PS设计美女画册自动翻页效果的GIF动画-相册翻页动画制作
相册翻页动画制作 人气:0

做相册前先把素材图片按6比5.5进行剪裁好,并先压缩到590×420像素,以后拖到相册中再进行缩放。
一、新建一个透明文件,新建一个透明文件,图像大小600×550像素,相册图像大小可根据实际来定。
二、相册封底设计
1、选择工具栏矩形选框工具在新建的透明文件上拉一个长方形,比原文件稍小一点,上边要留点下面用到。
2、菜单栏选择→修改→平滑『取样半径=15ps』。〖图片1〗

3、接着填充你喜欢的图案或底纹,我是用单色填充。
4、描边:→居中→4px〖图片2〗

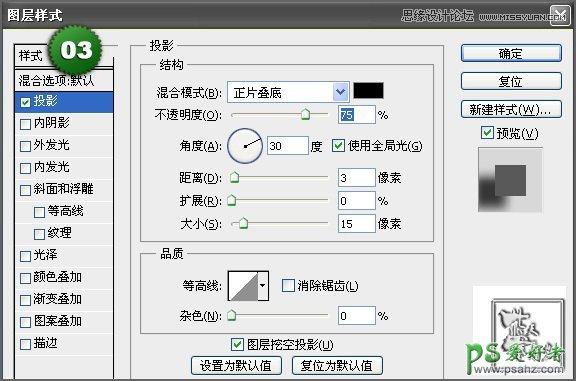
5、投影:数值见图。选择→存储选区→默认。CTRL+D取消选区。〖图片3数值〗

三、制作相册扉页
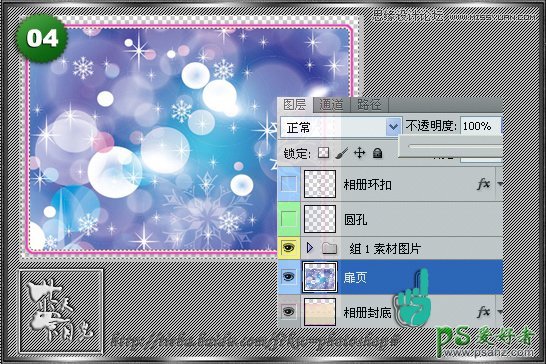
1、拖进一张扉页图片,『选择』『载入选区』『Alpha 1』
2、『选择』→『修改』→『收缩』=6px,『反选』→删除多余扉页图像。〖图片4〗

注意:载图中我预先多做3个图层,不要受干扰。
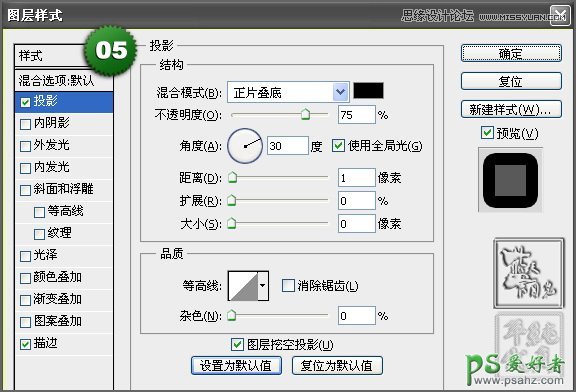
3、给相册扉页投影和描边,这样看起来立体感强些,描边大小=1px.〖图片5投影〗

四、制作相页
1、打开4张图片,分别用上述方法进行『选择』→『修改』→『平滑』(平滑取样半径15)。
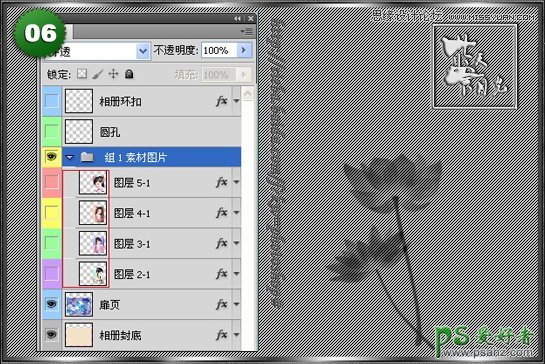
2、新建一个『组1素材图片』,并把素材图片拖入到该组中,用移动工具将矩形框住的圆角照片拖到最先做好的相册封底右边。〖图片6〗

