js 使用Ckeditor+Ckfinder文件上传 JavaScript 使用Ckeditor+Ckfinder文件上传案例详解
尕旭 人气:0想了解JavaScript 使用Ckeditor+Ckfinder文件上传案例详解的相关内容吗,尕旭在本文为您仔细讲解js 使用Ckeditor+Ckfinder文件上传的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:js,使用Ckeditor+Ckfinder,js,使用Ckeditor+Ckfinder上传,下面大家一起来学习吧。
一、准备工作
Ckeditor_4.5.7_full + Ckfinder_java_2.6.0
二、解压
1.解压ckeditor,和平常文件解压相同,正常解压即可

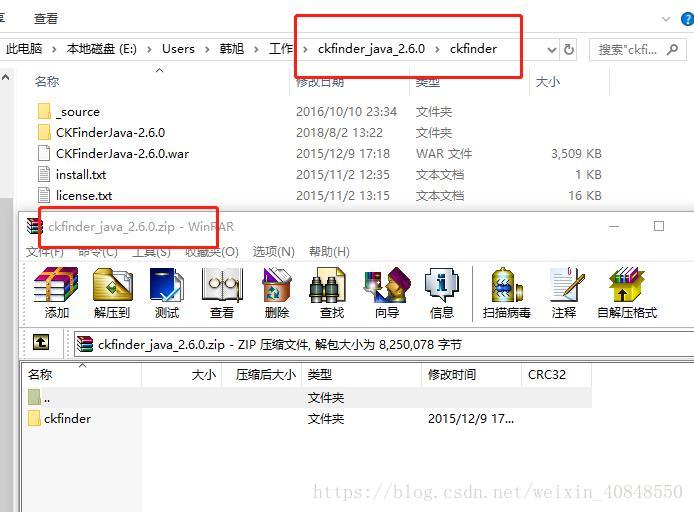
2.解压ckfinder,解压完成后进入ckfinder文件夹下,发现有CKFinderJava-2.6.0.war文件,继续解压。

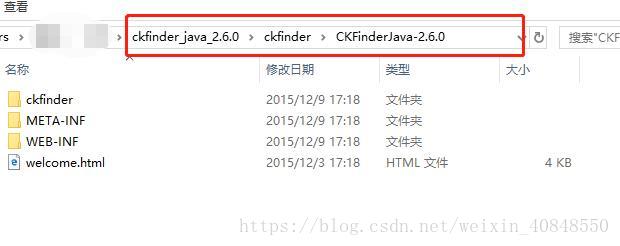
3.注意看红框部分

三、开始集成
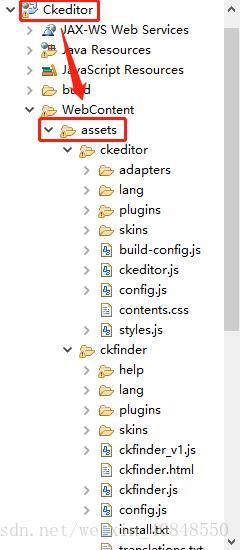
1.准备工作完成,将图1中的ckeditor,及图3中的ckfinder文件夹拷贝到我们自己的项目的WebContent下。我在WebContent下新建了文件夹assets。

2.新建jsp页面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path;
%>
<c:set var="base" value="<%=basePath%>"></c:set>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!-- 引入ckeditor.js和ckfinder.js -->
<script type="text/javascript" src="${base }/assets/ckeditor/ckeditor.js"></script>
<script type="text/javascript" src="${base }/assets/ckfinder/ckfinder.js"></script>
<title>ckeditor</title>
</head>
<body>
${base }
<p>
<h1>${msg }</h1>
<form>
<textarea name="editor1" id="editor1" rows="10" cols="80">
This is my textarea to be replaced with CKEditor.
</textarea>
</form>
<!-- 将id为editor1的textarea用ckeditor来操作 -->
<script type="text/javascript">
var editor = CKEDITOR.replace( 'editor1' );
CKFinder.setupCKEditor(editor, '${base }/assets/ckfinder/');
</script>
</body>
</html>
此时我们已经可以看到富文本编辑器。
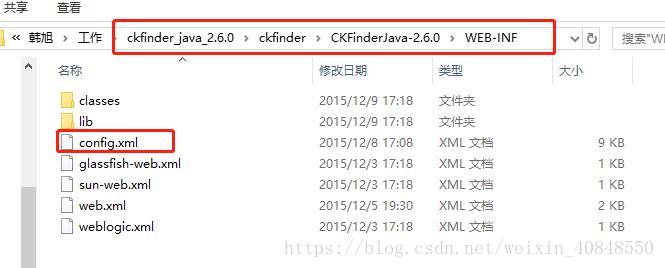
3.进入如图所示目录下,将config.xml复制到我们自己项目的WEB-INF下,我将文件更名为ckfinder.xml,并将lib下的jar包导入。

