SpringBoot Web开发 一篇文章带你了解SpringBoot Web开发
你好y 人气:0想了解一篇文章带你了解SpringBoot Web开发的相关内容吗,你好y在本文为您仔细讲解SpringBoot Web开发的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:SpringBoot,Web开发,下面大家一起来学习吧。
SpringBoot Web开发
springboot到底帮我们配置了什么?我们能不能修改?能修改那些东西?能不能扩展?
- xxxAutoConfiguration: 向容器中自动配置组件
- xxxProperties:自动配置类,装配配置文件中自定义的一些内容
要解决的问题:
- 导入静态资源
- 首页
- jsp, 模板引擎 Thymeleaf
- 装配扩展SpringMVC
- 增删改查
- 拦截器
- 国际化
静态资源

总结:
1、在springboot,我们可以使用以下方式处理静态资源
public,static,resources
2、优先级:resources >static(默认) > public
定制首页
首页放在public、resources、template下面都可
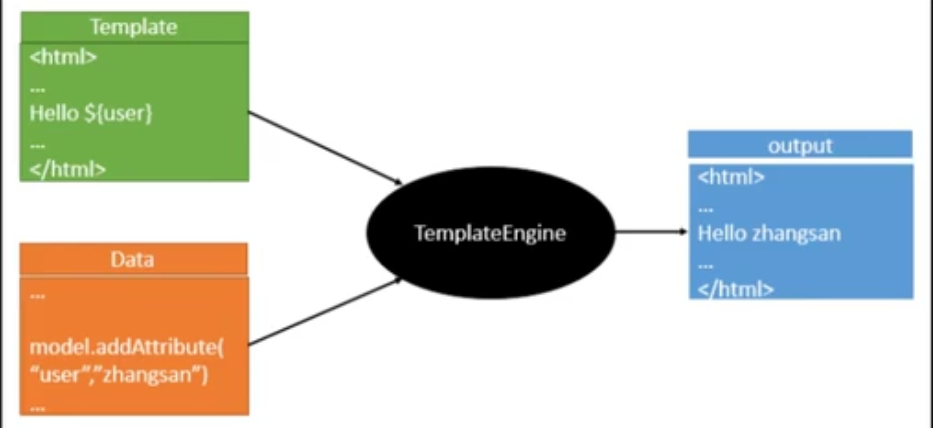
thymeleaf模板引擎

1、导入依赖
<!--Thymeleaf-->
<dependency>
<groupId>org.thymeleaf</groupId>
<artifactId>thymeleaf-spring5</artifactId>
</dependency>
<dependency>
<groupId>org.thymeleaf.extras</groupId>
<artifactId>thymeleaf-extras-java8time</artifactId>
</dependency>
html写在template文件下里面
2、controller书写
package com.kuang.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
/*
* 这个跳转需要模板引擎的支持
* 在template目录下的所有页面,只能通过controller来跳转*/
@Controller
public class IndexController {
@RequestMapping("/test")
public String test(){
return "test";
}
}
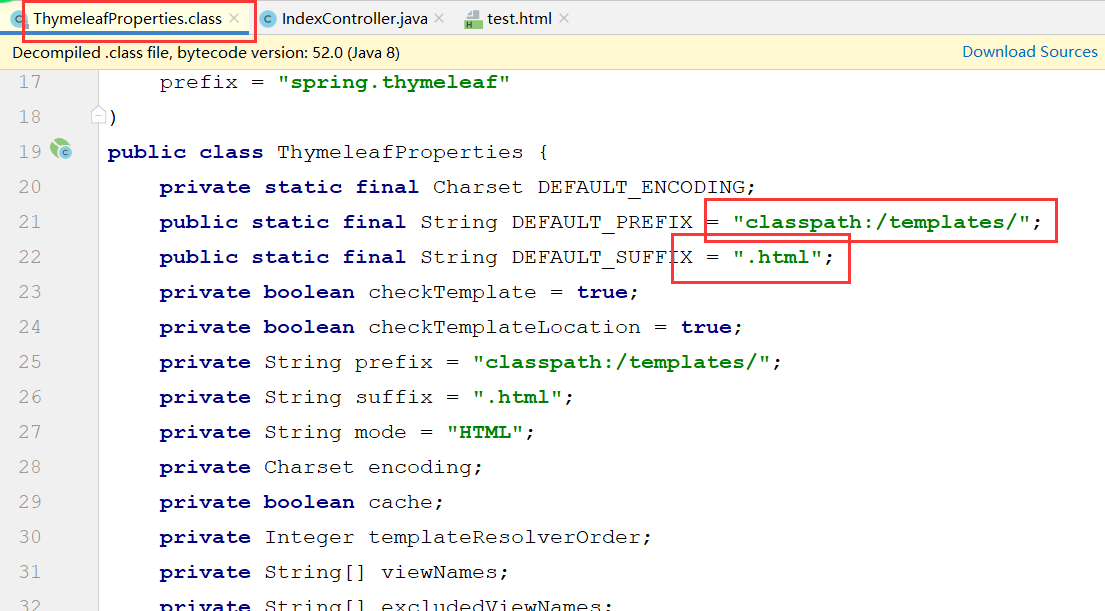
源码分析

