结合AI软件制作情人节恋爱主题字效海报 PS情人节海报设计教程
小北Design 人气:0PS情人节海报设计教程:结合AI软件制作情人节恋爱主题字效海报。

设计思路
01 了解需求背景
需求背景:520节日海报
文案:【恋爱对对碰】
那么氛围是有点比赛对抗但是又恋爱的节日,相爱相杀吧。
罗列关键词:恋爱,对抗
相关元素:男女,爱心,牵手,粉色,蓝色,520,玫瑰花,告白,情书等等词语
网上寻找相关节日海报参考:(关键词可以搜索 告白、 520 、情人节等词汇),一般我就在花瓣网搜索相关参考

最终觉得粉色调性比较符合活动调性
02 标题字体设计
寻找合适字体
参考图中寻找合适字效(做好字效也能弥补字体本身的不足,就类似你画画,画个线稿总是不起眼的,上了颜色就能惊艳一样)
03 字效、背景、修饰元素
一、字体设计(AI制作部分)
字体选择:大部分字体不能商用,所以下面讲解怎么改字体
1.字体选择:
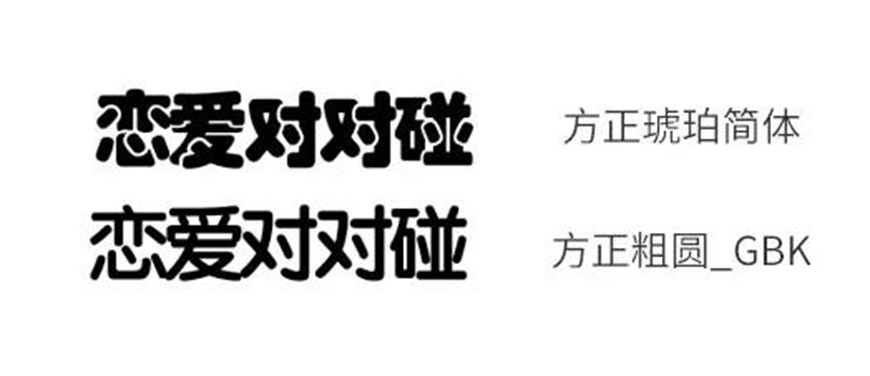
参考【方正琥珀简体】【方正粗圆_GBK】做参考字体,这两种字体偏圆润(就算公司买了字体版权,后面做字效的时候还是要拆分笔画)

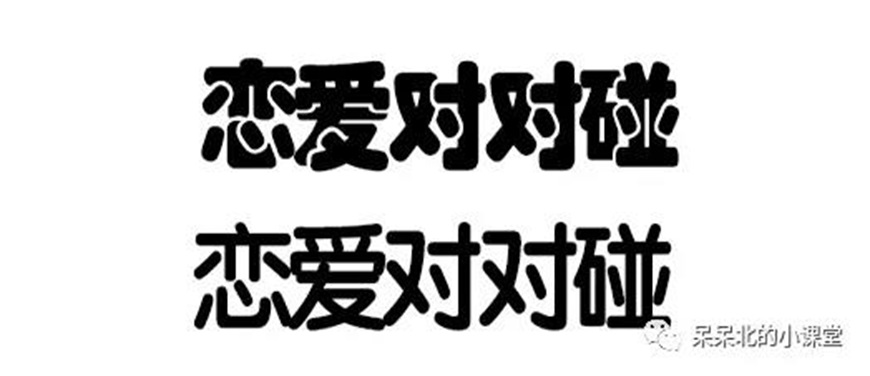
2.变形字体:
直接拉长一点,然后降低不透明度
字体特点:细长,但笔画要稍微粗一点

3.钢笔工具:
描边粗细28PX,,圆头端点,圆头拐角,具体描边粗细,自己选择,稍微粗一点;然后拓写文字,把笔画都拓写出来


4.调整笔画:
调整文字笔画间隙,然后在把文字形式排列错开,(标题的形式很重要,很常见的错开,倾斜都是其中一种方式),调整好了,选中文字,点击对象-扩展-确定,这样就不是描边路径而是可编辑形状了(这个步骤很重要)

5.图形化字体:
笔画替换,替换一些活动相关的图形化元素

二、字效及背景(PS制作部分)
做海报我一般都是PS做的,字体习惯在AI中设计,比较方便,小伙伴可以根据自己习惯处理,了解思路即可
1.AI字体置入PS中:
Ctrl+C ,ctrl+V,到PS里粘贴为形状图层,这样才是矢量图形可以编辑(教程经常讲到啦)
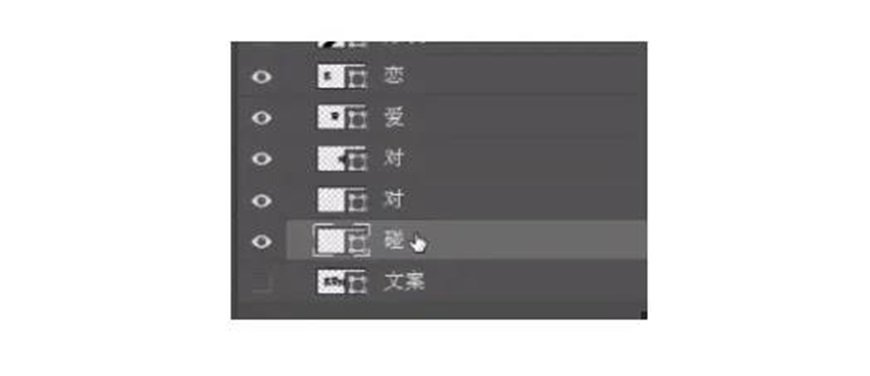
2.5个字分图层,并命名

