设计简洁风格的半透明科技感按钮图标素材 PS按钮图标制作教程
昀恒 人气:0最终效果

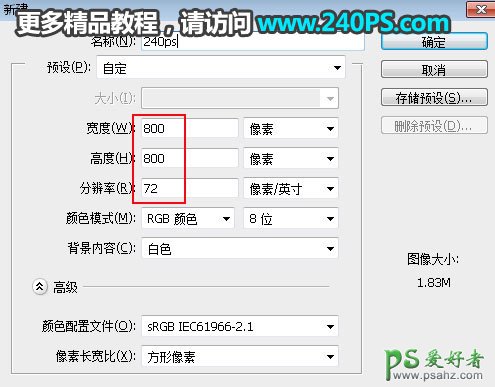
1、新建文件。打开PS软件,新建文件,尺寸为800 * 800像素,分辨率为72像素/英寸,点确定。

2、把前景色设置为黑色,在工具箱选择油漆桶工具,在背景上点击一下填充黑色。


3、拉两条参照线。按Ctrl + R 调出标尺,然后用移动工具分别拉一条水平和垂直的参照线,如下图。

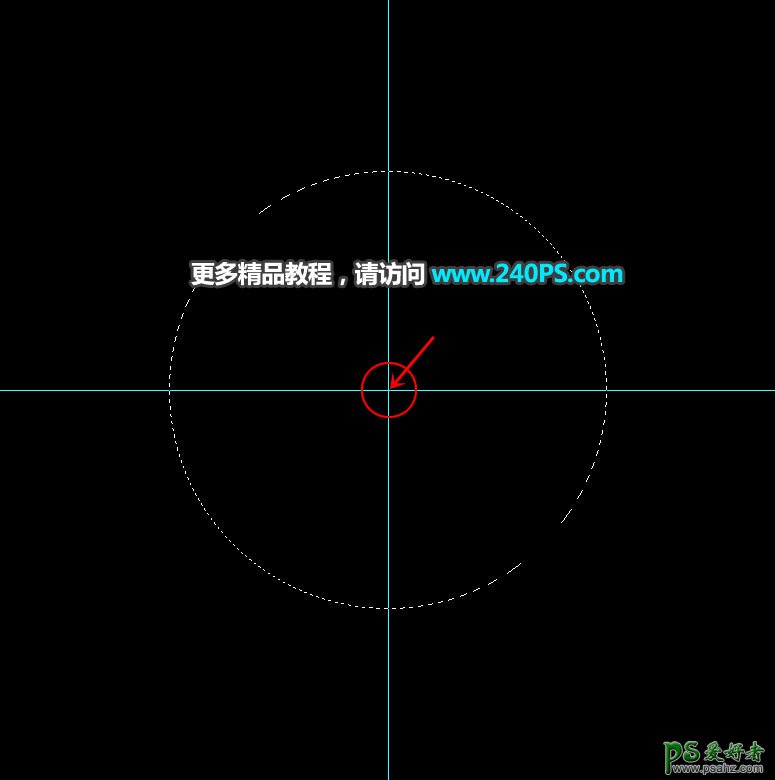
4、在工具箱选择“椭圆选框工具”。

5、以参照线交点为起点,按住Alt + Shift 键拉出下图所示的正圆选区。

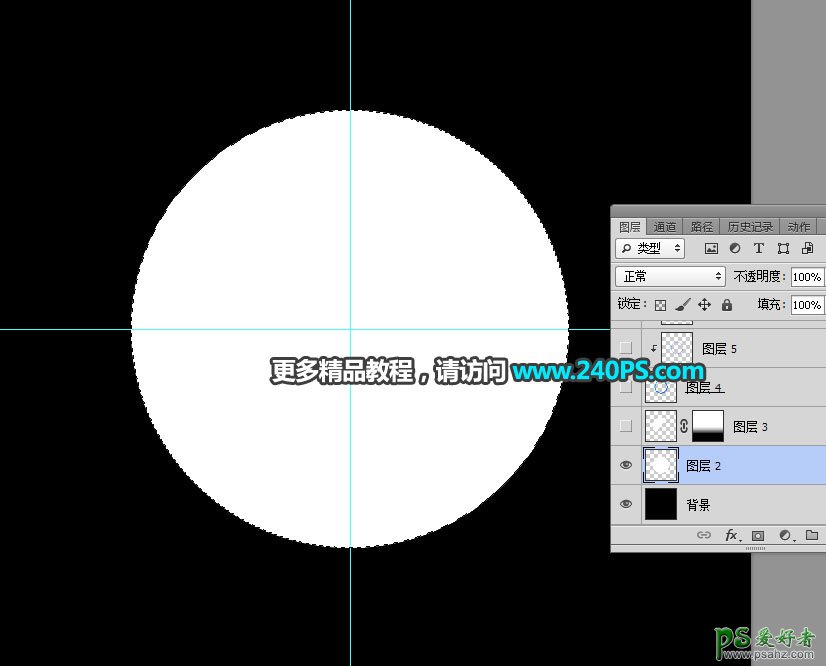
6、点击新建按钮,新建一个空白图层。

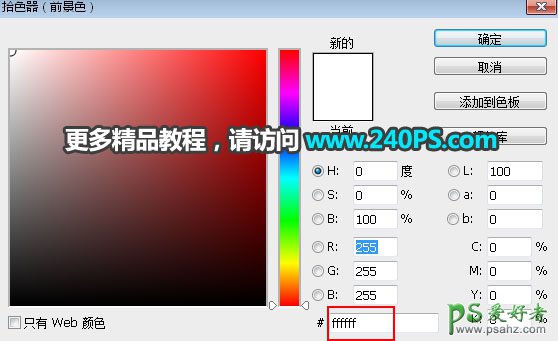
7、把前景色设置为白色,用油漆桶工具把选区填充白色,按Ctrl + D 取消选区。



