Unity通过BlendShape实现面部表情过渡切换Animation Unity通过BlendShape实现面部表情过渡切换Animation教程
林新发 人气:0一、前言
点关注不迷路,持续输出Unity干货文章。
嗨,大家好,我是新发。
在Unity项目中,我们可能需要实现3D角色表情的过渡切换,比如像这样子:


在Unity中如何做这个功能呢?今天就来跟大家讲一下。
二、BlendShape(动画师、MAYA)
在Maya中,动画师可以使用BlendShape绑定好表情,动画师只需要制作好A表情、B表情、C表情等,通过BlendShape就可以很方便地进行表情之间的插值过渡了。
注意BlendShape与骨骼动画不同,骨骼动画需要先将网格绑定骨骼,由骨骼来驱动网格;而BlendShape不需要骨骼,BlendShape很适合用作面部表情的实现。
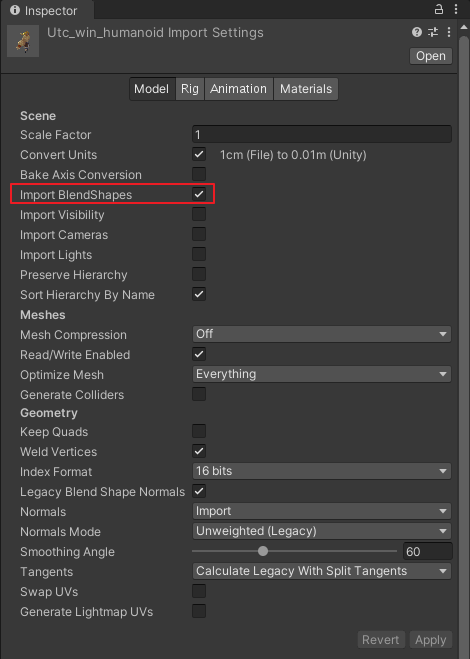
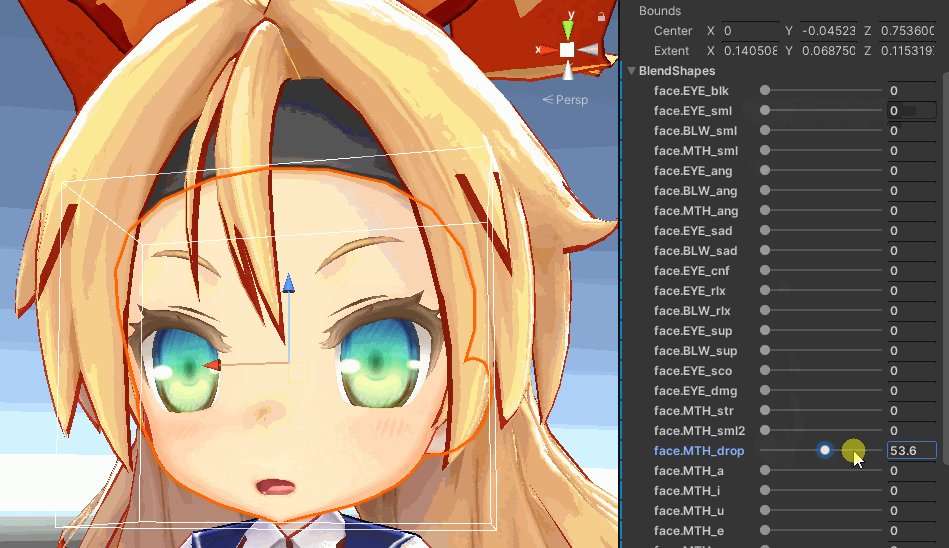
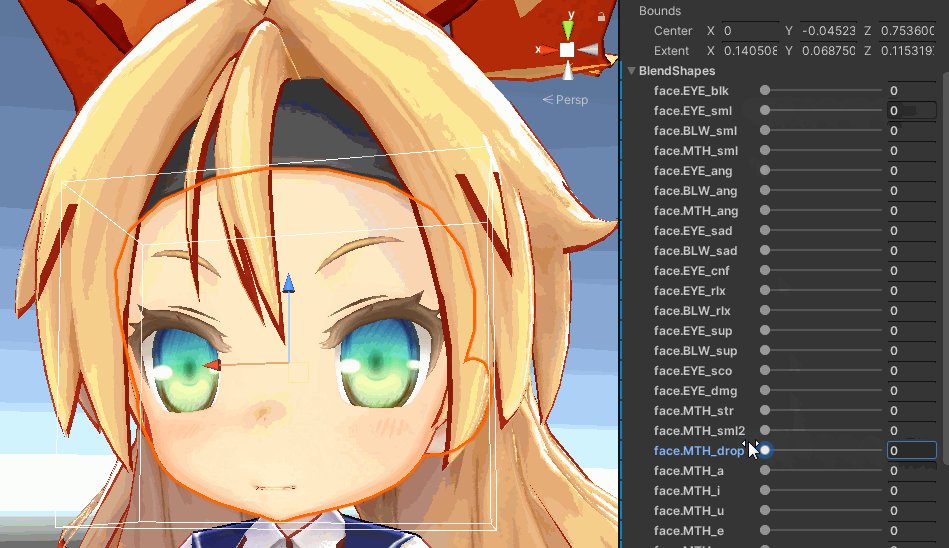
动画师做好BlendShape后,Unity客户端程序员将模型导入Unity工程中,在Unity中勾选模型的Import BlendShapes。

