鸿蒙OS开发前端应用 鸿蒙OS怎样开发一个前端应用详解
云积分大前端团队 人气:0鸿蒙的诞生
HarmonyOS是一款面向万物互联时代的、全新的分布式操作系统;它实现了一个非常轻量级的 MVVM 模式。通过使用和 vue2 相似的属性劫持技术实现了响应式系统。鸿蒙 JS 框架支持 ECMAScript 5.1;js runtime 没有使用 V8,也没有使用 jscore。而是选择了 JerryScript。JerryScript 是用于物联网的超轻量 JavaScript 引擎。Jerryscript是由三星开发的一款JavaScript引擎,是为了让JavaScript开发者能够构建物联网应用。物联网设备在CPU性能和内存空间上都有着严重的制约。因此,三星设计了JerryScript引擎,它能够运行在小于64KB内存上,且全部代码能够存储在不足200KB的只读存储(ROM)上。说到这里,我想身为前端的我们是不是该搞点事情,比如给自己的华为手表上写一个APP应用,让他定时叫你敷面膜;或者写一个新闻APP,类似今日头条,数据么,可以造假;
编写一个HarmonyOS
第一步
首先去官网下载DevEco Studio开发工具,下载地址:developer.harmonyos.com/cn/develop/…
第二步
新建鸿蒙项目,HarmonyOS提供了两种FA(Feature Ability)的UI开发框架:Java UI框架和JS UI框架。
我们使用JS UI框架即可;选择好之后进入编码。
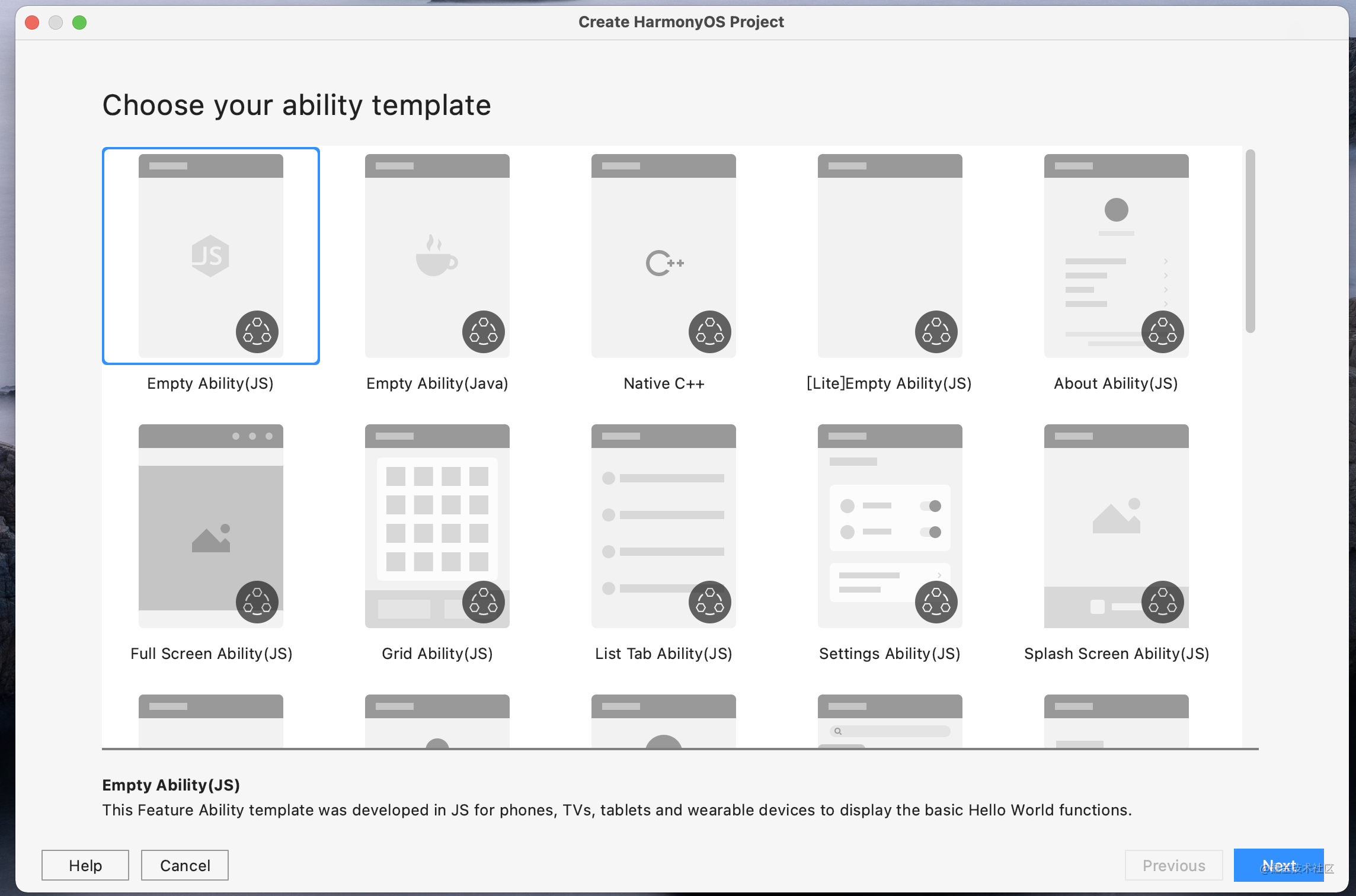
创建新项目选择模板,官方提供了好多模板,我们选一个简单地js模板