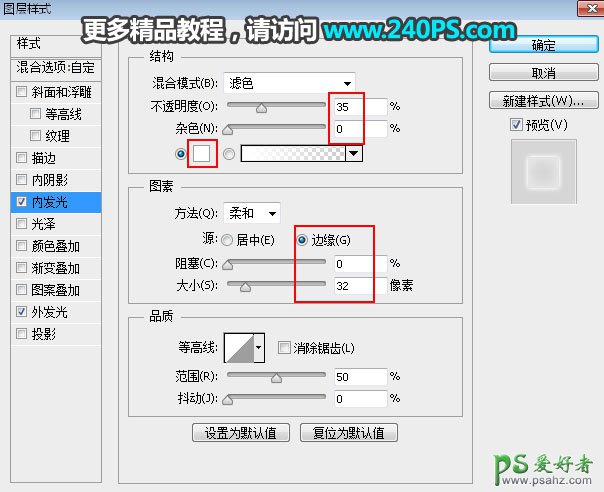
8、现在来添加发光效果。点击箭头所指的按钮,选择图层样式:内发光。

颜色设置为白色,其它设置如下图。

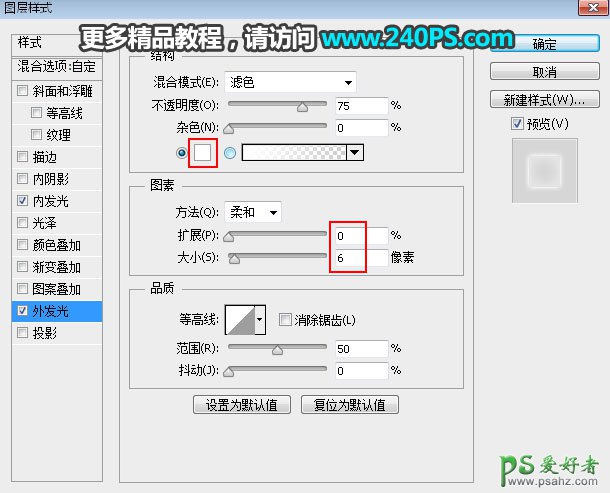
外发光:颜色也设置为白色,其它设置如下图。

