vue程序编写 学习笔记编写vue的第一个程序
晴空_V9 人气:0想了解学习笔记编写vue的第一个程序的相关内容吗,晴空_V9在本文为您仔细讲解vue程序编写的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:vue程序编写,vue学习,下面大家一起来学习吧。

这里使用官方文档的cdn
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
1、编写一个html,第一个vue程序
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--view层 模板-->
<div id="app">
{{message}}
</div>
<!--导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var vm = new Vue({
el:"#app",
//model:数据
data:{
message:"hello,vue"
}
});
</script>
</body>
</html>
注意视图模板和数据
View视图
Model模型
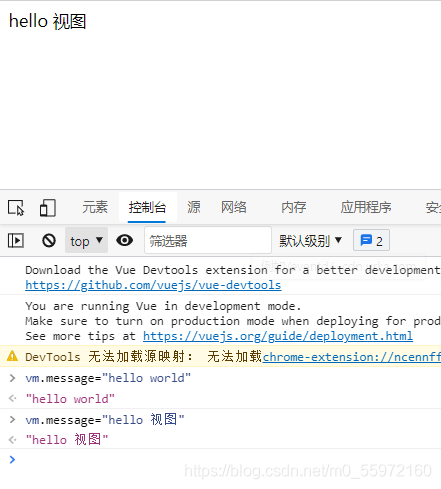
ViewModel:双向绑定就是 你们前端数据改变 你们data中的数据也会改变

可以在页面不刷新的情况下改变数据然后同步到前端显示


判断循环
if
for
事件
on
787原则
学习vue我们必须知道它的7个属性,8个 方法,以及7个指令
el属性
用来指示vue编译器从什么地方开始解析 vue的语法,可以说是一个占位符。
data属性
用来组织从view中抽象出来的属性,可以说将视图的数据抽象出来存放在data中。
template属性
用来设置模板,会替换页面元素,包括占位符。
methods属性
放置页面中的业务逻辑,js方法一般都放置在methods中
render属性
创建真正的Virtual Dom
computed属性
用来计算
watch属性
watch:function(new,old){}
监听data中数据的变化
两个参数,一个返回新值,一个返回旧值
加载全部内容