3、制作相册圆孔
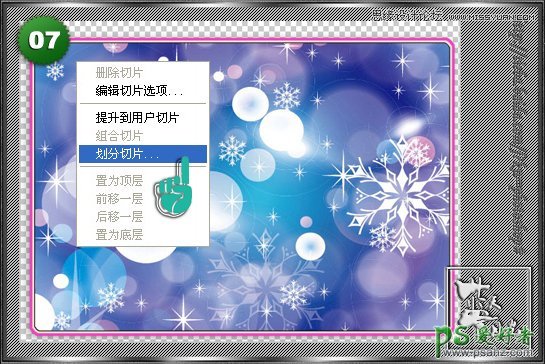
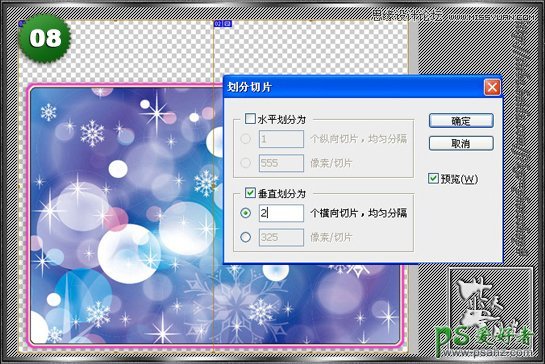
①、要打准圆孔,先要找到相册中心线,好用切工具方便,方法见图。〖图片7-8〗


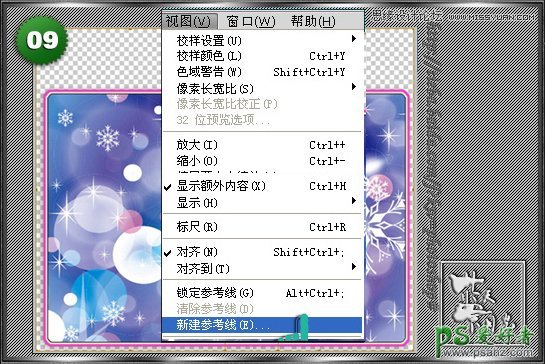
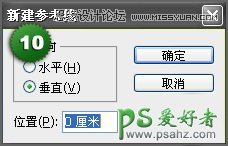
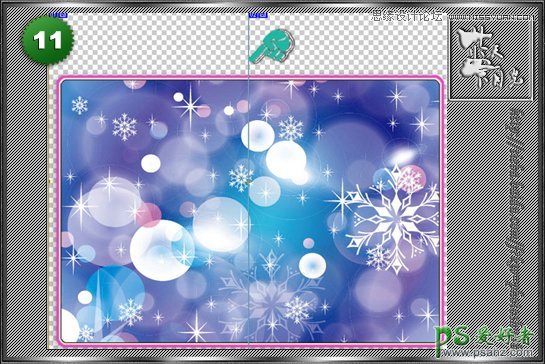
②、『视图』→『新建参考线』垂直,用移动工具把参考线拖动到切片中心线上〖图片9-11〗。



③、选择切片工具→右键→删除切片。
④、新建一个图层并把图层命名为『圆孔』,选择工具栏铅笔工具。
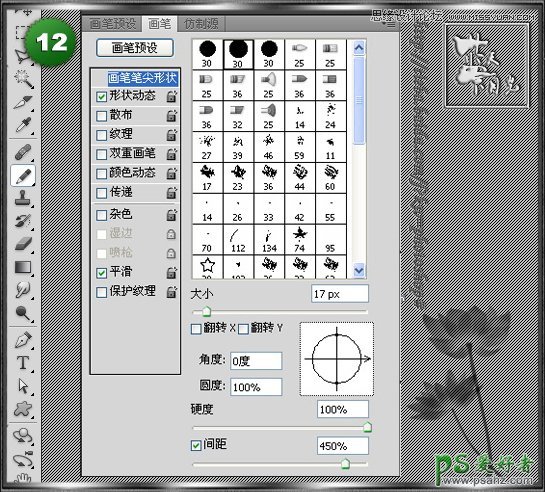
⑤、按键盘上的“F5”键,会弹出一个对话框。在形状动态和平滑前面打勾;硬度100%,大小17,间距450%(设置的画笔大小就是相册孔的大小,间距就是相册孔之间的距离。间距看个人的相册大小来试,不一定照我设置的来做)。〖图片12〗