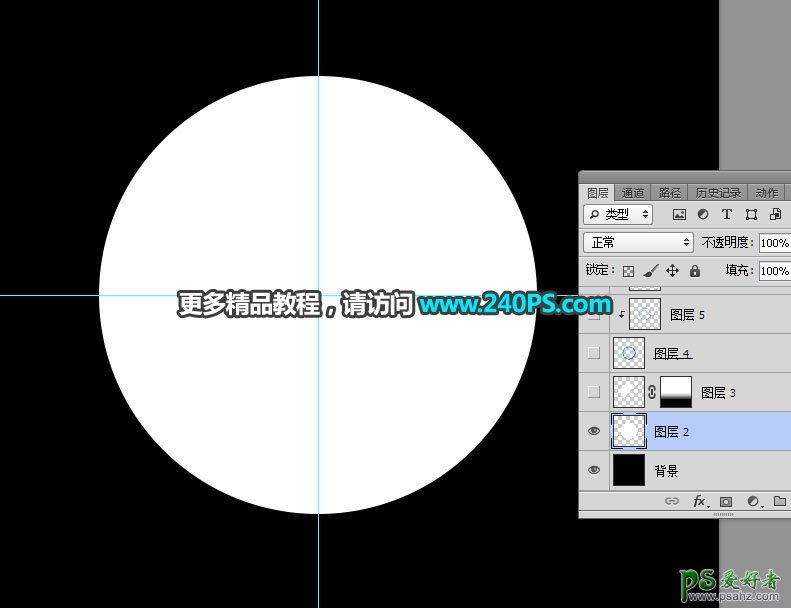
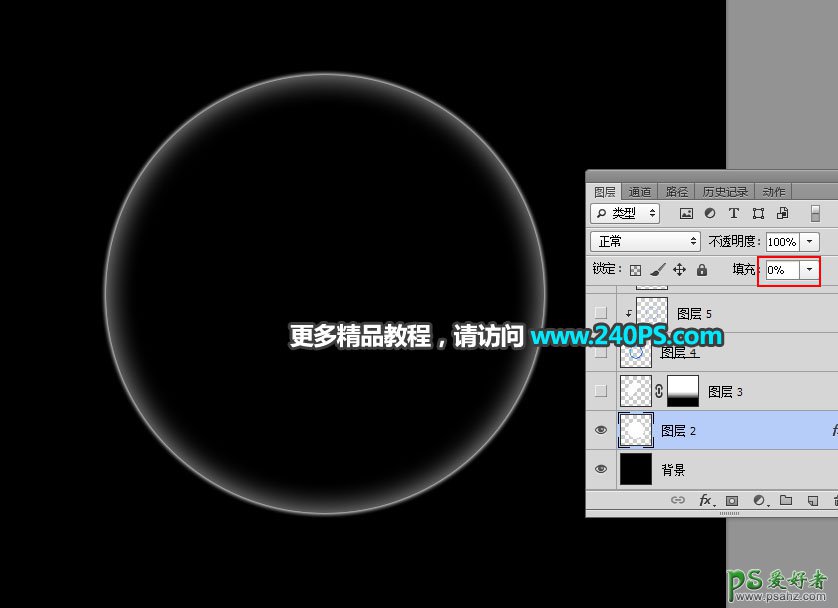
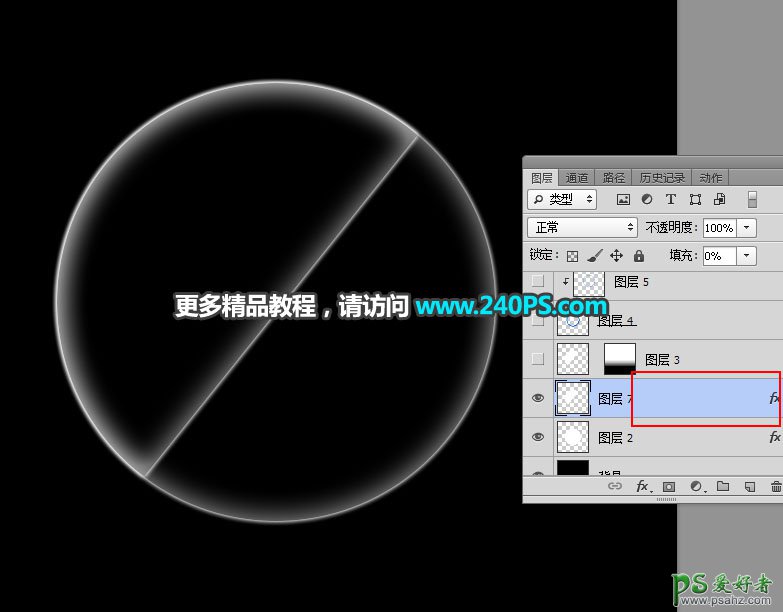
9、确定后把填充改为0%,效果如下图。

