PyQt5设计GUI程序图形界面 使用PyQt5设计GUI实现程序图形界面设计
小康哥 人气:0想了解使用PyQt5设计GUI实现程序图形界面设计的相关内容吗,小康哥在本文为您仔细讲解PyQt5设计GUI程序图形界面的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:PyQt5设计GUI程序图形界面,图形界面设计,GUI设计,下面大家一起来学习吧。
一、熟悉designer——设计界面的神器
designer是一个强大的GUI设计工具,设计完之后还可以自动生成代码,然后我们将这些代码转换成python代码就可以了,是不是很方便!!
1.首先打开designer。
还记得我们在pycharm之前创建的exteranl tools吗?点击打开designer。

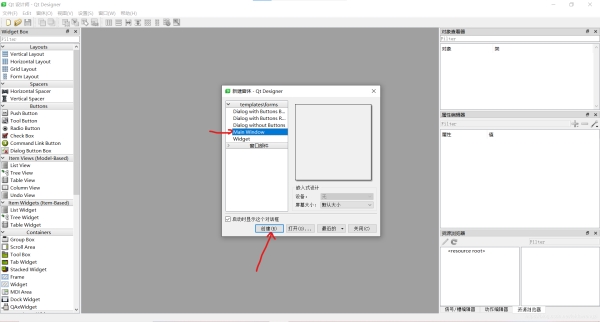
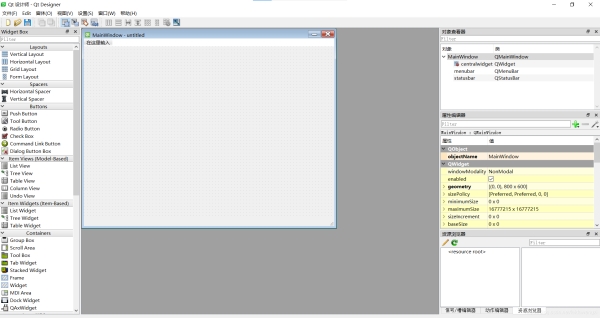
2.创建窗口


这里有5种常见的窗口类型,可以自己打开看看是个什么样子的窗口
Dialog with Buttons Bottom:按钮在底部的对话框窗口Dialog with Buttons Right:按钮在右上角的对话框窗口Dialog without Buttons:没有按钮的对话框窗口Main Window:一个带菜单,停靠窗口和状态栏的主窗口Widget:通用窗口
设计窗口中用的最多的是Main Window。
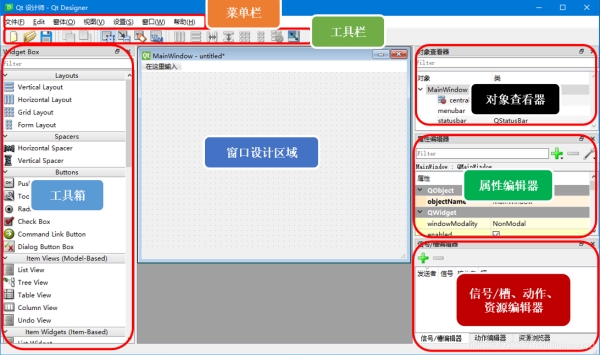
3.熟悉各部功能区域

二、设计自己的第一个GUI。
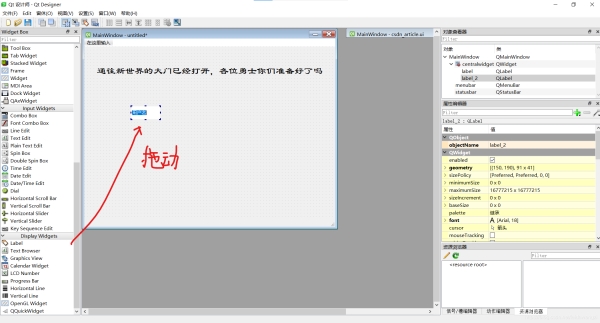
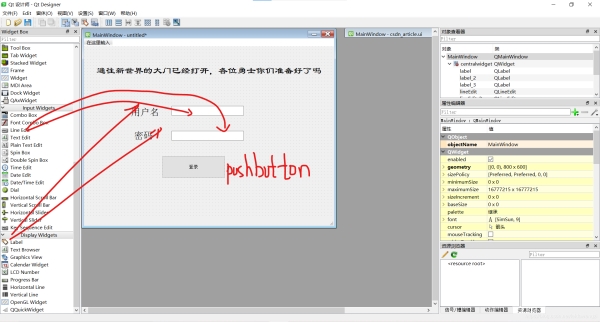
1.在designer中拖动控件来完善窗口程序。