⑥、设置好后按住键盘上的“SHIFT”键,用画笔先在圆孔图层上边点一下,按住Shift键+点下面,就会出现几个等距圆孔。如果你对上下方向感不强,可建个参考线,点在参考线上准多了。
⑦、打开『组1素材图片』,选中所有图片,变换至合适大小后移动到圆孔右边。〖图片13〗

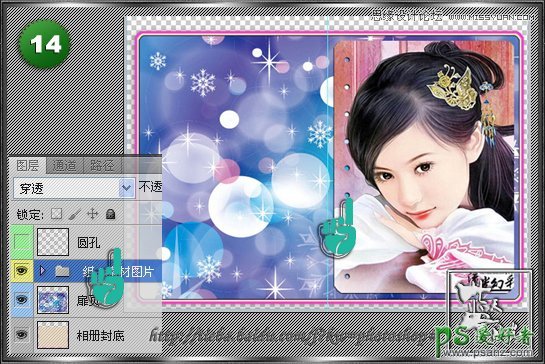
⑧、接着按住键盘上的“CTRL"键,鼠标左键点击圆孔图层,将圆孔载入选区。载入选区后分别选中3个照片图层,按键盘上的“DEL”将圆孔选区图像删除。〖图片14〗

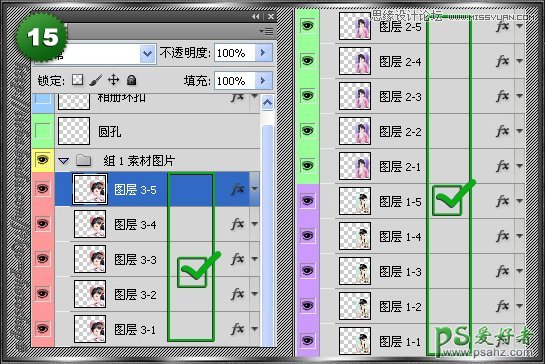
4、复制出素材图片各四份,并把素材图片层进行命名和用颜色加以区别,这个用颜色区别层以后很有用,至少下面图层上下移来移去时头脑会清醒些,图层够多吧。〖图片15〗

①、素材图层命名见下:
1--1,1--2,1--3,1--4,1--5
2--1,2--2,2--3,2--4,2--5
3--1,3--2,3--3,3--4,3--5
②、定义左边图片
将图片1--4,1--5,2--4,2--5,3--4,3--5分别执行菜单栏编辑---变换---水平翻转(也就是将照片翻了一面,用来做相册左边的相页)〖图片16〗

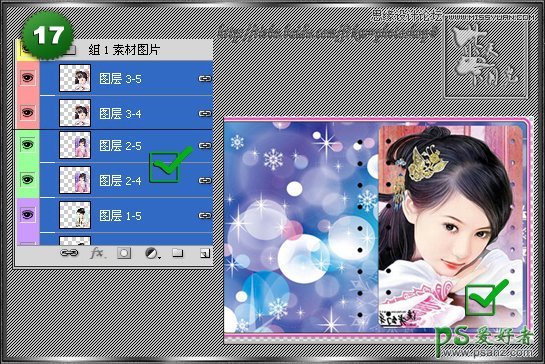
分别将翻转后的图片用移动工具拖放到相册左边重叠放好,并与右边的照片对称,可以打开圆孔图层以孔为参考,中间留一点点距离放相册环扣。〖图片17-18〗


5、投影素材图片
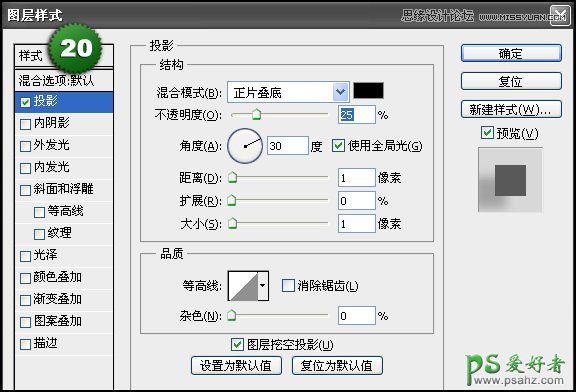
点图层下方『添置图层样式』→投影,设置见图。〖图片19-20〗