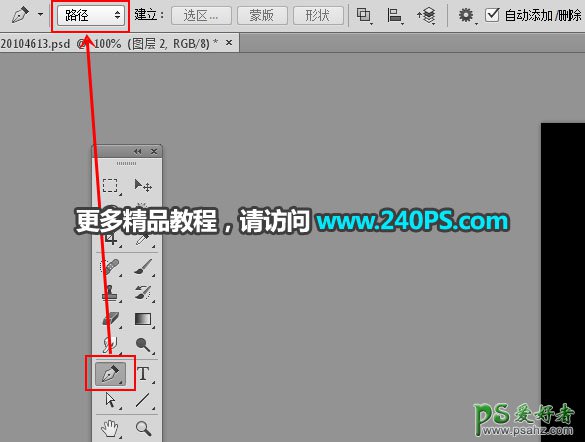
10、在工具箱选择钢笔工具,在属性栏选择“路径”。

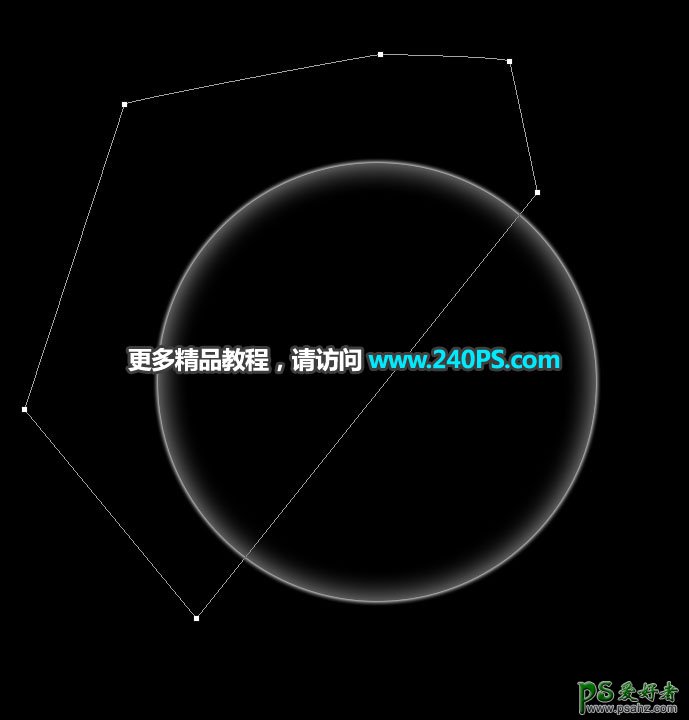
11、用钢笔工具勾出下图所示的路径。

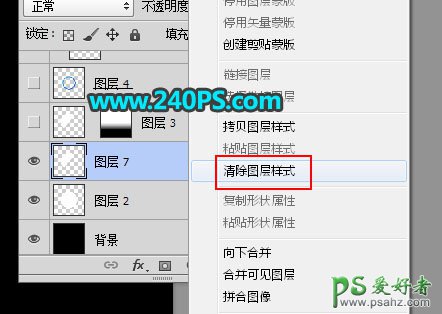
12、按Ctrl + 回车把路径转为选区,再按Ctrl + J 把选区部分的图形复制到新的图层,如下图。 然后在图层缩略图后面的蓝色区域鼠标右键选择“清除图层样式”,效果如下图。



