UltraEdit BMP位图文件内部结构 怎样通过UltraEdit解析BMP文件内部结构(BMP位图基础)
CS_Lee_ 人气:0初见位图
我们先打开画图随便画一幅图并采用24位bmp图像格式保存,就得到了一张24位真彩色的位图

BMP位图一般由4部分组成:文件头信息块、图像描述信息块、颜色表(在真彩色模式无颜色表)和图像数据区组成,以BMP为扩展名保存。
打开Windows的画图程序,在保存图像时,可以看到三个选项:2色位图(黑白)、16色位图、256色位图和24位位图。这是最普通的生成位图的工具,在这里讲解的BMP位图形式,主要就是指用画图生成的位图. 一般的bmp图像都是24位,也就是真彩。每8位为一字节,24位也就是使用三字节来存储每一个像素的信息,三个字节对应存放r,g,b三原色的数据每个字节的存贮范围都是0-255。那么以此类推,32位图即每像素存储r,g,b,a(Alpha通道,存储透明度)四种数据。8位图就是只有灰度这一种信息,还有二值图,它只有两种颜色,黑或者白。
接下来逐个分析BMP位图的各个组成部分
位图文件的基本结构
1.文件头信息块
文件信息头 (14字节)存储文件类型,文件大小等信息
// 文件信息头结构体
typedef struct tagBITMAPFILEHEADER
{
unsigned short bfType;
// 19778,必须是BM字符串,对应的十六进制为0x4d42,十进制为19778,否则不是bmp格式文件
unsigned int bfSize; // 文件大小 以字节为单位(2-5字节)
unsigned short bfReserved1; // 保留,必须设置为0 (6-7字节)
unsigned short bfReserved2; // 保留,必须设置为0 (8-9字节)
unsigned int bfOffBits; // 从文件头到像素数据的偏移 (10-13字节)
} BITMAPFILEHEADER;
2.图像描述信息块
图片信息头 (40字节)存储着图像的尺寸,颜色索引,位平面数等信息
//图像信息头结构体
typedef struct tagBITMAPINFOHEADER
{
unsigned int biSize; // 此结构体的大小 (14-17字节)
long biWidth; // 图像的宽 (18-21字节)
long biHeight; // 图像的高 (22-25字节)
unsigned short biPlanes;
// 表示bmp图片的平面属,显然显示器只有一个平面,所以恒等于1 (26-27字节)
unsigned short biBitCount; // 一像素所占的位数,一般为24 (28-29字节)
unsigned int biCompression; // 说明图象数据压缩的类型,0为不压缩。 (30-33字节)
unsigned int biSizeImage;
// 像素数据所占大小, 这个值应该等于上面文件头结构中bfSize-bfOffBits (34-37字节)
long biXPelsPerMeter; // 说明水平分辨率,用象素/米表示。一般为0 (38-41字节)
long biYPelsPerMeter; // 说明垂直分辨率,用象素/米表示。一般为0 (42-45字节)
unsigned int biClrUsed;
// 说明位图实际使用的彩色表中的颜色索引数(设为0的话,则说明使用所有调色板项)。 (46-49字节)
unsigned int biClrImportant;
// 说明对图象显示有重要影响的颜色索引的数目,如果是0,表示都重要。(50-53字节)
} BITMAPINFOHEADER;
3.颜色表
调色板 (由颜色索引数决定)(可以没有此信息,下面的例子就因为采用了24位真彩色保存所以没有这部分信息)
//24位图像素信息结构体,即调色板
typedef struct _PixelInfo {
unsigned char rgbBlue; //该颜色的蓝色分量 (值范围为0-255)
unsigned char rgbGreen; //该颜色的绿色分量 (值范围为0-255)
unsigned char rgbRed; //该颜色的红色分量 (值范围为0-255)
unsigned char rgbReserved;// 保留,必须为0
} PixelInfo;
4.图像数据区
位图数据 (由图像尺寸决定)每一个像素的信息在这里存储
颜色表接下来位为位图文件的图像数据区,在此部分记录着每点像素对应的颜色号,其记录方式也随颜色模式而定,既2色图像每点占1位(8位为1字节);16色图像每点占4位(半字节);256色图像每点占8位(1字节);真彩色图像每点占24位(3字节)。所以整个数据区的大小也会随之变化。究其规律而言,可的出如下计算公式:图像数据信息大小=(图像宽度 * 图像高度 * 记录像素的位数)/8。
具体例子
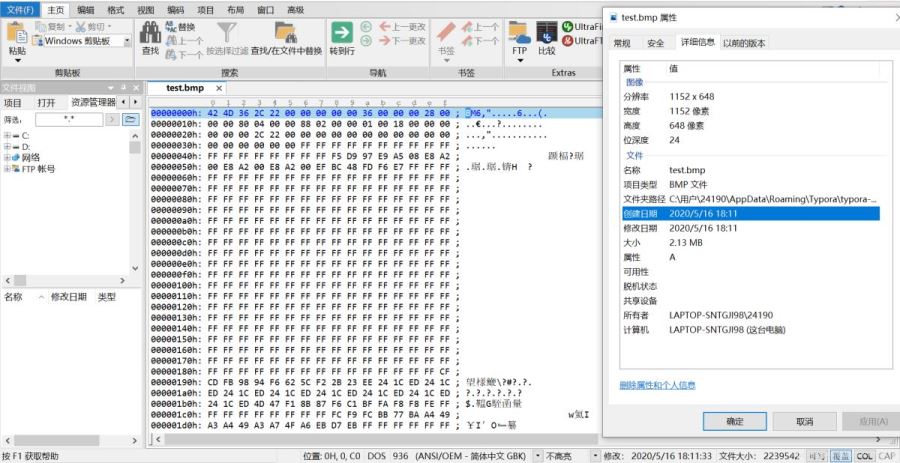
右键单击我们开头画的图片可以查看该图片的分辨率,宽度,高度和位深度。为1152 * 648像素。这是一张24位真彩色位图。1152 * 648 = 746496像素,746496像素 * 24位/像素 / (8 * 1024 * 1024)位 =2.13 MB,与显示的图片大小相符。