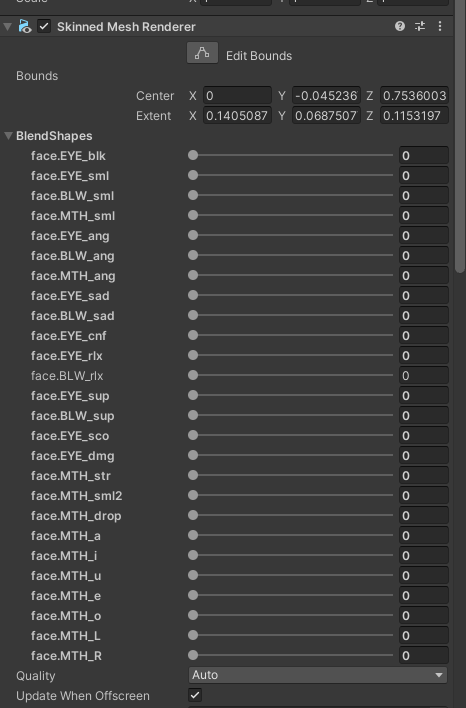
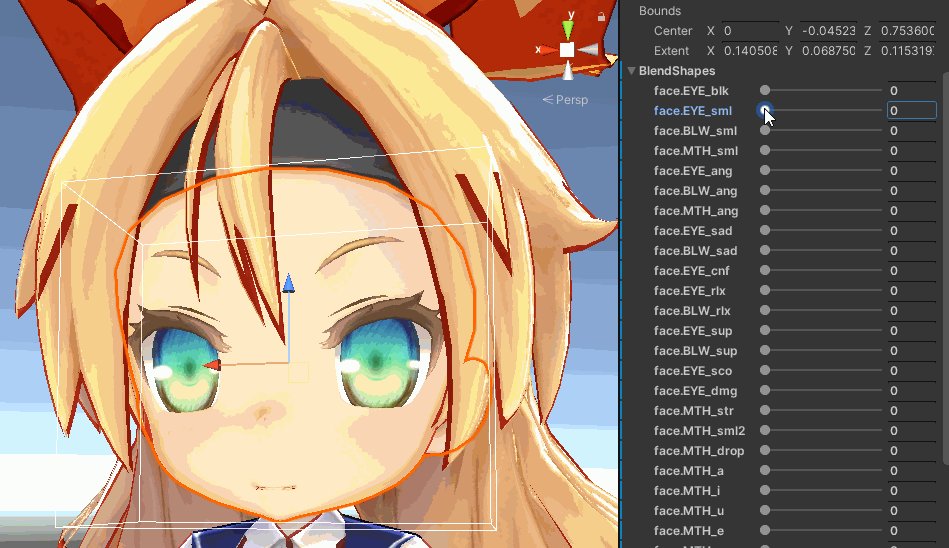
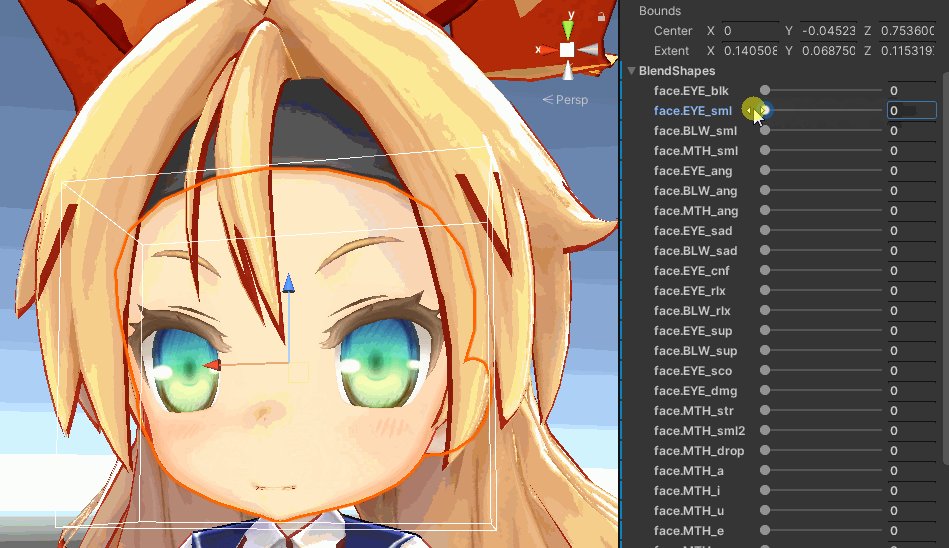
这样,在Unity中我们就可以通过BlendShape滑块来调节表情的过渡啦。