13、给当前图层添加图层蒙版。

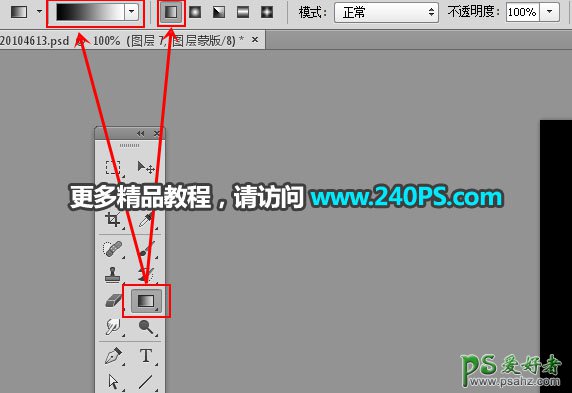
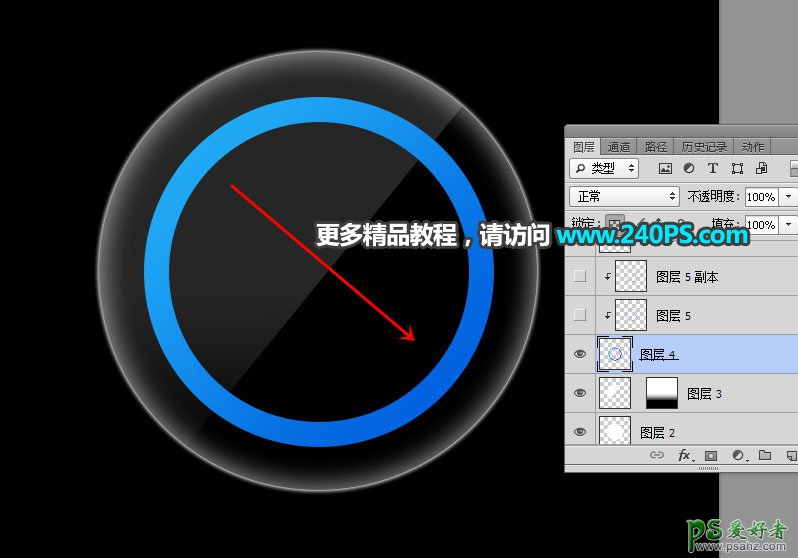
14、选择渐变工具,在属性栏选择“线性渐变”,然后点击渐变色设置为黑白渐变。