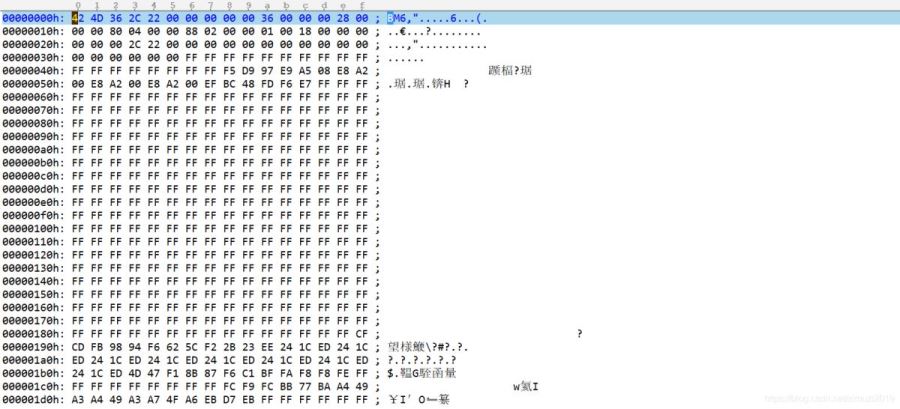
接下来用UltraEdit打开这张BMP图像,显示的是十六进制的代码

现在我们来读取这些代码,看看他们到底保存了一些啥东西。 在这里要注意的是
Windows的数据是倒着念的,这是PC电脑的特色。如果一段数据为42 4D,倒着念就是4D 42,即0x4D42。 因此,如果bfSize的数据为A2 1E 04 00,实际上就成了0x00041EA2,也就是0x41EA2。
参照上面的文件信息头结构体内容对这幅位图的内容进行分析。文件信息头结构体第一个数据是unsigned short(16位)类型的bfType变量。观察十六进制代码结果可以看到第一行开头的42 4D倒着念就是4D 42(刚好16位对应unsigned short类型),即bftype=0x4D42(转换为十进制为19778,实际上所有BMP图像的bfType对应属性都是这个值)。按照这个方法可得出第二个数据bfSize类型为unsigned int(32位),图中对应的十六进制代码为00222C36(转换为十进制为2239542),这代表文件大小为2239542字节=2.13MB,和我们在刚刚属性栏里的文件大小完全相等。
接下来利用类似的方法可以从十六进制代码中得到这张位图的文件头信息块和图像描述信息块所存储的信息
unsigned short bfType = 0x4D42 = 19778 unsigned int bfSize = 0x00222C36 = 2239542字节=269986/(1024*1024)=2.13MB unsigned short bfReserved1 = 00 00 unsigned short bfReserved2 = 00 00 unsigned int bfOffBits = 0X00000036 = 0x36 = 54字节 unsigned int biSize = 0x00000028 = 0x28 = 40字节(图像信息头结构体大小就是40字节) long biWidth = 0x00000480 = 0x480 = 1152像素; long biHeight = 0x00000288 = 0x288 = 648像素 ; unsigned short biPlanes = 0x0001 = 0x1 = 1; unsigned short biBitCount = 0x0018 = 0x18 = 24位; unsigned int biCompression = 0x00000000 = 0; unsigned int biSizeImage = 0x00222C00 = 0;(等于bfSize-bfOffBits) long biXPelsPerMeter = 0x00000000 = 0; long biYPelsPerMeter = 0x00000000 = 0; unsigned int biClrUsed = 0x00000000 = 0; unsigned int biClrImportant = 0x00000000 = 0; /*因为采用了24位真彩色格式保存,所以没有颜色表信息。紧跟着上述文件头信息块和图像 描述信息块存储的信息的就是图像数据区的信息。每一个像素为24位,即3字节,例如紧跟着 的FFFFFF这三个字节就代表白色*/
加载全部内容