然后继续拖动,调整大小。

不同控件有不同的功能,大家可以自己拖动到mainwindow上看看它们都能干些什么。
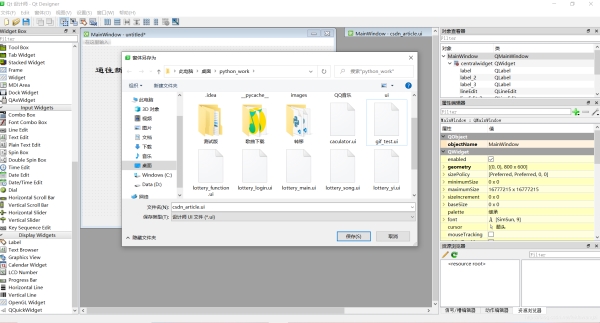
2.保存为.ui文件

3.将.ui文件转换成.py文件
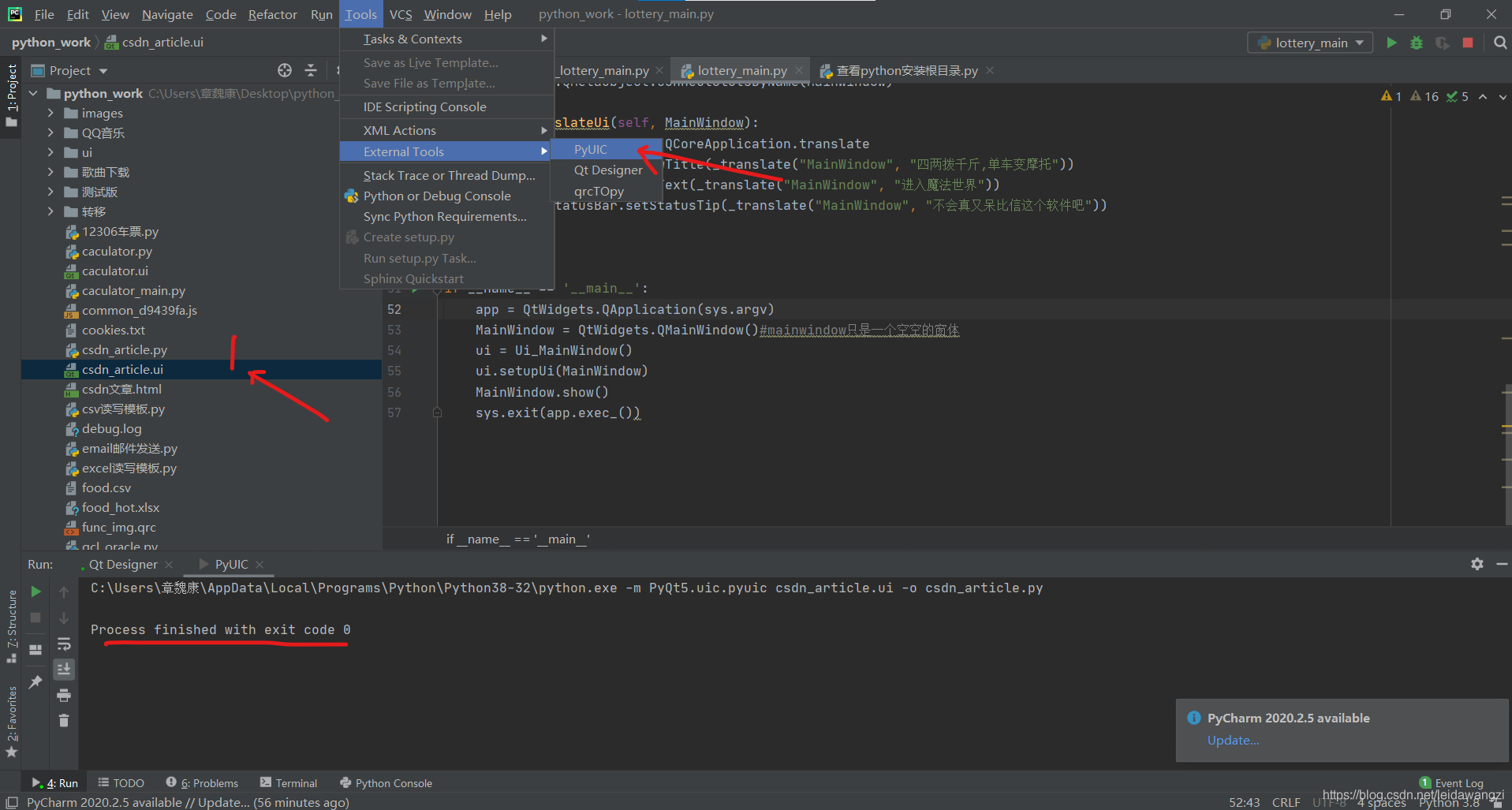
还记得之前配置的小工具吗?PyUIC
我们来试试吧!
先选中要转换的.ui文件,然后点击PyUIC