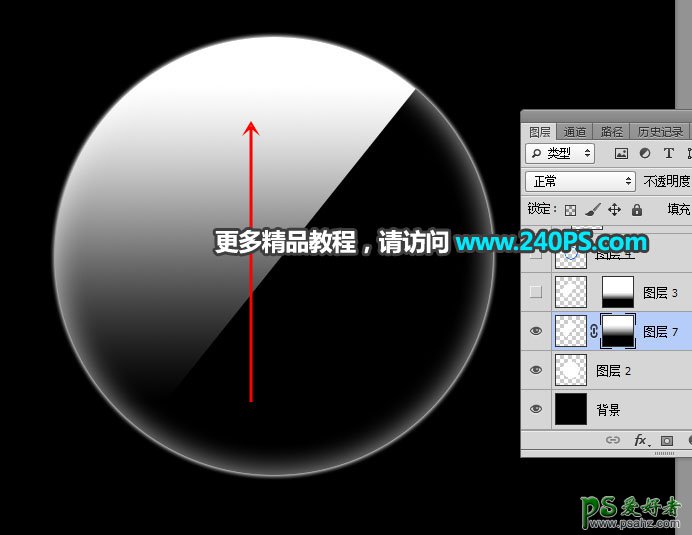
15、按下图箭头方向拉出渐变。

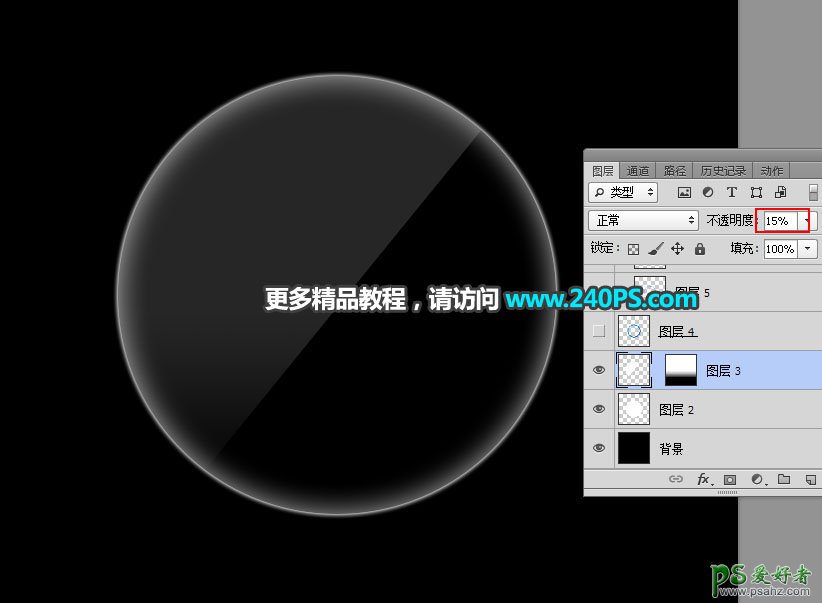
16、把图层不透明度改为15%,效果如下图。

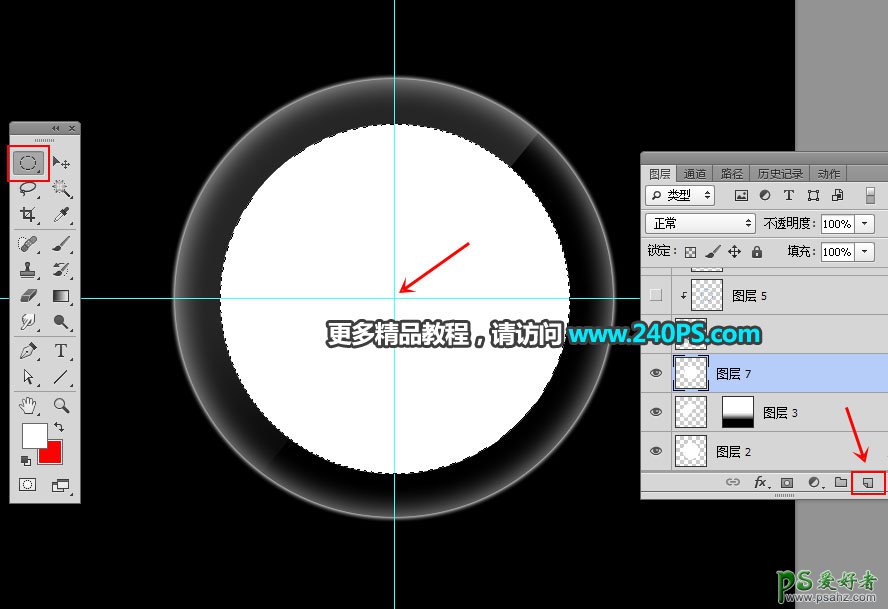
17、新建一个图层,选择椭圆选框工具,同样的方法拉出下图所示的椭圆选区,填充白色,按Ctrl + D 取消选区。

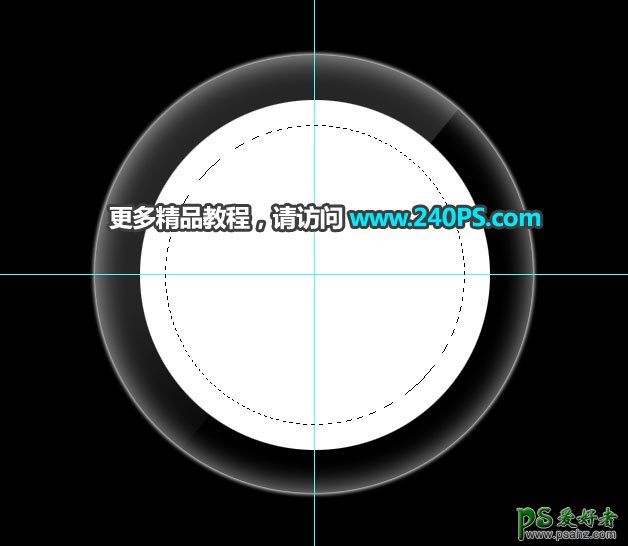
18、再用椭圆选框工具拉出一个稍小的圆形选区,如下图,再按Delete键删除选区部分图像,按Ctrl + D 取消选区。