第三步
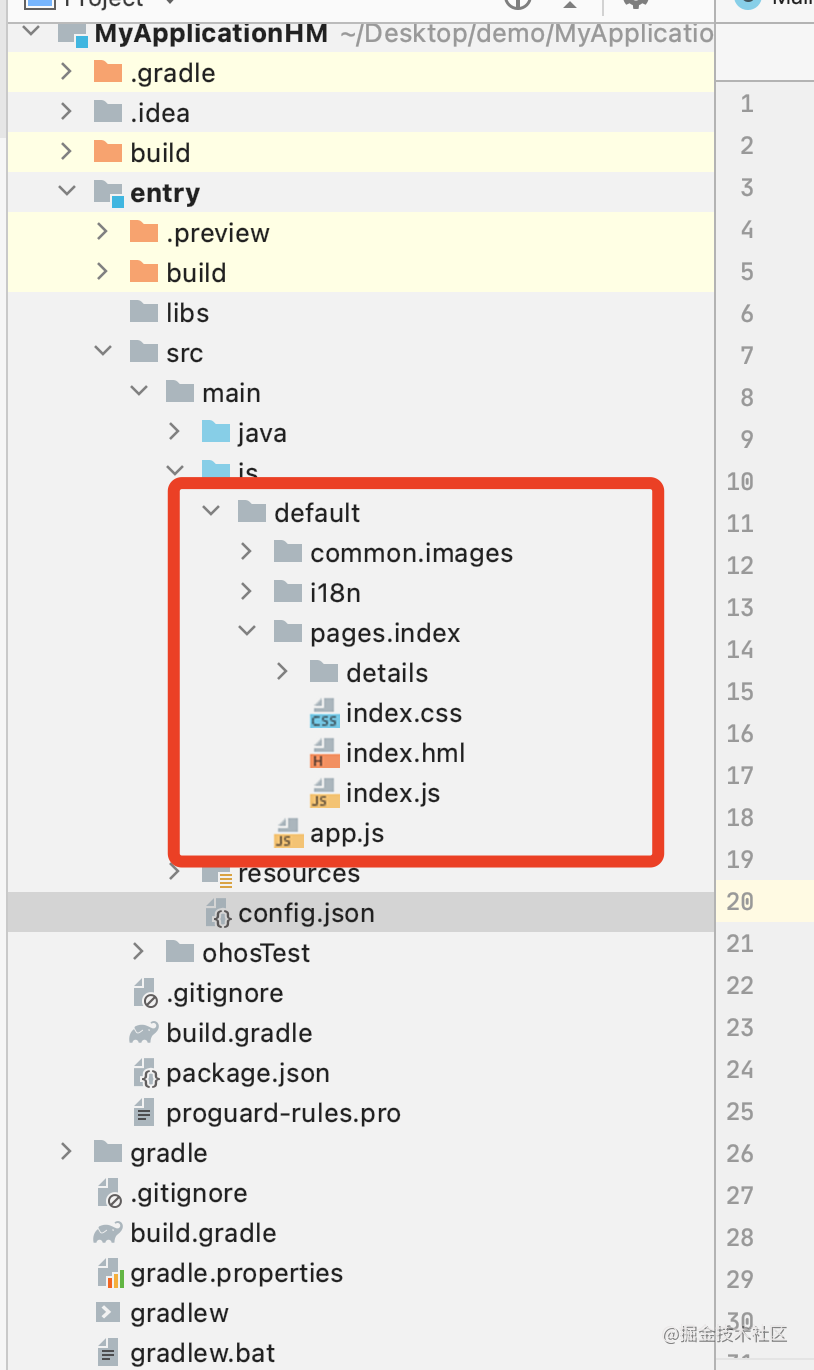
开始编码啦,目录结构如下图,我们只需要新建文件夹,然后在创建页面

新建页面的时候,相对应的config.json配置文件会自动更新,无需手动添加
"js": [
{
"pages": [
"pages/index/index",
"pages/index/details/details"
],
"name": "default",
"window": {
"designWidth": 720,
"autoDesignWidth": true
}
}
]
来看看我们的index页面的HTML代码
<div class="container">
<text class="text">
Hello Word
</text>
<button class="button" type="capsule" value="Next" on:click="launch"></button>
</div>
js代码
import router from '@system.router';
export default {
data: {
title: ""
},
onInit() {
this.title = this.$t('strings.world');
},
launch() {
router.push ({
uri:'pages/index/details/details', // 指定要跳转的页面
params: {
title: 'Hi Here',
}
})
}
}
css代码
.container {
flex-direction: column;
justify-content: center;
align-items: center;
}
.text{
font-size: 42px;
}
.button {
width: 300px;
height: 60px;
background-color: #007dff;
font-size: 40px;