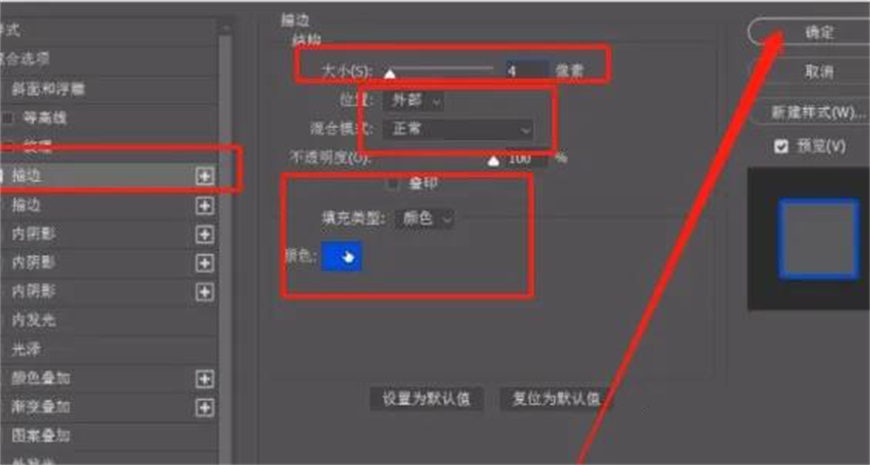
3.文字颜色改成白色,并添加图层样式-描边样式为深蓝色

4.文字厚度:
复制5个文字图层,向下移动做为厚度,并填充为一半粉色,一半蓝色,记得也要添加描边图层样式,依然为深蓝色

5.背景填充:
背景也填充成一半粉色一半蓝色

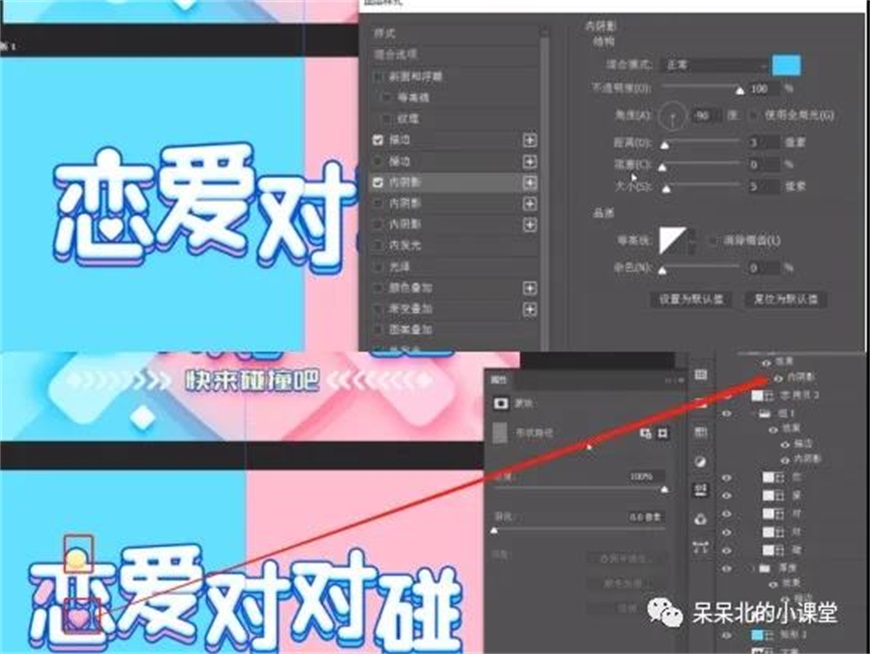
6.文字添加内阴影图层样式:
混合模式:正常;角度:-90;距离:3;大小:5(参数不一定要和我一样,效果差不多就行了)

7.分离笔画做细节
选择工具A,点击要分离的笔画,然后复制,添加内阴影样式:颜色选择比原来颜色深一点就可以了,角度依然为-90度,距离大小这种参数自己根据实际情况调节
其他字体笔画分离样式也是一样的,记住图层顺序,分离的笔画,哪个笔画在上面,对应的图层一定要在上面,都是添加内阴影样式,颜色选择比本深颜色深一点的就可以了

修饰元素是画面氛围的点睛之笔
字效和背景配色和元素方面最好都是相关的,这样最后才能融合在一个画面中,不会字效和背景是孤立的,以前我作图经常犯这种错误
8.元素选择:
因为是男女对抗,所以做了箭头表示,分别给箭头在添加投影效果,投影效果也可以用蒙版羽化去实现(教程经常讲到这招啦)

9.结合文案意思
中间空的部分可以做一些大的爱心背景,方法如上,和箭头方法一样,细线效果也可以用描边实现

10.综合整体看效果调整
最后放文字效果看一下,稍微有点空

放一点小爱心和方块做修饰吧,这画面中只有这种元素,放进去也不会显得突兀(注意元素不是乱放滴)

最后加上副标文字或者时间作为修饰吧(一般一张运营图肯定会有)

以上是我做一张运营图的思路
哎呀,可不容易了,真是不善于写文,也算是自己的一个总结吧!下次继续总结分享
最终效果图

加载全部内容