19、点击箭头所指的选框,锁定图层像素区域。

20、选择渐变工具,颜色设置如下图。

21、然后拉出下图所示的线性渐变。

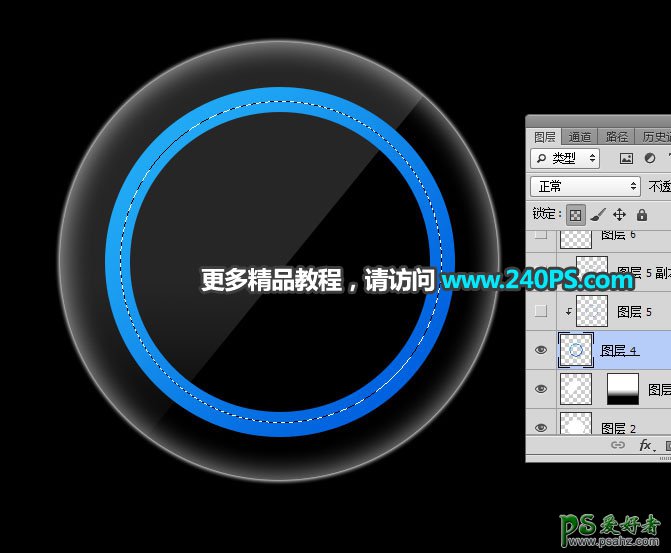
22、用椭圆选框工具拉出下图所示的选区。

23、按Shift + F6羽化5个像素。

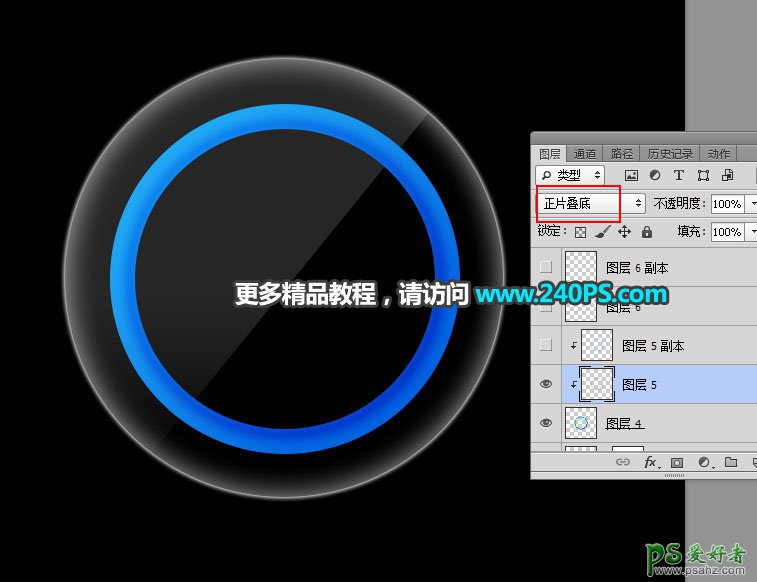
24、按Ctrl + J 把选区部分图像复制到新的图层,再把混合模式改为“正片叠底”,如下图。

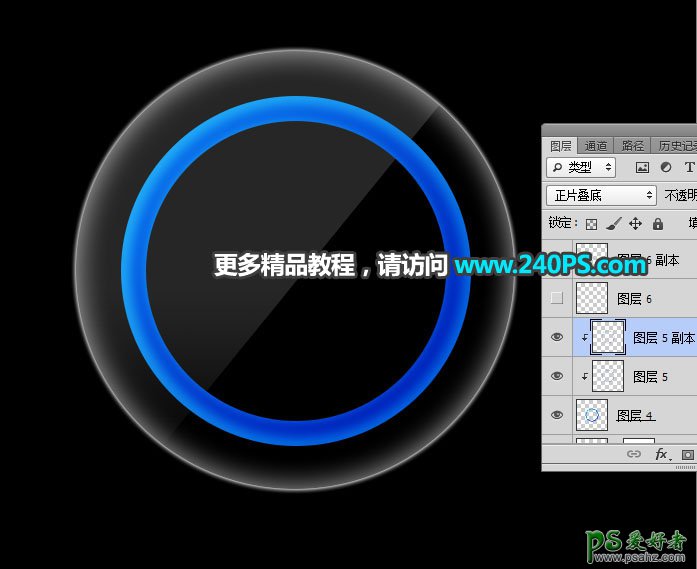
25、按Ctrl + J 把当前图层复制一层。

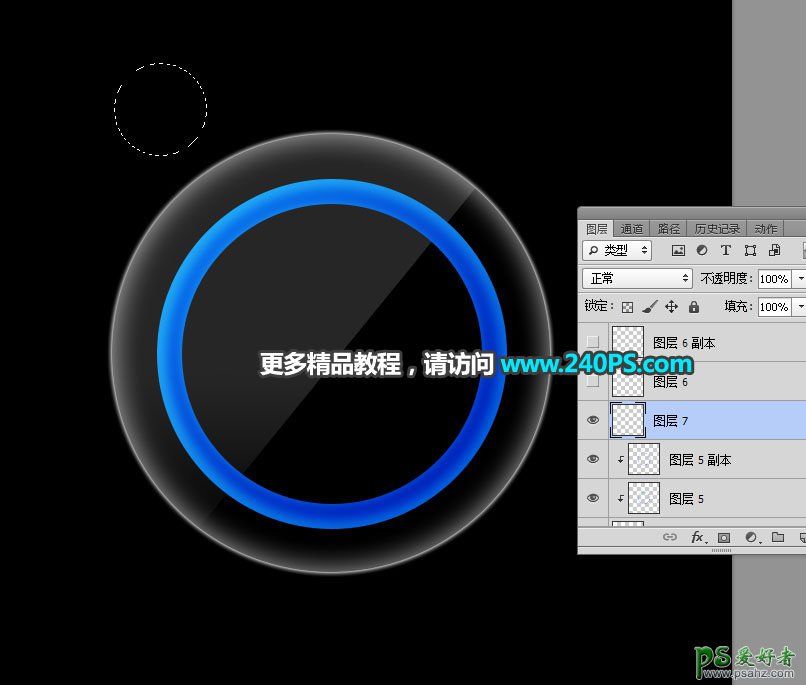
26、现在来制作边缘的高光。新建一个图层,用椭圆选框工具拉出一个小的正圆选区,如下图。