效果如下:

三、Unity控制BlendShapes
上面我们是手动调节BlendShape的滑块,我们如何通过代码来控制BlendShape呢?
有两种方式:
- 1、直接通过
SkinnedMeshRenderer组件访问BlendShape;
- 2、制作成
Animation,在Animation中控制BlendShape,然后由代码来控制Animation。
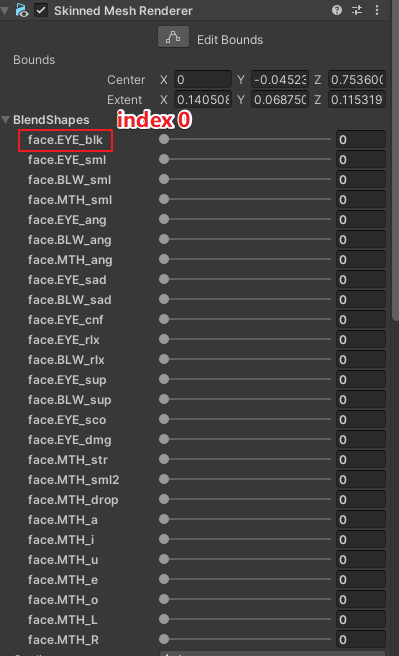
1、SkinnedMeshRenderer控制BlendShape
接口:
// SkinnedMeshRenderer.cs public void SetBlendShapeWeight(int index, float value);
参数index就是BlendShape的索引,从0开始,参数value是滑块的值,范围:0~100。

2、Animation控制BlendShape
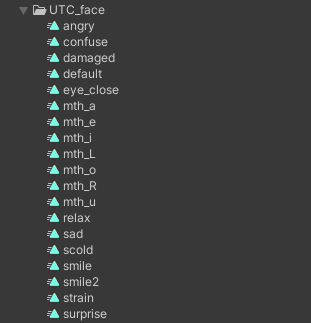
动画师将表情制作成Animation,特定组合的BlendShape其实就是一个表情,比如眉毛上抬,眼睛睁大,嘴巴张开这三个组合起来是一个表情,这样做成n个Animation动画。

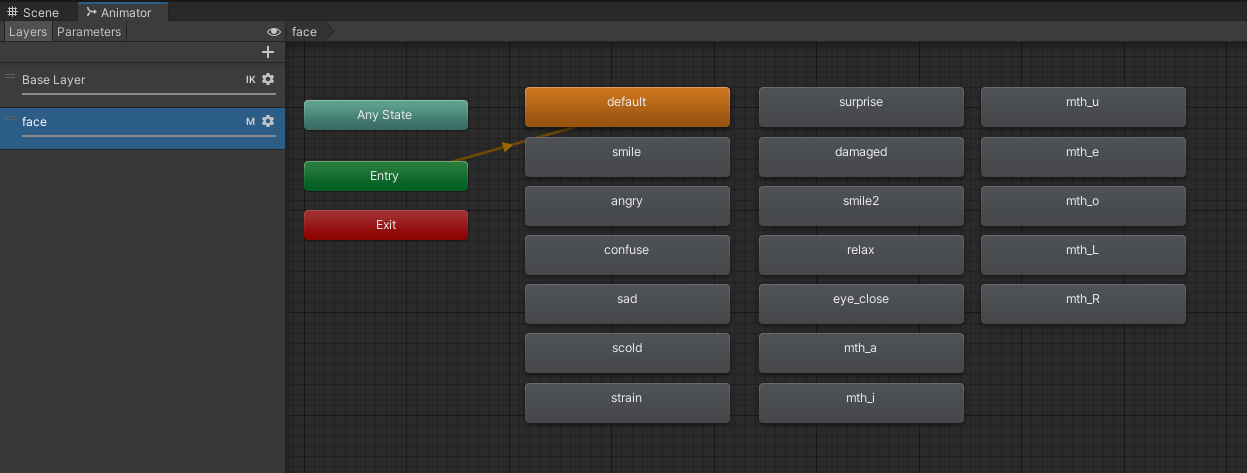
把这些动画组织到Animator状态机中。

关于Animator的使用,可以参见我之前写的这篇文章:关于Unity动画状态机Animator使用教程
接着,我们就可以通过播放动画来实现表情的过渡了。
// Animator.cs public void CrossFade(string stateName, float normalizedTransitionDuration);
参数stateName是动画状态名称,比如smile,参数normalizedTransitionDuration是动画融合归一化时间。
我们可以测试下normalizedTransitionDuration分别为0、0.3f、1三种情况的融合效果:
为0的情况:

为0.3f的情况:

为1的情况:

四、结束语
好了。
喜欢Unity的同学,不要忘记点击关注,如果有什么Unity相关的技术难题,也欢迎留言或私信~
感谢阅读,我们下次再见。

以上就是Unity通过BlendShape实现面部表情过渡切换Animation教程的详细内容,更多关于Unity通过BlendShape实现面部表情过渡切换Animation的资料请关注其它相关文章!
加载全部内容