Process finished with exit code 0
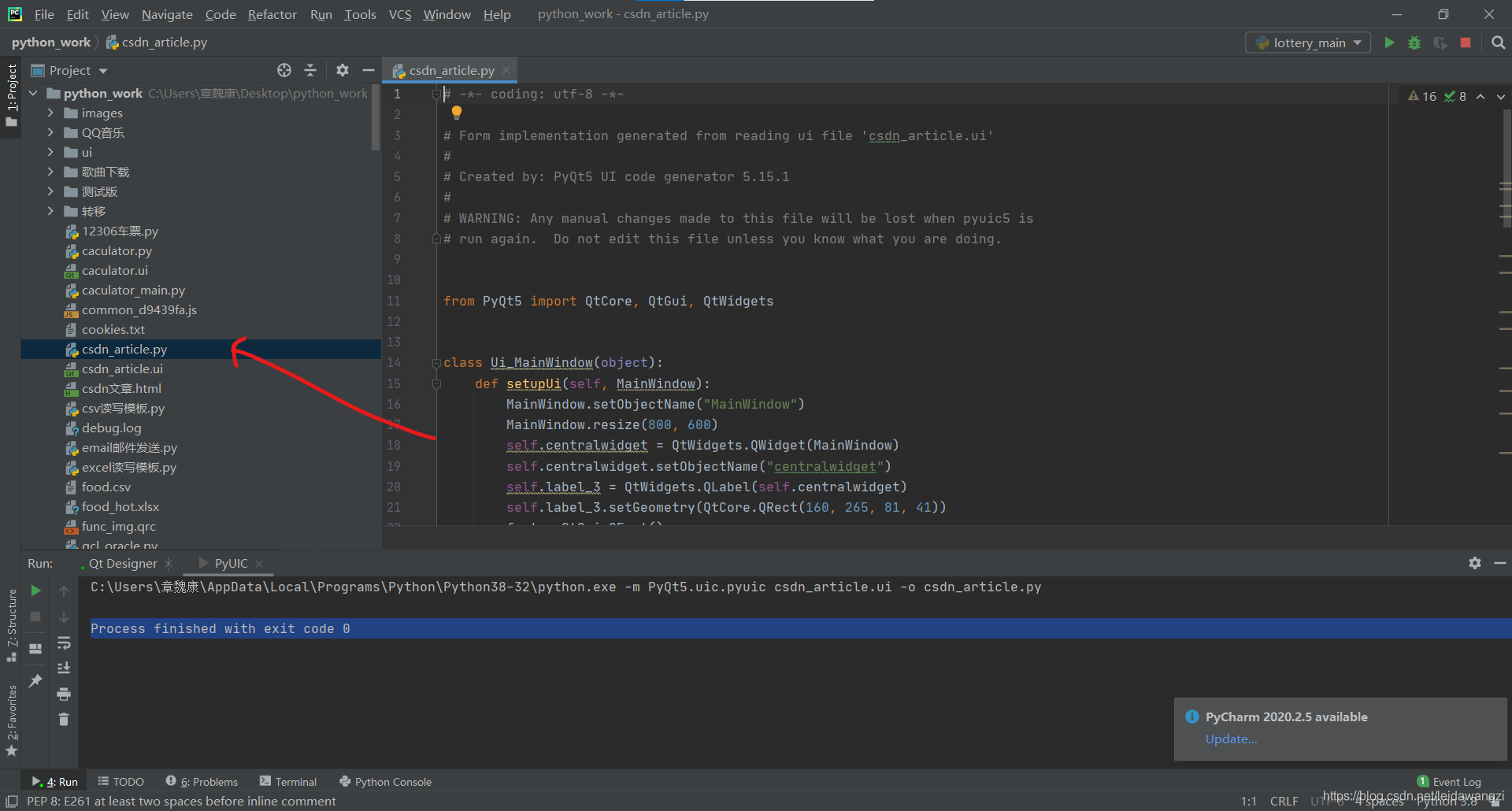
即表示转换完成,在当前目录下可以找到csdn_article.py文件。