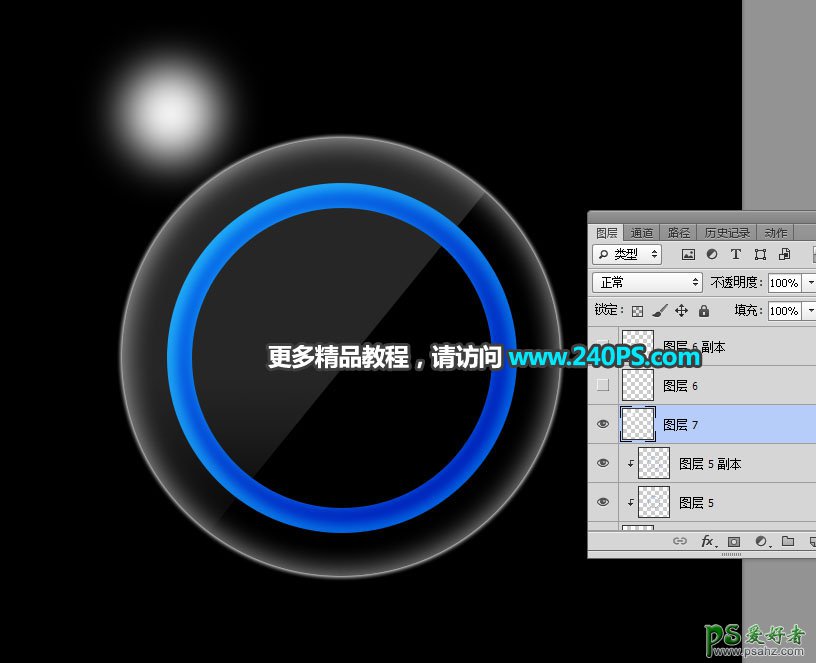
27、按Shift + F6羽化20个像素。

28、用油漆桶工具填充白色,再取消选区,如下图。

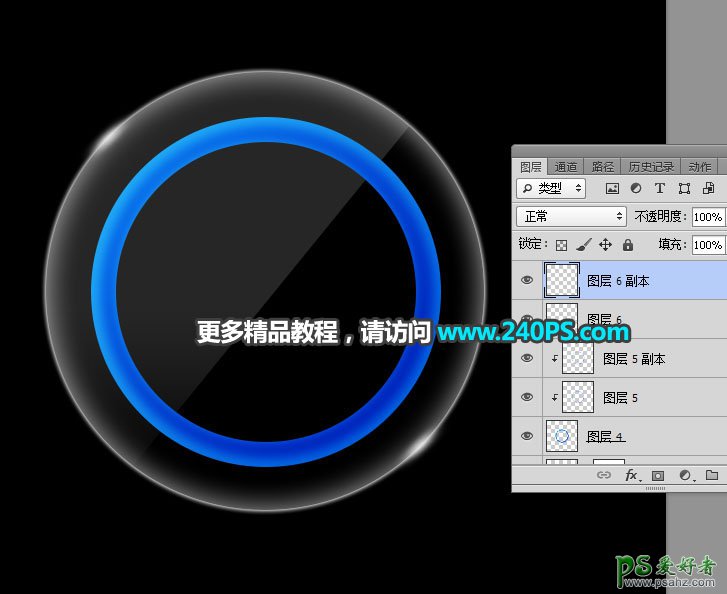
29、按Ctrl + T 稍微压扁,缩小后调整一下角度,放到边缘区域,如下图。


30、按Ctrl + J 把高光复制一层,移到下部位置,调整一下角度,效果如下图。

最终效果

加载全部内容