html中获取显示后台controller传来的数据
1、在html中引入标签
xmlns:th="http://www.thymeleaf.org"
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--所有的html元素都可以被thymeleaf替换接管 th:元素名-->
<div th:text="${msg}"></div>
</body>
</html>
2、controller
package com.kuang.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
/*
* 这个跳转需要模板引擎的支持
* 在template目录下的所有页面,只能通过controller来跳转*/
@Controller
public class IndexController {
@RequestMapping("/test")
public String test(Model model){
model.addAttribute("msg","雨势渐大了");
return "test";
}
}
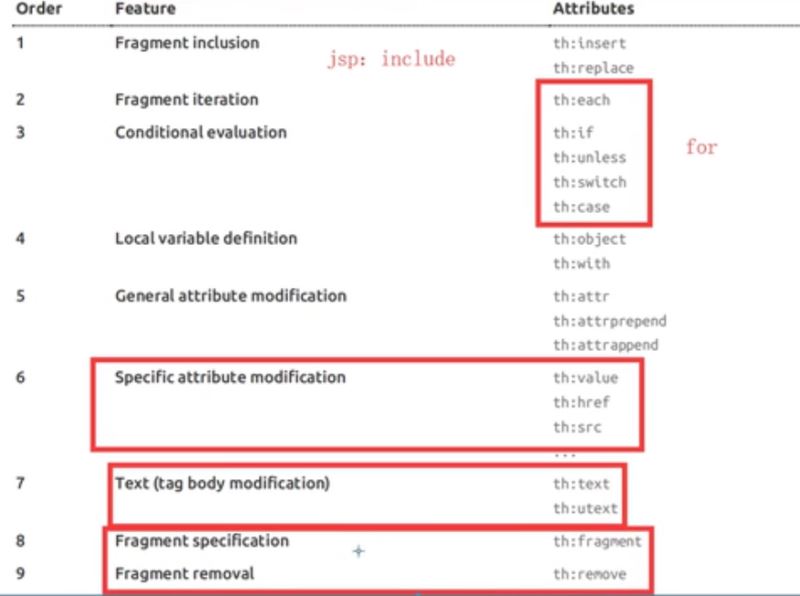
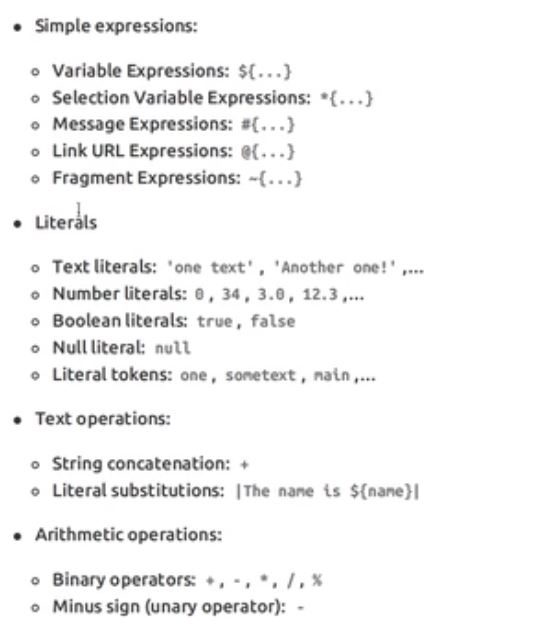
Thymeleaf语法

基本语法:


遍历一个数据:
1、controller
package com.kuang.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.Arrays;
/*
* 这个跳转需要模板引擎的支持
* 在template目录下的所有页面,只能通过controller来跳转*/
@Controller
public class IndexController {
@RequestMapping("/test")
public String test(Model model){
model.addAttribute("msg","雨势渐大了");
model.addAttribute("users", Arrays.asList("下雨了","下大了"));
return "test";
}
}
2、html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--遍历数组 ,将后台的users中的每一个元素赋值给user,并以test显示在页面-->
<h3 th:each="user:${users}" th:text="${user}"></h3>
</body>
</html>
MVC配置原理
扩展视图解析器
package com.kuang.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.View;
import org.springframework.web.servlet.ViewResolver;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
import java.util.Locale;
//如果你想自定义一些定制化的功能,只要写这个组件,然后将它交给springboot,springboot就会自动帮我们配置
@Configuration
public class MyMvcConfig implements WebMvcConfigurer {
//ViewResolver 实现了视图解析器接口的类,我们可以把它看作视图解析器
@Bean
public ViewResolver myViewResolver(){
return new MyViewResolver();
}
//自定义一个视图解析器
public static class MyViewResolver implements ViewResolver{
@Override
public View resolveViewName(String s, Locale locale) throws Exception {
return null;
}
}
}
@EnableWebMvc //它就是导入了一个类:DelegatingWebMvcConfiguration: 从容器中获取所有的webmvcconfig
注意:
在自定义的mvc配置类中不能加这个注解
总结
本篇文章就到这里了,希望能给你带来帮助,也希望您能够多多关注的更多内容!
加载全部内容