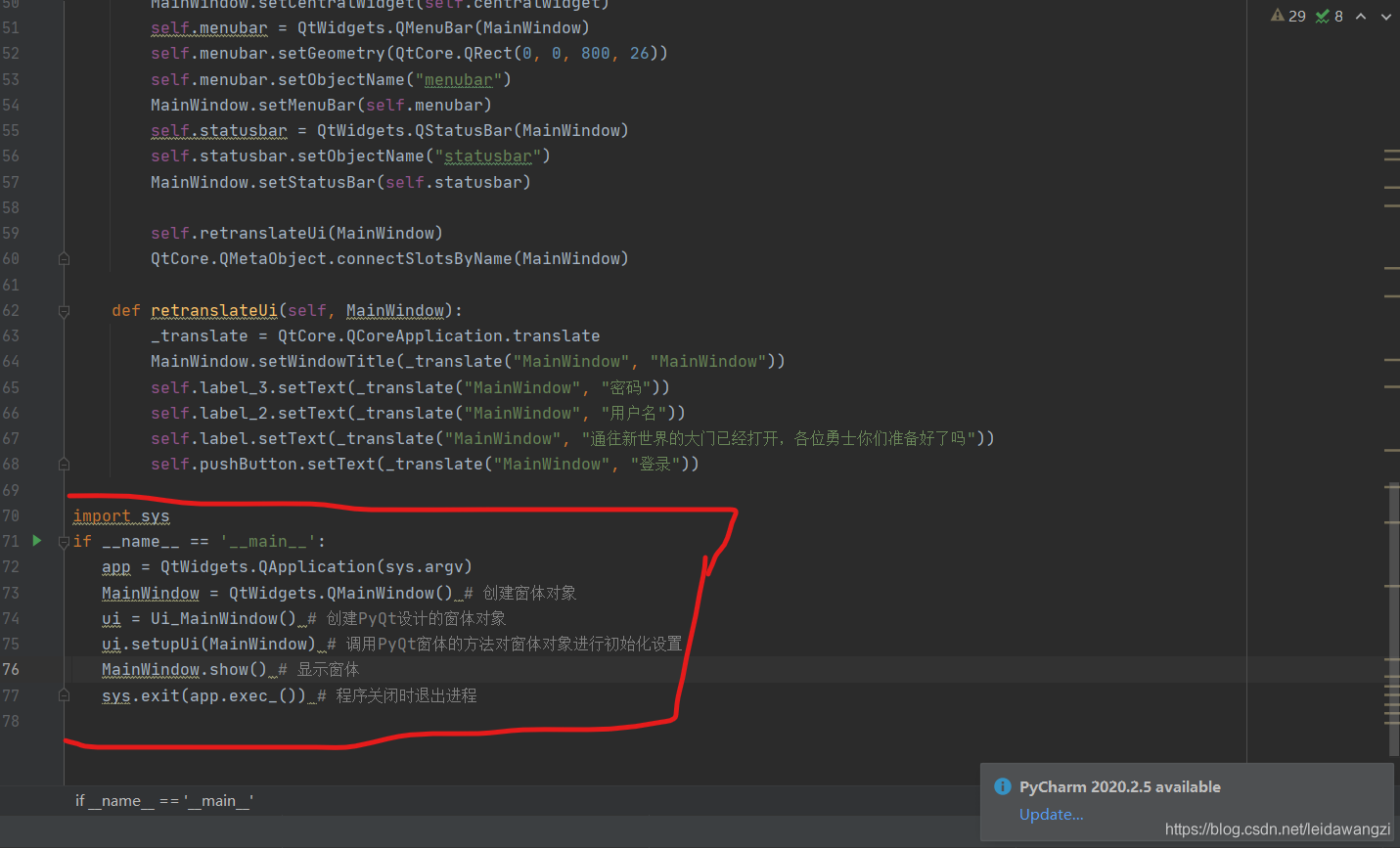
4.添加程序入口
这是我们发现运行没有反应。
为什么呢?我们刚刚设计的界面转换成.py文件不行?
其实原因是我们没有为程序添加入口。
在代码末尾加上:
import sys if __name__ == '__main__': app = QtWidgets.QApplication(sys.argv) MainWindow = QtWidgets.QMainWindow() # 创建窗体对象 ui = Ui_MainWindow() # 创建PyQt设计的窗体对象 ui.setupUi(MainWindow) # 调用PyQt窗体的方法对窗体对象进行初始化设置 MainWindow.show() # 显示窗体 sys.exit(app.exec_()) # 程序关闭时退出进程