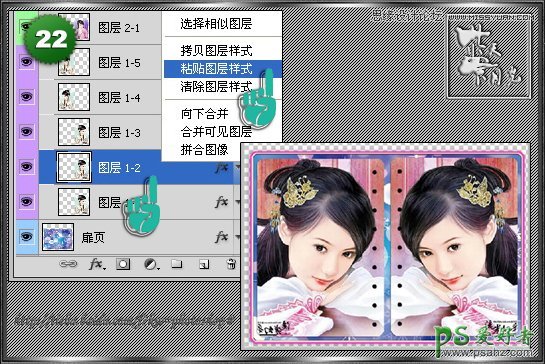
拷贝图层 1-1的图层样式,右击1-2到3-5图层,分别『粘贴图层样式』。〖图片21-22〗


6、制作相册环扣
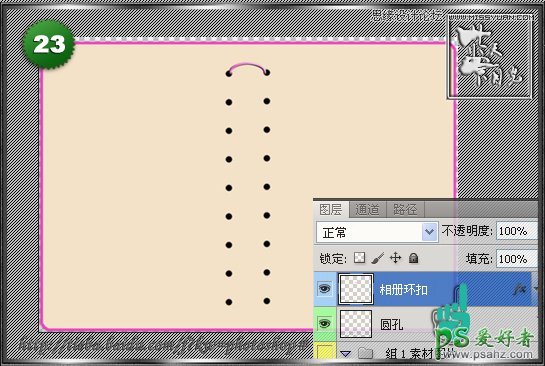
①、新建一个图层,选择椭圆选框工具在两个孔中间画一个椭圆。椭圆画出来要象相册环扣的形状,一次不象多试几次就可以的,并填充你喜欢颜色。〖图片23〗

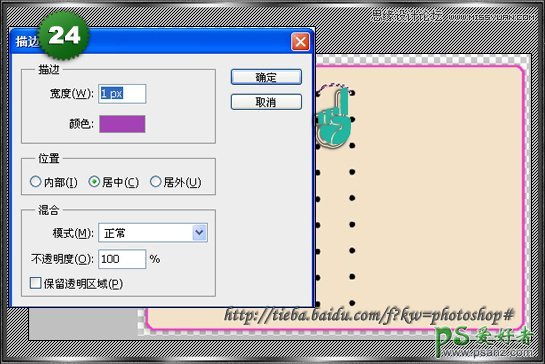
②、画好椭圆后描边〖图片24〗

③、再执行图层样式中的『斜面和浮雕』〖图片25〗

④、用高光笔刷在环扣上刷些高光,CTRL+D取消选区,再用工具栏橡皮擦工具将椭圆环扣下面的部分擦掉。
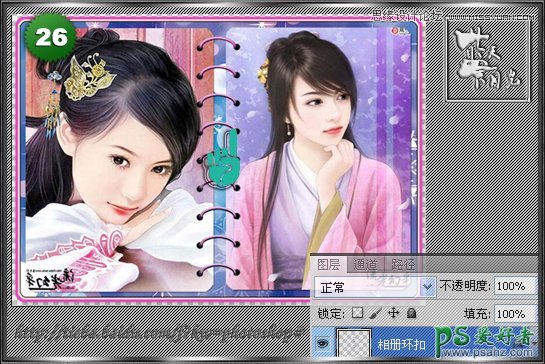
⑤、将环扣图层再用快捷键“CTRL+J”复制8份,分别选中复制的三个图层,用移动工具将环扣拖入到其它的8个圆孔中。按住CTRL键能更准确地移动放置到合适的位置。所有环扣放好后将环扣图层合并。〖图片26〗

五、相册动画图片角度定位
现在开始做翻页相册动画中相页翻起来的形状。
1、先选照片1--2图层,然后按住键盘上的“CTRL”键,再选择照片2--2图层,照片3--2图层,点图层面板下面的链接按钮,将这三个照片图层链接。
〖图片27〗

2、再选择菜单栏『编辑』→『变换』→『斜切』,用鼠标拖动右边中间的控制点往左上角拉,将照片拉成下面翻起来的形状。并在上边建立建立一条水平参考线,为左边图片高度上变换提供参考〖图片28〗

