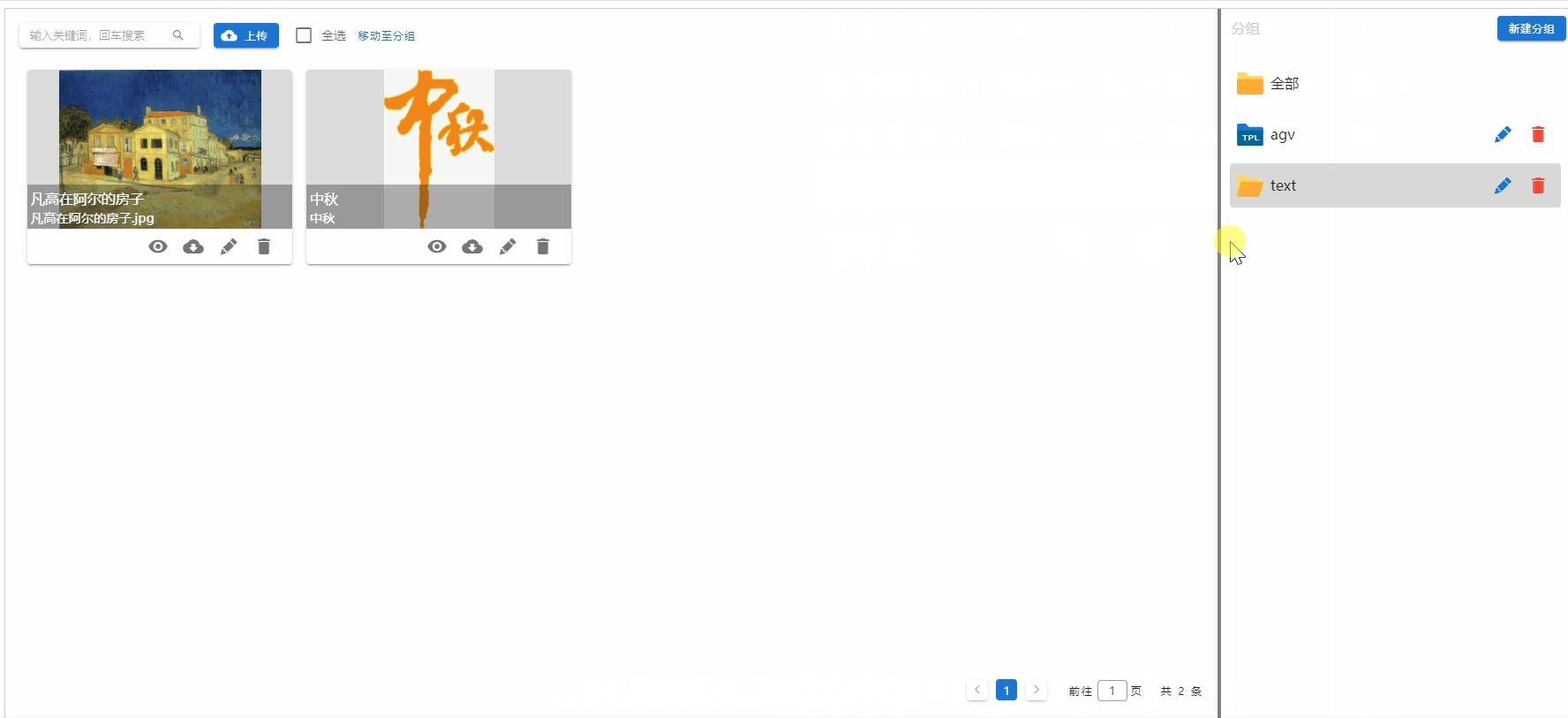
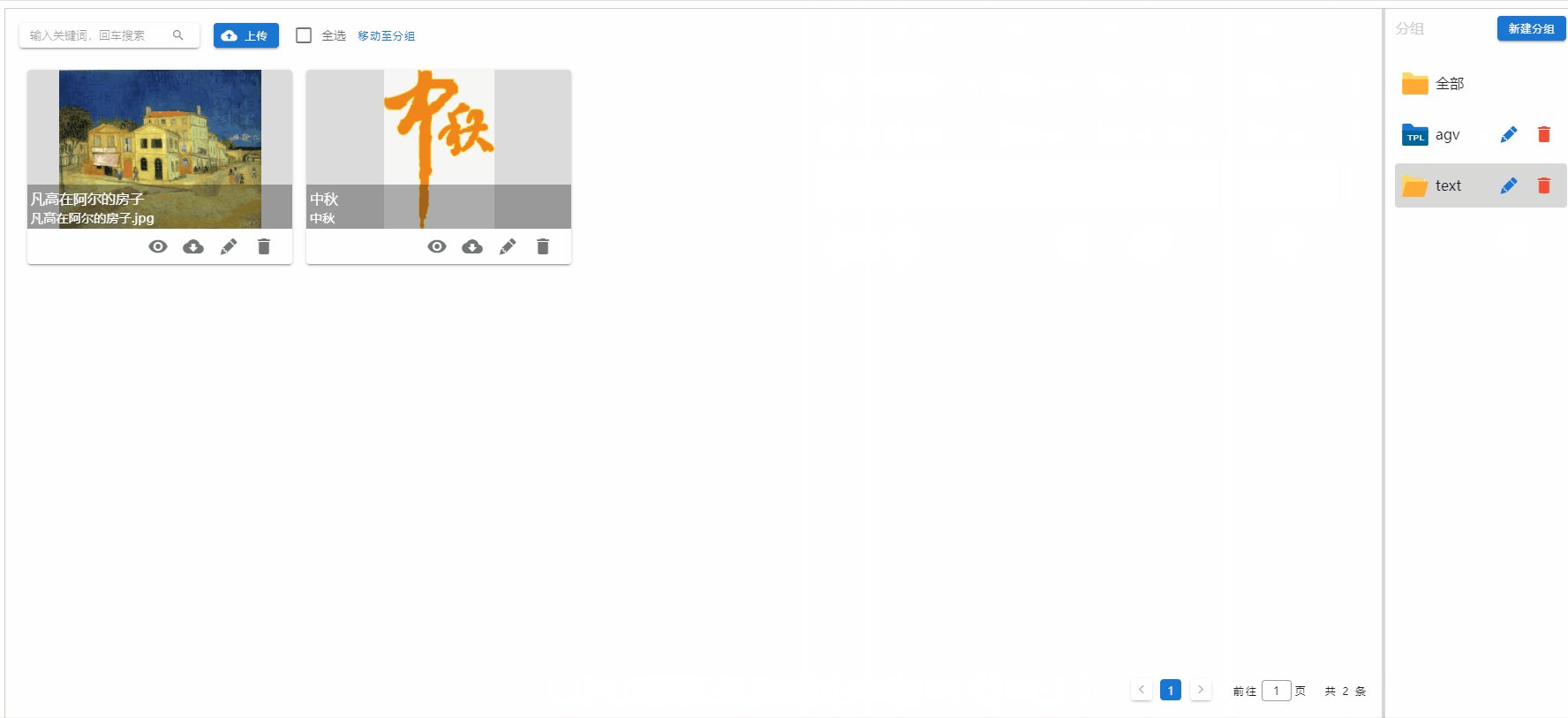
五、运行结果

具体样式可后期修改。
加载全部内容