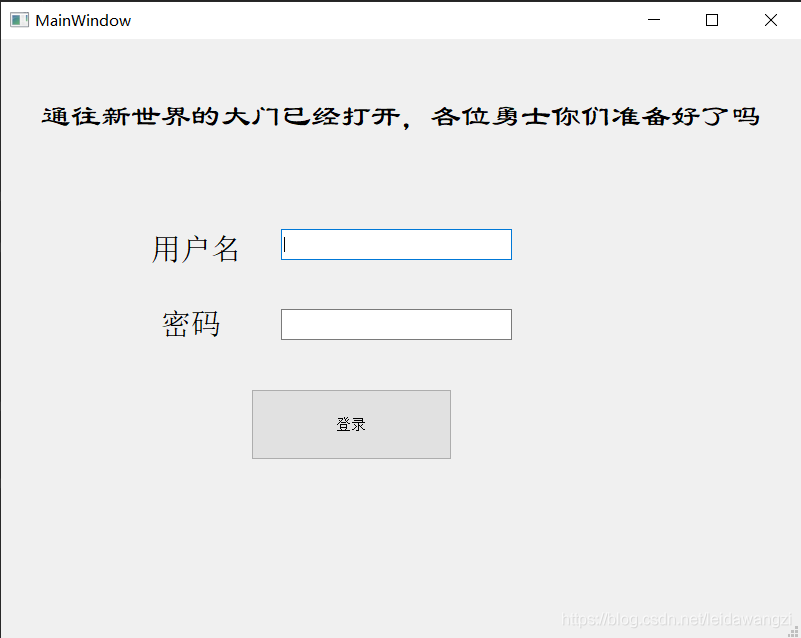
现在再运行就可以啦!

虽然界面很简单,但是,我们已经掌握了设计GUI的基本流程了!千里之行始于足下。让我们再接再厉,更上一层楼。
通常我们使用的软件,都是多窗口组成的,由登录界面登录再跳转到相应的功能界面,那么窗口跳转是怎么实现的呢? 更多关于PyQt5设计GUI程序图形界面的资料请关注其它相关文章!
加载全部内容