3、用移动工具修正因变换而使图片圆孔偏移,好后关闭这3个图层。〖图片29〗

4、相同的操作方法再将1--3,2--3,3--3图层链接,斜切成下面的形状,这一步斜切后的角度要比上一步大些。一次斜切到不了位,可用自由变换+斜切交替变换。〖图片30-32〗。好后关闭这3个图层。



5、最后将1--4,2--4,3--4图层链接,斜切成上边参考线同一高度。〖图片33〗。好后关闭这3个图层。

六、相册动画制作的空间概念
现在开始考验你的图层空间能力了,嗄嗄~~ 这样整个相册全部做好,最后的操作就是动画操作。
2、相册动画图片循环的空间概念
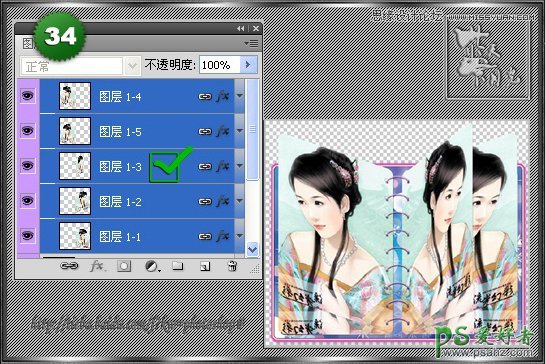
先看〖图片34〗再说明吧。从5张图片中我们已经有一个基本空间感了,这为下面图片打乱不会搞晕。

这里只要掌握二个要点:
①、当要显示图层被摭挡住时,把被摭挡图层向上拖就行了。
②、想象下相册一页一页翻动过程是怎样的?这个谁都会,那就是接下做就不难了。只要把当前动画帧上需显示的图层点亮,并上下调正图层顺序就ok了。
截下一个个图层加以说明是很费劲的昵~~截下很多图层实际是无意义的。只要多试几次,应该就会会了。
七、相册动画制作
1、菜单栏『窗口』→『动画』,打开动画编辑工具,在动画编辑过程中始终打开『环扣』、『扉页』和『相册封底』。
为便于大家理解,我把下面几个始终打开的图层(相册封底、扉页)合并在新创建组中,并把该组命名为『扉页+相册封底』,其它照片图层眼睛需要时才打开。
2、动画第1帧对应图层=『环扣』+『扉页+相册封底』+图层1-1+图层3-5〖图片35〗

3、点动画编辑工具的『复制所有帧』复制1帧为第2帧
动画第2帧对应图层=『环扣』+『扉页+相册封底』+图1-2+图层2-1+图层3-5〖图片36〗。

注意图层顺序已经向上移动,这里图层颜色起作用了。
4、点动画编辑工具的『复制所有帧』复制1帧为第3帧
动画第3帧对应图层=『环扣』+『扉页+相册封底』+图层1-3+图层2-1+图层3-5〖图片37〗

5、点动画编辑工具的『复制所有帧』复制1帧为第4帧
动画第4帧对应图层=『环扣』+『扉页+相册封底』+图层1-4+图层2-1+图层3-5〖图片38〗

6、点动画编辑工具的『复制所有帧』复制1帧为第5帧
动画第5帧对应图层=『环扣』+『扉页+相册封底』+图层1-5+图层2-1〖图片39〗

到这里已经完成第一张相片的一个循环动作。我再把第二张相片动作做出来后,接下你应该会了吧。
7、点动画编辑工具的『复制所有帧』复制1帧为第6帧
动画第6帧对应图层=『环扣』+『扉页+相册封底』+图层1-5+图层2-2+图层3-1〖图片40〗

接下去怎么做应该有头绪了以。
8、注意动画最后一帧是与第一帧的动画对应图层是一样的,只是图层已经打得很乱了,这就是相册动的一个循环周期。〖图片41〗

9、动画时间设定〖图片42〗
①、动画头尾2帖时间设定为0.5秒
②、被斜切图层时间设定为0.3秒
③、中间2个平面图层时间设定为1秒
④、动画运动周期改为永远
9、动画保存
『文件』→『存储为web和设备所用格式』(略)

最终效果

加载全部内容