text-color: white;
}
@media screen and (device-type: tablet) and (orientation: landscape) {
.title {
font-size: 100px;
}
}
@media screen and (device-type: wearable) {
.title {
font-size: 28px;
color: #FFFFFF;
}
}
@media screen and (device-type: tv) {
.container {
background-image: url("../../common/images/Wallpaper.png");
background-size: cover;
background-repeat: no-repeat;
background-position: center;
}
.title {
font-size: 100px;
color: #FFFFFF;
}
}
@media screen and (device-type: phone) and (orientation: landscape) {
.title {
font-size: 60px;
}
}
是熟悉的味道,嘿嘿!目前为止,我们已经完成了一个简单地应用了,看看效果吧!

右边是开发工具自带的实时展示效果,仔细的朋友应该发现,我们写了一套代码,适应了多端,
来看看手表上的展示效果

达到这样的效果是因为我们在config.json配置文件中配置了
"deviceType": [ "phone", "tv", "wearable", "tablet" ],
如果你没有华为设备,不怕,我们有真实的模拟器,按照如下操作,就可以看到真实效果;

第四步
代码撸完了,接下来该打包上线了

发布应用比较麻烦,由于本人例子简单,肯定审核不过的,所以也没有在进一步深入,详情猛戳:
developer.harmonyos.com/cn/docs/doc…
至此已经全部结束!
总结
加载全部内容