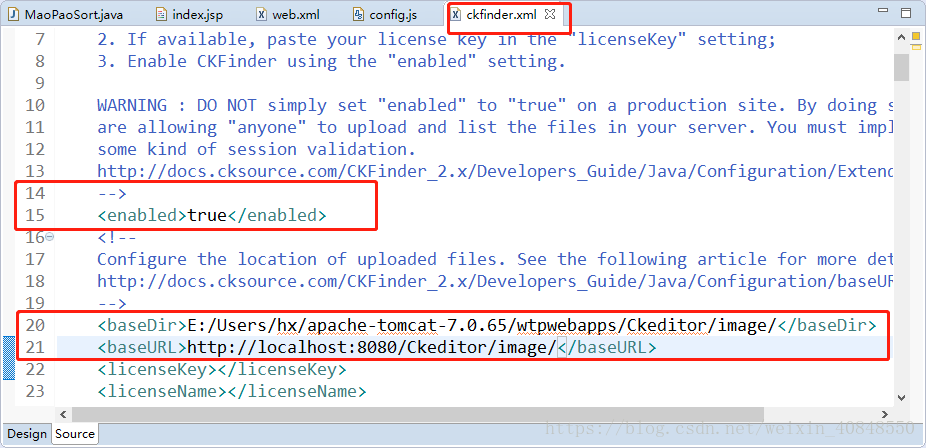
4.修改ckfinder.xml

basedir 为文件存储的物理路径,就是我们项目在自己的电脑上运行时,找到项目运行路径,然后自己想要保存的位置。(表述不清楚可以私信~)
5.修改ckeditor下的config.js文件
CKEDITOR.editorConfig = function( config ) {
config.height = 300;
config.enterMode = CKEDITOR.ENTER_BR;// 去掉<p>
config.shiftEnterMode = CKEDITOR.ENTER_BR;// 去掉<p>
config.toolbarCanCollapse = true; //工具栏可折叠
config.toolbarGroups = [
{ name: 'document', groups: [ 'mode', 'document', 'doctools' ] },
{ name: 'clipboard', groups: [ 'clipboard', 'undo' ] },
{ name: 'forms', groups: [ 'forms' ] },
{ name: 'paragraph', groups: [ 'list', 'indent', 'blocks', 'align', 'bidi', 'paragraph' ] },
{ name: 'editing', groups: [ 'find', 'selection', 'spellchecker', 'editing' ] },
{ name: 'insert', groups: [ 'insert' ] },
'/',
{ name: 'styles', groups: [ 'styles' ] },
{ name: 'basicstyles', groups: [ 'basicstyles', 'cleanup' ] },
{ name: 'colors', groups: [ 'colors' ] },
{ name: 'others', groups: [ 'others' ] },
{ name: 'links', groups: [ 'links' ] },
{ name: 'about', groups: [ 'about' ] },
{ name: 'tools', groups: [ 'tools' ] }
];
config.removeButtons = 'About,Flash,Form,Checkbox,Radio,TextField,Textarea,Select,Button,ImageButton,HiddenField,NewPage,Templates,Scayt,Language,Smiley,Iframe,Save,SelectAll,CreateDiv,BidiRtl,BidiLtr,ShowBlocks';
var p='/Ckeditor/assets/';
config.filebrowserBrowseUrl =p+'ckfinder/ckfinder.html';
config.filebrowserImageBrowseUrl = p+'ckfinder/ckfinder.html?type=Images';
config.filebrowserFlashBrowseUrl = p+'ckfinder/ckfinder.html?type=Flash';
config.filebrowserUploadUrl =p+'ckfinder/core/connector/java/connector.java?command=QuickUpload&type=Files';
config.filebrowserImageUploadUrl =p+'ckfinder/core/connector/java/connector.java?command=QuickUpload&type=Images';
config.filebrowserFlashUploadUrl = p+'ckfinder/core/connector/java/connector.java?command=QuickUpload&type=Flash';
};
6.在web.xml中添加如下代码
<servlet>
<servlet-name>ConnectorServlet</servlet-name>
<servlet-class>com.ckfinder.connector.ConnectorServlet</servlet-class>
<init-param>
<description>
Path to configuration file can be relative path inside application,
absolute path on local file system or UNC path.
</description>
<param-name>XMLConfig</param-name>
<param-value>/WEB-INF/ckfinder.xml</param-value>
</init-param>
<init-param>
<param-name>debug</param-name>
<param-value>false</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>ConnectorServlet</servlet-name>
<url-pattern><!--此路径找到项目下ckfinder文件夹即可-->
/assets/ckfinder/core/connector/java/connector.java
</url-pattern>
</servlet-mapping>
7.运行查看效果。
加载全部内容